Best-in-Class
Coding-Free
Easy-to-Use
Click to Call button widget for website
Add a call button so visitors can contact you in one tap, receive immediate support, and get the information they need right away.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Create your Click to Call widget
Configure your widget and add it to your website for free!
Why do I need Elfsight Click to Call?
Get more calls. Close more deals.
Make your business easy to reach
Let visitors call you with one tap instead of searching for numbers or switching apps.
Increase call-driven sales by +30%
Turn more visitors into paying customers by giving them the fastest way to reach your team.
Collect more qualified leads
Get high-value inquiries from people ready to talk, ask questions, or request quotes right away.
0%
websites support
0+
hours of development invested
1 min
to start using the widget
0%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Click to Call widget for free.
What makes Elfsight Click to Call special?

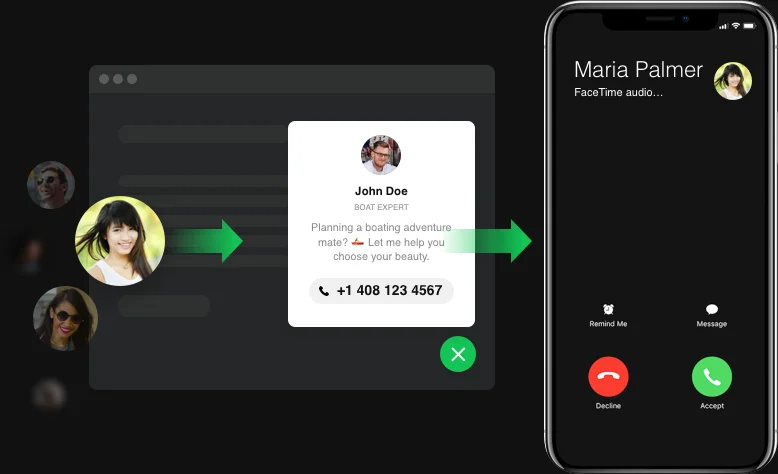
PHONE CALLS
Make your number easy to dial. Stimulate users to make a call.
Attract maximum phone calls from clients. On mobiles, the widget allows users to call you by clicking the icon, and on the desktop, your number appears in bold for handy dialing. You can stimulate new calls - the widget will appear for selected category of users and only on those pages where you need it. Choose a call trigger, and the icon will pop up in a strategic moment.
The widget does a great job to let my visitors get in touch with me by phone as soon as they want.
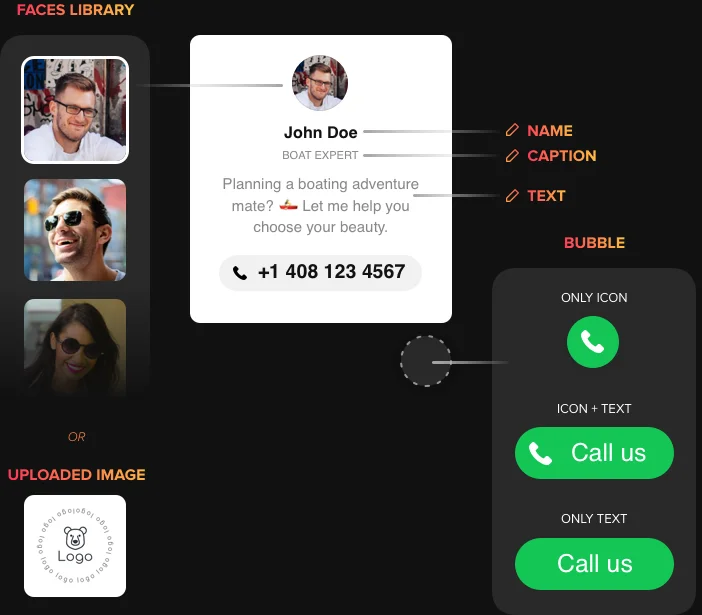
DESIGN
Keep interface design under your control
The bubble and the call window are totally configurable and let your create an absolutely unique design of the Call Now Button for website. You can choose to show or hide each of their elements and add your own texts. Show a picture of contact person and their name, write an inviting text and a caption in the call window.

STYLE
Choose your own style solution
You are free to paint the elements of the Call Button widget to make it fit perfectly with the website color range. The bubble and chat window have background and text color options, the phone number can be painted separately, too. Also, you can set the size of each text element in the call window and the phone number.

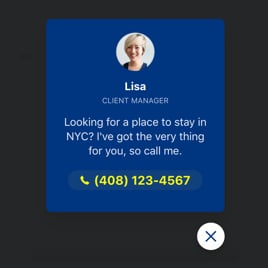
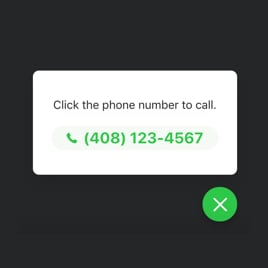
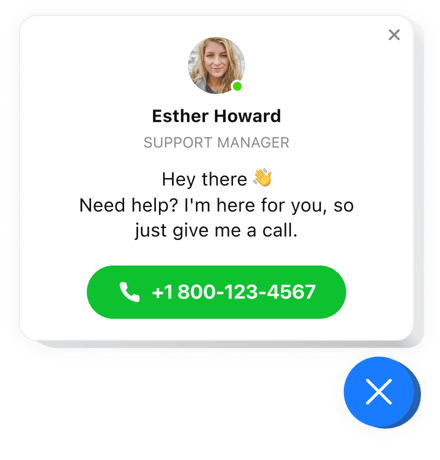
Usage examples
See a selection of real examples to explore the full potential of Click to Call for your website.
See in action
Live demo
Try all the features of Click to Call in live demo now. No fees. No registration. No coding.
Try now
Why Elfsight widget of all others?
Impressive features are not the only advantage. To bring your website all it needs, we are always here with useful guidance in any query and the freshest updates available.

Handy interactive editor
No need to do coding, no need to hire a developer - our live panel ensures easy widget installation and managing to save your time and money.

Professional Elfsight team
Our fast and professional assistance and free installation help will ensure you positive user experience.

Stunning Elfsight Apps service
Cloud solutions for regular automatic updates, quick bug fixing and great loading speed wherever you are.
What our customers say ❤️
Elfsight Call Now button is real cool, and their support is real competent and friendly. Relevant and simple widget, I recommend Elfsight!
Elfsight apps gorgeous, solid, clear, and easy to personalize. I'm so pleased and fascinated with their widget and customer service.
Excellent call button, easy to personalize and in case of any problem, you will receive professional assistance. I am strongly considering using all their plugins.
Brilliant call now button for a very fair price. Customizable, untangled and the Elfsight staff is really friendly and helpful. Only positive impressions!
Elfsight team unbelievably quickly fixed an issue I was experiencing with their call me widget. I consider check out their other plugins now!
The widget is effective and flexible interface. Absolutely customizable and installation is swift. Customer support was greatly competent and helpful.
Click to Call Template Catalog
Choose from our ready-to-use widget templates to use as is, or customize them to suit your style.
Add a call button plugin to your website for direct, easy communication and higher customer engagement with a call us option.
Create a call button template on your website for seamless client consultation outreach and personalized service delivery.
Embed a call plugin to your website to simplify the booking process for users and enhance your service accessibility.
Add a call widget to your website to have a floating button for accessible and always-available customer support options.
Embed a call button plugin on your website to enable call-back requests, supporting responsive service.
Add a contact us widget to your website to keep customer support within easy reach on every page by using a floating button.
Create a call plugin for your website to keep contact options easily accessible as users browse, utilizing a convenient sticky button.
No Suitable Template?
You can easily assemble the widget you need using our simple-to-use configurator.
Frequently Asked Questions
What is a call button widget?
It’s a tool in the form of a small interactive Call us button that allows users to easily reach the website owner by clicking the icon. One-click dialing helps always stay in touch with customers and increase sales by instant consulting and client support.
Which way do I obtain the widget’s code?
You can get the code after shaping your widget via the live demo or straight in the admin board after sign-up.
How to add Click to Call Button to any website?
In order to embed our widget, follow all the steps from the clear instruction:
- Use Elfsight configurator and start building your customized tool.
- Adjust the widget options and apply the necessary improvements.
- Acquire the individual code appearing in the popup window.
- Paste the widget code on your page and save it.
- Ready! You’ve implemented new plugin on the site.
Encountered any problems with the installation or adjusting the widget elements? Address our customer support staff and we’ll be glad to help.
Is it compatible with my platform?
Sure. The widgets are adaptable to all CMS. Check the list below: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
What is the best way to display the Call Us Button on my website?
To get as many calls as possible you can add the Call widget on your product pages - via consulting, you will turn your potential clients into actual ones. Also, the classic option is to place the widget on your Contacts page.
How do I add my phone number to the widget?
To set your phone number, you only need to enter it in the special field in the Call Button settings. As soon as you do, users will be able to dial you in one click.
How to create a Call us button with my own photo?
You can upload your image or a photo of your customer service manager to show in the call window. Alternatively, you can choose one of the photos in our collection.
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!