Job Application Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Alerts
- Pre-Filled Forms with URL Parameters
- Post-Submit Actions
- HTML Forms with Multiple Steps
- Support in Multiple Languages
- Export of All Data
- Submission of Files
- Mobile Adaptiveness
- 20+ Customizable Fields and Attributes
- Float-Based Layout
- Color Scheme Generator
- Numerous Layout Styles
- More than 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about the Elfsight Form Builder widget:
How Elfsight Job Application Form Template Can Revolutionize Your Recruitment
Embrace the future of online job applications with the Elfsight Job Application Form template. This online solution empowers businesses to create a seamless and efficient recruitment process. With the easy-to-use HTML form, even those with basic technical knowledge can make the most of this free tool.
The Elfsight Job Application Form template enables employers to collect crucial information from candidates online, such as employment history, education, and skills. This all-in-one online form simplifies the application process for both employers and applicants.
By using this free template, businesses can create a professional job application form for their website, streamlining recruitment and making it easier to find the perfect candidate online. Plus, it has a variety of examples available. So, you can tailor the HTML form to suit your employment process’ specific needs.
Don’t miss out on top talent – make your online recruitment process more effective with the Elfsight Job Application Form template. Transform your online employment experience and start building your dream team for free today!
Job Application Form Template’s Benefits to Enhance Your Employment Process
Experience the basic benefits of the Elfsight Job Application Form template, designed to simplify and boost your online recruitment efforts:
- Online Convenience: Collect job applications effortlessly through your website, allowing candidates to apply for employment from anywhere at any time.
- Customizable HTML: Tailor your job application form to fit the unique needs of your employment process with basic HTML knowledge, ensuring a smooth user experience for online applicants.
- Free to Use: Take advantage of this cost-effective application to improve your hiring process without breaking the bank.
- Easy to Make: Create a professional and user-friendly job application form for free in no time, thanks to the intuitive design and clear examples provided.
- Streamlined Recruitment: Save time and resources by centralizing all your job applications in one online platform, making it easier to manage and review candidates.
- Versatile Examples: Explore a variety of examples to find the perfect format and design for your job application form, ensuring it aligns with the needs of your company’s employment process.
- Enhanced Job Candidate Experience: Provide a seamless and straightforward job application process for potential employees. Make your company stand out as an attractive place to work and increase the chances of attracting top talent.
Transform your recruitment strategy with the Elfsight Job Application Form template and discover the ease of online employment applications today!
FAQ
How to Сreate Your Job Application Form Template for the Website?
To make the Job Application Form template for your website, use this basic instruction:
- Pick from a list the Job Application Form template.
- Open the selected application template.
- Click on the “Use Template” option.
- Tailor all the attributes and features of the Job Application Form to fit your website aesthetic.
- Sign in to the Elfsight profile and obtain the application HTML code to insert.
How to Сustomize the Job Application Form for Your Website Layout?
It’s as simple as that; just go to the “Appearance” menu in the editor. Choose the basic layout format. Customize width and position. This is it!
How to Add Job Application Form Widget to the Website?
To embed the Job Application Form widget on your webpage, follow the detailed guideline:
- Personalize the Job Application Form template.
- Log in to your Elfsight’s control panel.
- Get the unique widget code and copy it.
- Go to the website and add the code to the HTML editor.
What Integrations are Available for the Job Application Form?
For our beloved customers, we offer Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Building a practical Job Application Form doesn’t mean you have to be a rocket scientist. With the right template, you can quickly make a powerful HTML form for your particular case.
| Mailchimp Integration | This integration service lets customers easily run and manage successful email marketing campaigns, collect job candidates’ contacts, and monitor performance metrics. |
| Google Sheets Integration | This app integration allows users to access and filter data kept in their Google Sheets profile from different apps and services. For instance, you can make use of this integration to transfer your form results. |
| Gmail Integration | This integration lets users gain access to their Gmail messages, contact details, and calendar events from other applications and services. |
| CRM Integration | This application integration allows companies to access job candidate information from several sources in one place, simplify processes, and improve service. |
| Zapier Integration | This app integration lets users synchronize apps and services with one another to streamline workflow processes and swap details rapidly. |
How to Add Integration to Your Job Application Form?
To insert an integration to your Job Application Form, apply the steps from the brief guide:
- Find the “Integrations” menu bar inside the online demo.
- Select an integration service.
- Sync the Job Application Form to the chosen app integration and authorize your profile.
What to Look for When Customizing Your Job Application Form?
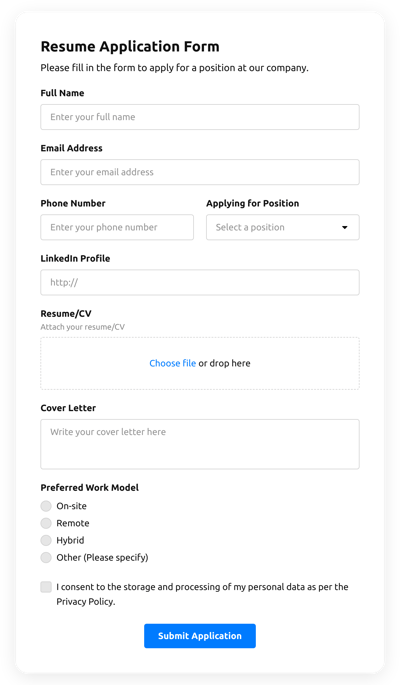
Form Title
The form’s caption should perspicuously describe what the candidates are submitting. Reveal your brand identity by keeping the caption short, sweet, and to the point. This will help the applicants easily get an idea of why they’re submitting the form and how exactly their data will be used.
Job Application Form Input Fields
This field is where job applicants shall input their first and last name, email address, response, as well as any additional applicable details you need to gather from them.
Job Application Form Submit Button
This attribute is vital to any form considering that it lets visitors understand when their data has been successfully sent.
Privacy Policy
Remember to incorporate a link to your webpage’s data protection policy in the Job Application Form so that candidates will be aware of how their information will be utilized and secured by your company.
Job Application Form Anti-Spam Captcha
Adding a spam-preventing сaptcha verification helps protect against spam form submissions whilst ensuring only real applicants are getting to the form content and not robots.
Confirmation Message
After a candidate has successfully filled out and submitted the Job Application Form, check to see if they get some confirmation message that their submission was accepted and is being processed by your company.
Job Application Form Mobile Optimization
Build your form mobile-friendly for each digital device by using an adaptive layout. It’s easy to use on any display resolution, browser platform, operating system, and orientation. Moreover, correctly showcase all of the fields, labels, and directions to get a distinct and concise outcome.
Job Application Form Visuals
Create great usability on your website by including visuals. Take into account using images, symbols, or vibrant colors to emphasize the submit button or call-to-action (CTA). But try to avoid using too many colors and visuals, as it can make it daunting and distract from the main point.
Job Application Form Fields Validation
Including field validation helps minimize errors, for example, when job applicants insert inaccurate data. Require the essential fields in no time, so that candidates understand when they have made an error and can change their details before sending the form.
Help with Job Application Form Setup and Website Installation
In case you have read through the guide and still have some requests, check out the next examples: