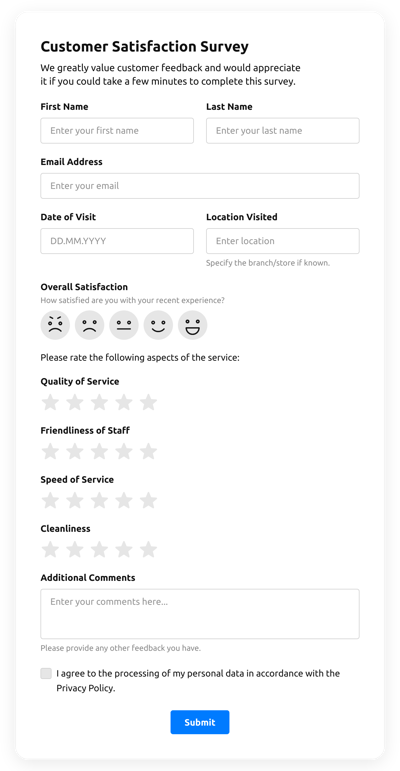
Customer Review Form Template
- Built-In AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Transfer All Data
- Submit Files
- Mobile Adaptive
- 20+ Flexible Fields and Elements
- Floating Layout
- Color Theme Generator
- Several Layout Designs
- More than 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Customer Review Form Template for the Website
To make the Customer Review Form template for your website, complete this guide:
- Select from a catalog the Customer Review Form template.
- Open the chosen template.
- Hit the “Use Template” option.
- Adjust all the elements and characteristics of the Customer Review Form to match your website design.
- Log in to the Elfsight account and get the code to enter.
How to Customize the Customer Review Form for Your Website Layout
It’s as simple as that; just navigate to the “Appearance” menu in the demo. Choose the layout format. Change width and position. That’s it!
How to Add Customer Review Form Plugin to the Website
To insert the Customer Review Form plugin to the site, apply the detailed guideline:
- Personalize the Customer Review Form template.
- Sign in to the Elfsight admin dashboard.
- Obtain the individual plugin code and copy it.
- Go to the website and add the code into your HTML editor.
What Integrations are Available for Customer Review Form
For our dearing clients, we offer Mailchimp, Google Sheets, and over 5000 application integrations via Zapier! Making a practical Customer Review Form doesn’t have to be this hard. With the correct template, you can easily create an efficient form for your particular case.
| Mailchimp Integration | This integration service allows users to easily run and maintain regular email campaigns, segment their contacts, and monitor the performance metrics. |
| Google Sheets Integration | This integration service lets users access and modify data stored in their Google Sheets profile from different applications and services. For instance, you can make use of this integration service to export your form results. |
| Gmail Integration | This application integration allows users to gain access to their Gmail messages, contact details, and calendar events from other apps and services. |
| CRM Integration | This integration allows companies to gain access to customer information from several sources in one place, streamline processes, and deliver excellent customer service. |
| Zapier Integration | This integration lets users link apps and services with one another to automate workflows and swap details quickly. |
How to Add Integration to Your Customer Review Form
In order to integrate an integration to your Customer Review Form, use the points from the brief guideline:
- Navigate to the “Integrations” menu tab inside the live demo configurator.
- Select an integration.
- Sync the Customer Review Form to the chosen application integration and authorize your account.
What to Look for When Customizing Your Customer Review Form
Form Title
The caption shall lucidly illustrate what visitors are submitting. Reveal your brand presence by keeping the title short, sweet, and catchy. This will help visitors easily understand the reason why they’re submitting the Customer Review Form and how their info ends up being utilized.
Customer Review Form Input Fields
This is where customers will enter their name, email address, message, as well as any other appropriate information you need to gather from consumers.
Customer Review Form Submit Button
This is a vital element of any form since it lets users know when their information has been effectively submitted.
Privacy Policy
Make sure to add a hyperlink to your webpage’s privacy notice in the Customer Review Form so that visitors know how their data will be utilized and secured by your business or organization.
Customer Review Form Anti-Spam Captcha
Including an anti-spam captcha verification helps prevent spammy submissions while also guaranteeing only real users are accessing the form information and not bots.
Confirmation Message
After a client has effectively completed and sent the Customer Review Form, make sure they get some verification that their submission was accepted and is being processed by your support team or company.
Customer Review Form Mobile Optimization
Build your form mobile adaptive for each mobile device by using an adaptive layout. It’s user-friendly on any monitor resolution, browser, OS, and orientation. Moreover, correctly display all areas, tags, and instructions to get a distinct and concise result.
Customer Review Form Visuals
Create a great user experience on the website by incorporating graphics. Take into consideration using images, signs, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But try to avoid using various colors and visuals, as it can be intimidating and distract from the main idea.
Customer Review Form Fields Validation
Including field validation helps reduce mistakes that can happen when clients insert incorrect details. Validate the crucial fields in no time, so users recognize when they have made a mistake and can modify their details before submitting.
Help with Customer Review Form Setup and Website Installation
In case you have looked through the guide and still have a few questions, check out the following alternatives: