Capture Email Form Template
- Form Builder AI Generator
- Captcha Validation
- Multiple Email Alerts
- Filled in Advance Forms with URL Params
- Actions After Submit
- Multi-Step Forms
- Support Multiple Languages
- Export All Data
- Upload Files
- Mobile Adaptive
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Scheme Generator
- Numerous Layout Designs
- Over 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Capture Email Form Template for the Website
In order to make the Capture Email Form template for your website, apply this guideline:
- Pick from a catalog the Capture Email Form template.
- Open the chosen template.
- Press the “Use Template” button.
- Modify all the elements and characteristics of the Capture Email Form to match the website style.
- Log in to the Elfsight account and receive the code to embed.
How to Customize the Capture Email Form for Your Website Layout
It’s much easier than you think; just go to the “Appearance” menu in the configurator. Pick the layout template. Change width and position. That’s it!
How to Add Capture Email Form Plugin to the Website
To embed the Capture Email Form plugin to your webpage, complete the brief instruction:
- Personalize the Capture Email Form template.
- Sign in to the Elfsight control panel.
- Get the unique widget code and copy it.
- Go to the website and enter the code into the HTML editor.
What Integrations are Available for Capture Email Form
For our dear customers, we offer Mailchimp, Google Sheets, and more than 5000 application integrations via Zapier! Building a functional Capture Email Form doesn’t have to be a difficult task. With the right template, you can easily build a powerful form for your particular case.
| Mailchimp Integration | This integration service allows users to easily create and maintain successful email campaigns, collect client’s contacts, and track the performance metrics. |
| Google Sheets Integration | This application integration allows users to access and adjust data stored in their Google Sheets account from different apps and services. For instance, you can use this app integration to transfer your form results. |
| Gmail Integration | This app integration allows users to access their Gmail messages, contact information, and calendar events from different applications and services. |
| CRM Integration | This integration service allows companies to gain access to customer information from several sources in one place, streamline processes, and deliver excellent client service. |
| Zapier Integration | This app integration allows users to sync apps and services with each other to streamline workflows and exchange data quickly. |
How to Add Integration to Your Capture Email Form
In order to integrate an integration to your Capture Email Form, use the points from the brief tutorial:
- Find the “Integrations” menu tab in the live demo configurator.
- Choose an application integration.
- Connect the form to the chosen app integration and authorize your account.
What to Look for When Customizing Your Capture Email Form
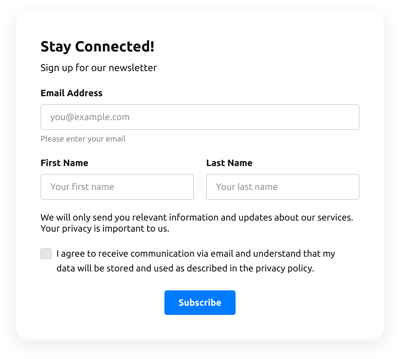
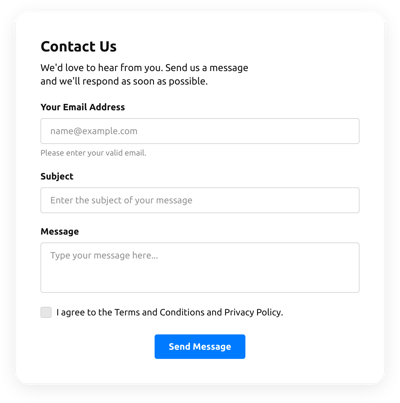
Form Title
The form’s caption shall perspicuously describe what customers are submitting. Express the brand awareness by keeping the title short, sweet, and memorable. This will help users quickly get the idea why they’re filling out the Capture Email Form and how exactly their information will be utilized.
Capture Email Form Input Fields
This field is where customers will input their first and last name, email address, response, plus any additional applicable details you desire to collect from visitors.
Capture Email Form Submit Button
This attribute is important to any form due to the fact that it lets clients understand when their own data has been properly submitted.
Privacy Policy
Don’t forget to add a link to your webpage’s privacy policy in the Capture Email Form so that users will be aware of how their data will be used and protected by your company or organization.
Capture Email Form Anti-Spam Captcha
Including an anti-spam reCAPTCHA helps prevent spam submissions while also making sure only real people are getting to the form content and not robots.
Confirmation Message
When a customer has successfully filled out and sent the Capture Email Form, ensure they get some verification that their submission was received and is being taken care of by your customer support or firm.
Capture Email Form Mobile Optimization
Build the form mobile adaptive for each digital display by using an adaptive layout. It’s easy-to-use on any display resolution, browser platform, OS, and orientation. Additionally, properly showcase all of the areas, labels, and instructions to get a distinct and stylish result.
Capture Email Form Visuals
Improve the user experience on your site by incorporating visuals. Consider using illustrations, symbols, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But attempt to avoid using numerous colors and visuals, as it can be intimidating and distract from your main message.
Capture Email Form Fields Validation
Adding validation helps minimize mistakes that can take place when consumers insert inaccurate information. Require the crucial fields in real-time, so consumers recognize when they have made a mistake and can adjust their data before submitting.
Help with Capture Email Form Setup and Website Installation
In case you have read through the directions and still have some doubts, take a look at the next options: