Elementor Click to Call widget

Create your Click to Call widget
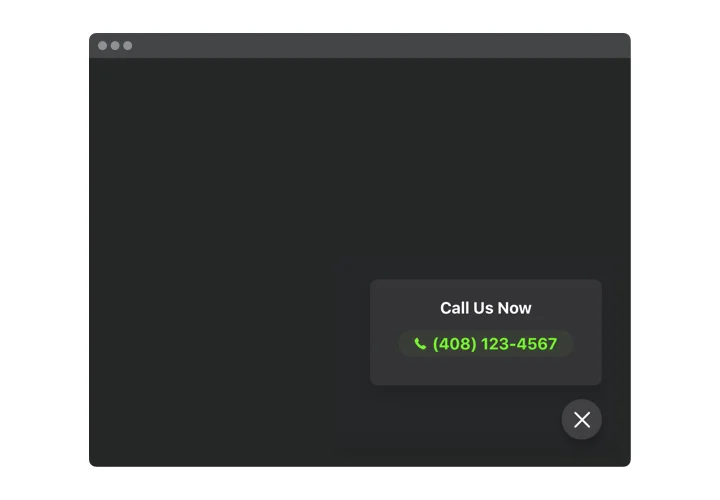
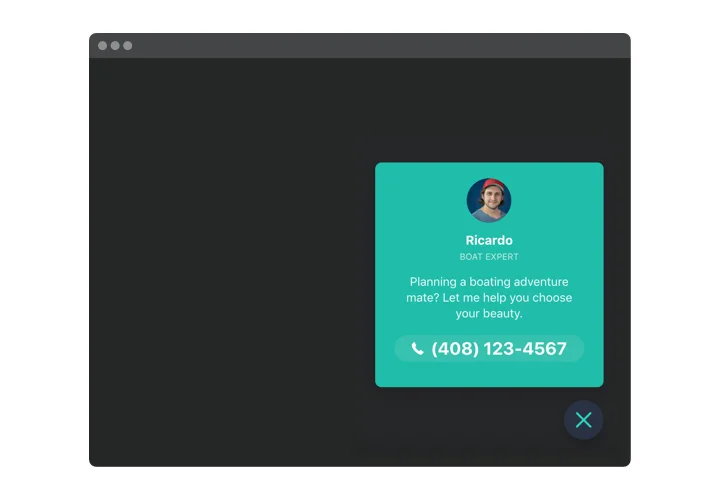
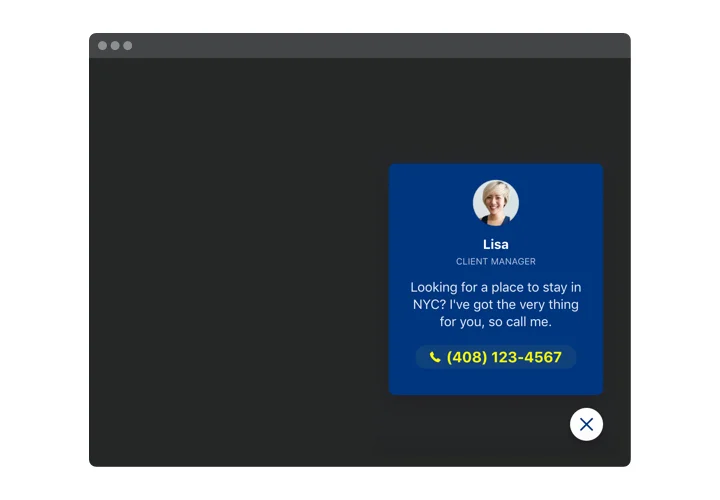
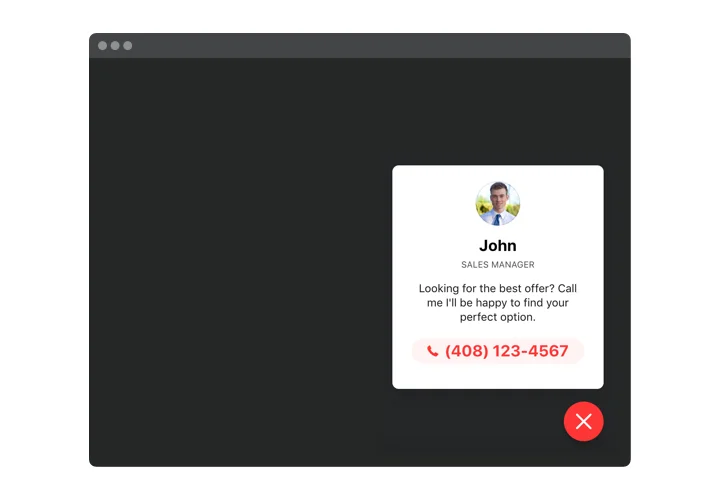
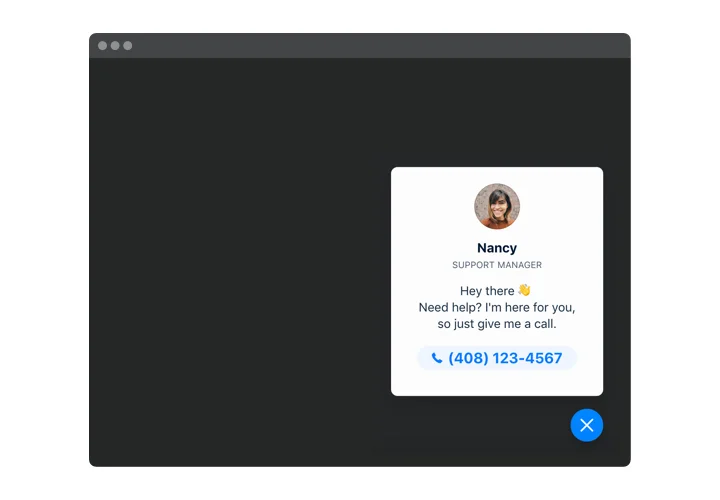
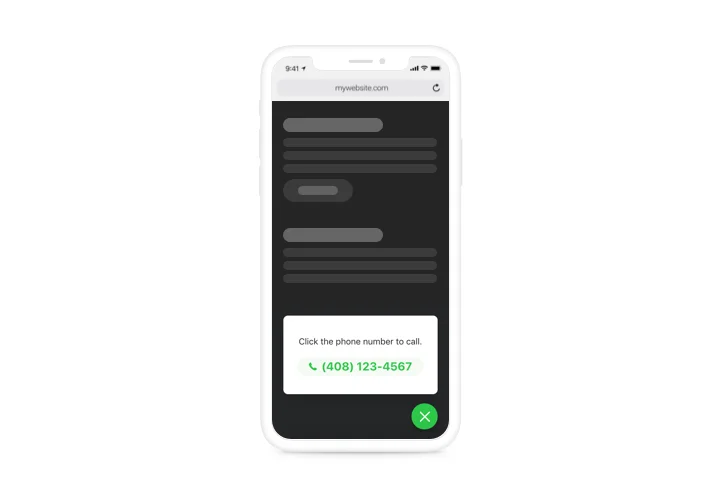
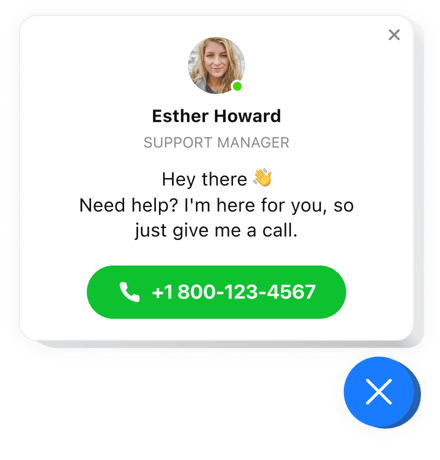
Screenshots
Embed Click to Call on Elementor with the Elfsight widget
Elementor Call Now Button is the handiest widget for your site, which makes it handier for visitors to give you a reach you on the phone. When users browse your site on mobile phones, the widget starts dialing your number, after a person clicks on the phone bubble. When viewed from desktops, the click shows your number on the page and helps users start a call instantly. You can not just add your number, but also show the call window with the name and image of your contact person and a brief text. All the call window parts are switchable and allow shaping you to design various looks of the interface. There’s also a feature to choose a trigger which will make the phone bubble appear and choose a category of viewers for whom it will appear.
Where on my site can I display it
Elfsight Call widget can be introduced on whatever page of your website or on all the pages. In the Click To Call settings, you can add the URLs of separate pages where you need to do to embed Call Now Button the widget. Or apply Exclude option and insert the URLs of the pages where you need to restrict showing the widget.
How would I benefit from Call button widget Elementor?
You can start having more calls from users thanks to fast and handy way to phone you staying on the web page. This will help you get more of personal conversations and convert users into new customers. Also, you can collect your database of leads.
How do I embed Call widget on my Elementor website?
You only will need a minute of time to activate. Installation is super-fast, free, and doesn’t involve coding.
You can add the Call Button widget to your web page through our service. To make it perform the short description hereafter on this page.
Main features of the Click to Call widget
In order to form a better knowledge of Click to Call, here’s a list of the essential traits. They make this widget incredibly efficient for you:
- One-click dialing on mobiles;
- 3 options of widget position: Left or Right floating or custom;
- The option of showing widget on selected web pages or excluding web pages;
- 3 groups of users to see the widget: all, new, or returning;
- Inbuilt widget opening triggers: time on the page, time spent on the website, scroll percentage, and trying to leave the site.
how to add the Click To Call Button widget on your Elementor website
A couple of quick steps are all you need to display the widget.
- Design your custom-made Call plugin
By means of our free editor, get a plugin with a selected look and functional traits. - Copy the individual code to set up the plugin
After you have configured your widget, you will obtain your personal code from the appeared window on Elfsight Apps. Copy it for further use. - Add the plugin on your Elementor website
Pick the area you want to add the plugin to and paste the copied code there. Publish the changes. - You’re done!
Enter your store, to check your plugin.
Still unsettled? Or have questions to ask? Just a single request to our support team will resolve any problem.