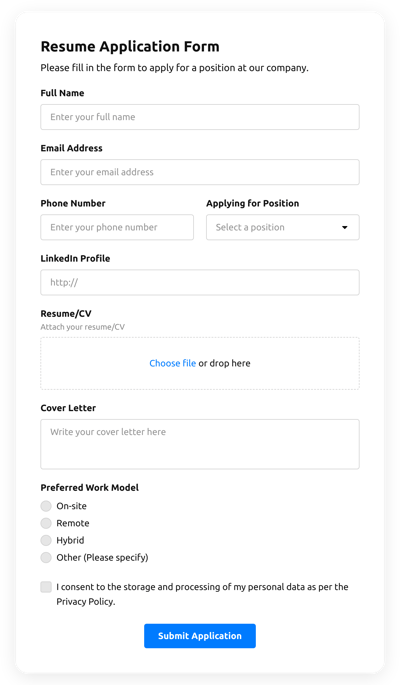
Online Application Form Template
- Elfsight AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Transfer All Data
- Submit Files
- Mobile Adaptive
- 20+ Modifiable Fields and Attributes
- Float-Based Layout
- Color Theme Generator
- Several Layout Styles
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Online Application Form Template for the Website
In order to make the Online Application Form template for your website, use this instruction:
- Choose from a catalog the Online Application Form template.
- Open the picked template.
- Hit the “Use Template” option.
- Modify all the elements and features of the Online Application Form to fit your website aesthetic.
- Sign in to the Elfsight profile and receive the code to embed.
How to Customize the Online Application Form for Your Website Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the demo. Select the layout template. Customize width and position. That’s it!
How to Add Online Application Form Plugin to the Website
To integrate the Online Application Form widget to your site, complete the brief guideline:
- Customize the Online Application Form template.
- Sign in to the Elfsight’s control panel.
- Get the individual widget code and copy it.
- Go to the website and enter the code into the HTML editor.
What Integrations are Available for Online Application Form
For our beloved clients, we provide Mailchimp, Google Sheets, and over 5000 application integrations via Zapier! Building a functional Online Application Form doesn’t have to be difficult. With the appropriate template, you can easily create an effective form for your particular case.
| Mailchimp Integration | This app integration lets users easily create and manage successful email marketing campaigns, segment their contacts, and monitor the performance metrics. |
| Google Sheets Integration | This integration lets users access and filter data stored in their Google Sheets profile from other applications and services. For example, you can use this application integration to transfer your form results. |
| Gmail Integration | This integration lets users gain access to their Gmail messages, contacts, and calendar events from different apps and services. |
| CRM Integration | This app integration allows companies to access customer data from several sources in one place, simplify processes, and deliver amazing client service. |
| Zapier Integration | This integration lets users link apps and services with each other to automate workflow processes and swap data rapidly. |
How to Add Integration to Your Online Application Form
To embed an integration to your Online Application Form, follow the steps from the simple guide:
- Find the “Integrations” menu bar inside the live demo editor.
- Pick an app integration.
- Connect the form to the selected integration service and authorize the profile.
What to Look for When Customizing Your Online Application Form
Form Title
The caption shall lucidly illustrate what visitors are filling out. Express your brand presence by keeping the title brief, sweet, and catchy. This will help users rapidly comprehend why they’re filling out the Online Application Form and how exactly their information will be used.
Online Application Form Input Fields
This field is where customers shall put their first and last name, email, message, as well as any other appropriate details you desire to gather from users.
Online Application Form Submit Button
This is an important feature of any form because it lets users understand when their own information has been properly sent.
Privacy Policy
Remember to add a URL-link to your webpage’s data protection policy in the Online Application Form so that customer understand how their details will be used and secured by your company or firm.
Online Application Form Anti-Spam Captcha
Including an anti-spam captcha verification helps prevent spammy submissions while also ensuring only real people are getting to the form information and not robots.
Confirmation Message
When a user has effectively completed and submitted the Online Application Form, make sure they get some verification that their submission was sent and is being processed by your support team or firm.
Online Application Form Mobile Optimization
Build the form mobile-friendly for every digital device by using an adaptive layout. It’s easy to operate on any screen size, browser platform, operating system, and orientation. Additionally, appropriately showcase all areas, labels, and directions to get a distinct and concise result.
Online Application Form Visuals
Create a better usability on the webpage by including graphics. Take into consideration using images, signs, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But try to avoid using too many colors and visuals, as it can be intimidating and distract from the main idea.
Online Application Form Fields Validation
Adding validation helps decrease errors that might occur when users insert incorrect data. Validate the necessary fields in real-time, so users recognize when they have made a mistake and can modify their information before sending the form.
Help with Online Application Form Setup and Website Installation
If you have looked through the instructions and still have several doubts, take a look at the following choices: