Customer Satisfaction Survey Template
- Built-In AI Form Generator
- ReCAPTCHA Validation
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Upload Files
- Mobile-Friendly
- 20+ Customizable Fields and Attributes
- Floating Layout
- Color Scheme Generator
- Numerous Layout Templates
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Customer Satisfaction Survey Template for the Website
To make the Customer Satisfaction Survey template for your website, apply this guideline:
- Pick from a list the Customer Satisfaction Survey template.
- Open the picked template.
- Hit the “Use Template” option.
- Edit all the elements and characteristics of the Customer Satisfaction Survey to match the website aesthetic.
- Log in to your Elfsight account and get the code to add.
How to Customize the Customer Satisfaction Survey for Your Website Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the demo. Choose the layout format. Customize width and position. This is it!
How to Add Customer Satisfaction Survey Plugin to the Website
In order to embed the Customer Satisfaction Survey plugin to your webpage, complete the step-by-step instruction:
- Modify the Customer Satisfaction Survey template.
- Log in to your Elfsight’s control panel.
- Obtain the unique widget code and copy it.
- Go to the website and embed the code into the HTML editor.
What Integrations are Available for Customer Satisfaction Survey
For our beloved clients, we offer Mailchimp, Google Sheets, and more than 5000 application integrations via Zapier! Creating a functional Customer Satisfaction Survey doesn’t mean you have to be a rocket scientist. With the appropriate template, you can easily create a powerful form for your particular case.
| Mailchimp Integration | This integration service lets users easily run and manage successful email marketing campaigns, segment their contacts, and track the performance metrics. |
| Google Sheets Integration | This integration service allows users to access and filter data stored in their Google Sheets profile from other applications and services. For example, you can utilize this app integration to transfer your form outcomes. |
| Gmail Integration | This integration service allows users to gain access to their Gmail messages, contact information, and calendar events from different applications and services. |
| CRM Integration | This integration allows businesses to gain access to consumer details from a number of sources in one place, simplify processes, and improve customer service. |
| Zapier Integration | This app integration allows users to link apps and services to each other to streamline workflow processes and exchange details quickly. |
How to Add Integration to Your Customer Satisfaction Survey
To embed an integration to your Customer Satisfaction Survey, follow the points from the uncomplicated guide:
- Open the “Integrations” menu tab inside the demo builder.
- Select an application integration.
- Sync the Customer Satisfaction Survey to the chosen integration service and authorize your account.
What to Look for When Customizing Your Customer Satisfaction Survey
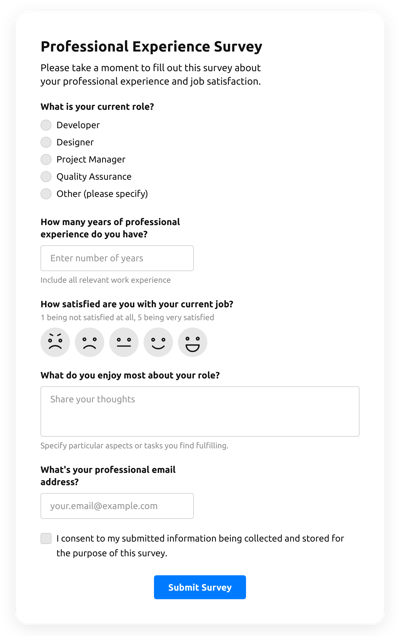
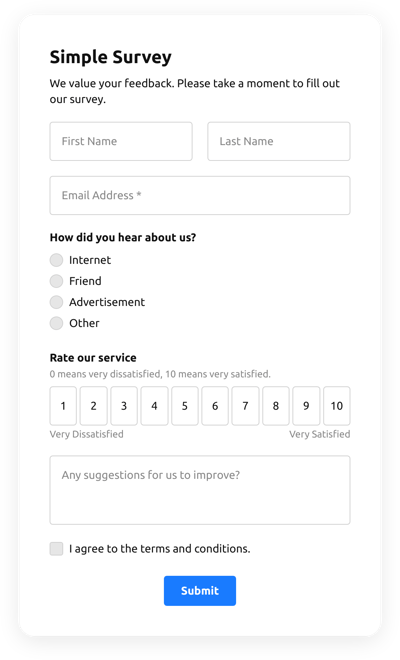
Form Title
The form’s title shall perspicuously describe what users are completing. Reveal your brand awareness by keeping the title short, simple, and catchy. This will help users rapidly understand the reason why they’re completing the Customer Satisfaction Survey and how their information ends up being utilized.
Customer Satisfaction Survey Input Fields
This field is where customers shall put their first and last name, email, message, plus every additional appropriate information you desire to collect from consumers.
Customer Satisfaction Survey Submit Button
This is an essential attribute of any form since it lets consumers release when their info has been properly submitted.
Privacy Policy
Be sure to include a URL-link to your website’s data protection policy in your Customer Satisfaction Survey so that consumers will be aware of how their details will be employed and protected by your business or organization.
Customer Satisfaction Survey Anti-Spam Captcha
Incorporating a spam-blocking captcha helps prevent spam submissions whilst guaranteeing only real users are accessing the form information and not bots.
Confirmation Message
After a client has effectively filled out and submitted the Customer Satisfaction Survey, check out if they get some confirmation that their submission was accepted and is being taken care of by your support team or organization.
Customer Satisfaction Survey Mobile Optimization
Build your form mobile adaptive for each digital display by using an adaptive layout. It’s user-friendly on any monitor size, browser platform, OS, and orientation. Moreover, appropriately showcase all of the fields, labels, and directions to get a clear and stylish outcome.
Customer Satisfaction Survey Visuals
Improve the user experience on your webpage by adding graphics. Think about using illustrations, symbols, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But stay away from using numerous colors and visuals, as it can be overwhelming and distract from the main message.
Customer Satisfaction Survey Fields Validation
Including field validation helps decrease errors that can happen when customers enter incorrect data. Validate the crucial fields in no time, so consumers recognize when they have made an error and can change their details before sending the form.
Help with Customer Satisfaction Survey Setup and Website Installation
If you have looked through the directions and still have some doubts, check out the next options: