How to Easily Create Online Contact Form
Website business owners know what a challenge it can be to create a contact form both user-friendly and functional. Fortunately, there’s a no-code solution that reduces manual work with HTML code on your website builder. Elfsight’s Contact Form Creator is a powerful tool that allows you to create a fully customizable contact form in just minutes. There is a variety of options to choose from to help you create a form meeting website needs. No matter if you have the technical expertise or not, you can easily create a contact form and seamlessly add it to your platform. Read on to learn more about Elfsight’s Contact Form Creator and how it can help take your website to the next level.
Craft personalized contact forms in no time
Creating an online contact form with Elfsight can be a great solution for website owners who are looking for a simple yet efficient way to enable their customers to reach out. The Contact Form Creator is easy to install, customize, and manage; its intuitive editor makes it perfect for those who are unaccustomed to coding.
To help you get started with Elfsight Contact Form, here is a short guide:
- Visit the Elfsight website and create an account free of charge.
- Select Contact Form Creator, then choose the template desired.
- Customize the form to your taste for free via the online form creator.
- Click on the ‘Publish’ button to generate your unique HTML code.
- Copy the provided HTML code, then paste it into your website builder.
Didn’t it feel easy to create one? In just a brief period, you’ll see your complimentary contact form up and running on your site!
Advantages and Drawbacks of Contact Form Creator by Elfsight
So, you are considering some simple tool to add a contact form to your website. While you are choosing, make sure that the tool has all your needs covered. In this section, explore the advantages and drawbacks of Elfsight’s Contact Form Creator to help you make an informed decision:
| Contact Form Creator’s Advantages | Contact Form Creator’s Drawbacks |
| User-friendly: The intuitive interface makes it easy for website owners to create and customize contact forms without requiring coding knowledge. | While the subscription is paid, there are multiple pricing plans for website owners of any size, from small online shops to enterprise solutions. |
| Customizable design: Elfsight offers a wide range of templates, color schemes, fonts, and field options to make your contact form align with your brand identity. | The free plan is a bit limited. However, all the functionality of the Contact Form Creator is still available. The free plan’s limitations relate to the number of views and the presence of a branded link. |
| Mobile-responsive: Elfsight’s contact forms are designed to work seamlessly on different devices, ensuring a smooth user experience across platforms. | 90% of use cases are covered by the Contact Form Creator, while the rest will require minor manual improvements. |
| Third-party integrations: The contact form can be seamlessly integrated with popular CRM, email marketing, and customer support tools. | Adding external solutions might not be feasible for certain companies, as it may create a need for additional costs. For instance, with Squarespace, integrating third-party solutions is only possible with the pro plan and upwards. |
By understanding both the benefits and limitations, you can determine if Elfsight’s Contact Creator is the right fit for your website and communication goals.
Detailed Guide to Create Contact Form with Elfsight and Add to Your Website Builder
Elsight’s Contact Form Builder makes it easier than ever to create beautiful, interactive contact forms for your website. The intuitive interface requires no coding. So, you can customize everything – starting from the look of the form up to the fields you want to include.
Creating and adding a contact form to your website builder is now a breeze, even for those without extensive HTML code knowledge:
- Once the form is set up and embedded, it operates smoothly on your site with no additional effort required.
- Moreover, any adjustments to the form can be made using Elfsight’s contact form builder, eliminating the need to modify your platform’s HTML code.
- The icing on the cake is that Elfsight’s online builder allows you to fully customize the appearance and functionality of your contact form, all at no cost.
To get started with Elfsight’s Contact Form Builder, simply follow the video tutorial:
Or, go through these three steps and you will ensure how straightforward the online process is:
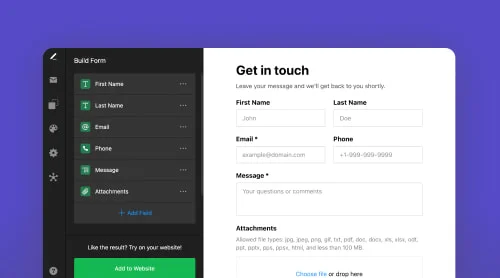
Choose Layout and Design
-
The first step is to customize the visual elements of your contact form. You can choose from a library of premade contact templates via the online builder, or use Elfsight’s intuitive design tools to create something unique. There are color palettes, background images, and customizable text styles. Use them to create a contact form that reflects your brand’s personality.
Add Fields
-
When you have set up a design of your contact form, it’s time to start adding fields. With Elfsight’s online form builder, you can easily add text fields, checkboxes, radio buttons, dropdowns, and other user inputs directly from the dashboard. You can quickly name each field and select which ones are required for online submission so that users cannot skip them.
Preview & Publish
-
When you have added all the necessary fields and elements, it’s time to preview your contact form in action. This will give you a chance to make any final tweaks before publishing it on your website builder. Then copy an HTML code and paste into any page on your website. It only takes a few clicks!
Ready! Now you can view your new contact form on the website. With Elfsight’s intuitive builder, it has never been this effortless to create one yourself! Our forms work on any CMS platform. For instance, read this article to add forms to Wix.
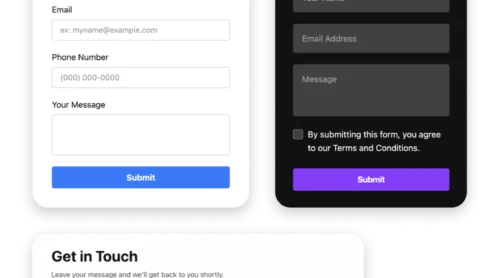
Mastering Elfsight Contact Forms: Exploring Template Options for User Engagement
Explore 40+ Contact Form templates
HTML Code Setup for a Professional Touch
The Contact Form Creator by Elfsight makes creating a professional-looking contact form easy, allowing you to use custom HTML code to make sure the form looks exactly how you want it to.
So, you have filled out all the necessary fields. Now the Contact Form Creator provides you with an HTML code to copy and paste into your website’s HTML. This ensures the form will be rendered correctly and look exactly as you intended when viewed on your website.
The HTML code setup includes advanced Contact Creator features, such as the ability to:
- add custom icons and pictures;
- include placeholder text in the fields;
- customize the design of the submit button or add additional buttons;
- customize a successful submission page or message.
These features help you create a contact form that looks great no matter the device.
Get More Help with Creating Contact Form
Elfsight’s user-friendly Contact Form Creator streamlines the process of generating forms for your website, removing the necessity for HTML coding expertise. For further assistance beyond this blog post, a plethora of complementary resources is available, such as:
- suggesting new no-code customization options through the Wishlist,
- exploring Contact Form-related articles and guides in the Help Center,
- browsing a variety of Contact Form Creator templates provided by Elfsight,
- participating in the Elfsight Community to interact with fellow users.
This post encourages you to harness the power of this adaptable tool and boost your website’s user experience. If you have a question not answered, feel free to contact Elfsight’s Support Team for assistance. Keep forging connections and relish the journey of creating contact forms!