Html Online Application Form Template
- Form Builder AI Generator
- ReCAPTCHA Validation
- Multiple Email Alerts
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Data Transfer
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Attributes
- Floating Layout
- Color Palette Generator
- Several Layout Styles
- Over 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Online Application Form Template for Html
To make your own Online Application Form template for Html, follow this tutorial:
- Select from a list the Online Application Form template specifically for Html.
- Open the picked template.
- Hit the “Use Template” button.
- Adjust all the attributes and characteristics of the Online Application Form to fit your Html style.
- Sign in to the Elfsight account and obtain the code to add.
How to Customize the Online Application Form for Your Html Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the editor. Choose the layout format. Modify width and position. That’s it!
How to Add Online Application Form Plugin to Html
In order to embed the Online Application Form plugin to your Html website, use the step-by-step guide:
- Personalize the Online Application Form template.
- Sign in to the Elfsight’s admin dashboard.
- Receive the individual plugin code and copy it.
- Go to Html and embed the code into your site HTML editor.
What to Look for When Customizing Your Html Online Application Form
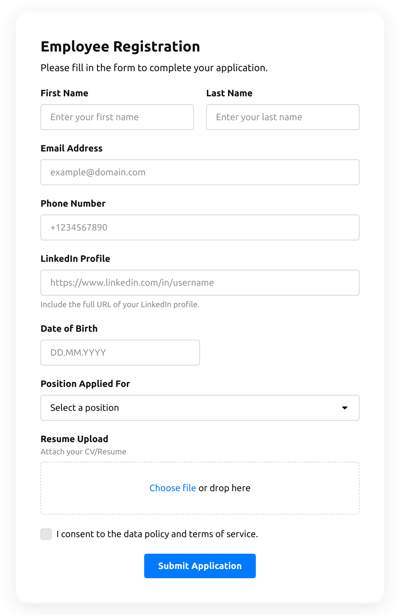
Form Title
The form’s caption shall perspicuously illustrate what visitors are completing. Express your brand presence by keeping the caption short, sweet, and to the point. This will help users easily understand the reason why they’re completing the Online Application Form and how their information ends up being used.
Input Fields
This field is where users shall enter their name, email, feedback, as well as every additional relevant information you desire to obtain from customers.
Submit Button
This is am important feature of any form due to the fact that it lets visitors understand when their own data has been properly submitted.
Privacy Policy
Remember to incorporate a URL-link to your site’s data protection regulations in your Html Online Application Form so that clients won’t be misled about how their details will be used and protected by your company or firm.
Anti-Spam Captcha
Adding a spam-preventing captcha verification helps prevent spammy form submissions while guaranteeing only real users are accessing the form content and not robots.
Confirmation Message
After a customer has effectively filled out and submitted the Online Application Form, guarantee they get some verification that their submission was accepted and is being taken care of by your customer service or organization.
Html Mobile Optimization
Make the form optimized for every digital device by using a responsive layout. It’s easy to operate on any monitor resolution, browser, OS, and orientation. Moreover, properly display all of the areas, tags, and instructions to get a distinct and concise result.
Html Visuals
Create a great usability on the site by adding graphics. Take into consideration using images, signs, or bright colors to emphasize the submit button or call-to-action (CTA). But try to avoid using numerous colors and visuals, as it can be intimidating and distract from your core message.
Fields Validation
Adding validation helps reduce errors that may happen when customers insert incorrect information. Require the essential fields in no time, so users recognize when they have made an error and can modify their data before submitting.
How to Add Integration to Your Html Online Application Form
To integrate an integration to your Html Online Application Form, complete the steps from the brief guideline:
- Navigate to the “Integrations” menu option in the live demo editor.
- Select an integration service.
- Sync the Online Application Form to the chosen integration service and authorize the profile.
What Integrations are Available for Html Online Application Form
For our dearing clients, we offer Mailchimp, Google Sheets, and 5000+ integrations via Zapier! Creating a functional Online Application Form doesn’t have to be difficult. With the proper template, you can quickly create an efficient form for your particular case.
| Html Online Application Form and Mailchimp Integration | This integration service lets users easily create and manage successful email campaigns, segment their contacts, and monitor the performance metrics. |
| Html Online Application Form and Google Sheets Integration | This app integration lets users access and filter data stored in their Google Sheets account from different applications and services. For instance, you can make use of this integration to export your form results. |
| Html Online Application Form and Gmail Integration | This integration service allows users to gain access to their Gmail messages, contacts, and calendar events from different apps and services. |
| Online Application Form and CRM Integration | This application integration allows businesses to access consumer information from several sources in one place, streamline processes, and improve customer service. |
| Html Online Application Form and Zapier Integration | This integration service allows users to connect apps and services with each other to streamline workflow processes and exchange details rapidly. |
Help with Online Application Form Setup and Html Installation
In case you have read the directions and still have several requests, take a look at the next alternatives: