Level 1: Generate and Customize a Plugin
The 1st point – design the appearance and functions.
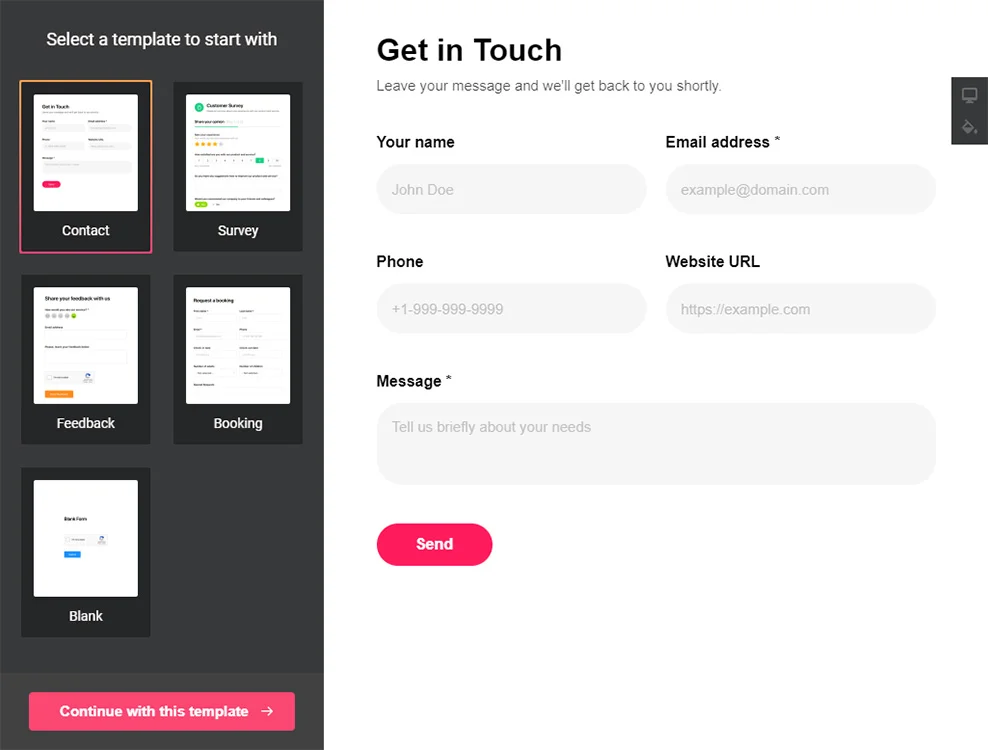
Make a necessary plugin
Start constructing a plugin using the editor or register in the service.

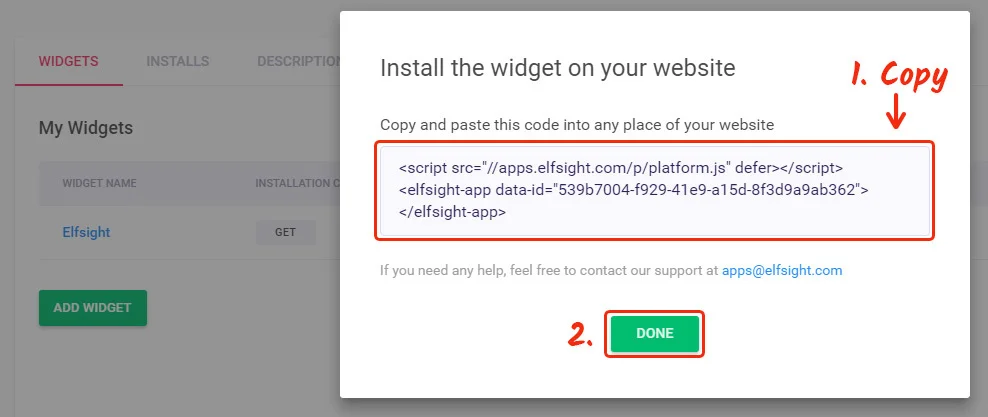
Receive a plugin code
Copy the plugin installation code, which you has received at Elfsight Apps, for placing it on the website.

Level 2: Add the Plugin on Your Webnode Site
The 2nd point – insert the generated plugin into the code of your website page or template.
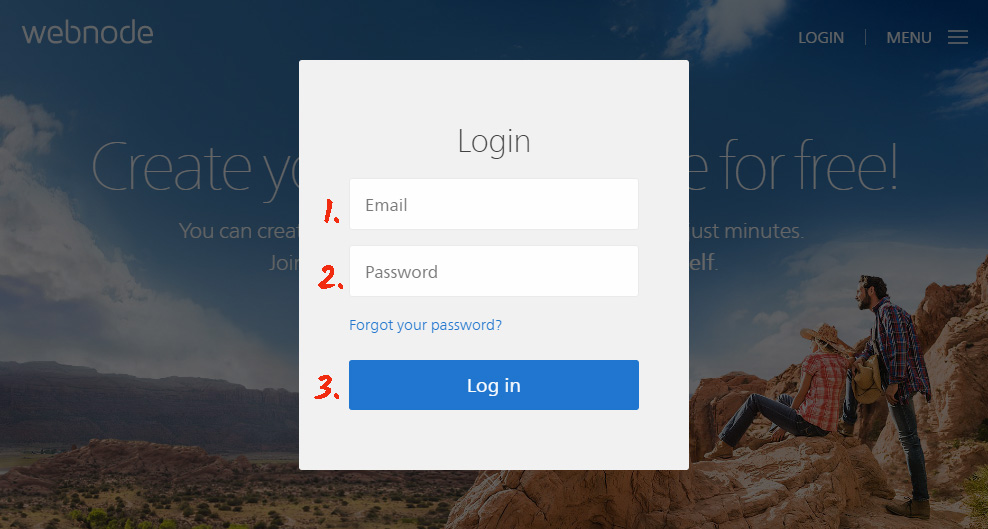
Enter website administrator panel
Get logged into the required website to open the editor and take the required code steps.

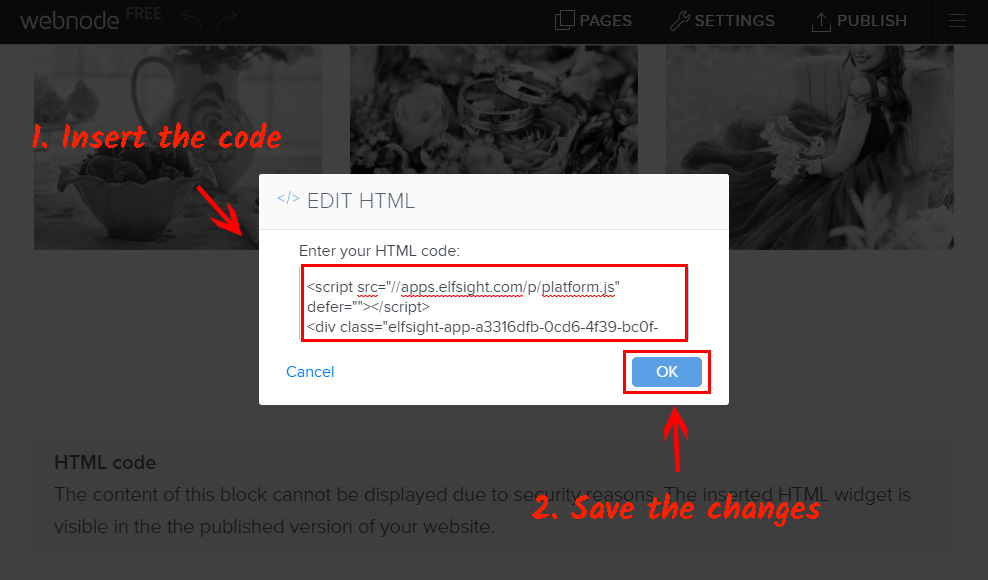
Embed the plugin embedding code
Reach the page on which you plan to place the plugin or a necessary template and put the plugin code, which you got at Elfsight Apps. Save the changes.

Congratulations! Plugin publishing was successful.

Comprehensive Selection of Webnode Form Templates
Find all the Webnode form options you need by browsing the catalog below and unlock your website's full potential:
An Excellent Form Builder by Elfsight
Elfsight Form Builder is a multifunctional form plugin for generation of diverse forms to receive leads, insights and reactions from users. What makes Elfsight plugin a must-have tool for any site? Look at its main advantages:
- Predefined templates for any use-case;
- Diverse handy features;
- Integration with the most popular mail services.
See more information about Form plugin on its special page or see check other products on widgets for Webnode page.










