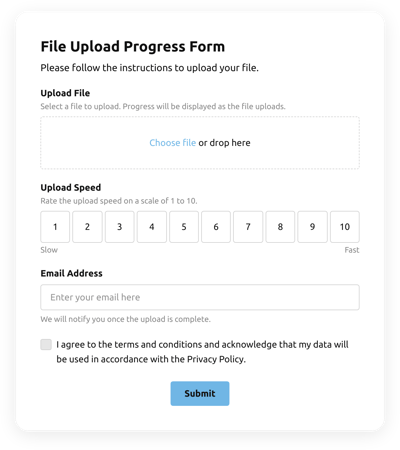
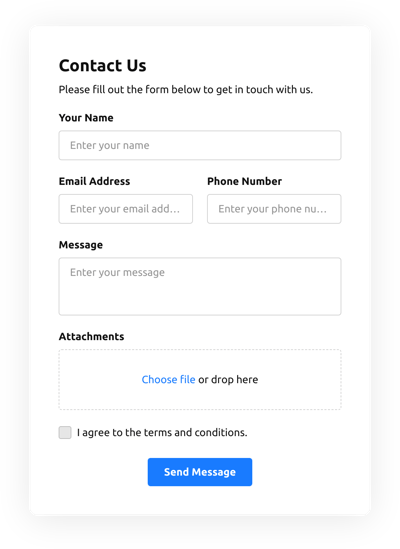
File Upload Form Templates

Why Elfsight File Upload Forms are the Best?
If you’re attempting to find a mobile adaptive and flexible form to improve user interaction and get more leads, then the File Upload Form from Elfsight is the ideal choice to stand out from the rest. Our pre-made templates can improve the website’s end-user experience and boost sales in a couple of clicks. Save time and money on employing a programmer since the installation process is quick and doesn’t need programming expertise!

File Upload Form Features and Integrations
How to Create File Upload Form template for Website
To make the File Upload Form, use the points from the uncomplicated instruction:
- Pick an File Upload Form template from the catalog and press the “Use Template”.
- Adjust the template’s parameters to match your requirements and save all edits.
- Log in to the Elfsight account.
- Obtain your personal code to embed the form on your website and the direct URL-link.
Are you facing any difficulties making your File Upload Form template? Don’t be afraid to reach out to the Elfsight Assistance Service.
How to add File Upload Form to Website
In order to embed the File Upload Form to your site, use the brief guide:
- After customizing the File Upload Form template, sign in to your Elfsight account.
- Receive the individual form code.
- Integrate the form code into your HTML editor.
- Great job! You have entered the File Upload Form to the webpage smoothly.
Experienced any difficulties during the setup process? Don’t hesitate to reach out to Elfsight customer service. We will be delighted to help you.
FAQ
Does the File Upload Form have a size limit for uploads?
Yes, the File Upload Form has limits. The maximum upload size for files is 100 MB.
What types of files can be uploaded to the File Upload Form?
You can upload all file types. In order to do so, insert the file element in the building mode and allow importing all the file types or determine the required ones.
Is the File Upload Form template suitable for any website builder or CMS?
Absolutely! The form template for File Upload Form is absolutely appropriate for all content marketing systems and website builders:
WordPress, Woocommerce, Wix, Weebly, Webflow, Squarespace, Shopify, Prestashop, Opencart, Mailchimp, Magento, jQuery, Joomla, HTML, Google Sites, Godaddy, Facebook Page, Elementor, Drupal, Divi, Bootstrap, Blogger, BigCommerce, Clickfunnels, Adobe Muse and many others.
What kind of integrations can I sync to the File Upload Form?
You may connect Google Sheets, Zapier, and Mailchimp to the File Upload Form using the demo configurator once choosing the template.
Where can I share my File Upload Form besides the website?
You can distribute the form across various marketing channels, but we suggest taking a closer look at these options to boost orders:
- Share the direct URL-link to the form.
- Embed the form to your emails.
- Integrate the form to your landing page.
- Spread the form URL-link throughout your social media platforms.
What elements can I customize in the File Upload Form template?
You’re able to personalize all the elements of the File Upload Form via our online demo builder, such as the text fields to complete, header, cover image, logo image, footer, positioning, layout, button icon, color scheme, post-submit message, and so on.
How do I export my form data?
In order to export your form information, you need to connect the File Upload Form with an integration app like Google Sheets, Zapier, or Mailchimp. Therefore, view the tutorial:
- Open the “Integrations” menu tab inside the online demo configurator.
- Select the app integration that suits your needs.
- Sync the File Upload Form to the chosen integration service by meeting the criteria for each app.
How do I set up notifications for my form?
To get the File Upload Form notifications and constantly get emails, apply these steps:
- Locate the “Email” menu option inside the online demo editor.
- Select the “Notify Me” button.
- Toggle on “Email Notifications” to receive alerts when someone fills out the form.
- Enter your email address and personalize the message.
- Return to the “Email” menu and select the “Notify Respondents” option to send an email response after somebody fills out the form.
- Switch on “Autoresponder Email” and type in the text message.
Are the File Upload Form templates responsive?
Yes, the File Upload Form are completely responsive and created to function well with different screen resolutions, OS, and web browsers on every device.
Can I add the floating File Upload Form to my website?
Certainly, even if you’ve picked the embedded template in the first place. In order to change the layout and make the File Upload Form floating, check out these guidelines:
- Locate the “Layout” menu bar in the online demo editor.
- Choose the “Pane” layout option shown on the screen.
- Change the settings for the position and floating button.
- Adjust the floating button in the “Appearance” tab and save the modifications.
- Sign in to your Elfsight account and obtain the code to add on the webpage.
How do I add a CAPTCHA to my form template?
To embed the CAPTCHA protection to your File Upload Form template and prevent spam, complete this detailed guideline:
- Navigate to the “Settings” option in the demo configurator.
- Look for “Spam Protection” and click on it.
- Toggle on “Enable reCAPTCHA.”