Read a brief guide to integrate and set
Online Form Builder on your website. Collect a greater number of leads and contacts from clients together with Elfsight.
Phase 1: Construct and Set Your Plugin
The 1st phase – align the look and functions of the plugin for your site.
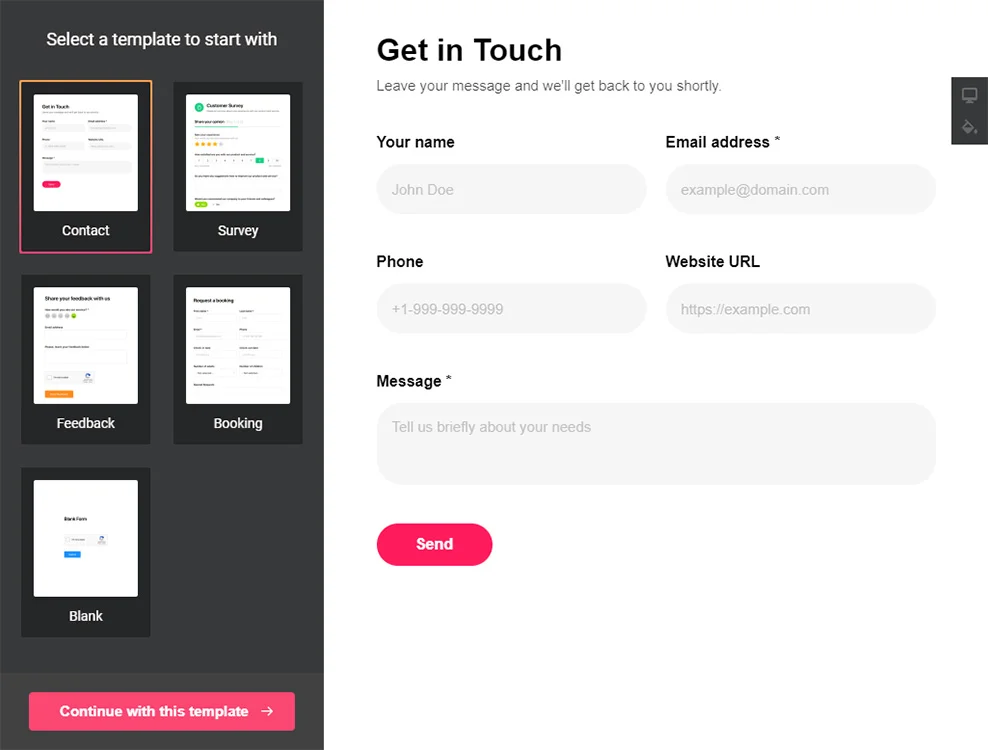
Construct a required plugin
Start generating your plugin with the help of the editor registered in the service first.
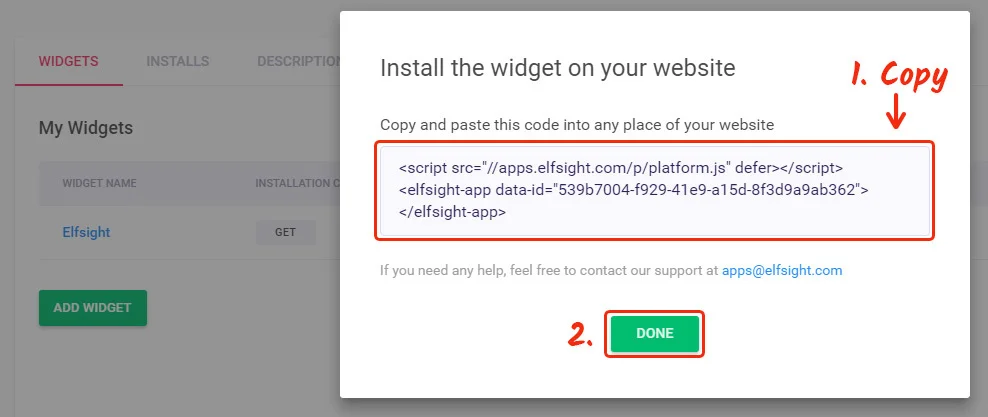
Have your plugin installation code
Copy the plugin installation code, which you acquired at Elfsight Apps, to insert it on the website.
Phase 2: Put the Plugin on a iFrame Site
The 2nd phase – insert the created plugin into the code of your page or template.
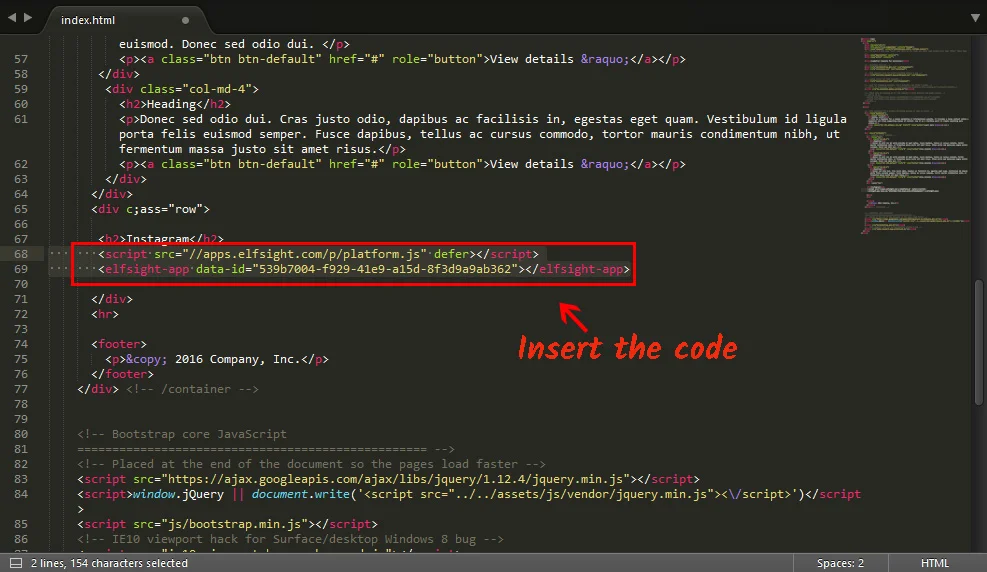
Add the code for plugin embedding
Enter a desired page or a necessary template and paste the plugin code that you copied at Elfsight Apps. Apply the change.
This is it! Installation was successful!
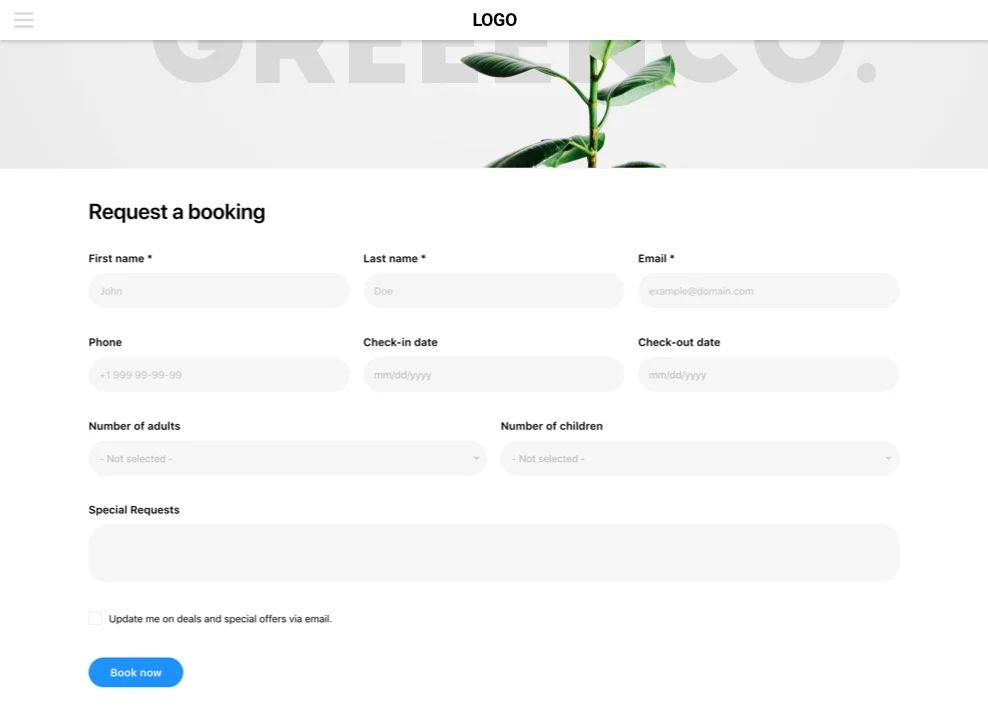
Elfsight's iFrame Form Templates Library
Boost your iFrame website's potential with our form templates library and discover your perfect template today:
Categories
All Templates Application Forms Appointment Forms Booking Forms Captcha Forms Contact Forms Customer Review Forms Donation Forms Email Forms Event Registration Forms Feedback Forms File Upload Forms Lead Generation Forms Mailchimp Forms Membership Forms Multistep Forms Newsletter Forms Order Forms Popup Forms Product Forms Questionnaires Quizzes Registration Forms Reservation Forms Sign Up Forms Subscription Forms Surveys
Create a simple form to collect product orders using the template for website.
Use our free template to organise a quick way for users to place orders online.
Create a form for collecting job application resumes using the template for website.
Create a form and let users share files with an image upload feature using the template for website.
Create a website quiz with the template to ask multiple-choice questions and have fun with the website users.
Create a form for healthcare professionals to fill out doctor prescriptions using the template for website.
Create a form for user registrations and sign-ups using the template for website.
Create a website survey with the template and integrate a countdown timer.
No Suitable Form Template?
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
A Marvelous Form Builder by Elfsight
Elfsight Form Builder is a flexible form plugin for designing different forms to collect leads, insights and responses from customers. Why is Elfsight plugin a must-have for any site? Explore its main advantages:
Ready templates for any use-case; A full stack of practical setting options; Connection to any mail services. You can get more detailed information about Form plugin on its page or see check other products on plugins for iFrame page.