Integrating Form Builder into Elementor with the Elfsight Plugin
Transform your Elementor-driven WordPress website with the Elfsight Form Builder plugin. This plugin empowers you to effortlessly create and embed forms, enhancing the interactive capabilities of your website. Let’s explore how to integrate this dynamic Form Builder into your Elementor pages.
- Step 1: Utilize the Form Builder’s user-friendly interface to create your unique form. Experiment with a range of elements and designs to craft a form that aligns with your online presence.
- Step 2: After perfecting your form, the Form Builder will generate a code snippet. This code is the key to integrating your form with Elementor.
- Step 3: Embed this code into a designated widget or section on your Elementor page. The process is made simple, ensuring you can add forms to your WordPress site without any hassle.
The Elfsight Form Builder plugin and Elementor combination offers a free, efficient way to add forms to your website’s code. With these tools, you can craft a variety of forms, from simple contact forms to intricate surveys, and seamlessly integrate them into your Elementor website’s code and pages. The plugin also comes with helpful tutorials, guiding you through every step of adding and customizing forms on your website with Elementor.
Try creating your first form right away via sour live demo!
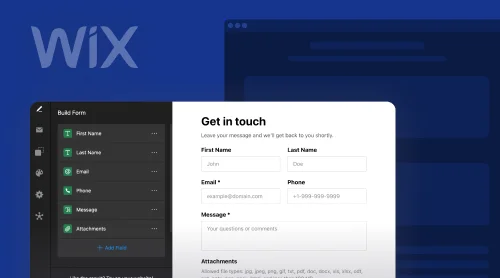
How to Embed Form Builder Plugin to Your Elementor Website
If you’re looking for a straightforward way to add a customized form builder to your WordPress site, the Elfsight Form Builder plugin is an excellent choice. Perfectly compatible with Elementor in terms of code, this plugin allows you to create engaging forms that can significantly enhance user interaction. Forget about dealing with complex coding; embrace an effortless form builder solution instead.
Elementor, known for its visual editing capabilities in WordPress, streamlines the customization process. It makes editing pages, styling CSS, and adding and arranging widgets a seamless experience. In this user-friendly setup, embedding the Elfsight Form Builder into your website’s code becomes an easy task. To assist you further, watch the expert video tutorials provided.
Through these tutorials, you’ll gain insights into how to create and embed your forms using the Elfsight Form Builder with Elementor. These steps will ensure that adding this versatile form builder widget to your WordPress website pages is a hassle-free process. Notably, the Elfsight Form Builder plugin is a free tool, making it accessible for enhancing your online presence without added expense.
Delving into the process of adding a Form Builder plugin to your Elementor-enhanced WordPress website and its code, let’s focus on how to integrate this feature into a specific page.
How to Add Form Builder Plugin to a Specific Page of an Elementor Website
Follow these steps to add the Elementor Form Builder to a particular page of your website:
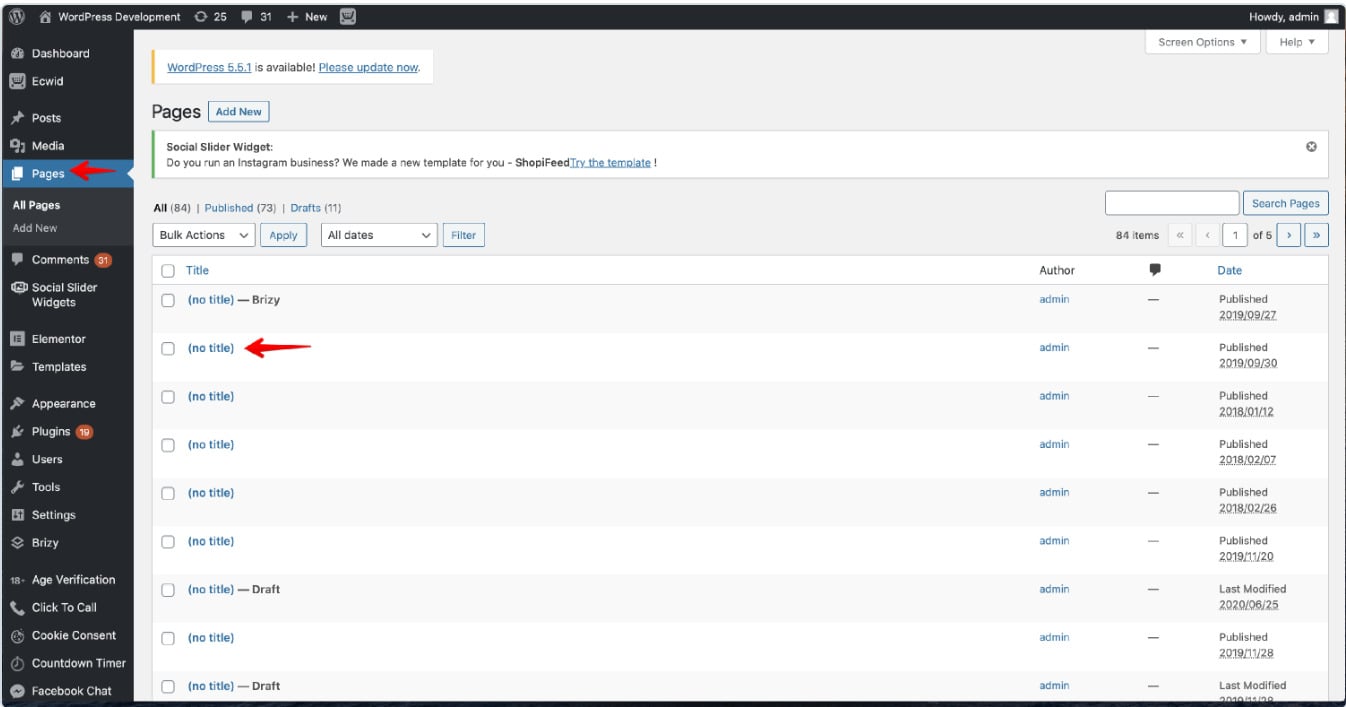
1. Access Your WordPress Dashboard: Begin by logging into the backend of your WordPress site. Once there, navigate to the ‘Pages’ section and select the page where you wish to add the interactive form.

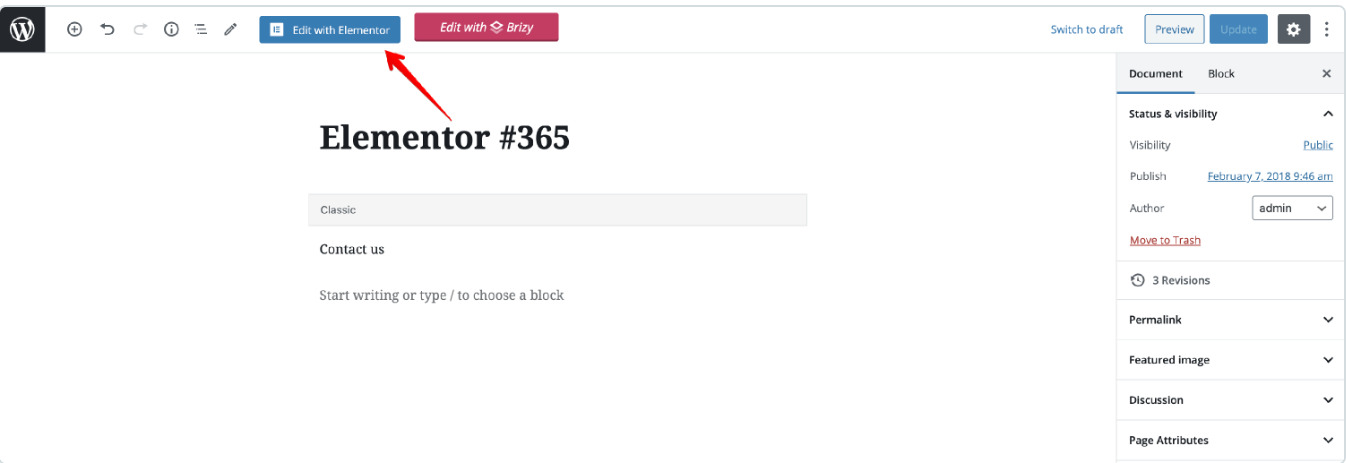
2. Launch the Elementor Editor for Form Builder Integration: Click on the ‘Edit with Elementor’ button to access the capabilities of the Elementor editor, setting the stage for customizing your page with the Form Builder.

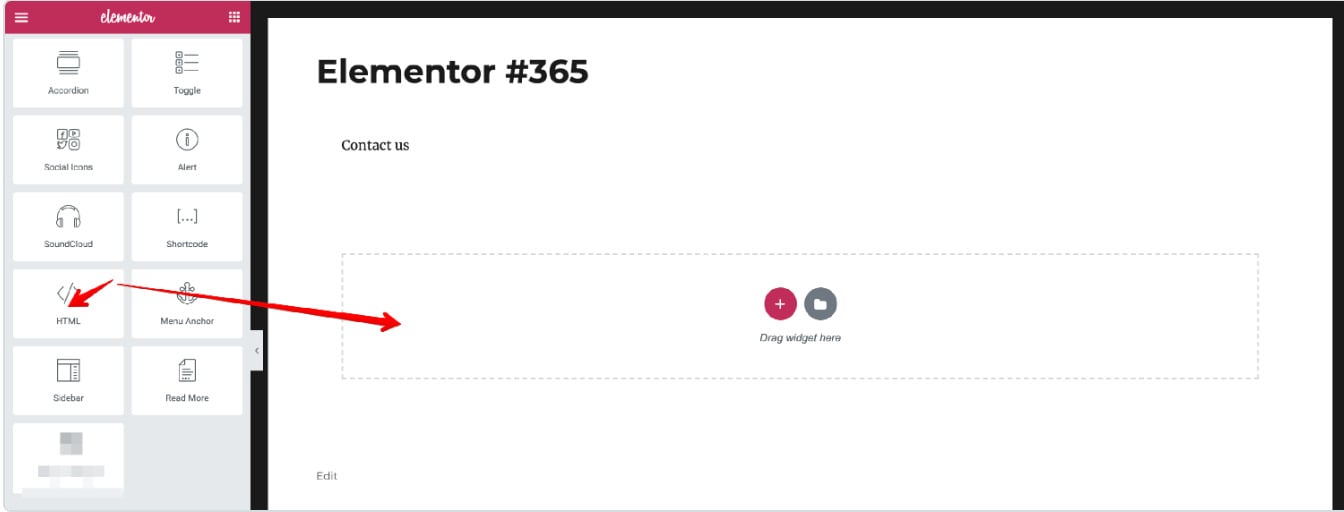
3. Insert the Form Builder Widget: Utilize Elementor’s drag-and-drop feature to place the Form Builder widget in your desired location within the page layout.

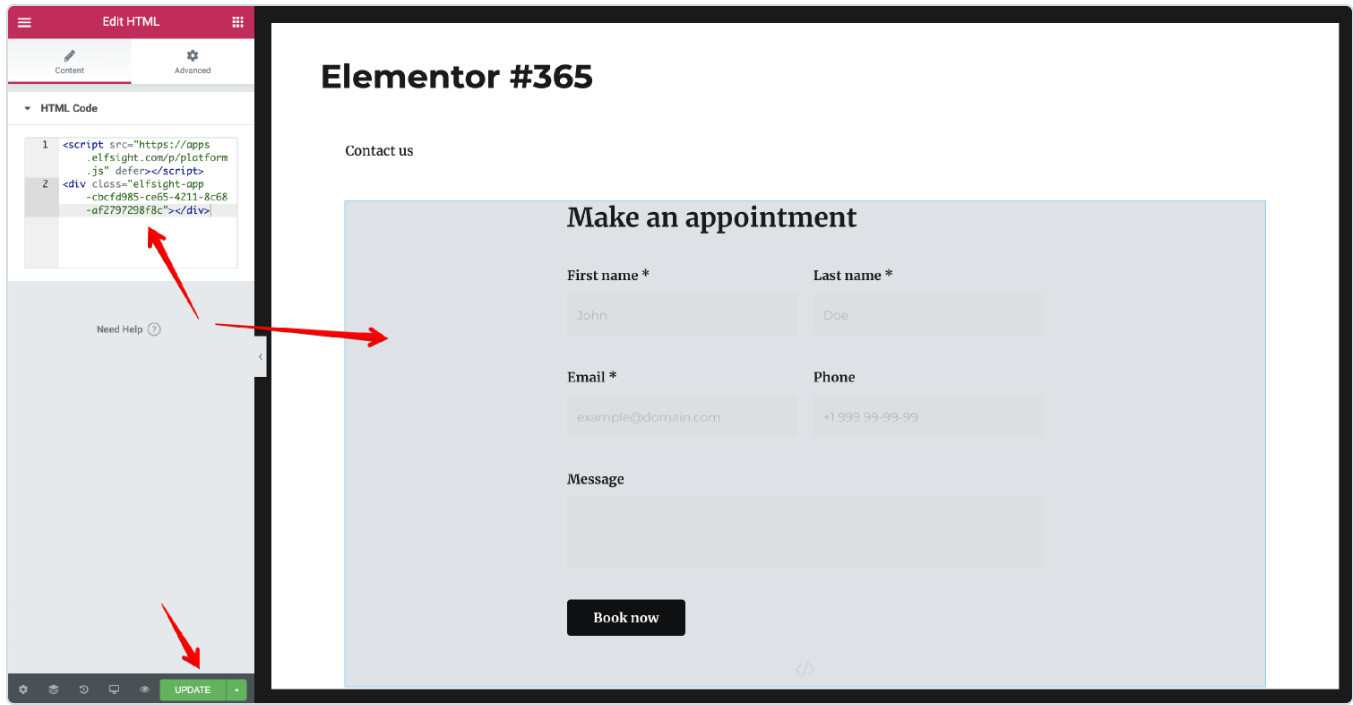
4. Embed the Form Builder Code: Simply paste the Form Builder’s installation code into the HTML Code box of the Elementor editor. After this step, click the Update button to save your changes and activate the Form Builder on your page.

Leveraging the synergy between Elementor’s user-friendly interface and the Form Builder’s robust functionality, you can create, customize, and embed interactive forms that captivate your visitors. This dynamic combination enhances your website, making it stand out with engaging and tailored online forms.
Get to Know the Features of Elfsight Form Builder for Elementor
Delve into the extraordinary capabilities of Elfsight Form Builder for Elementor and begin your journey to skyrocket your website’s user engagement. This plugin integrates flawlessly with Elementor’s code, offering outstanding features that enable you to create and embed compelling forms, thus significantly enhancing your visitors’ experience. Let’s dive into the essential attributes that make Elfsight Form Builder a paramount choice for your website.
| Expansive 20+ Element Library. | Our Contact Form boasts a limitless array of fields including names, emails, phone numbers, dates, messages, and more, with options for multiple-choice and dropdowns. Customize by adding, rearranging, or removing elements as needed. |
| Options After Submission. | Choose between displaying a custom thank-you message post submission or redirecting users to another webpage for further engagement. |
| Notification Alerts. | Stay updated with new form submissions through email alerts, and automatically send confirmation messages to users upon completion. |
| Seamless External Integrations. | Enhance functionality by connecting with external platforms for efficient data management, customer relationship upkeep, and payment processing. |
| Automated Color Scheme Designer. | Utilize our color theory-based tool for effortlessly customizing your form’s visual appeal through automated color scheme adjustments. |
| Enhanced Security with reCAPTCHA. | Secure your form submissions by implementing Captcha technology, safeguarding user privacy and minimizing spam. |
| Diverse Pre-Made Templates. | Access a variety of ready-to-use templates, ranging from simple designs to more intricate layouts, suitable for every occasion. |
| Interactive Floating Forms. | Boost form visibility with a floating layout option, encouraging user interaction through an engaging, floating pane design. |
| Attachment Upload Capability. | Allow users to easily attach files to their submissions, with customizable settings for file types and mandatory upload requirements. |
| Step-by-Step Form Breakdown. | Divide extensive information into digestible sections, complete with clear navigation and a progress bar for enhanced user clarity and comfort. |
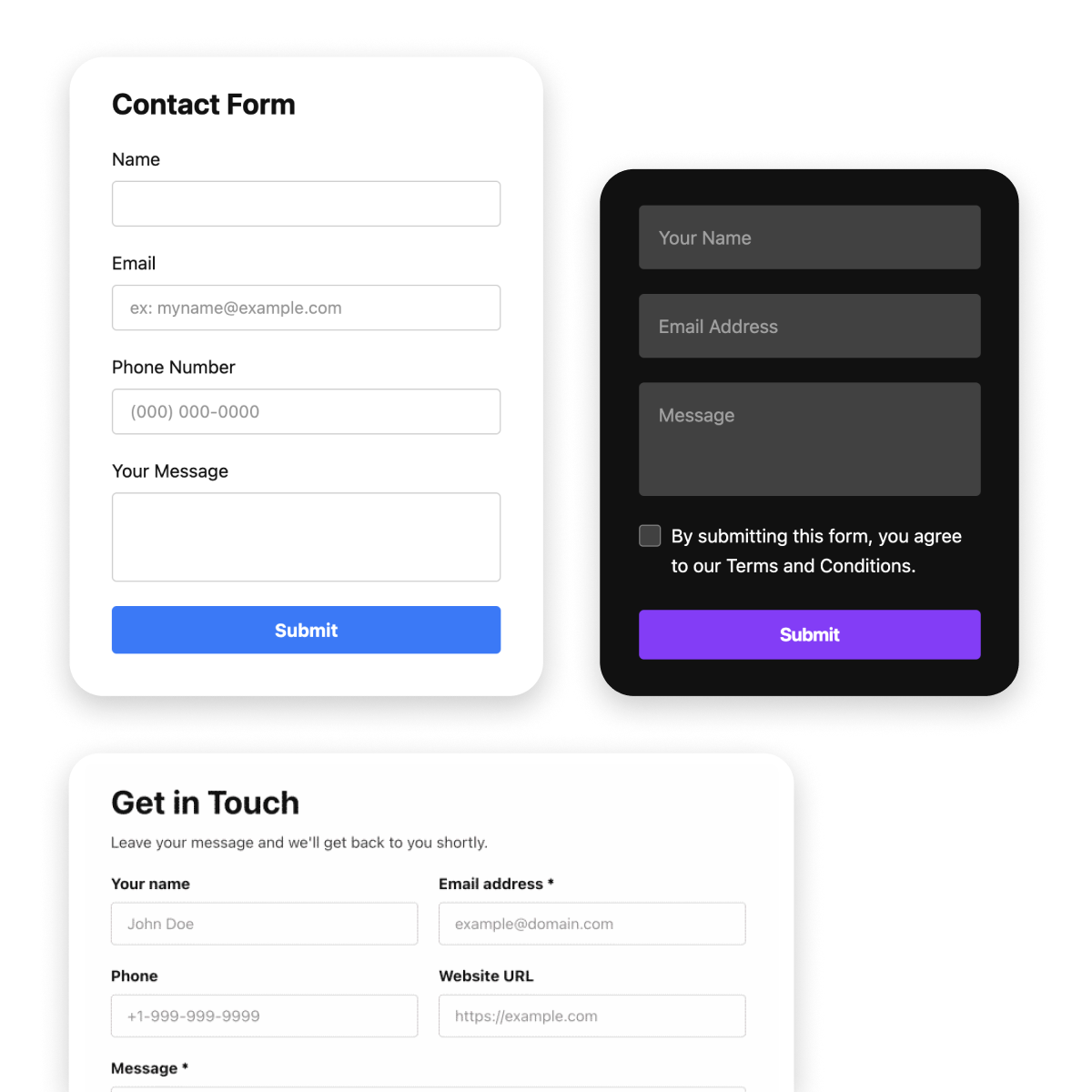
Examples of Elfsight Form Builder Widget for Elementor
Beyond its already impressive features, the Elfsight Form Builder widget for Elementor opens up a world of customization, allowing you to fine-tune every aspect of your forms. These advanced capabilities ensure that the forms on your website reflect your unique style and needs. The beauty of it? All this customization can be achieved effortlessly, without any need for HTML or CSS coding. Utilize the intuitive visual editor to bring your creative vision to life on your WordPress site. Let’s delve into the key adjustments you can make to align the Form Builder with your specific preferences:
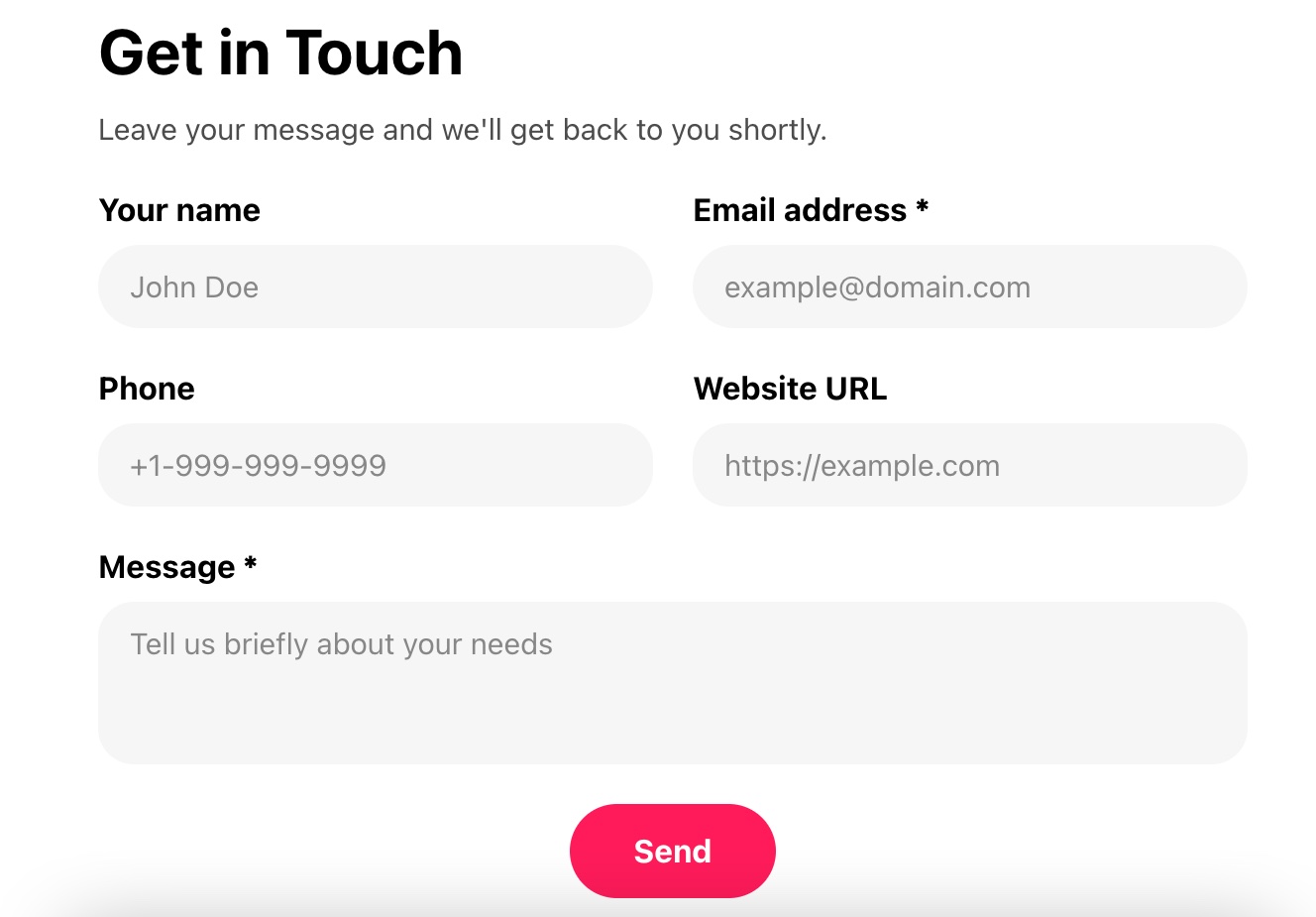
Example 1: Rounded-Style Contact Form Widget

Craft a user-friendly contact form widget using Elementor’s form builder, featuring a rounded design for a sleek look. This simple form includes text fields for names, emails, phones, website URLs, and customer messages, with two essential fields marked by an asterisk. Its default layout splits these fields into two columns, providing a compact appearance on the page. The form’s button showcases a custom color, enhancing its rounded style.
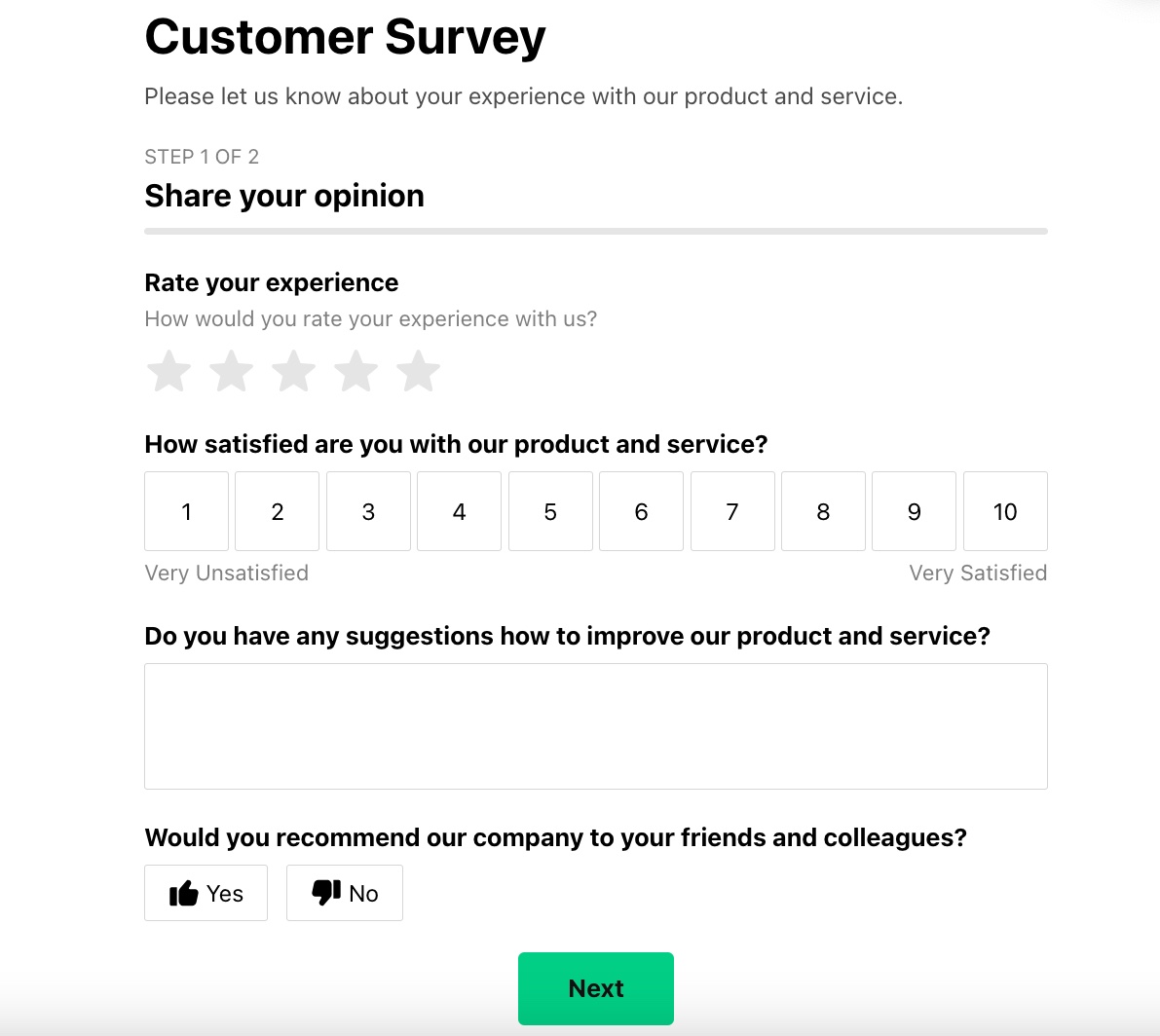
Example 2: Multi-Stage Customer Survey Form Plugin

Utilize the Elementor plugin to create a multi-stage customer survey form. This form showcases various rating options like star ratings, numerical scales, and thumbs up/down. It includes a text field for customer suggestions. The form’s progression is divided into two clear steps, indicated by a progress bar displaying step numbers and titles. This design, complete with an icon and header text, guides users through the survey process on your WordPress website.
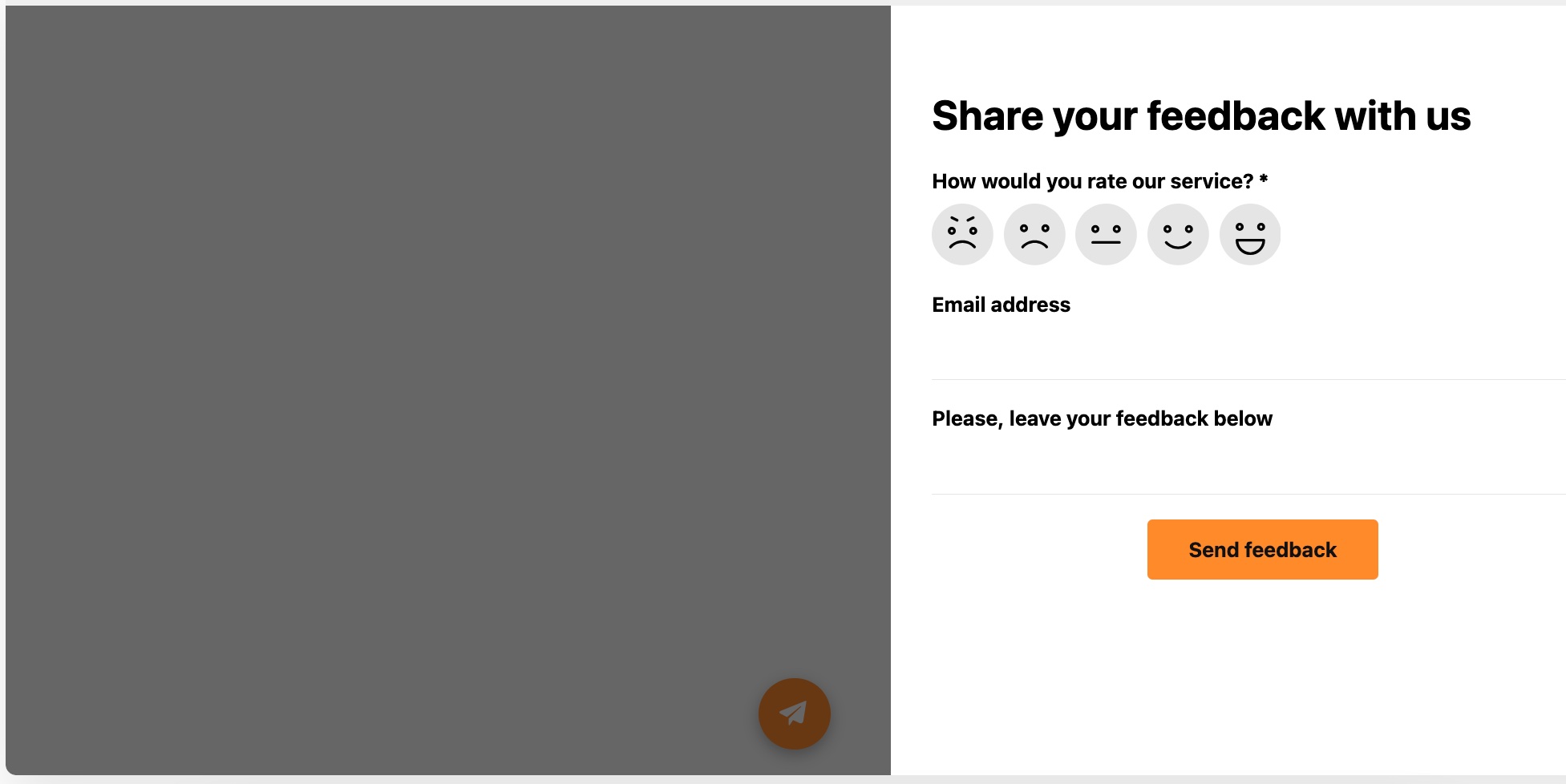
Example 3: Floating Expandable Feedback Form Builder

Implement a floating expandable feedback form across multiple pages of your website’s code using Elementor’s form builder. This form, always visible during navigation, invites users to provide feedback at any moment. In its classic style, it features two text fields and a smiley rating, with a custom-colored orange button and edited label. This floating form can be embedded effortlessly, offering a constant feedback option online.
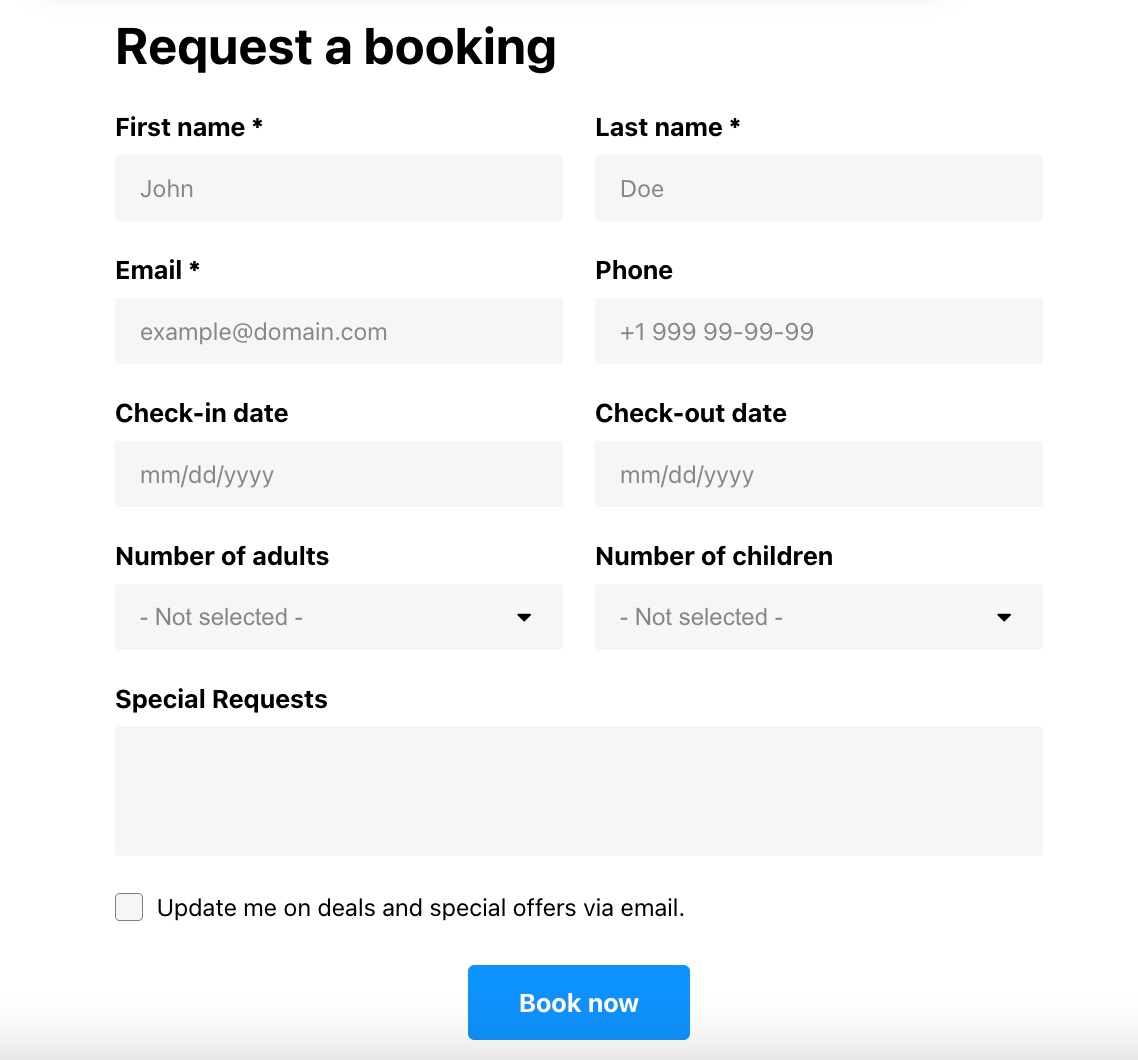
Example 4: Spacious Booking Request Form Widget

Design a spacious booking request form with a minimalist, classic style using the Elementor form builder widget. Spread out across the page in a default layout, the form’s fields are arranged into two columns, each with placeholders for guidance. Dropdown menus streamline the filling process. This form also includes an option for users to subscribe, easily activated by ticking a box. Embed this sleek form on your WordPress page, offering a free, code-free method to enhance user interaction on your site.
Each of these examples demonstrates the versatility of Elementor’s form builder, widget, and plugin capabilities, providing a range of free tutorials and options for adding engaging forms to your Elementor website’s code.
Effective Strategies for Tailoring Your Elementor Form
Optimizing your Elementor form is crucial for ensuring it aligns with your unique needs and provides an engaging experience for your site visitors. Tailoring your form with straightforward instructions, an intuitive design, and customized fields can significantly boost form submissions and interactions on your Elementor site.
How to Customize Your Elementor Form:
- Select the Appropriate Form Type: Begin by choosing the right form type with Elementor, based on the information you aim to collect. Elfsight’s form builder offers a plethora of form types, each designed to cater to specific needs.
- Modify Form Fields: Add or eliminate form fields – like text boxes, dropdowns, checkboxes, and radio buttons – to gather only pertinent information. This customization in your Elementor form helps in making informed decisions and optimizes your operational flow.
- Design Customization: Personalize your form’s appearance with tailored colors, fonts, and branding elements like logos or background images, ensuring consistency with your website’s style. This not only improves user experience but also fosters trust and encourages form submissions.
- Notification Setup: Configure notifications to receive email alerts when a form is submitted on your Elementor website. You can also customize the post-submission message for a more personalized touch.
- Implement reCAPTCHA: Secure your Elementor forms against spam and malicious activities using reCAPTCHA. This ensures the authenticity of the responses you receive.
- Integrate with Other Tools: Enhance the functionality of your form by integrating it with external tools like Google Sheets, Mailchimp, and Zapier. This integration facilitates automated workflows and efficient form management.
By adopting these methods, you can effectively customize your Elementor form to meet your specific requirements, thereby enhancing the user experience on your website. Remember, with Elementor’s form builder and widget, these customizations are made easy and accessible, with free tutorials and no need for complex coding. Embed these forms on your site to create an interactive and efficient online environment.
Additional Elfsight Form Builder Solutions for Elementor
In this segment, we aim to provide more guidance and tutorials on utilizing the free Elementor Form widget. You’re already acquainted with the widget’s features and the optimal timing for its addition. Moreover, you understand which type of the Form widget is best suited for specific business contexts. The impact of using the Elfsight Form Builder on Elementor website pages has also been covered.
Here, we focus on what not to do when working with the free Form Builder for Elementor websites. Avoiding errors and the improper use of widgets is crucial in managing your Elementor site. Hence, our goal is for you to maximize the effectiveness of the Elementor Form Builder without facing disappointments.
Another key aspect of this article is the ideal combination of widgets for your Elementor website pages. The Form Builder is a great standalone tool, but pairing it with other Elfsight widgets can further enhance your Elementor platform. We will discuss several effective website management scenarios that involve using multiple Elfsight widgets.
Avoid Common Mistakes:
Don’t Disrupt the Layout:
Ensure your Form Builder doesn’t disrupt your Elementor site’s layout. With the ability to embed various widget types, adjust your form’s shape, make it floating or fixed, and align fields appropriately. It’s vital that your form doesn’t obstruct navigation or cover essential elements of the site.Avoid Over-Requesting Information:
Users generally prefer not to engage excessively, especially regarding personal data sharing. In your Elementor Form Builder, add only necessary fields to facilitate user interaction. If a field might raise doubts, provide a clear explanation within the form to maintain user trust and engagement.Clarify Data Collection Purposes:
When embedding a Form Builder widget into your Elementor site, be transparent about its purpose. Your users should understand why a form is present on a particular page. Consider offering incentives for completing the form, enhancing user participation.
To sum up, when adding the Elfsight Form Builder to your Elementor site, prioritize clarity, conciseness, and honesty. These principles will guide you in creating an effective and user-friendly online experience.
Maximizing Business Potential with Elfsight Form Builder on Elementor
Elfsight Form Creator, an exceptionally versatile tool, can be a game-changer for businesses looking to enhance their online presence. This powerful plugin, easily integrated into Elementor, allows website owners to create and embed custom forms tailored to various business needs. Here are some insightful ways businesses can leverage this tool:
- Retail Store Customer Engagement: For retail store owners, especially those with physical shops, an online contact form is a boon. It enables customer inquiries and feedback, bridging the gap for customers who can’t visit in person due to distance or time constraints. This form can be easily added to any website page using Elementor, providing an accessible point of contact.
- Streamlined HR Processes: Human resource departments can revolutionize their recruitment processes by creating job application forms online. Potential employees can submit their information and necessary documents in an organized manner. This not only simplifies the application process but also streamlines the review process for HR teams.
- Event Registration Simplified: Event organizers can utilize the form builder to create comprehensive registration forms. These forms, embeddable on their website’s code and pages, allow participants to submit all required information effortlessly. The convenience of online registration can boost participation rates and simplify event management.
- Enhanced Fundraising for Charities and Non-Profits: Charities and non-profit organizations can generate online donation forms, providing supporters an easy avenue to contribute. This widget, seamlessly integrated into their Elementor website’s code, makes the donation process straightforward and efficient.
- Feedback Collection for Content Creators: Bloggers and vloggers can design feedback forms, encouraging interactive communication with their audience. Instead of lengthy comments, these forms provide a structured way for viewers and readers to share their insights and opinions.
In addition to these specific applications, the Elfsight Form Creator offers unparalleled flexibility and ease of use. Its integration into Elementor enhances its functionality, allowing even those with minimal coding experience to create professional-looking forms. This plugin comes with free tutorials, guiding users through each step of form creation and customization on their WordPress and Elementor website.
The practicality of the Elfsight Form Builder extends beyond mere form creation. Its widget can be customized to match the website’s design, ensuring brand consistency. Furthermore, the plugin’s adaptability makes it suitable for various online scenarios, whether it’s for collecting data, engaging with users, or enhancing online services.
By adding this form builder to your Elementor-powered website’s code, you open doors to efficient customer engagement, streamlined business processes, and an overall enhanced online experience. With this free, easy-to-embed tool, you can transform how your business interacts and operates on the web, making it an indispensable asset for your Elementor website.
Conclusion
Integrating the Elfsight Form Builder into your Elementor-powered website’s code can revolutionize your client engagement and streamline your business operations. This innovative plugin extends beyond standard form functionalities, providing a suite of features designed to cater to diverse business requirements, including simplifying appointment bookings. Automating your e-commerce processes with a well-crafted form not only saves time but also reduces errors and boosts customer satisfaction.
Envision a form that not only captures attention but also offers a user-friendly way for clients to schedule appointments directly on your website. This negates the reliance on external systems, centralizing management and simplifying processes. By embedding this adaptable widget on your website’s pages and code, you can significantly enhance client retention, attract new customers, and drive increased revenue.
The versatility of the Elfsight Form Builder widget enables fluid integration into your website. It is more than just a form; it’s a tool that enriches user experience on every page it’s featured. The interface of the Form Builder is straightforward, allowing you to create, embed, and customize without needing extensive coding skills. Plus, as a free plugin, it presents an economical solution to elevate your online business presence.
If you require assistance or wish to explore further, our support team is always available to help. Our tutorials and Help Center articles offer a wealth of information for those keen to explore the full potential of this dynamic tool. For a community-focused experience, our Forum provides a space to connect with other Elementor and Elfsight users, share ideas, and gain additional insights. With the Elfsight Form Builder widget in Elementor, the possibilities to enhance your website and its code are endless.