Integrate Elfsight Contact Form into Your WordPress Site with Plugin
In the diverse world of plugins for different platforms, Elfsight stands out with its exceptional contact form widget, tailored for WordPress. This tool brings dynamic interactivity to your website, significantly boosting user engagement with its impressive functionality. Seamlessly blending with your site’s layout, the Elfsight contact form widget creates a vibrant and interactive space, encouraging visitors to engage and take action.
Elfsight’s contact form widget for WordPress is not just an advanced tool; it’s incredibly user-friendly. You don’t need extensive IT skills to implement it; integrating this sophisticated widget into your WordPress pages is straightforward. Here’s how to add this essential feature to your website:
- Acquire: Begin by adding the Elfsight contact form widget to your WordPress site.
- Customize: In your WordPress dashboard, pinpoint the ideal spot on your page for the contact form. Design an attractive layout using WordPress’s intuitive customization features. The widget can be used for a variety of purposes, from a basic contact page to more complex forms for customer inquiries or feedback.
- Embed: Simply copy the shortcode provided by Elfsight and embed it into your desired page on your WordPress site.
- Launch: Preview your setup and, once you’re satisfied, publish it to activate the Elfsight contact form widget on your WordPress website.
Elevate your WordPress site with Elfsight’s user-friendly contact form widget right away!
How to Add Contact Form Widget to Your WordPress Website: Detailed Tutorials
WordPress is celebrated for its adaptability, making it a prime choice for various website functionalities, including sophisticated form integrations. Elfsight offers a streamlined method to add a contact form widget to your WordPress site, ensuring a user-friendly and efficient experience.
Embedding the Elfsight contact form widget on your website is straightforward with the steps provided in our comprehensive video tutorials. Learn how easy it is to embed the widget into your WordPress website’s HTML code. Whether you’re utilizing a different platform or WordPress (WP), our tutorials assist you in integrating the widget, ensuring your website visitors can effortlessly interact with the contact form.
Now let’s move on to the more detailed guides on how you can enhance your WordPress website with the Contact Form plugin. Check them out below:
Embed Elfsight Contact Form into WordPress Website Using Theme Editor
Integrate an Elfsight contact form into your WordPress website effortlessly, without the need for additional plugins. Utilize this widget for a smooth and effective solution. Here’s how to embed your Elfsight contact form:
- Log into your WordPress dashboard and navigate to the Appearance section in the left sidebar menu.
- Select the Theme Editor to access the code editor.
- In the code editor, locate the file where you want to embed the Elfsight contact form widget. This could be your homepage, a specific page, or any other appropriate location on your website.
- Paste the HTML code provided by Elfsight to embed the contact form widget into your chosen file.
- Click the Update File button to save your changes.
Voilà! Your Elfsight contact form widget is now seamlessly integrated into your WordPress website, enhancing user interaction.
This method is straightforward, keeping your website streamlined and efficient. Plus, it’s entirely free! Start improving your website’s user engagement today with your new Elfsight contact form.
Embed Elfsight Contact Form Widget into Your WordPress Website Using Widgets Option
To add an Elfsight Contact Form widget to your WordPress site, simply follow these steps:
- Access your WordPress admin panel and go to the Appearance section in the sidebar menu.
- Click on the Widgets option.
- From the Available Widgets list, choose Custom HTML and then click the Add Widget button.
- Insert the HTML code for the Elfsight Contact Form widget.
- Remember to save all the changes you’ve made.
By implementing these steps, you can seamlessly embed an Elfsight Contact Form widget into your WordPress website. This widget-based approach not only allows you to add a functional contact form but also creates a more interactive and engaging page on your site.
Embed Elfsight Contact Form Widget into Your WordPress Website Using Customize Option
To seamlessly add an Elfsight Contact Form widget, just follow these simple steps:
- Start by logging into your WordPress dashboard. In the left sidebar, find and click on the ‘Appearance’ section.
- Inside the ‘Customize’ menu, look for the ‘Widget’ option and give it a click.
- In the widget settings, choose ‘Add Widget.’
- Select the ‘Custom HTML’ widget from the options.
- Now, input the HTML code specifically for the Elfsight Contact Form widget.
- Don’t forget to save your changes.
Congratulations! You’ve now successfully embedded the Elfsight Contact Form into your WordPress website. This method ensures your site stays efficient and your site visitors will enjoy the enhanced interaction with an easy-to-use contact form.
Embed Elfsight Contact Form Widget into WordPress Website Using Elementor
Here’s how you can create a dynamic contact form on your website using widgets:
- Begin by navigating to the page in your WordPress dashboard where you wish to display your contact form.
- Select the option to ‘Edit with Elementor.’
- In the Elementor sidebar panel, go to the ‘Widget’ section and choose ‘HTML.’
- Drag and drop the HTML widget into the desired area.
- Insert the code for the Elfsight contact form into the HTML widget.
- Don’t forget to click ‘Update’ or ‘Publish’ to make your contact form live on your website page.
By following these instructions, you can easily embed an Elfsight Contact Form into your WordPress website. This adds a user-friendly and engaging element for your visitors to interact with your contact form.
Embed Elfsight Contact Form Widget to WordPress through WooCommerce
Integrating an Elfsight Contact Form into your WordPress website, especially for those using WooCommerce, is streamlined and efficient using widgets. This approach allows for easy customization without extensive coding. Here’s how to add an Elfsight Contact Form to your WordPress site:
- Start by creating an Elfsight Contact Form widget within your WordPress admin panel. After setting it up, save and copy the installation code.
- In the WordPress website management interface, select the specific website you want to enhance with the contact form.
- Choose “Edit with WordPress” from the website index or the site management page.
- Drag the “Widget” component to the desired location on your page, and insert the installation code for the Elfsight contact form.
- Click “Update” to save your changes within WordPress.
By following these instructions, embedding an Elfsight Contact Form into your WordPress website becomes a simple task. This method is particularly user-friendly, allowing for easy customization and integration of a dynamic contact form into your website. You can replicate this process for various pages on your site, ensuring that your contact form appears seamlessly wherever needed.
Discover the Features of Elfsight Contact Form Builder for WordPress
Elevate your website’s functionality with the Elfsight Contact Form Builder, expertly tailored for WordPress. This plugin is packed with a wealth of features aimed at boosting your website’s user interaction and engagement. It integrates seamlessly with WordPress, empowering you to create and embed contact forms that engage and captivate your audience. Let’s explore the essential features that make the Elfsight Contact Form Builder an indispensable tool for your WordPress site.
| Comprehensive 20+ Field Selection for WordPress Contact Forms. | Delve into an extensive range of field options for your WordPress contact form, including text inputs for names, emails, phone numbers, dates, messages, as well as multiple-choice and dropdown selections. Customize your form to your WordPress site’s requirements by adding, rearranging, or removing fields. |
| Customizable Post-Submission Responses. | Choose to display a personalized thank-you message after form submission on your WordPress site, or redirect users to another page to maintain engagement. |
| Immediate Submission Alerts for WordPress Forms. | Get instant email notifications for new entries on your WordPress contact form, ensuring prompt responses and providing users with submission confirmations. |
| Easy Integration with Third-Party Services in WordPress. | Seamlessly connect your WordPress contact form with external services for enhanced data management, customer relationship improvement, and efficient payment processing. |
| Customizable Color Schemes for WordPress Forms. | Effortlessly modify the look of your WordPress contact form with our color customization tool, which intuitively adjusts to create the perfect color scheme. |
| Enhanced Security for WordPress Contact Forms with reCAPTCHA. | Implement Captcha verification to safeguard your WordPress form submissions, ensuring user privacy and minimizing spam. |
| Diverse Pre-Designed Templates for Every WordPress Need. | Browse through a variety of ready-made design templates suitable for any WordPress site, ranging from simple to elaborate styles. |
| Attractive Floating Form Feature for WordPress. | Boost user engagement with the dynamic floating layout feature, making your WordPress contact forms more visible and interactive. |
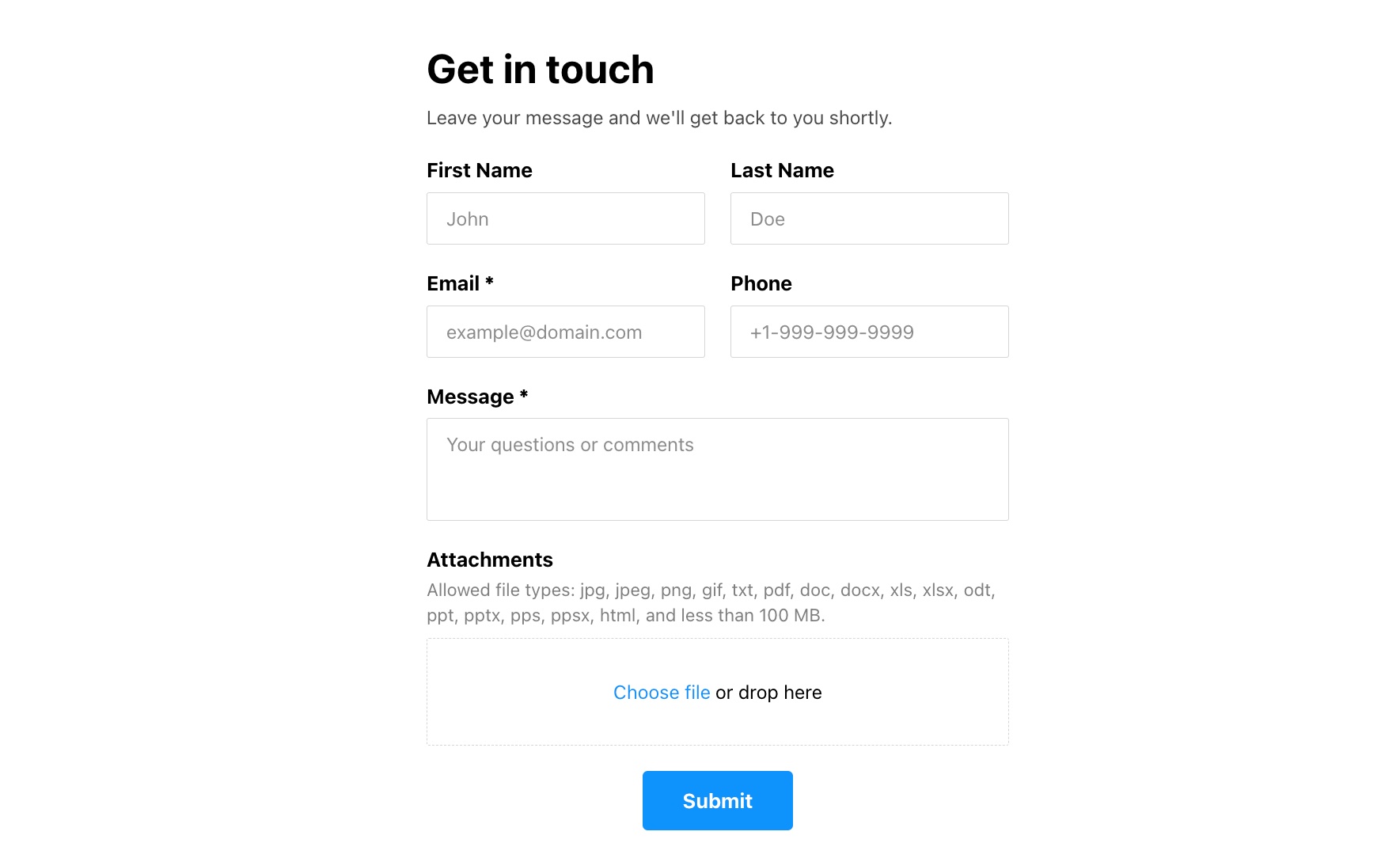
| File Attachment Options for WordPress Forms. | Allow users to attach files with their submissions on your WordPress site, with adjustable settings for file types and upload requirements. |
| Segmented Multi-Step Forms for User-Friendly WordPress Experience. | Simplify complex forms on your WordPress site into easy steps, complete with user-friendly navigation and a clear progress indicator. |
Usage Examples: Your Elfsight Contact Form Widget for WordPress
Elevate your website’s potential with Elfsight’s Contact Form Builder, ideally designed for WordPress integration. This widget not only boasts impressive features but also offers extensive customization options. You can tailor every aspect of your contact forms to align with your website’s style and needs, all without complex HTML or CSS coding. Utilize the intuitive visual editor to bring your creative ideas to life within WordPress. Here’s how you can adapt the Elfsight Contact Form Builder for specific uses on your WordPress website:
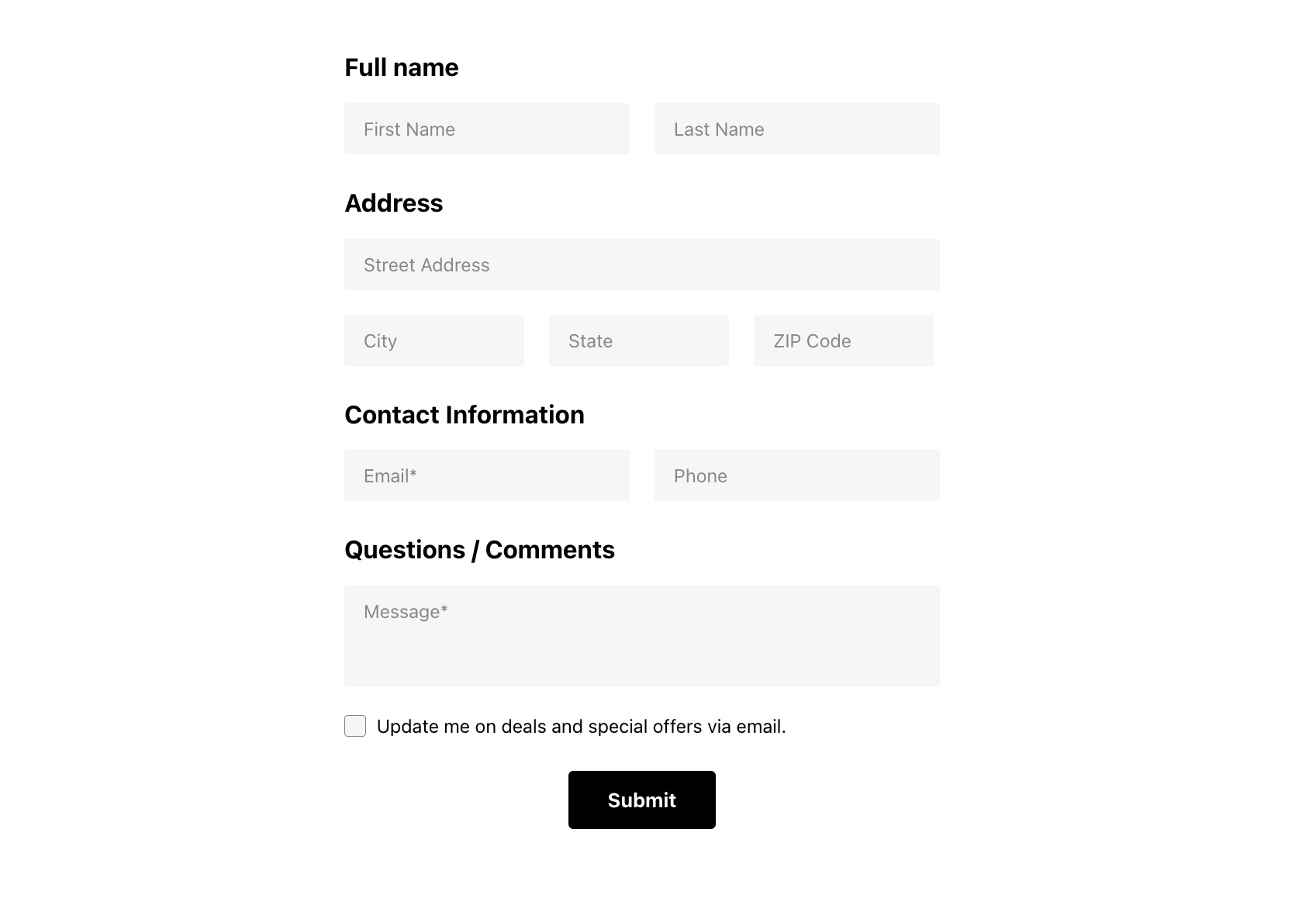
Example 1: Rounded-Style Contact Form Widget for WordPress

Create a user-friendly, rounded-style contact form using Elfsight’s Form Builder for WordPress. This form can feature text fields for names, emails, phone numbers, and custom messages, emphasizing essential fields for clarity. Its sleek, two-column layout offers a compact and elegant design. Customize the button color to match the form’s rounded aesthetics.
Example 2: Multi-Stage Customer Survey Form Plugin for WordPress

Use the Elfsight Form Builder to create a multi-stage customer survey form for your WordPress site. Incorporate interactive elements like star ratings, numerical scales, and thumbs up/down options, alongside open-ended customer feedback sections. Organize the form into clear stages with a progress bar, including step numbers and titles to guide users through the survey.
Example 3: Floating Expandable Feedback Form Builder for WordPress Pages

Implement a floating, expandable feedback form across multiple pages of your WordPress site using Elfsight’s Form Builder. This persistent form can include text fields, smiley ratings, and a custom-colored button, encouraging ongoing feedback from visitors. Its floating design ensures visibility and accessibility during site navigation.
These examples demonstrate the adaptability of Elfsight’s Contact Form Builder for WordPress, showcasing its capabilities as a widget, plugin, and builder. This integration provides a range of tutorials and options for embedding engaging, functional forms into your WordPress (WP) website.
Optimizing User Engagement with Elfsight Contact Form Templates
Maximize user engagement on your website. Each template is designed with user experience in mind, ensuring that your visitors find it easy and intuitive to connect with you. By choosing the right template, you can significantly enhance the effectiveness of your communication strategy, making every interaction count.
Explore 40+ Contact Form templates
Strategies for Enhancing Your WordPress Site with Elfsight Contact Form Builder
Ensuring your website forms are precisely tailored to your needs is key for maximizing user engagement and efficiency on your WordPress site. By customizing your forms using the Elfsight Contact Form Builder, you can significantly enhance user interaction and data collection on your WordPress (WP) website.
- Choose the Right Form Type: Start by selecting the most suitable form type from Elfsight’s Contact Form Builder for your WordPress site, tailored to the kind of information you need. The builder offers diverse form types for different requirements.
- Modify Form Fields: Customize your WordPress forms by adding or removing fields like text boxes, dropdowns, checkboxes, and radio buttons. This helps collect only essential information, enhancing your site’s efficiency.
- Design Customization: Personalize your forms with custom colors, fonts, and branding elements, such as logos and background images. This seamless integration with your site’s design builds trust and motivates submissions.
- Set Up Notifications: Enable email notifications for new submissions on your WordPress site. Personalize the user’s confirmation message post-submission for added engagement.
- Implement reCAPTCHA: Use reCAPTCHA with your forms to safeguard against spam and fraud, ensuring the authenticity of user responses on your WordPress site.
- Integrate with External Tools: Connect your form with external applications like Google Sheets, Mailchimp, and Zapier to automate data processing and enhance workflow efficiency on your WordPress site.
By applying these strategies with Elfsight’s Contact Form Builder for WordPress, you can create forms that are not only user-friendly but also perfectly aligned with your website’s objectives. This integration makes customization straightforward and efficient, supported by comprehensive tutorials and simple implementation processes. Embedding these forms on your WordPress website pages enhances user interaction and operational efficiency, fully leveraging the Elfsight Contact Form Builder’s widget and plugin features.
Conclusion
Integrating a dynamic Elfsight Contact Form into your WordPress website offers a multitude of benefits. Leveraging the versatility of WordPress’s contact form widget, you can enhance user engagement, facilitate efficient communication, and encourage meaningful interactions. This strategic enhancement acts as an essential tool for gathering user information, feedback, or inquiries, empowering visitors to easily connect with you.
The automation capabilities of the Elfsight Contact Form widget simplify the process of implementing these forms, ensuring precision and minimizing errors. This not only improves customer satisfaction but can also lead to higher retention rates. Additionally, the ease and accessibility provided by these contact forms can attract new customers, potentially leading to increased revenue for your website.
Beyond its practical benefits, integrating the Elfsight Contact Form into your WordPress site significantly enhances its functionality and user interactivity. This results in a more engaging user experience that aligns with your brand identity. Whether it’s for an e-commerce site or a varied business platform, the contact form widget is a versatile and invaluable addition to your WordPress (WP) website.
For further assistance with the Elfsight Contact Form widget in WordPress, consider these resources:
- Customer Support: Our dedicated support team is readily available to answer your queries or provide assistance. You can also refer to our comprehensive tutorials in the Help Center for detailed guidance on creating, customizing, and embedding your contact form.
- Community Engagement: Join the active community of WordPress users to exchange tips, share ideas, and explore the extensive capabilities of our contact form widget. Participate in forums for collaboration and innovation in using WordPress forms.
- Wishlist: Share your ideas for future features you’d like to see in the contact form widget, enhancing its utility and user experience.
Incorporating the Elfsight Contact Form into your WordPress website isn’t just a practical upgrade; it’s a strategic move to enhance user interaction, facilitate communication, and boost engagement. Elevate your WordPress site today with this user-friendly and effective tool, making the most out of every page visit.