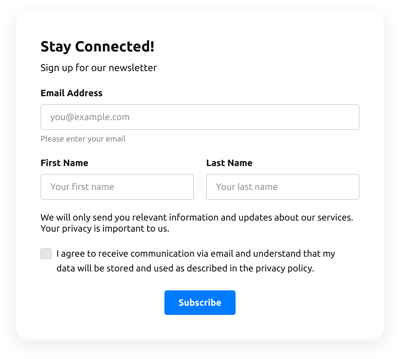
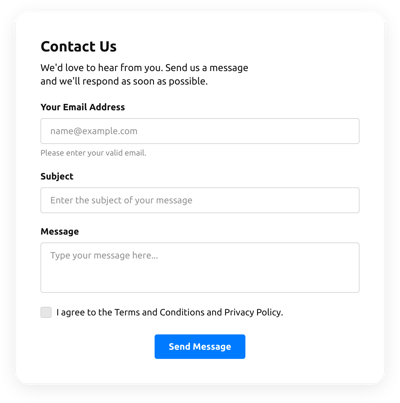
Simple Email Form Template
- AI-Powered Form Generator
- Spam Protection
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Actions After Submit
- Forms with Multiple Steps
- Multilingual Forms
- Transfer All Data
- Upload Files
- Mobile-Friendly
- 20+ Flexible Fields and Attributes
- Float-Based Layout
- Color Palette Generator
- Multiple Layout Designs
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Simple Email Form Template for the Website
To create your own Simple Email Form template for your website, follow this instruction:
- Choose from a list the Simple Email Form template.
- Open the selected template.
- Press the “Use Template” button.
- Tailor all the attributes and characteristics of the Simple Email Form to fit your website aesthetic.
- Sign in to the Elfsight account and receive the code to embed.
How to Customize the Simple Email Form for Your Website Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the editor. Choose the layout format. Change width and position. That’s it!
How to Add Simple Email Form Plugin to the Website
In order to insert the Simple Email Form plugin to the site, apply the brief guideline:
- Modify the Simple Email Form template.
- Log in to the Elfsight’s account.
- Receive the individual widget code and copy it.
- Go to the website and add the code into your editor.
What Integrations are Available for Simple Email Form
For our beloved clients, we provide Mailchimp, Google Sheets, and more than 5000 integrations via Zapier! Making a useful Simple Email Form doesn’t mean you have to be a rocket scientist. With the proper template, you can quickly make an efficient form for your particular case.
| Mailchimp Integration | This application integration lets users easily create and maintain successful email marketing campaigns, segment their contacts, and track the performance metrics. |
| Google Sheets Integration | This integration lets users access and filter data kept in their Google Sheets profile from other applications and services. For example, you can use this integration service to export your form results. |
| Gmail Integration | This integration service allows users to access their Gmail messages, contact details, and calendar events from different applications and services. |
| CRM Integration | This integration allows businesses to gain access to consumer details from several sources in one place, simplify processes, and improve client service. |
| Zapier Integration | This integration allows users to sync applications and services with one another to streamline workflows and swap information quickly. |
How to Add Integration to Your Simple Email Form
To embed an integration to your Simple Email Form, complete the steps from the simple tutorial:
- Locate the “Integrations” menu tab in the live demo editor.
- Select an application integration.
- Connect the form to the chosen integration service and authorize the profile.
What to Look for When Customizing Your Simple Email Form
Form Title
The caption should perspicuously represent what customers are filling out. Express your brand awareness by keeping the caption short, sweet, and memorable. This will help customers rapidly understand why they’re completing the Simple Email Form and how their info will be used.
Simple Email Form Input Fields
This field is where clients shall input their first and last name, email, feedback, and any other relevant details you want to gather from users.
Simple Email Form Submit Button
This element is critical to any form since it lets consumers release when their info has been successfully submitted.
Privacy Policy
Make sure to incorporate a hyperlink to your webpage’s privacy notice in the Simple Email Form so that consumers know how their information will be utilized and secured by your company or firm.
Simple Email Form Anti-Spam Captcha
Incorporating a spam-blocking captcha helps protect against spam form submissions whilst ensuring only real users are accessing the form content and not bots.
Confirmation Message
Once a customer has successfully completed and sent the Simple Email Form, check out if they get some confirmation that their submission was received and is being taken care of by your customer support or firm.
Simple Email Form Mobile Optimization
Build your form optimized for each digital device by using a responsive layout. It’s easy-to-use on any monitor size, browser platform, OS, and orientation. Additionally, properly demonstrate all fields, labels, and instructions to get a distinct and stylish outcome.
Simple Email Form Visuals
Create a better user experience on your webpage by adding graphics. Think about using pictures, symbols, or bright colors to emphasize the submit button or call-to-action (CTA). But stay away from using lots of colors and visuals, as it can be daunting and distract from the core message.
Simple Email Form Fields Validation
Adding validation helps decrease errors that can take place when clients insert incorrect information. Require the crucial fields in no time, so consumers recognize when they have made a mistake and can modify their data before sending the form.
Help with Simple Email Form Setup and Website Installation
In case you have studied the guide and still have some doubts, take a look at the following options: