Paypal Contact Form Template
- Built-In AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Actions After Submit
- Multi-Step Forms
- Multilingual Forms
- Transfer All Data
- Submit Files
- Mobile-Friendly
- 20+ Flexible Fields and Elements
- Floating Layout
- Color Theme Generator
- Several Layout Designs
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Paypal Contact Form Template for the Website
To design the Paypal Contact Form template for your website, complete this guide:
- Select from a catalog the Paypal Contact Form template.
- Open the selected template.
- Click on the “Use Template” button.
- Edit all the elements and features of the Paypal Contact Form to fit the website aesthetic.
- Sign in to your Elfsight account and obtain the code to integrate.
How to Customize the Paypal Contact Form for Your Website Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the demo. Choose the layout placement. Customize width and position. That’s it!
How to Add Paypal Contact Form Plugin to the Website
In order to integrate the Paypal Contact Form plugin to your website, follow the brief guide:
- Customize the Paypal Contact Form template.
- Log in to your Elfsight admin dashboard.
- Get the individual widget code and copy it.
- Go to the website and add the code into your editor.
What Integrations are Available for Paypal Contact Form
For our beloved customers, we make available Mailchimp, Google Sheets, and 5000+ integration services via Zapier! Creating a useful Paypal Contact Form doesn’t mean you have to be a rocket scientist. With the correct template, you can easily make an efficient form for your particular case.
| Mailchimp Integration | This application integration allows users to easily create and maintain regular email marketing campaigns, collect client’s contacts, and monitor the performance metrics. |
| Google Sheets Integration | This app integration lets users access and manipulate data stored in their Google Sheets account from other apps and services. For example, you can utilize this application integration to export your form outcomes. |
| Gmail Integration | This app integration allows users to gain access to their Gmail messages, contacts, and calendar events from different apps and services. |
| CRM Integration | This integration service allows businesses to access client data from several sources in one place, simplify processes, and improve client service. |
| Zapier Integration | This application integration lets users synchronize applications and services to each other to automate workflows and swap details quickly. |
How to Add Integration to Your Paypal Contact Form
In order to enter an integration to your Paypal Contact Form, apply the points from the detailed instruction:
- Locate the “Integrations” menu bar inside the live demo builder.
- Pick an integration.
- Connect the form to the selected integration and authorize your account.
What to Look for When Customizing Your Paypal Contact Form
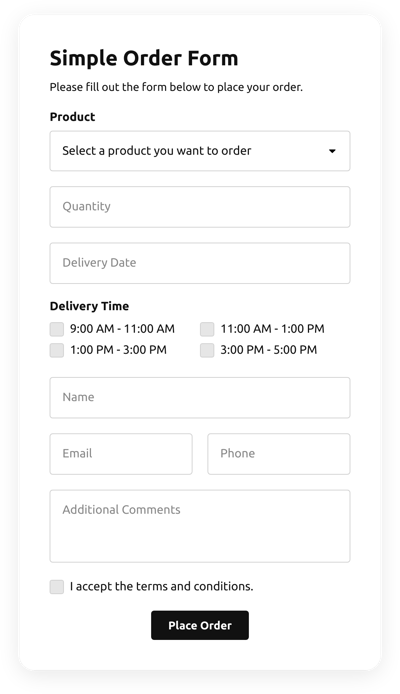
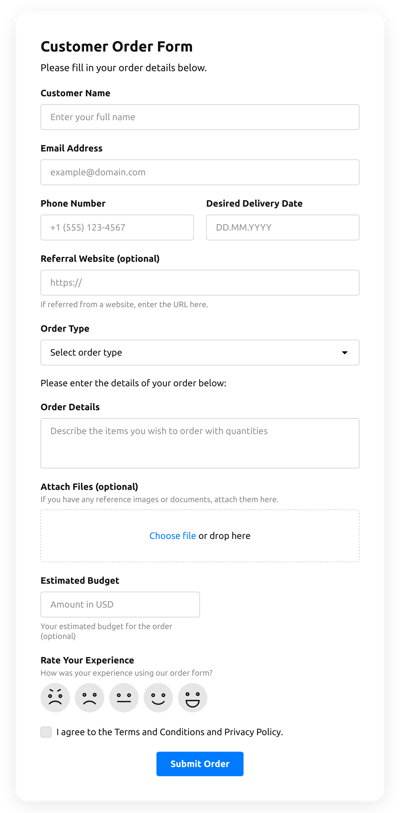
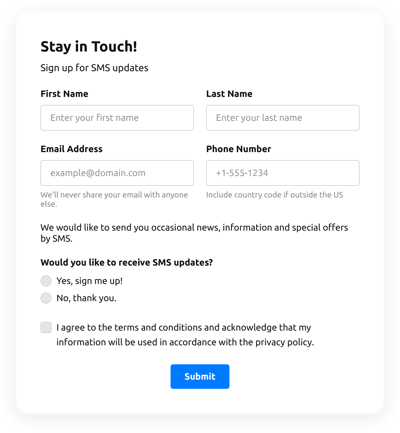
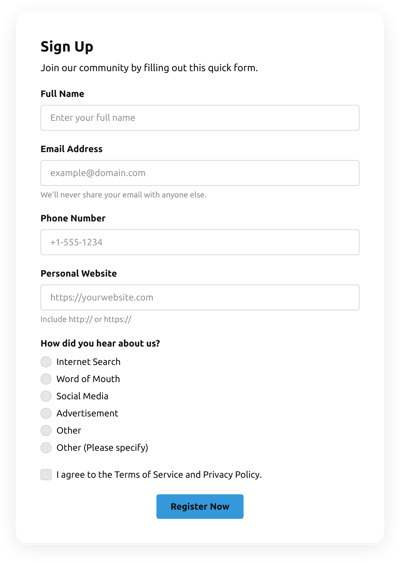
Form Title
The form’s title should perspicuously illustrate what customers are completing. Express the brand identity by keeping the title brief, sweet, and memorable. This will help users easily get the idea why they’re submitting the Paypal Contact Form and how their data will be utilized.
Paypal Contact Form Input Fields
This field is where customers will put their first and last name, email, response, and any additional appropriate information you desire to gather from users.
Paypal Contact Form Submit Button
This is an essential element of any form because it lets users know when their own info has been properly sent.
Privacy Policy
Remember to include a hyperlink to your site’s privacy policy in your Paypal Contact Form so that customer won’t be misled about how their information will be used and secured by your company or firm.
Paypal Contact Form Anti-Spam Captcha
Incorporating a spam-preventing captcha verification helps prevent spam submissions whilst guaranteeing only real users are getting to the form content and not bots.
Confirmation Message
When a client has effectively filled out and submitted the Paypal Contact Form, make sure they get some confirmation that their submission was sent and is being taken care of by your customer service or firm.
Paypal Contact Form Mobile Optimization
Make the form optimized for every digital display by using an adaptive layout. It’s easy to operate on any screen size, browser platform, operating system, and orientation. Moreover, correctly showcase all areas, tags, and instructions to get a clear and concise result.
Paypal Contact Form Visuals
Improve the usability on your webpage by incorporating graphics. Consider using images, signs, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But try to avoid using plentiful colors and visuals, as it can be daunting and distract from your main idea.
Paypal Contact Form Fields Validation
Adding field validation helps reduce errors that might happen when users insert inaccurate data. Require the crucial fields in no time, so customers recognize when they have made an error and can modify their data before submitting.
Help with Paypal Contact Form Setup and Website Installation
If you have studied the instructions and still have some questions, check out the next options: