Horizontal Contact Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Alerts
- Pre-Fill Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Transfer
- Submit Files
- Mobile-Friendly
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Scheme Generator
- Several Layout Styles
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Horizontal Contact Form Template for the Website
In order to make the Horizontal Contact Form template for your website, follow this tutorial:
- Select from a catalog the Horizontal Contact Form template.
- Open the picked template.
- Click on the “Use Template” button.
- Tailor all the elements and characteristics of the Horizontal Contact Form to match the website design.
- Sign in to the Elfsight profile and get the code to add.
How to Customize the Horizontal Contact Form for Your Website Layout
It’s much easier than you think; just open the “Appearance” menu in the demo. Pick the layout format. Customize width and position. This is it!
How to Add Horizontal Contact Form Plugin to the Website
To insert the Horizontal Contact Form plugin to your website, follow the brief guideline:
- Personalize the Horizontal Contact Form template.
- Log in to the Elfsight’s admin dashboard.
- Get the individual widget code and copy it.
- Go to the website and add the code into your HTML editor.
What Integrations are Available for Horizontal Contact Form
For our dear customers, we offer Mailchimp, Google Sheets, and more than 5000 app integrations via Zapier! Building a functional Horizontal Contact Form doesn’t have to be difficult. With the right template, you can easily create a powerful form for your particular case.
| Mailchimp Integration | This application integration allows users to easily create and manage regular email marketing campaigns, segment their contacts, and track the performance metrics. |
| Google Sheets Integration | This application integration lets users access and filter data stored in their Google Sheets profile from different apps and services. For example, you can make use of this app integration to transfer your form results. |
| Gmail Integration | This application integration allows users to gain access to their Gmail messages, contact information, and calendar events from different applications and services. |
| CRM Integration | This application integration allows firms to access consumer data from several sources in one place, simplify processes, and improve customer service. |
| Zapier Integration | This integration service allows users to sync apps and services with each other to streamline workflows and swap information rapidly. |
How to Add Integration to Your Horizontal Contact Form
To add an integration to your Horizontal Contact Form, complete the points from the simple tutorial:
- Find the “Integrations” menu tab inside the online demo editor.
- Pick an application integration.
- Connect the form to the chosen integration and authorize the account.
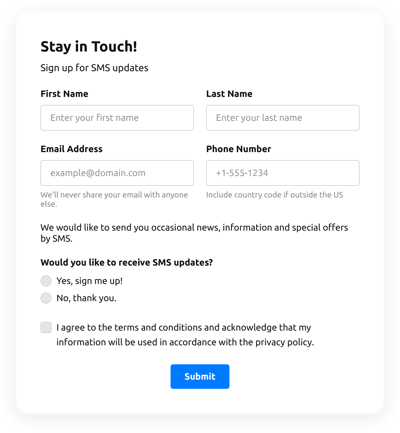
What to Look for When Customizing Your Horizontal Contact Form
Form Title
The form’s title should perspicuously illustrate what visitors are submitting. Represent the brand identity by keeping the title short, sweet, and to the point. This will help visitors quickly understand the reason why they’re completing the Horizontal Contact Form and how their information ends up being used.
Horizontal Contact Form Input Fields
This is where users will enter their name, email address, response, and any other applicable data you need to gather from users.
Horizontal Contact Form Submit Button
This element is important to any form as it lets users know when their own data has been successfully submitted.
Privacy Policy
Make sure to incorporate a link to your webpage’s privacy notice in your Horizontal Contact Form so that users will be aware of how their details will be used and secured by your business or firm.
Horizontal Contact Form Anti-Spam Captcha
Adding a spam-preventing reCAPTCHA helps protect against spam form submissions whilst guaranteeing only real users are getting to the form information and not bots.
Confirmation Message
When a user has effectively completed and sent the Horizontal Contact Form, check out if they get some confirmation that their submission was accepted and is being taken care of by your customer service or organization.
Horizontal Contact Form Mobile Optimization
Build the form optimized for every digital device by using an adaptive layout. It’s easy to read on any display resolution, browser, operating system, and orientation. Additionally, properly showcase all areas, tags, and directions to get a distinct and stylish result.
Horizontal Contact Form Visuals
Create a better usability on the site by incorporating visuals. Think about using images, icons, or vibrant colors to draw attention to the submit button or call-to-action (CTA). But stay away from using plentiful colors and visuals, as it can be daunting and distract from your main message.
Horizontal Contact Form Fields Validation
Including field validation helps minimize errors that might take place when users enter incorrect details. Require the crucial fields in no time, so clients recognize when they have made a mistake and can change their data before sending the form.
Help with Horizontal Contact Form Setup and Website Installation
In case you have read through the directions and still have some questions, take a look at the next options: