Subscription Form widget for website

Create your Subscription Form widget
Why do I need Elfsight Subscription Form?
Acquire more email subscribers
Present highly targeted content
Easily design a form right for your website
Join 2,078,753 customers already using Elfsight Apps
What makes Elfsight Subscription Form special?



Why Elfsight widget of all others?



What our customers say ❤️
Frequently Asked Questions
What is a Subscription Form?
Subscription Form is an easy-to-use widget letting you collect your website visitors' emails by demonstrating to them an attractive fill-in form. The purpose of the subscription form is to allow new users to subscribe to the email list and expand your audience base.
Overall, the installation process on your website takes seconds and doesn't require special technical knowledge and skills in coding. The form plugin generates a personalized code to embed. Hence, it works well with a lot of popular website platforms, some examples: WordPress, Squarespace, Wix, Shopify, and many more.
Inside the form plugin builder, you can create and modify fields, such as an email address, consent checkbox, choice options, and a short text area. Plus, fitting your website theme is easy with five template options. Make it unique and fully customizable to address your needs.
How do I get the Subscription widget’s installation code?
How do I implement the Subscription Form widget to any site?
To embed the Subscription Form widget, use all the points from the simple guideline below:
- Employ the configurator and start forming your customized tool.
- Personalize the Subscription Form widget parameters and click to save the needed edits.
- Copy the personal code revealed in the popup.
- Enter the unique code into your page and save it.
- Well done! You’ve smoothly integrated the Elfsight plugin on the website.
Came across any issues during the setup? Feel free to reach out to our client support staff, and they’ll be glad to assist.
Is there a way to adjust the subscribe widget's color scheme?
Yes, if you need to make any modifications to the widget or add sources, you can do this right via the admin panel or live demo. Apply all the modifications, press the save button and they will be implemented on your website. To do so, follow the instructions:
- Open the Subscription Form configurator.
- Pick the "Appearance" menu option.
- Switch between the "Light" or "Dark" color scheme.
- In addition, don't forget to pick the accent color for the "Subscribe" button and customize elements to fit the color palette.
In case the form doesn’t work as it should, address our Support Department. We will be happy to assist you with any problem you have and offer a detailed response.
What are the best ways to use the Subscription Form on my website?
We know the five best ways of using the Subscription Form on your website. Check them out:
- Embed the form right on your website page. Add the widget to your homepage and start building your email list quickly and effectively.
- Share the form link with the audience directly. Copy the link and send it to the chosen group of people to subscribe.
- Attach the form to the email marketing campaigns.
- Make a landing page form. This is by far one of the most favorite examples out there.
- Make use of social media platforms as a tool to share the subscribe form.
Consider this list as an inspiration and define the methods that totally will work for you!
Is the Subscription Form compatible with my website's platform?
Yes, the Subscription Form is compatible with almost every content marketing system and website builder. But to be honest, all the Elfsight plugins can be integrated with any popular website platform and CMS. Find yours in the list below:
Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, Jumpseller, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Will my Subscription Form from Elsight be responsive?
Is the final “Thank you” message in the subscribe form plugin customizable?
Yes, it is. You can create an original form message and customize the text of the button in a few steps, take a look:
- Open up the website form builder.
- Go to the "Settings" bar.
- Navigate to the "Submission" tab and select the "Post-Submit Action" button.
- Hit the "Show Success Message" option just to make sure.
- Type in the final message title and text.
- Scroll down and toggle on the "Button" field.
- Add text for the subscription button.
In case there is a problem or a random bug with customizing the form message, get in touch with our team on the Elfsight Support website page.
How can I add a floating subscription form to the web page?
There are two examples of how you can add a floating form to the website: pick the floating template at the beginning or edit the settings in the configurator. The first method is pretty straightforward, so let's explain better the second one:
- Open the website form configurator.
- Find the "Layout" tab.
- Switch from "Embedded" to the "Pane" layout.
- Customize the position and floating button.
- Leave the "Layout" tab and go to the "Appearance" menu.
- Select the "Floating Button" in the "Customizable Elements" section.
- Bring up some changes to the button and save them.
- Receive the widget's code and install the subscription form on your web page.
Do you have any questions left? Do not hesitate to ask them in full detail. Our support staff will figure out the solutions.
What are the examples of templates I can use to make the Subscription Form widget?
There are a few examples of templates you can use to make the form:
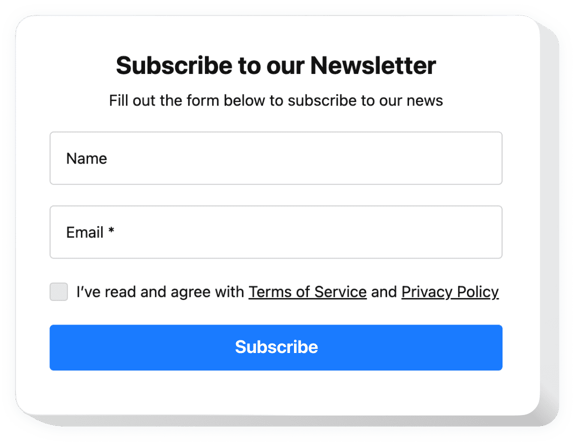
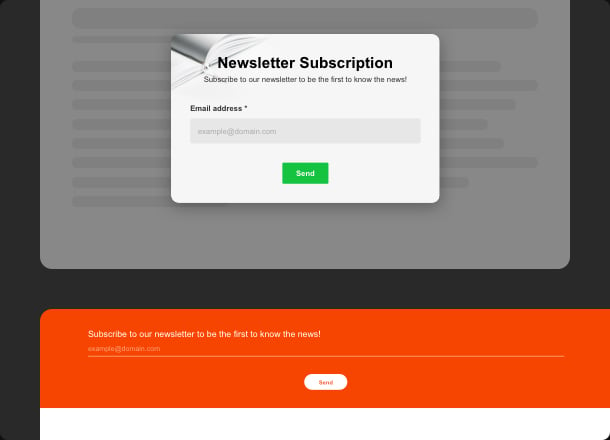
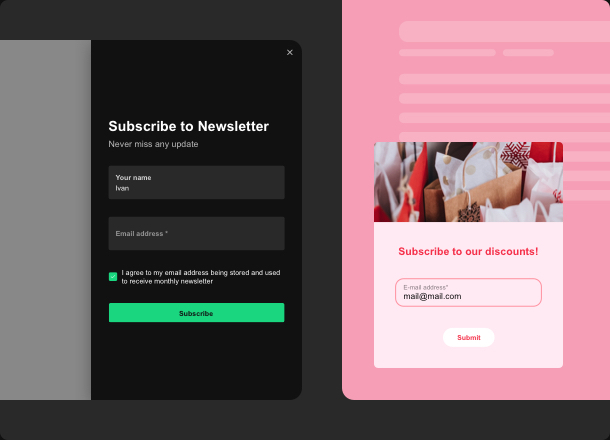
- Light/dark sample form. By choosing this sample template, you get an embedded format in two color schemes, a ton of custom elements to configure, and one email field to fill in.
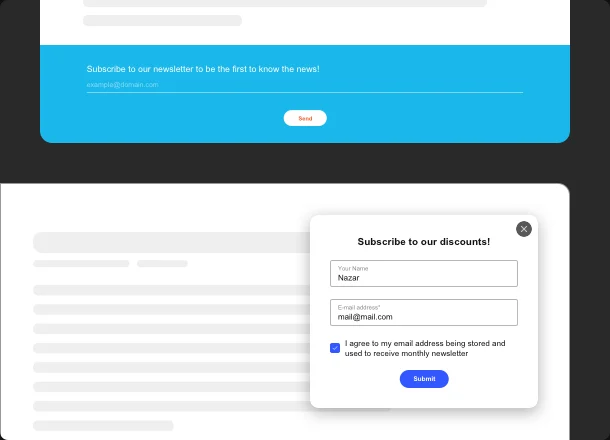
- Floating light/dark sample form. With this sample template, you get a floating format in a light or dark color scheme, customizable elements, and an email field.
- Extra fields sample form. If you pick this sample template, you get two color schemes, custom elements, and two areas to fill in: name and email address.
But keep in mind that all templates can be modified based on your preferences. Switch between formats depending on your mood, style, and occasion!








