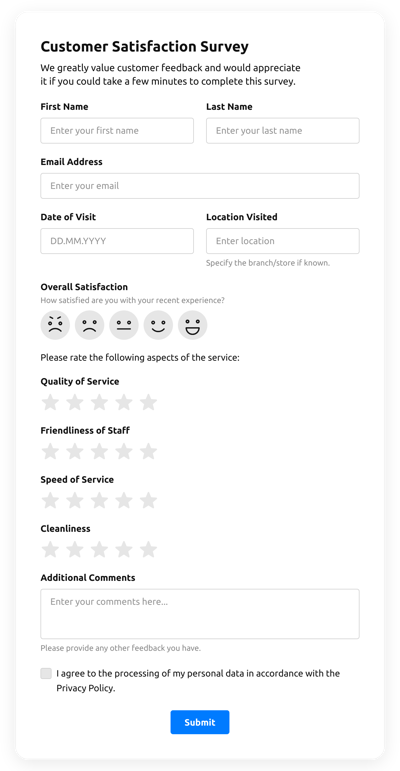
Customer Testimonial Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Actions After Submission
- Forms with Multiple Steps
- Support Multiple Languages
- Export All Data
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Elements
- Floating Layout
- Color Theme Generator
- Numerous Layout Templates
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Customer Testimonial Form Template for the Website
To make your own Customer Testimonial Form template for your website, complete this tutorial:
- Pick from a catalog the Customer Testimonial Form template.
- Open the selected template.
- Press the “Use Template” option.
- Modify all the attributes and characteristics of the Customer Testimonial Form to match the website design.
- Log in to your Elfsight profile and receive the code to embed.
How to Customize the Customer Testimonial Form for Your Website Layout
It’s much easier than you think; just go to the “Appearance” menu in the configurator. Pick the layout template. Modify width and position. This is it!
How to Add Customer Testimonial Form Plugin to the Website
In order to add the Customer Testimonial Form plugin to your webpage, follow the step-by-step tutorial:
- Personalize the Customer Testimonial Form template.
- Log in to your Elfsight admin dashboard.
- Receive the unique widget code and copy it.
- Go to the website and integrate the code into the HTML editor.
What Integrations are Available for Customer Testimonial Form
For our beloved clients, we offer Mailchimp, Google Sheets, and 5000+ app integrations via Zapier! Building a practical Customer Testimonial Form doesn’t have to be a difficult task. With the correct template, you can quickly create an efficient form for your particular case.
| Mailchimp Integration | This application integration lets users easily create and manage regular email campaigns, segment their contacts, and monitor the performance metrics. |
| Google Sheets Integration | This app integration lets users access and manipulate data stored in their Google Sheets account from different apps and services. For example, you can use this app integration to transfer your form results. |
| Gmail Integration | This application integration lets users gain access to their Gmail messages, contact information, and calendar events from different apps and services. |
| CRM Integration | This app integration allows businesses to gain access to consumer details from multiple sources in one place, simplify processes, and improve client service. |
| Zapier Integration | This integration allows users to synchronize applications and services with each other to streamline workflows and exchange information quickly. |
How to Add Integration to Your Customer Testimonial Form
To embed an integration to your Customer Testimonial Form, apply the steps from the uncomplicated guide:
- Open the “Integrations” menu option in the live demo builder.
- Pick an app integration.
- Connect the form to the selected integration service and authorize your profile.
What to Look for When Customizing Your Customer Testimonial Form
Form Title
The form’s title shall clearly describe what users are submitting. Reveal the brand identity by keeping the caption brief, sweet, and catchy. This will help customers quickly understand the reason why they’re filling out the Customer Testimonial Form and how their info ends up being used.
Customer Testimonial Form Input Fields
This is where consumers will put their first and last name, email, review, as well as any additional pertinent details you want to collect from consumers.
Customer Testimonial Form Submit Button
This feature is vital to any form considering that it lets users know when their info has been properly submitted.
Privacy Policy
Make sure to include a URL-link to your website’s data protection policy in your Customer Testimonial Form so that users know how their information will be employed and protected by your business or firm.
Customer Testimonial Form Anti-Spam Captcha
Adding an anti-spam captcha verification helps prevent spam submissions while also guaranteeing only real users are gaining access to the form information and not robots.
Confirmation Message
After a user has effectively completed and submitted the Customer Testimonial Form, guarantee they get some confirmation that their submission was sent and is being processed by your team or organization.
Customer Testimonial Form Mobile Optimization
Make your form mobile adaptive for each digital device by using a responsive layout. It’s user-friendly on any monitor resolution, browser, operating system, and orientation. Additionally, correctly showcase all areas, labels, and instructions to get a clear and stylish outcome.
Customer Testimonial Form Visuals
Create a better usability on the site by incorporating visuals. Take into account using pictures, symbols, or eye-catching colors to draw attention to the submit button or call-to-action (CTA). But stay away from using lots of visuals and colors, as it can be daunting and distract from the main point.
Customer Testimonial Form Fields Validation
Including field validation helps reduce errors that may occur when clients enter inaccurate information. Validate the essential fields in no time, so clients know when they have made an error and can change their data before submitting.
Help with Customer Testimonial Form Setup and Website Installation
If you have read the directions and still have some requests, take a look at the next alternatives: