Secure Contact Form for Your HTML Website
Elfsight Contact Form is an easy and totally adjustable widget allowing to create any option of contact form. If you are searching for a user-friendly tool, which will boost visitor responses and raise your conversion rate – this widget is right for you! Learn more about the widget.
Our main features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Stay in touch with customers 24/7, receiving messages on preferred email and boost leads for your business!
Video Guide
Stages of Placing the Widget on Your Website
Installation of our widget is extremely easy and intuitive; it will take only a couple minutes. Follow all steps stated below to shape a widget.
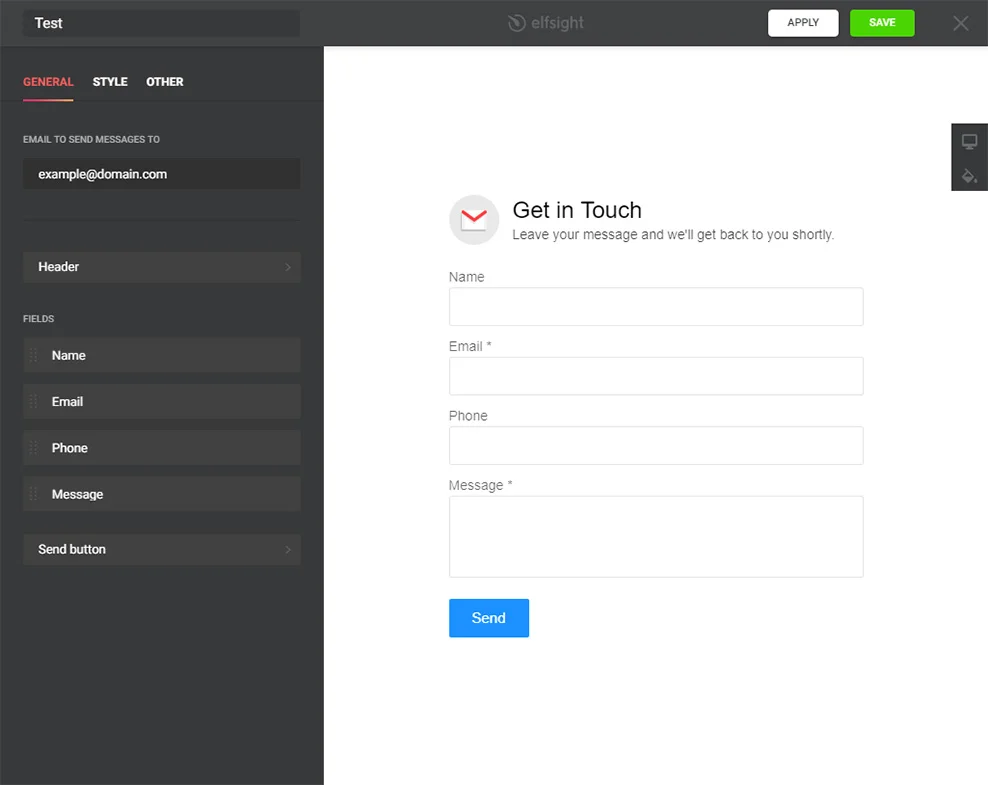
Stage 1. Shape your unique plugin
Creating the plugin
Follow this link (Live Editor) to create a plugin. Choose the layout and display parameters to create the plugin that will be most appropriate for your site. Or learn more on product page.

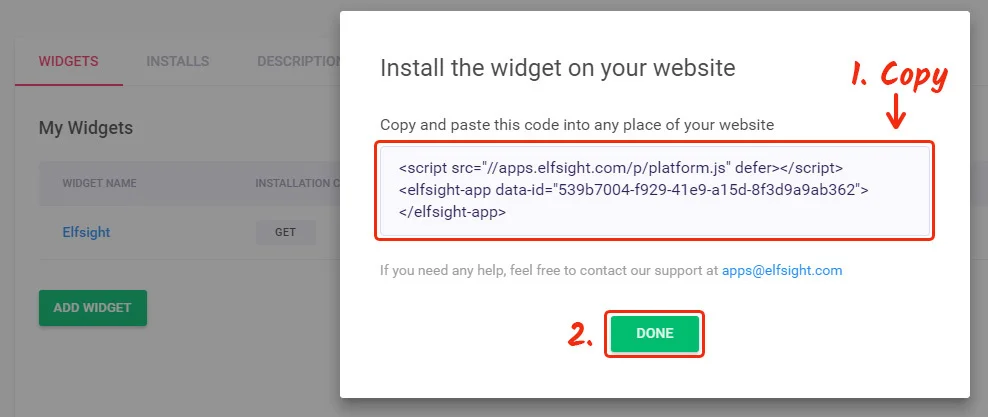
Copy-paste the script of the plugin
The final action in installing our plugin is to add the plugin script.

Stage 2. Step 2. Add a contact form to your website
Display your form at one of the pages or add a popup form to each and all pages of your website.
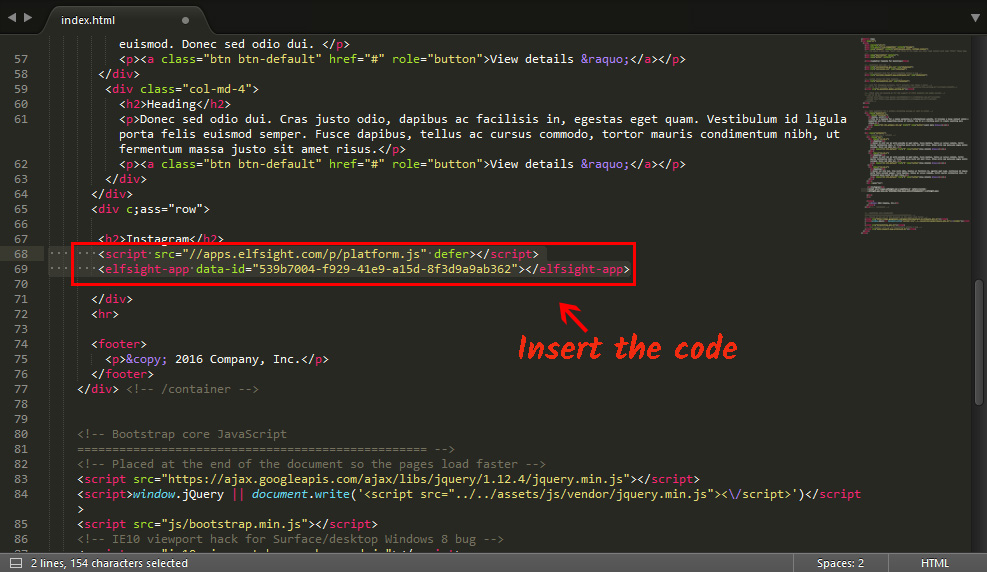
Edit HTML site code
Open the template file in the editor and add plugin code to the required unit. Save the changes and refresh the page.

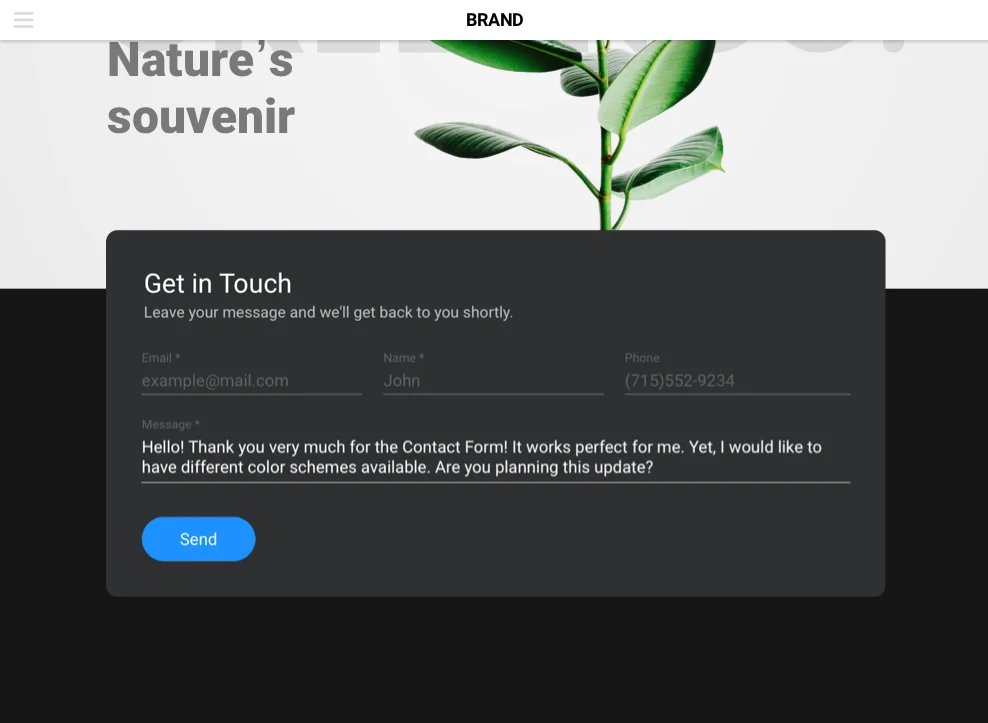
Plugin installation to HTML site is finished!
After you have updated the template on the server, enter your site to check the plugin.

Elfsight's Wide Range of Contact Form Templates
Browse our wide range of contact form templates designed to help you maximize your website's potential:
Adjusting the widget with the help of Elfsight profile
After the product is shaped, you can as well customize it any way you need. For this, go to Elfsight apps site and enter Live Editor. You can edit texts, alter templates, or choose the suitable display option. The changes you’ve made in the Live Editor will be shown on your site right away.
For trying and installing other powerful HTML widgets by Elfsight team, visit your Elfsight account.










