Easy Contact Form for Your Webnode Site
If you need a simple and effective form to receive more responses from your visitors and double your page conversion, then Elfsight plugin is the ultimate solution for you. Learn more about the plugin.
Our leading features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Keep in touch with your customers 24/7, receiving their messages on requested email and increase leads for your business!
Stages of Placing the Plugin to Your Site
Setting up our plugin is ultimately simple and intuitive; it will take you not more than two minutes. Follow all steps described below to create your plugin.
Stage 1: Get your individual plugin
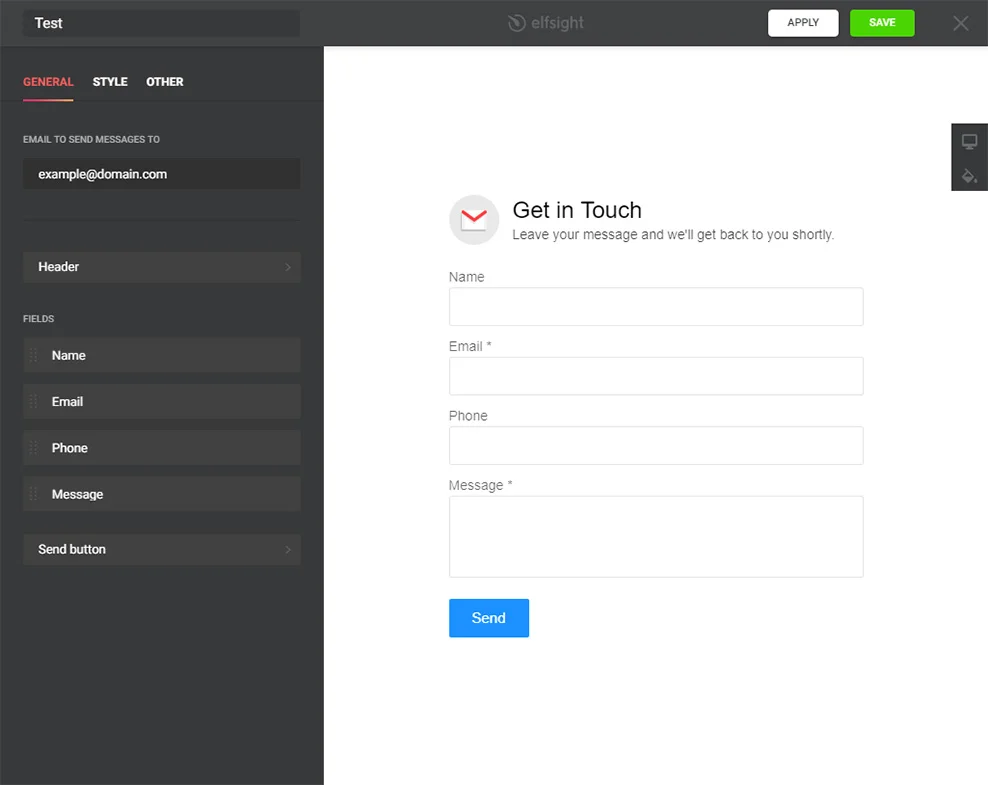
Creating the widget
Follow this link (Live Editor) to create a widget. Select the design and output settings to shape the widget that will blend with your website. Or find out more on main page.

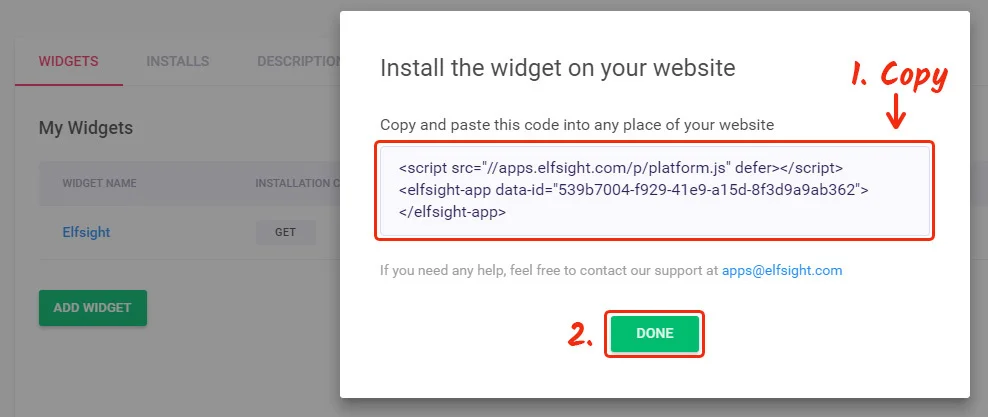
Copy the script of the widget
The finishing stage in installation of our widget is to get the widget shortcode.

Stage 2: Add contact form to a Webnode page
Pin your contact form to one of the pages.
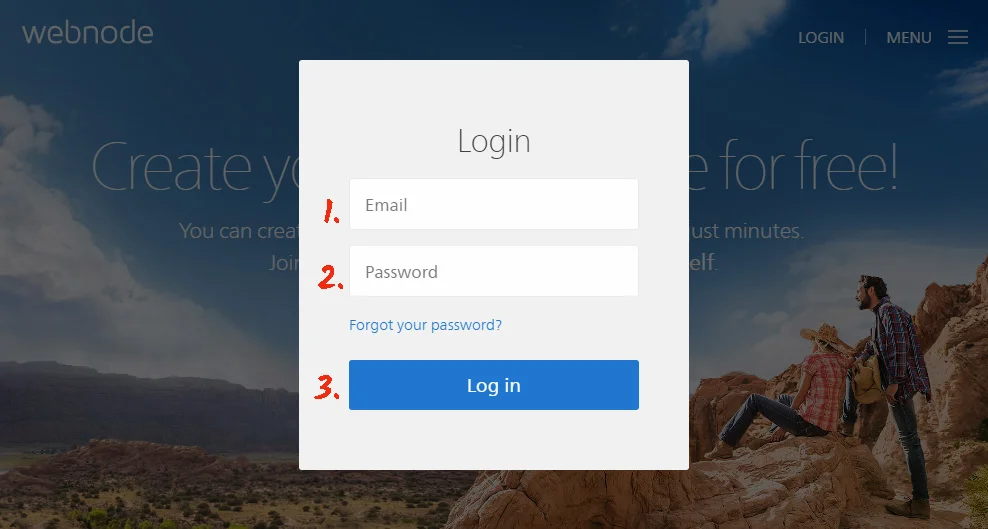
Enter your profile at Webnode
Log in to Webnode following the link , and enter site control panel.

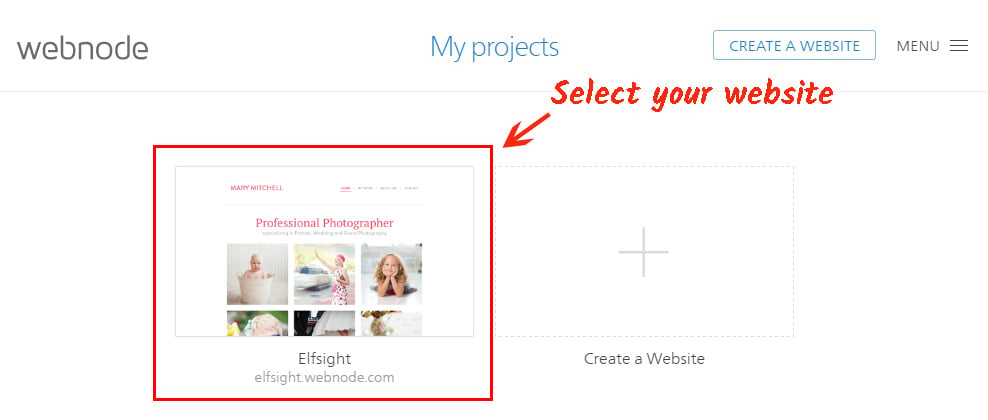
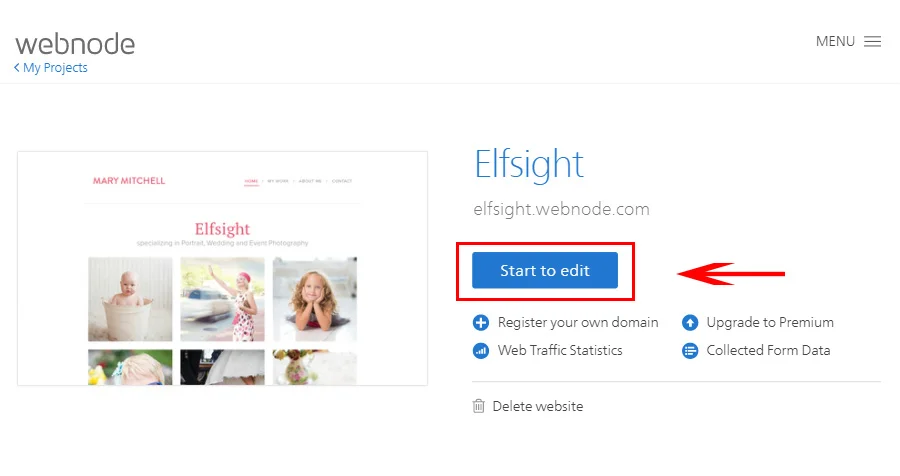
Select the site
If you have several websites, choose the one which will display the widget.

Go to editing
Press «Edit site» to start editing.

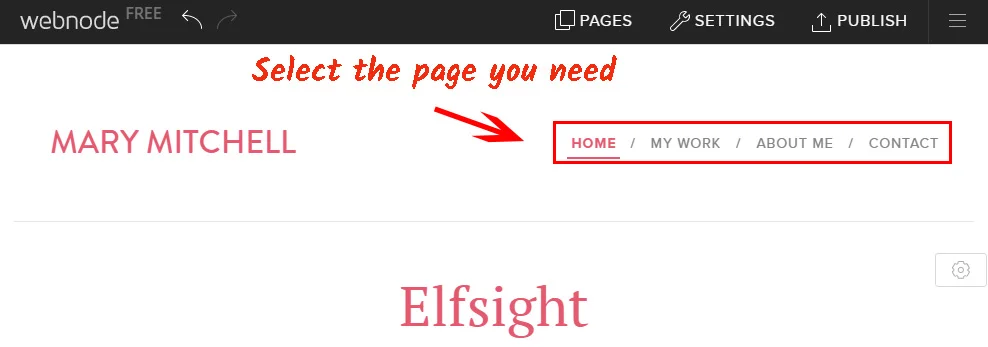
Choose the page
Shift to the page where you wish to place the widget.

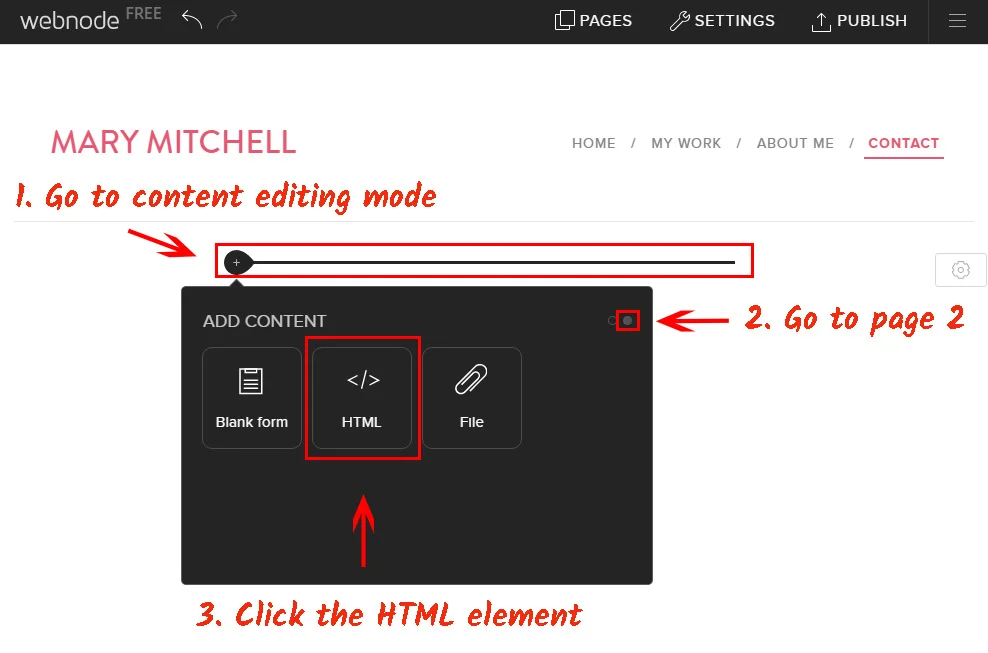
Add HTML element
Start editing by clicking elements icon. In the appeared window, go to the second page and click «HTML» icon.

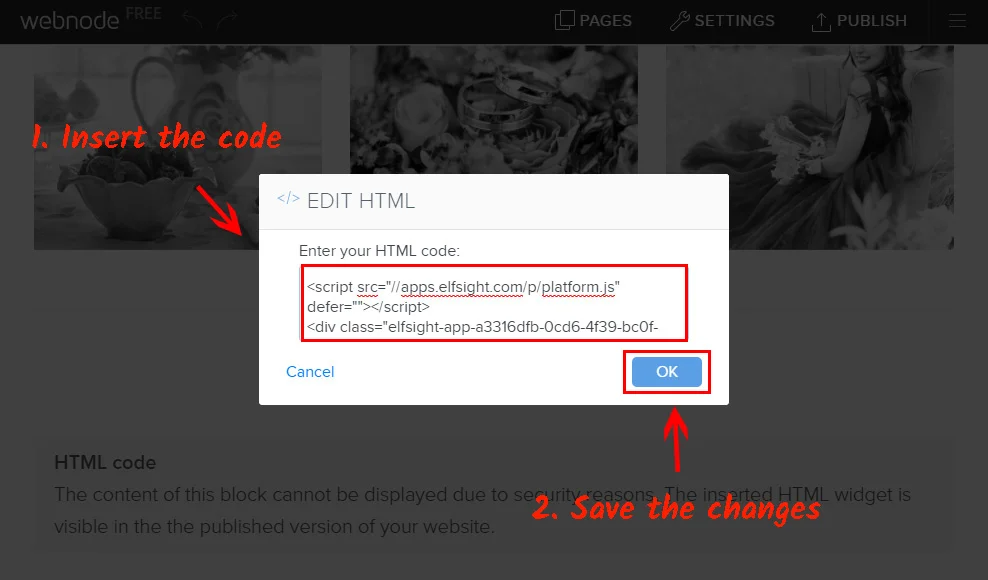
Add code
Add widget code to the appeared window and save the changes.

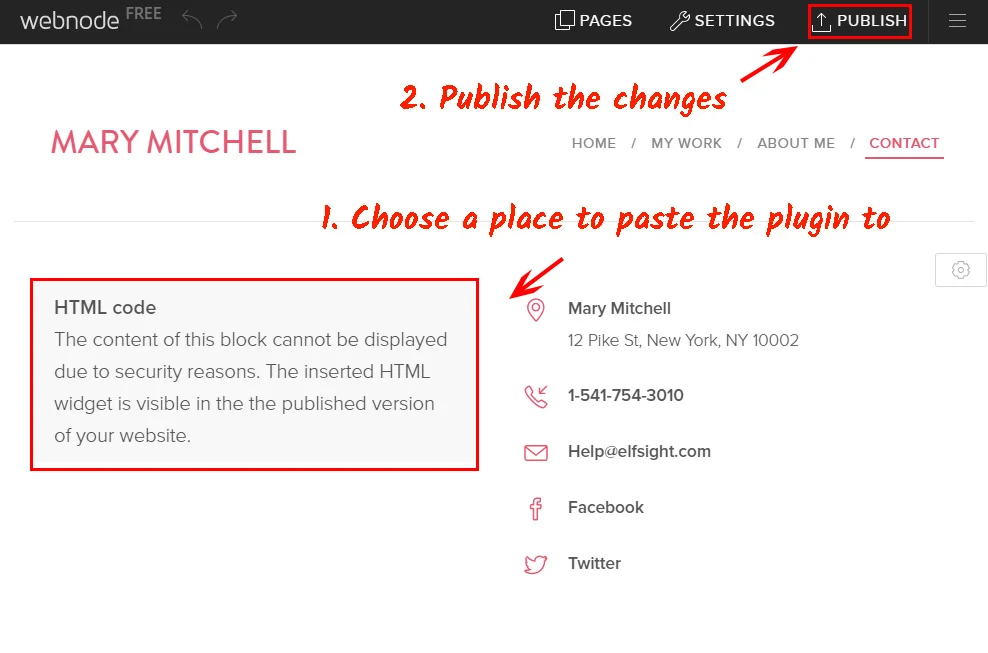
Change the location
Drag the element to the required place and apply necessary changes.

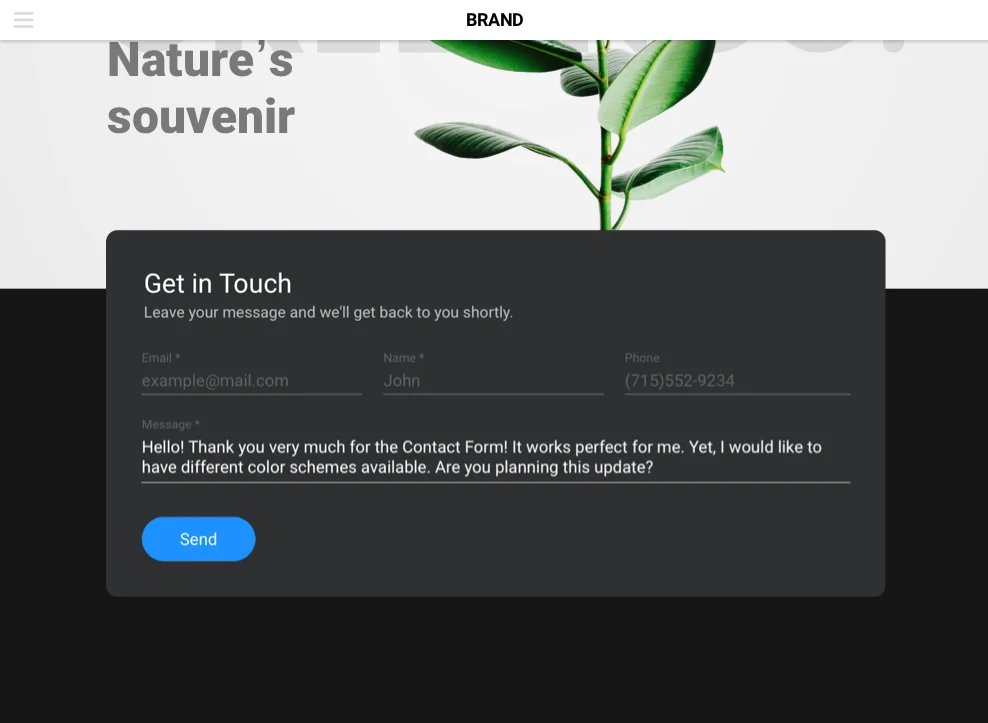
Contact form has been installed!
Visit your website to check your work.

Elfsight's Webnode Contact Form Templates
Browse our impressive variety of contact form options and unlock your Webnode website's full potential:
Elfsight Apps Account for changing the plugin
Following the installation of the plugin, it’s necessary to do all the editing of the form on Elfsight Apps website. Altering texts, changing design or mode of showing and all other updates, fulfilled in the editor, will be automatically displayed on the site.
More to that, in your Elfsight profile you have a chance to see other Webnode plugins and display them on your page free of charge.










