Interview Application Form Template
- Form Builder AI Generator
- Captcha Validation
- Multiple Email Notifications
- Pre-Fill Forms with URL Parameters
- Actions After Submission
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Submit Files
- Mobile Responsive
- 20+ Customizable Fields and Elements
- Float-Based Layout
- Color Scheme Generator
- Multiple Layout Designs
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Interview Application Form Template for the Website
To create your own Interview Application Form template for your website, follow this tutorial:
- Select from a list the Interview Application Form template.
- Open the picked template.
- Click on the “Use Template” button.
- Adjust all the attributes and characteristics of the Interview Application Form to match the website aesthetic.
- Sign in to your Elfsight account and get the code to insert.
How to Customize the Interview Application Form for Your Website Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the configurator. Pick the layout format. Customize width and position. That’s it!
How to Add Interview Application Form Plugin to the Website
To enter the Interview Application Form plugin to the website, follow the brief tutorial:
- Personalize the Interview Application Form template.
- Log in to your Elfsight admin dashboard.
- Obtain the individual plugin code and copy it.
- Go to the website and integrate the code into the HTML editor.
What Integrations are Available for Interview Application Form
For our beloved clients, we make available Mailchimp, Google Sheets, and 5000+ integrations via Zapier! Building a practical Interview Application Form doesn’t have to be this hard. With the proper template, you can quickly build an efficient form for your particular case.
| Mailchimp Integration | This integration allows users to easily run and maintain successful email marketing campaigns, segment their contacts, and monitor performance metrics. |
| Google Sheets Integration | This integration lets users access and adjust data kept in their Google Sheets account from other apps and services. For instance, you can use this application integration to transfer your form outcomes. |
| Gmail Integration | This app integration lets users access their Gmail messages, contact information, and calendar events from different apps and services. |
| CRM Integration | This integration allows companies to access customer information from several sources in one place, streamline processes, and improve customer service. |
| Zapier Integration | This integration allows users to sync applications and services with each other to automate workflow processes and exchange information rapidly. |
How to Add Integration to Your Interview Application Form
In order to enter an integration to your Interview Application Form, use the steps from the brief instruction:
- Navigate to the “Integrations” menu option in the live demo editor.
- Choose an integration.
- Connect the form to the selected integration and authorize the account.
What to Look for When Customizing Your Interview Application Form
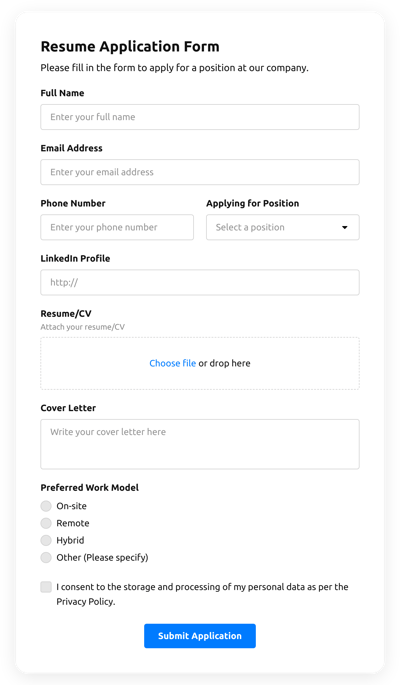
Form Title
The caption should perspicuously describe what users are submitting. Express the brand identity by keeping the title short, simple, and to the point. This will help users rapidly understand the reason why they’re completing the Interview Application Form and how their information will be used.
Interview Application Form Input Fields
This is where clients will put their first and last name, email address, review, as well as every additional pertinent information you desire to gather from customers.
Interview Application Form Submit Button
This is an important element of any form since it lets clients release when their information has been successfully sent.
Privacy Policy
Don’t forget to incorporate a link to your website’s data protection regulations in your Interview Application Form so that clients know how their details are employed and secured by your company or firm.
Interview Application Form Anti-Spam Captcha
Adding a spam-preventing captcha helps prevent spammy submissions while also making sure only real people are gaining access to the form information, not bots.
Confirmation Message
When a client has effectively completed and sent the Interview Application Form, check out if they get some confirmation that their submission was received and is being processed by your customer support or firm.
Interview Application Form Mobile Optimization
Make your form mobile-friendly for every mobile display using a responsive layout. It’s user-friendly on any screen resolution, browser platform, operating system, and orientation. Moreover, properly showcase all areas, tags, and instructions to get a distinct and stylish outcome.
Interview Application Form Visuals
Improve the end-user experience on the web page by including graphics. Take into consideration using illustrations, symbols, or vibrant colors to draw attention to the submit button or call-to-action (CTA). But stay away from using various colors and visuals, as it can be intimidating and distract from the main point.
Interview Application Form Fields Validation
Including field validation helps decrease mistakes that might occur when users insert incorrect data. Require the necessary fields in real-time, so clients understand when they have made an error and can adjust their details before sending the form.
Help with Interview Application Form Setup and Website Installation
If you have read through the directions and still have a few doubts, take a look at the following choices: