Feedback Form Template
- Built-In AI Form Generator
- Captcha Verification
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Transfer
- Submit Files
- Mobile-Friendly
- 20+ Modifiable Fields and Elements
- Float-Based Layout
- Color Palette Generator
- Several Layout Templates
- More than 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Feedback Form Template for the Website
In order to create your own Feedback Form template for your website, use this instruction:
- Pick from a list the Feedback Form template.
- Open the selected template.
- Hit the “Use Template” button.
- Modify all the attributes and characteristics of the Feedback Form to match the website design.
- Log in to the Elfsight profile and receive the code to embed.
How to Customize the Feedback Form for Your Website Layout
It’s as simple as that; just navigate to the “Appearance” menu in the demo. Select the layout format. Modify width and position. That’s it!
How to Add Feedback Form Plugin to the Website
In order to insert the Feedback Form widget to the webpage, complete the detailed tutorial:
- Personalize the Feedback Form template.
- Sign in to the Elfsight admin dashboard.
- Obtain the unique widget code and copy it.
- Go to the website and integrate the code into the editor.
What Integrations are Available for Feedback Form
For our dearing customers, we provide Mailchimp, Google Sheets, and 5000+ integration services via Zapier! Creating a functional Feedback Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can easily build an effective form for your particular case.
| Mailchimp Integration | This application integration allows users to easily run and manage regular email marketing campaigns, collect their contacts, and track performance metrics. |
| Google Sheets Integration | This app integration lets users access and filter data stored in their Google Sheets account from different applications and services. For example, you can utilize this application integration to export your form results. |
| Gmail Integration | This app integration allows users to access Gmail messages, contacts, and calendar events from other apps and services. |
| CRM Integration | This app integration allows firms to access customer details from a number of sources in one place, streamline processes, and deliver excellent client service. |
| Zapier Integration | This app integration lets users link applications and services with each other to streamline workflows and exchange information quickly. |
How to Add Integration to Your Feedback Form
To insert an integration to your Feedback Form, follow the steps from the brief guide:
- Locate the “Integrations” menu option inside the online demo configurator.
- Pick an application integration.
- Link the form to the selected integration service and authorize the profile.
What to Look for When Customizing Your Feedback Form
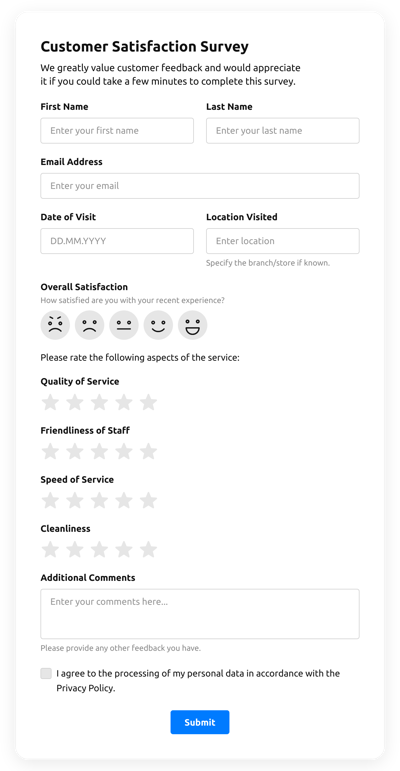
Form Title
The form’s caption shall perspicuously represent what users are submitting. Represent the brand presence by keeping the caption brief, sweet, and memorable. This will help customers easily understand why they’re completing the Feedback Form and how their information will be utilized.
Feedback Form Input Fields
This is where clients will input their name, email address, feedback, as well as any additional relevant information you need to gather from consumers.
Feedback Form Submit Button
This feature is critical to any form because it lets users release when their info has been successfully sent.
Privacy Policy
Be sure to include a hyperlink to your website’s privacy policy in the Feedback Form so that visitors aren’t misled about how their details are employed and secured by your business or firm.
Feedback Form Anti-Spam Captcha
Adding a spam-blocking captcha verification helps prevent spammy submissions while confirming only real users are accessing the form content, not robots.
Confirmation Message
After a user has successfully filled out and submitted the Feedback Form, make sure they get some verification that their submission was accepted and is being processed by your support team or company.
Feedback Form Mobile Optimization
Build the form mobile-friendly for every digital display using an adaptive layout. It’s easy to read on any monitor size, browser platform, OS, and orientation. Additionally, correctly display all areas, labels, and instructions to get a distinct and concise outcome.
Feedback Form Visuals
Create a great end-user experience on the website by adding graphics. Take into account using images, symbols, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But attempt to avoid using plentiful colors and visuals, as it can be daunting and distract from the core message.
Feedback Form Fields Validation
Adding field validation helps minimize errors that can take place when consumers enter inaccurate information. Validate the crucial fields in real-time, so customers know when they have made a mistake and can modify their information before sending the form.
Help with Feedback Form Setup and Website Installation
If you have looked through the guide and still have several requests, check out the next options: