What is Form Builder? Why Embed It on Your Elementor Website?
A Form Builder is a powerful plugin that allows you to create customized forms for various purposes and add them to the Elementor website pages for free. Whether you want to gather contact information, receive appointment requests, enable flight or hotel bookings, or any other form-related functionality—the widget has got you covered.
Now, the Form Builder plugin on Elementor opens up a realm of possibilities for your website. It enhances user engagement, captures vital information, and ensures a seamless user experience. By leveraging this powerful combo, you infuse a touch of interactivity and professionalism into your web presence, thereby boosting conversions and user satisfaction.
Embed Form Builder plugin on your Elementor for free
Let it be easy to add the Form Builder plugin to the Elementor website page—and the best part? Do it for free with dozens of custom features to mix-match the form elements!
Elfsight also provides a seamless integration, allowing you to enhance your website’s functionality without a need for skills in writing code. Following the simple tutorials outlined below, you can start building captivating forms for your Elementor website in no time.
Discover and harness the power of the real-time setup demo to bring to life the plugin you’ve been eagerly awaiting!
How to Create and Add Form Builder Plugin to Elementor Website: Step-by-Step Tutorials
Let’s walk you through the step-by-step process of adding the code-free Form Builder widget to your Elementor website page. Whether you’re a seasoned web developer or just getting started, our tutorials will help your forms get up and running with just a few clicks.
Step 1: Access the Form Builder plugin configurator
The first step in these tutorials is to find the Form Builder widget configurator. You have two options: you can easily create a form with the live demo above or log in to your admin dashboard. Once you’ve signed in, go to the “App Catalog” menu and search for the builder via the bar.
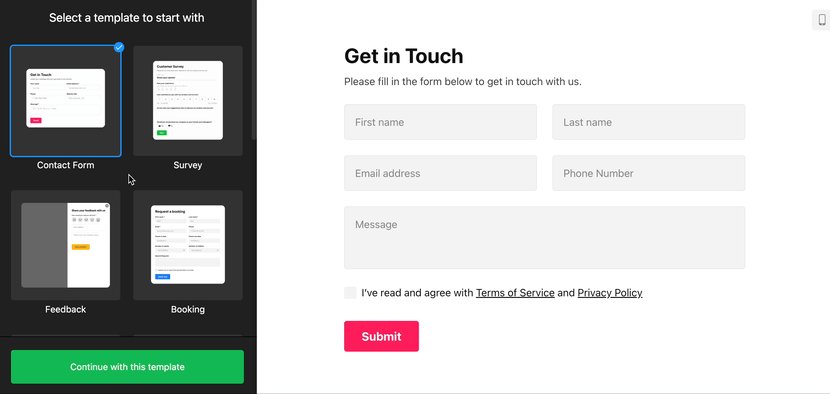
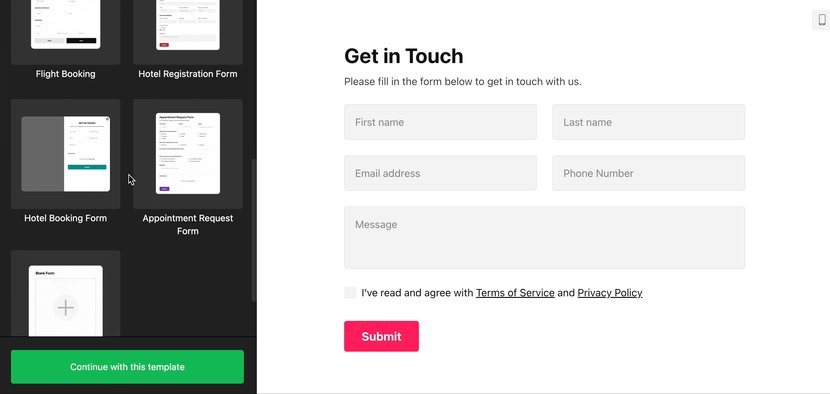
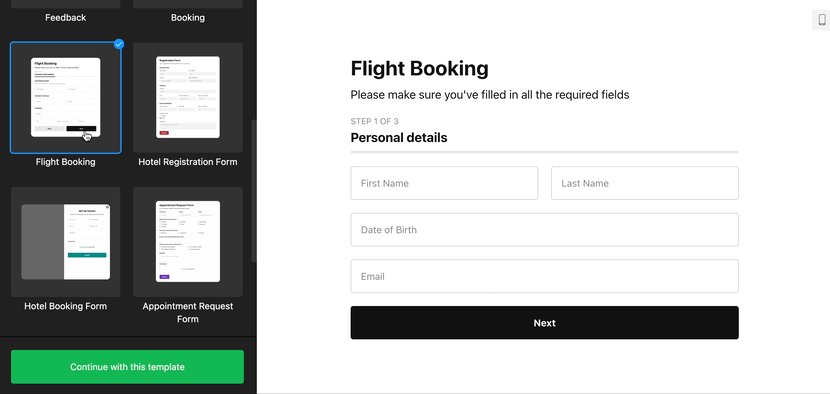
Step 2: Pick the Form widget’s template
Elfsight offers a range of stunning Form plugin templates to choose from. Select the one that aligns with your Elementor website’s design and overall vibe. You can always customize it later to make it feel uniquely yours!

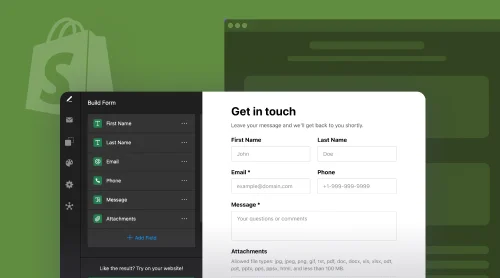
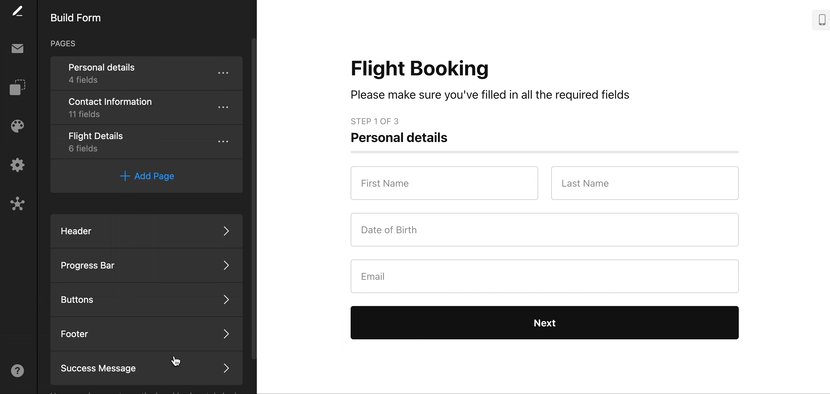
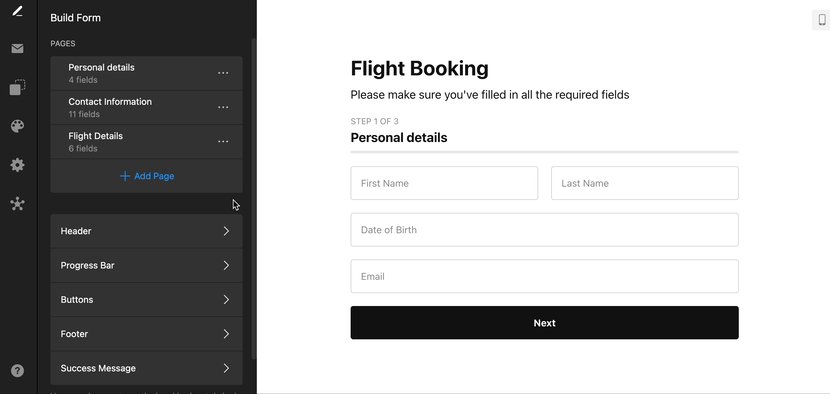
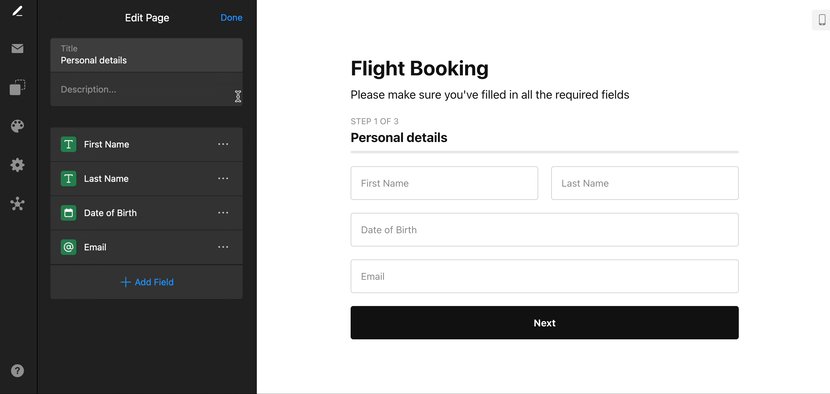
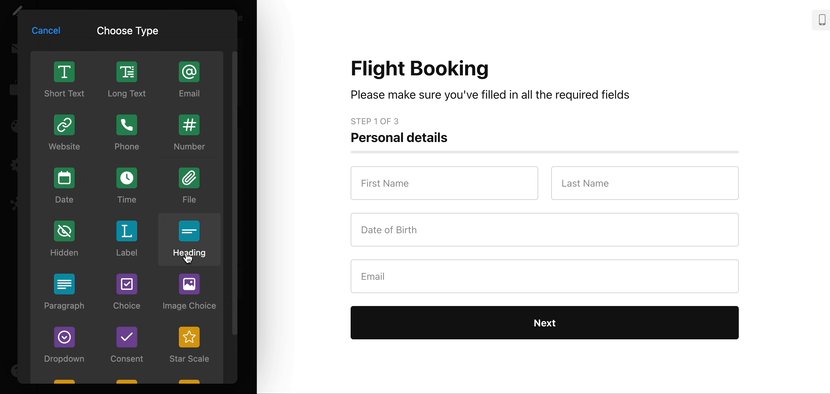
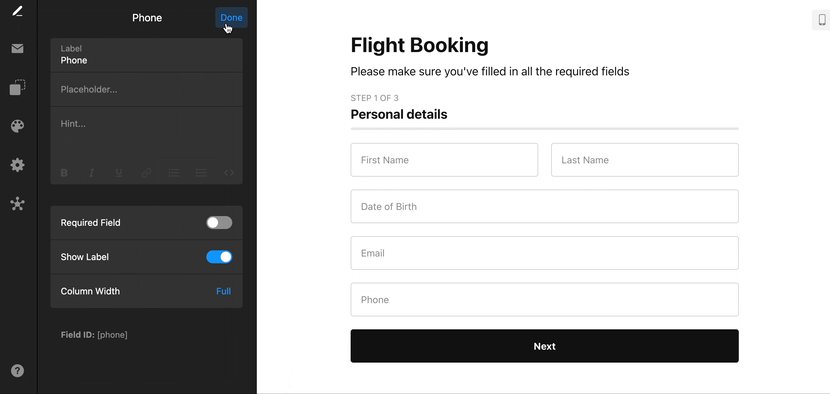
Step 3: Add form content fields to fill out
This is where the magic happens! Begin this journey and add the content fields you want to include in your plugin. Whether it’s name, email address, phone number, or preference fields, you’re in complete control of what information you’d like to collect.

Step 4: Turn on email notifications for your form
Stay in the loop by enabling email notifications. Whenever a visitor submits a form on your Elementor website page, get notified instantly. Or send out emails to users with congrats for sending the form via the plugin. It’s a great way to ensure you never miss an important interaction!
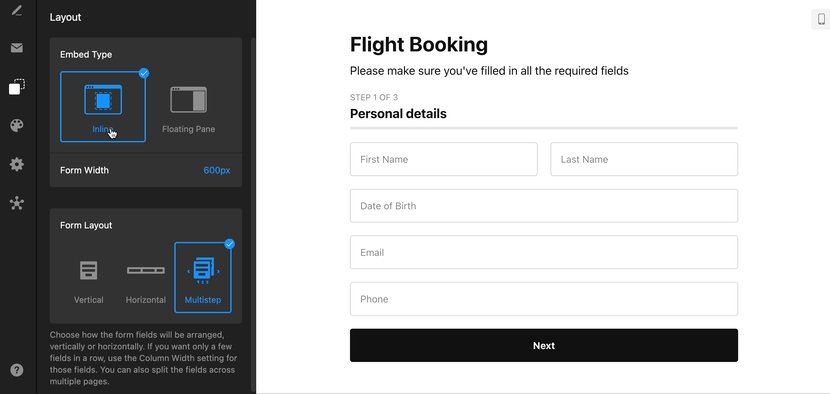
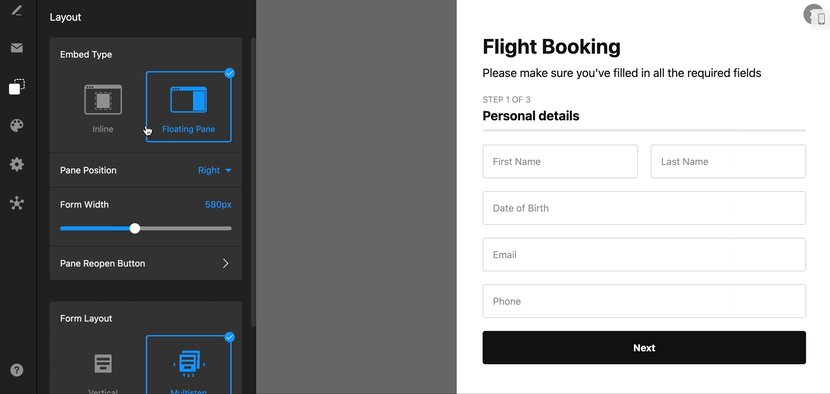
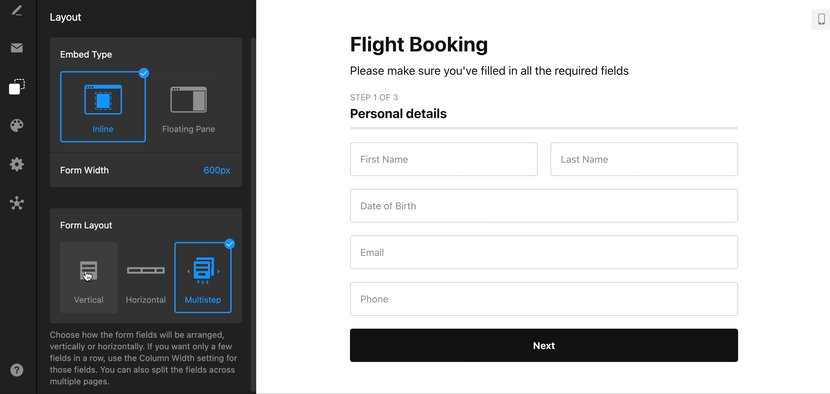
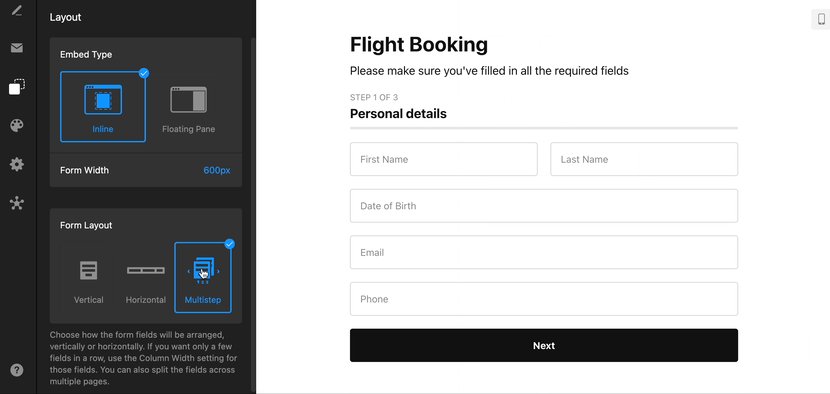
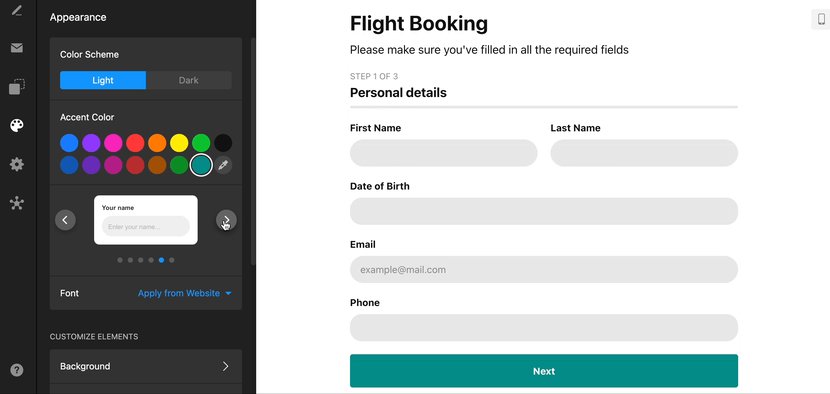
Step 5: Select the form’s layout style
The Form Builder plugin provides various layout styles to help your form seamlessly integrate with your Elementor website’s design: inline, floating, vertical, horizontal, and multistep. Choose the one that best compliments your existing aesthetic.

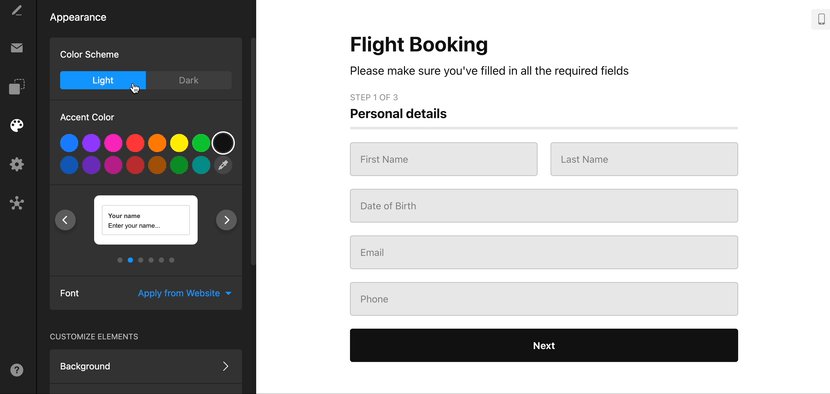
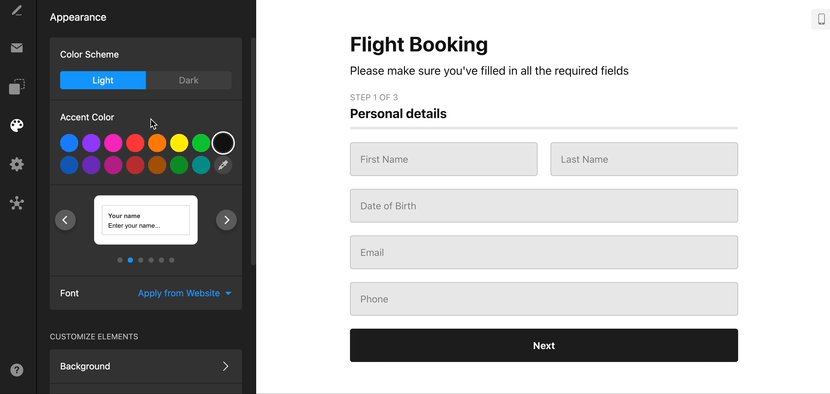
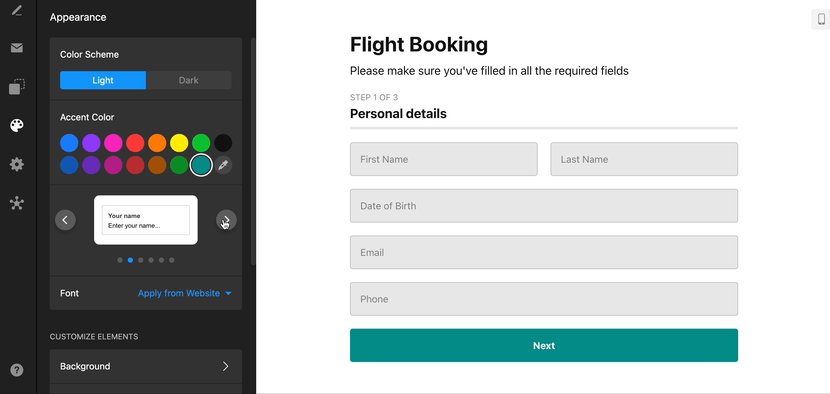
Step 6: Customize the Form widget
Now, it’s time to let your creativity shine! Tweak the colors, fonts, and overall styling of your code-free Form plugin to match your branding or create a whole new look.

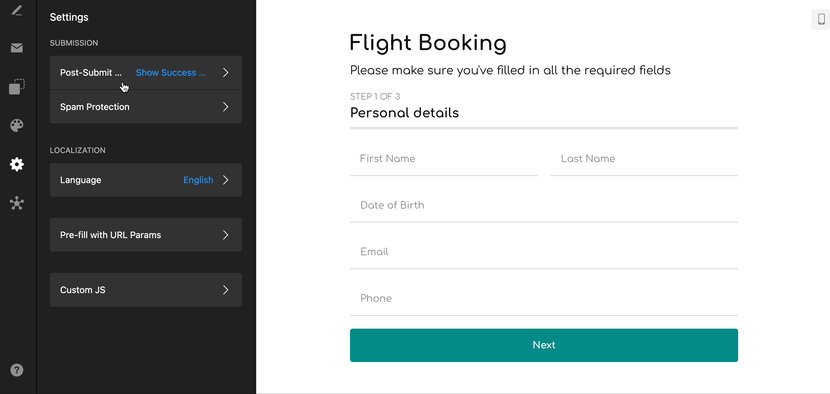
Step 7: Specify the form submission settings
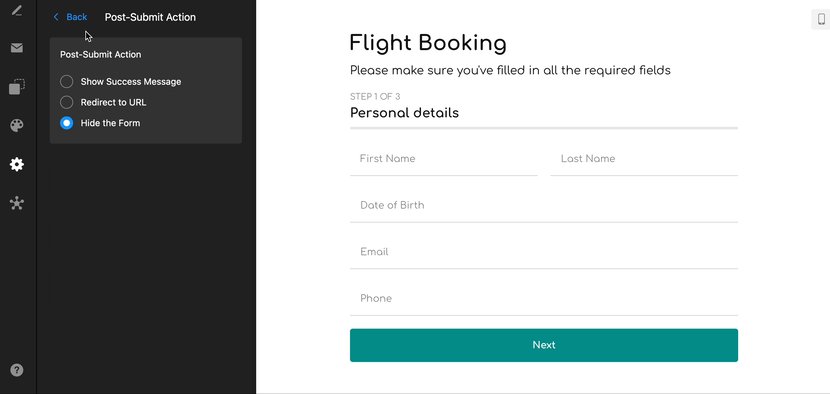
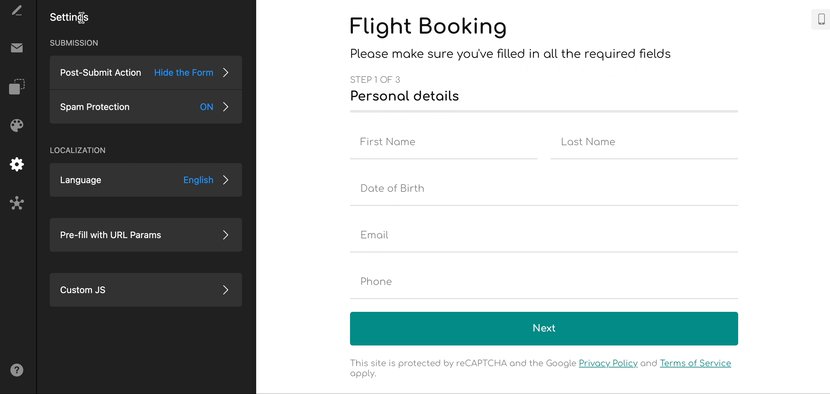
Do you want to display a thank-you message or redirect Elementor website users to a specific page after they’ve submitted the form? With Elfsight, you can easily specify these submission settings to create a seamless experience for your visitors.
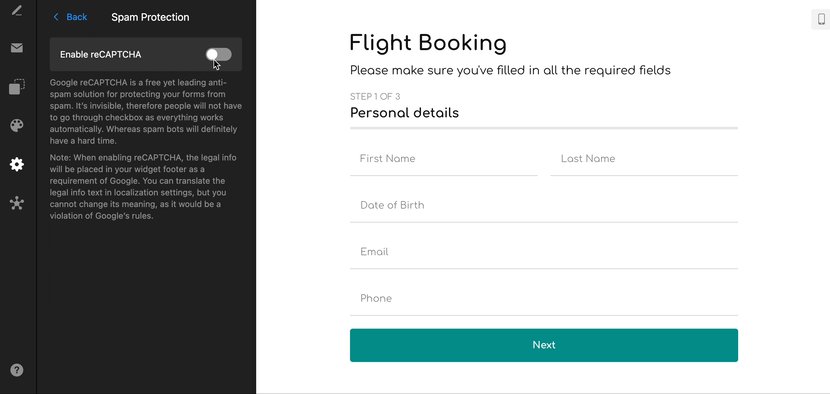
Plus, feel free to turn on eCAPTCHA to protect yourself from spam.

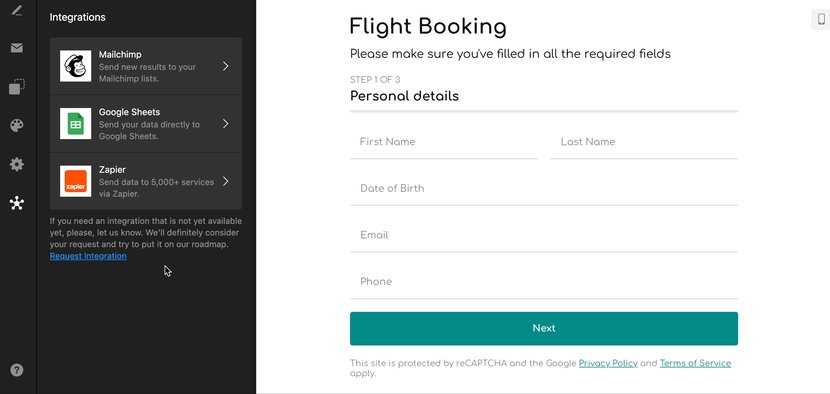
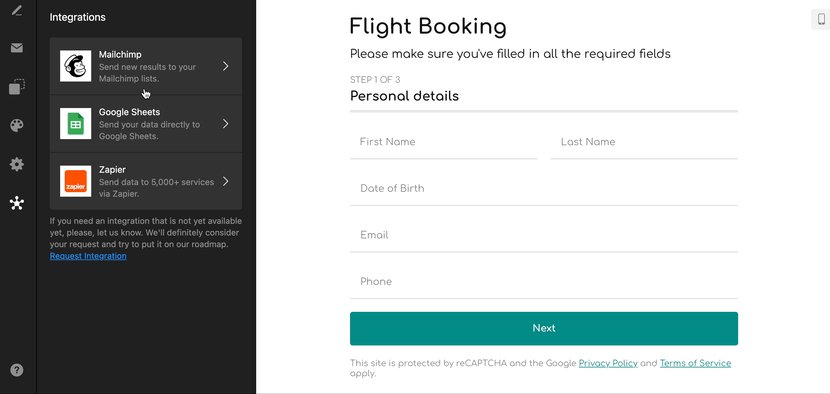
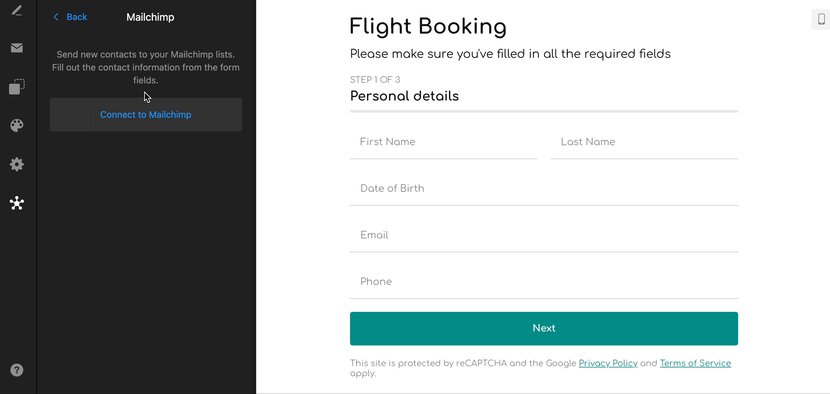
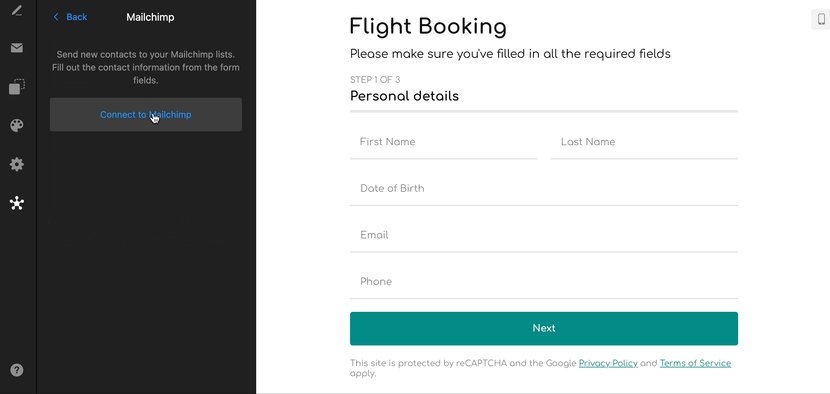
Step 8: Sync in the integrations with the Form widget
The Form Builder widget supports a few sources to help you export and analyze data: Mailchimp, Google Sheets, and Zapier. Sync up your preferred integrations to manage form submissions.

Step 9: Add the Form Builder plugin to your Elementor page
Once your form is ready to go, it’s time to add it to your Elementor website page. Save the changes and receive the auto-generated code to embed.
After that, head over to your Elementor dashboard. Create a new website page or open an existing one where you want to add the form. Drag the “HTML” block from the menu panel to the section where you want your form to appear. Paste the copied earlier embed code. Once you’ve done that, hit “Update” or “Publish” to make your plugin live!
Usage Examples of Form Builder Plugin for Elementor Website
As itself, the code-free Form Builder widget bridges the gap between functionality and visual appeal while giving incredible versatility. With a massive collection of available form designs, you need to know what to go for in your scenario.
So this time, we’ve decided to collect the most popular go-to among our website users to give the idea of what is in high demand and how it’s applicable in the business world. Let us brace you on an adventure into the world of stunning, ready-to-use Form plugin templates that promise to enrich your digital presence and engage your Elementor website audience:
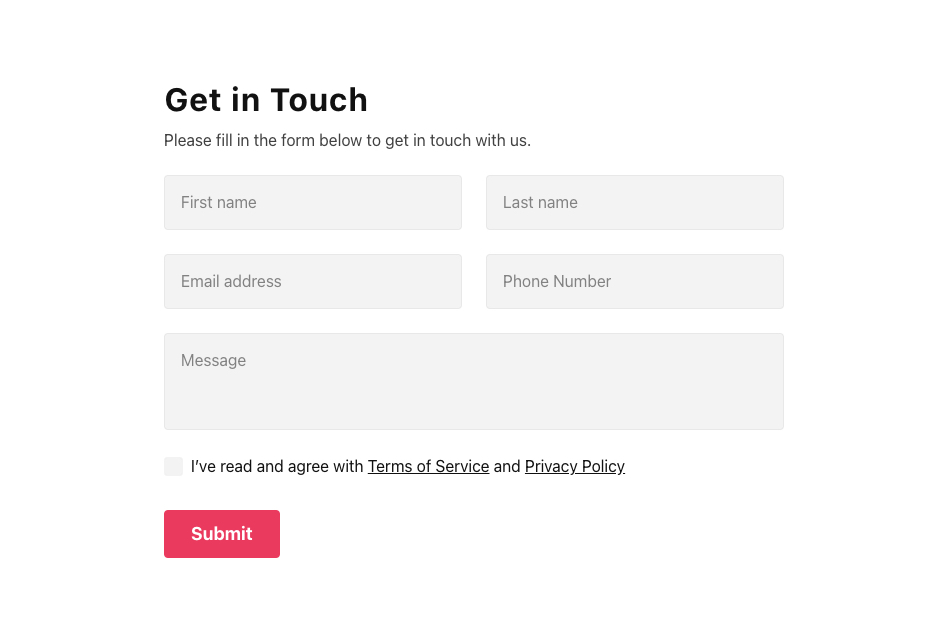
Example 1: Contact Form widget
The best way to always stay in touch with the Elementor website users is the Contact Form plugin template. Whether it’s for general inquiries or business leads, having a structured and visually appealing contact form can vastly improve visitor interaction.
Embed the code-free Form Builder plugin to collect the personal data from users—first name, last name, email address, phone number, and message—and channel user inquiries directly to your inbox via the Mailchimp integration. Also, being fully packed with customization options for fields, buttons, and layouts takes communication to a new level, nurturing enhanced connectivity and website engagement with every exchange. That leads us to the point: the Contact Form plugin is a must-have feature!

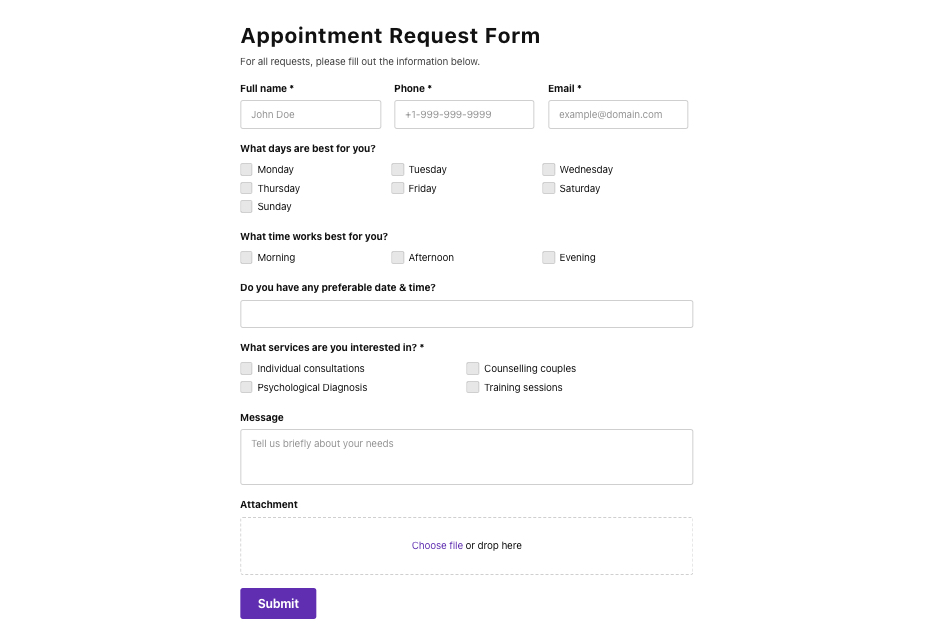
Example 2: Appointment Request Form widget
For businesses that require appointment booking, the Form Builder widget offers a ready-to-use template to facilitate the process. Featuring easy date and time selection, personalized service requirements, custom messages to add, and a captivating interface, this Form plugin empowers time management techniques and lets you gather the needed details on your Elementor website page within a few clicks.
Revolutionize how clients schedule things online and make the whole process intuitive rather than confusing! Create the booking process as accessible as possible for your website clients and save resources for both parties involved with this plugin.

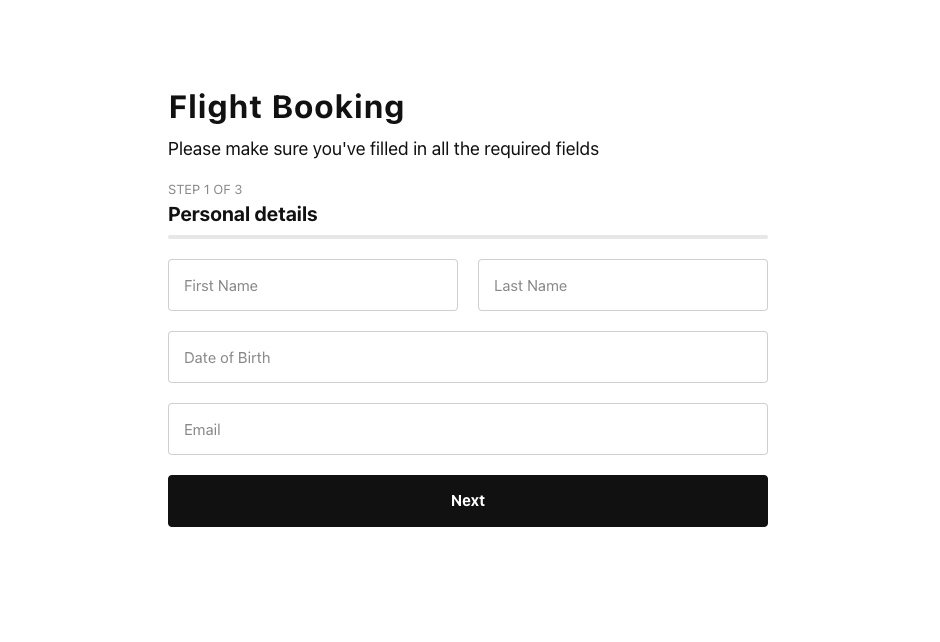
Example 3: Flight Booking Form widget
Embark on a journey towards enhanced user interaction with the Flight Booking plugin form. Whether you run a travel blog or have an airline business website, this dynamic template transforms the whole experience into a breeze.
Having multiple steps to avoid confusing or intimidating leads gets you detailed fill-out personal information without compromising on the quality of the answers. Plus, the minimalist and elegant look of the Form plugin doesn’t distract from the main point and can blend with the rest of the design on a page.
Turn your Elementor website into a one-stop platform for travelers, simplifying online reservations, enhancing the interaction between your users and your website via the form, and delivering error-free data entry.

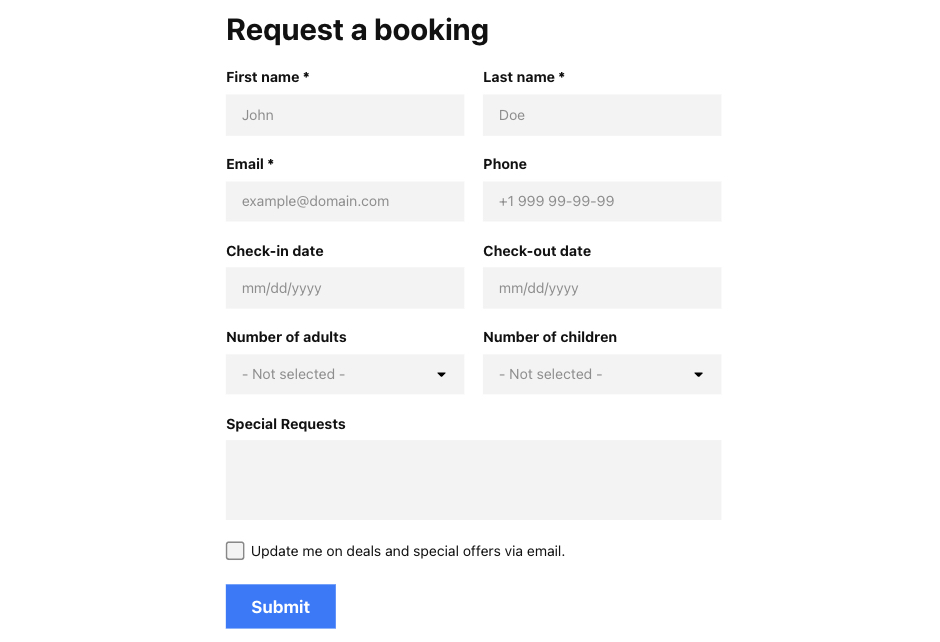
Example 4: Booking Form widget
Imagine offering your Elementor website visitors a captivating hotel booking experience. Through the code-free Form Builder plugin, you can bring this vision to life.
Craft an engaging Hotel Booking plugin form, enjoy the pre-built fields to gather essential requirements—like check-in/check-out dates, room preferences, and guest details—and provide a user-centric interaction that simplifies and elevates the reservations process. And by the way, don’t forget to sync one of the integrations to export data and contact your leads.
Delight your audience by giving them a chance to secure accommodation hassle-free on your Elementor website page!

These ready-to-use Form plugin templates present an array of possibilities, enabling you to reach astronomical success shortly. But if none of the outlined options of the code-free Builder widget seem good to you, we have more to go through! Check out our comprehensive catalog to find what works best.
More Form Builder Templates to Explore
Explore 300+ Form Builder templates
Where to Add Form Builder Widget to Elementor Website
With a perfectly chosen template, the next thing that can come to our minds is the placement of the Builder widget. Knowing that the strategic location of the code-free Form plugin within your Elementor website holds transformative potential, it can shape user interaction, influence data capturing, and be the reason for the engagement rate numbers.
Each location has its own unique advantages and potential drawbacks, necessitating tailored consideration and seamless integration to maximize its prospects. With that being said, let’s dive deeper into this topic and face examples ourselves:
Form placement #1. Contact Us page
The most popular and effective placement on the Elementor website for the Form Builder widget is the Contact Us page. And this has a logical explanation!
Website users tend to visit this page when they have a heated interest in your offerings or business in general. At this point, they aim to reach out and seek the best proposal that you could deliver. So, if you simplify the situation and make an easy form to get in touch, you will get the deal right up your street.
| Pros | Cons |
| Transparent engagement. Embed the Builder widget on the Contact Us page of your Elementor website to ensure seamless and instant engagement between you and your audience. | Visibility considerations. Users might overlook the code-free Form plugin if it is not placed within a visible or strategically highlighted area of the Elementor website page. |
| Effortless inquiry capture. The Elementor users can effortlessly reach out and submit inquiries, fostering a streamlined interaction process for both parties. | Overemphasis on contact. Placing the Form widget in this location might overshadow other essential contact details or methods. |
| Tailored user interaction. Each interaction becomes tailor-made, nurturing a sense of connectedness and transparency. |
Form placement #2. Homepage
The homepage is the heart of your Elementor website and serves as the initial point of contact for users. View the idea to add the Form Builder plugin to this page to capture crucial information from potential leads and encourage interaction right from the start.
Whether it’s subscribing to a newsletter, requesting a demo, or simply leaving their contact information—the widget can significantly boost conversions, providing a memorable and engaging welcome to your digital realm.
| Pros | Cons |
| Captivating engagement. Elevating the homepage with a captivating form nurtures interaction from the moment visitors land on your Elementor site. | Clutter concerns. Placing the widget on the homepage might contribute to visual clutter, potentially overwhelming the primary message or visual focus. |
| Immediate interaction. Promptly presenting the Form widget empowers users to engage with your brand instantly, capturing inquiries and feedback effortlessly. | Visitor expectations. Users might expect informational or navigational content on the homepage rather than interactive elements. |
| Enhanced first impressions. The code-free Builder plugin on the homepage adds an opportunity for immediate user connection, shaping a memorable and engaging welcome to your Elementor website. | Distraction potential. The Form plugin might distract from the main narrative or call to action, potentially diluting its primary purpose. |
Form placement #3. Service or product pages
If your business is focused on marketing services or products, you may consider the offering page of your Elementor website to embed the Form Builder plugin. It creates a direct and efficient means for potential customers to pull out inquiries, request quotes, or seek additional information. Meaning—they can be confident about the quality and build trust in your branding.
Alongside, there are even more benefits for you! Get a chance to boost a sales number, spark conversation with website users, and add their names to the email listing, fostering easy engagement and connection.
| Pros | Cons |
| Informed engagement. Add the code-free Form Builder widget to these Elementor pages to empower website visitors to submit tailored inquiries or information requests tied to specific offerings. | Competing visuals. The Form plugin might create competition with essential product or service details, potentially overshadowing the primary focus. |
| Streamlined interaction. A tailored plugin streamlines the interaction journey, offering intuitive opportunities for users to engage with your services or products effortlessly. | Interstitial experience. The widget might interrupt the Elementor user’s focus on product or service details, potentially diluting their interaction intent. |
| Enhanced user confidence. Users perceive the tailored Form plugin as a direct and intuitive pathway for relevant inquiries or requests, bolstering user confidence and satisfaction. |
Form placement #4. Footer section
The fourth option on the list is the footer. Add the code-free Form Builder plugin to this location of your Elementor website to provide convenient access for filling out data while not wasting lots of content space or needing to navigate users away from the page.
Capture the personal data, grow your listing, and never miss out on last-minute inquiries and feedback, creating a seamless and user-friendly experience.
| Pros | Cons |
| Catch-all interaction. The footer on the Elementor website page serves as a catch-all for inquiries, feedback, or interactions, ensuring a pivotal touchpoint for user engagement throughout the browsing journey. | Distracting visual placement. The code-free Builder widget might distract from other essential footer content, such as navigation, legal information, or secondary calls to action. |
| Lasting interaction. The forms in the footer create a lasting opportunity for Elementor website users to engage with your brand, capturing vital information before exiting or as a parting gesture. | Visibility challenges. The Form plugin in the footer might go unnoticed if not visually highlighted or placed within the Elementor website user’s behavior trajectory. |
| Non-intrusive engagement. Embed the forms to the footer to offer an unobtrusive and constant touchpoint for user interaction, seamlessly blending with the natural browsing journey. | User expectations. Users might not expect interaction elements in the footer of your Elementor website page, potentially leading to oversight or underutilization. |
Form placement #5. Sidebar section
Another strategic placement for the Form Builder plugin is in the sidebar section of your Elementor website. Similarly to the footer, embed the Builder widget in this area to save lots of space on the page while giving maximum visibility.
It is perfect for capturing visitors’ attention without interrupting their browsing experience. Maintain consistency to let visitors submit inquiries, send requests, sign up for the newsletter, provide feedback, or leave contact information.
| Pros | Cons |
| Seamless interaction. The sidebar creates a native and intuitive placement for code-free forms, seamlessly integrating with the browsing journey while offering a compelling interaction opportunity. | Visual space constraints. Limited visual space within the sidebar might restrict form customization and visual prominence, potentially diminishing website user attention. |
| Continuous user engagement. The forms in the sidebar add continuous interaction opportunities, capturing inquiries effortlessly without disrupting the primary Elementor website content flow. | Competing elements. Additional sidebar elements on the Elementor website might compete with the Form plugin, potentially diluting the impact of the interaction opportunity. |
| Enhanced visibility. Placing the Builder widget here adds heightened visibility and interaction potential without overshadowing the primary content focus. | Mobile responsiveness challenges. Sidebar content might not translate seamlessly into mobile interfaces, even when the Form widget fully supports different resolutions, diminishing interaction potential on smaller screens. |
10 Reasons to Add Form Builder to Elementor Page
Add the code-free Form Builder plugin to your Elementor website and unlock a world of possibilities, transforming user engagement, interaction, and data capture. Elevate your digital game, nurture user connections, and capture vital information that creates your website’s success—free of cost and with boundless imagination.
As a way to summarize all that’s been said, here are the 10 reasons to embed the Form widget:
| Fostering Seamless Communication | The code-free Form Builder plugin transforms your Elementor website into a captivating communication hub, enabling seamless interaction between you and your audience. Seamlessly embed the form on your web page to let user inquiries and feedback be captured with sophistication and ease, empowering you to foster lasting connections. |
| Elevating User Experience | The Form Builder widget can create user-friendly forms to enhance your Elementor visitors’ journey, ensuring a seamless interaction that leaves a lasting impression. User-centric design and customization options highlight your commitment to elevating user experience, thereby positioning your brand at the forefront. |
| Capturing Vital Information Effortlessly | Customizable fields within the Builder widget enable you to capture crucial user data easily. Whether it’s for feedback collection, lead generation, or appointment bookings—these code-free forms become your gateway to vital user information that shapes your Elementor website’s performance and growth trajectory. |
| Streamlining Appointment and Booking Procedures | For service-based businesses, the Builder plugin offers ready-to-use templates that make every single interaction with clients very detailed by creating appropriate fields to fill out and integrating a third-party service to export data, like Mailchimp, Zapier, or Google Sheets. Streamline the booking process, nurture client satisfaction, and boost operational efficiency in no time! |
| Amplifying User Engagement | The captivating and interactive nature of forms created with the Form Builder widget captures user attention, amplifying user engagement and interaction across your Elementor web pages. From booking reservations to feedback collection, each interaction cultivates a sense of connectedness, inviting users to engage with your website on a deeper level. |
| Personalized Tailoring and Customization | Each form created with the Form Builder plugin is a canvas for personalized tailoring. Custom fields, captivating CTAs, and user-centric design elements ensure that each case is unique and specified to your audience’s needs, nurturing engagement and interaction that resonates deeply. |
| Automated Data Collection and Analysis | Efficient data capture, included in the Builder widget functionality, acts as a cornerstone for informed decision-making. Whether it’s user insights, appointment requests, or customer feedback, you can sync the Mailchimp, Zapier, or Google Sheets integrations to automate data collection and analysis. Start shaping your Elementor website’s operational and marketing strategies. |
| Transforming User Feedback into Growth Insights | Create dynamic feedback forms with the code-free Form Builder plugin to transform Elementor website user feedback into fuel for growth. Whether it’s capturing client testimonials or soliciting insights for improvement, this widget becomes your invaluable tool in the arsenal for driving continuous improvement and innovation. |
| Providing User-Centric Interaction at Every Turn | Strategic placement infused with the Builder widget ensures user-centric interaction at every turn of your Elementor website page. Whether it’s a captivating ‘Contact Us’ page or a seamless appointment booking journey, user-centric interactions become the hallmark of your digital presence, fostering connection and engagement effortlessly. |
| Empowering Streamlined Conversion Pathways | The code-free Builder plugin becomes a compelling tool for nurturing streamlined conversion pathways. Whether you’re capturing inquiries, booking requests, or user feedback, each interaction doubles as a bridge to streamlined and user-centric conversion, enhancing your Elementor website’s potential for growth. |
Wrapping Up on Forms for Elementor
As we draw the curtains, consider the Form widget from Elfsight as your magic wand for elevating your website. With its seamless integration, customizable features, and diverse usability, this plugin emerges as a game-changer, fostering a dynamic and interactive digital experience.
To gain more details about the embed process of the code-free Form Builder plugin, get more tutorials, or chit-chat with like-minded people, take a look at the following sources:
It’s time to transform user experience and bolster engagement—all while keeping your brand at the forefront of innovation. Dive into the world of the Builder plugin and see what changes it will add to your Elementor website page!