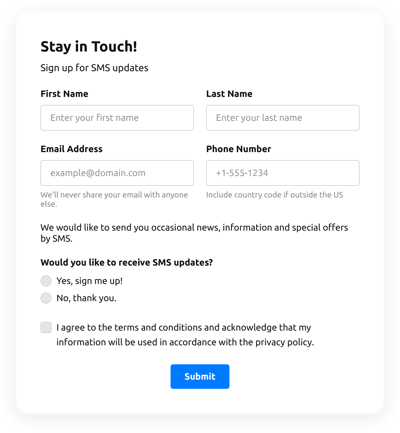
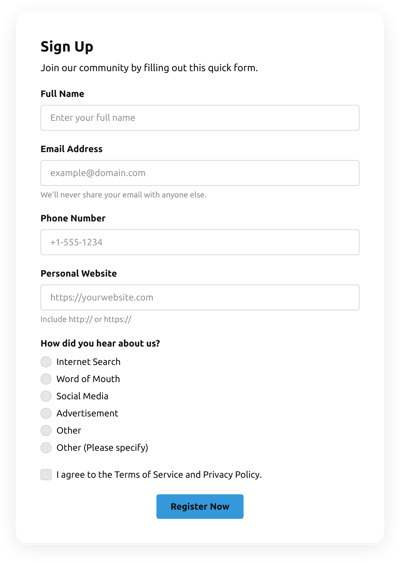
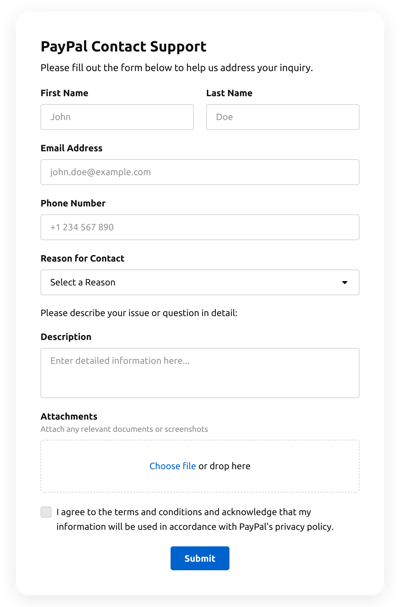
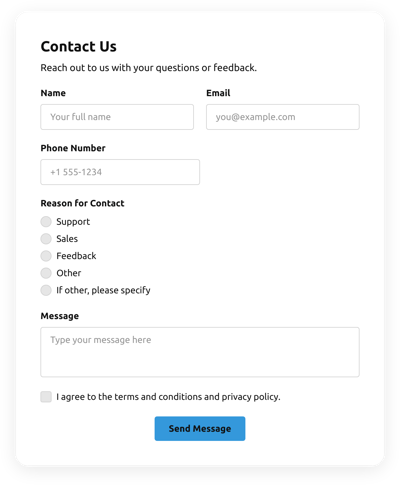
Validation Contact Form Template
- Form Builder AI Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Post-Submit Actions
- Multi-Step Forms
- Support Multiple Languages
- Export All Data
- Upload Files
- Mobile Responsive
- 20+ Flexible Fields and Elements
- Float-Based Layout
- Color Palette Generator
- Several Layout Designs
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Validation Contact Form Template for the Website
In order to make your own Validation Contact Form template for your website, use this guide:
- Pick from a catalog the Validation Contact Form template.
- Open the selected template.
- Hit the “Use Template” button.
- Modify all the elements and characteristics of the Validation Contact Form to match the website style.
- Sign in to your Elfsight profile and get the code to embed.
How to Customize the Validation Contact Form for Your Website Layout
It’s as simple as that; just go to the “Appearance” menu in the configurator. Pick the layout placement. Modify width and position. This is it!
How to Add Validation Contact Form Plugin to the Website
To integrate the Validation Contact Form plugin to the webpage, use the brief guide:
- Personalize the Validation Contact Form template.
- Sign in to the Elfsight’s control panel.
- Get the individual widget code and copy it.
- Go to the website and embed the code into the HTML editor.
What Integrations are Available for Validation Contact Form
For our dearing customers, we make available Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Building a functional Validation Contact Form doesn’t have to be this hard. With the appropriate template, you can easily create a powerful form for your particular case.
| Mailchimp Integration | This application integration lets users easily run and manage successful email marketing campaigns, collect client’s contacts, and monitor the performance metrics. |
| Google Sheets Integration | This application integration allows users to access and adjust data kept in their Google Sheets profile from different apps and services. For instance, you can use this integration service to export your form results. |
| Gmail Integration | This integration lets users access their Gmail messages, contact details, and calendar events from other applications and services. |
| CRM Integration | This app integration allows companies to access customer information from a number of sources in one place, simplify processes, and deliver excellent customer service. |
| Zapier Integration | This integration service lets users synchronize apps and services with one another to streamline workflow processes and exchange information rapidly. |
How to Add Integration to Your Validation Contact Form
In order to embed an integration to your Validation Contact Form, complete the steps from the uncomplicated tutorial:
- Open the “Integrations” menu option inside the online demo builder.
- Select an app integration.
- Link the form to the chosen integration service and authorize the profile.
What to Look for When Customizing Your Validation Contact Form
Form Title
The form’s title should lucidly illustrate what users are filling out. Reveal the brand awareness by keeping the title short, simple, and to the point. This will help users easily understand why they’re submitting the Validation Contact Form and how exactly their information ends up being used.
Validation Contact Form Input Fields
This is where customers shall put their name, email, response, plus any additional pertinent details you need to collect from users.
Validation Contact Form Submit Button
This is a critical feature of any form considering that it lets users understand when their own data has been properly submitted.
Privacy Policy
Be sure to incorporate a URL-link to your site’s data protection policy in your Validation Contact Form so that customer understand how their data will be utilized and protected by your business or firm.
Validation Contact Form Anti-Spam Captcha
Including a spam-blocking captcha verification helps prevent spam form submissions while also ensuring only real people are getting to the form content and not bots.
Confirmation Message
After a customer has successfully filled out and sent the Validation Contact Form, make sure they get some confirmation message that their submission was accepted and is being taken care of by your support team or organization.
Validation Contact Form Mobile Optimization
Make your form optimized for every mobile display by using a responsive layout. It’s easy-to-use on any screen size, browser platform, operating system, and orientation. Additionally, properly demonstrate all fields, tags, and instructions to get a clear and stylish result.
Validation Contact Form Visuals
Create a great usability on the site by including visuals. Think about using illustrations, symbols, or vibrant colors to draw attention to the submit button or call-to-action (CTA). But stay away from using too many colors and visuals, as it can be daunting and distract from your core message.
Validation Contact Form Fields Validation
Including field validation helps minimize mistakes that can occur when users enter inaccurate details. Require the crucial fields in no time, so customers understand when they have made an error and can adjust their information before submitting.
Help with Validation Contact Form Setup and Website Installation
In case you have read the directions and still have several doubts, check out the following choices: