jQuery Click to Call Button plugin

Create your Click to Call plugin
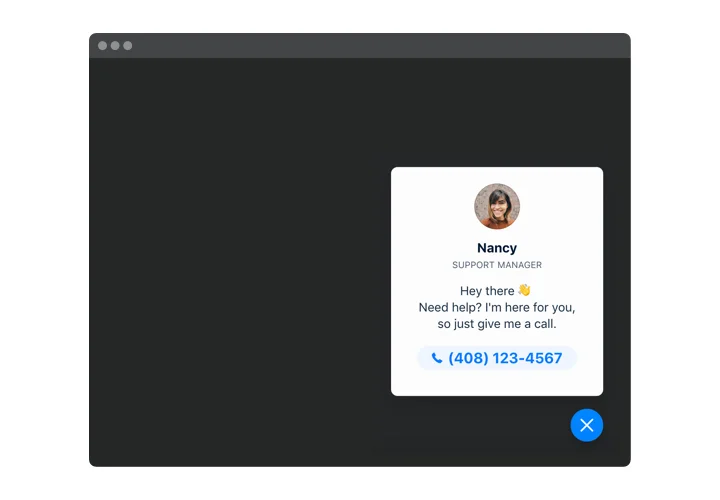
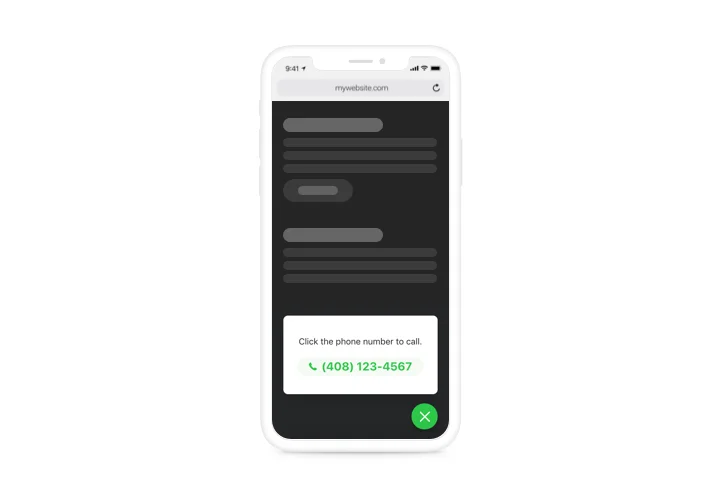
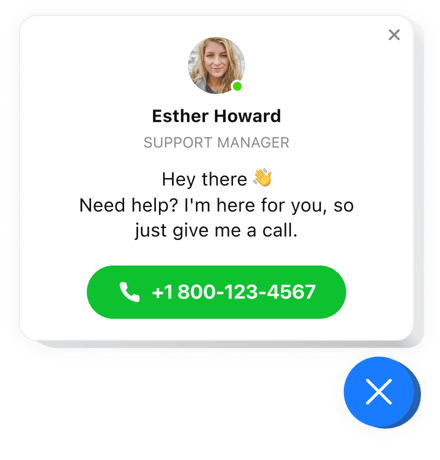
Screenshots
Description
The Click To Call for jOuery is a handy tool enabling your site visitors contact you in less time. Users can call you by clicking the dial thumbnail on mobile and as for the PC, your number shows up eye-catching for easier dialing. The bubble itself and the phone window are hugely adjustable and make it simple for you to shape an absolutely unique design of your plugin. You are free to recolor all the components of your tool to make it adjust entirely with the website overall design.
How can I add a Click to Call Button to my jQuery site?
The building of the widget occurs within the Elfsight website and you do not need to learn coding. Use the online demo to build your app, get the code and insert it in your site.
The best usage examples of call button integration
We have tons of customization options: full length widgets for adding in the content section, floating widgets for scrolling feature, layouts for the footer, header and all kinds of vertical possibilities for website sidebars and menus.
May I build a Call us or floating call button with the help of the editor?
You can build any widget’s variations. There are tons of layouts available in the editor, and all of them may be swiftly customized the way you require.
Features
To form a clear understanding of the widget, here’s a list of the major traits. They make this widget incredibly efficient for you:
- Immediate dialing on mobiles;
- Select one of options of widget placing: Left Floating, Right Floating or custom;
- The option to demonstrate widget on certain pages or to exclude web pages;
- 3 types of users for whom the widget will appear: all, new, and returning only;
- Inbuilt widget opening triggers: time spent on the page, time on the site, scrolling percentage, or exit intention.
How to embed the Call Now Button to your jQuery site
These several actions are the only thing you need to do to embed plugin.
- Manage our free configurator and start creating your own plugin.
Determine the preferred look and specifications of the plugin and apply the edits. - Get your personal code revealed in the window on Elfsight Apps.
When the establishing of your personal widget is complete, copy the personal code in the emerged window and save it for later use. - Commence utilization of the tool on your jQuery website.
Enter the code copied recently into your website and save the adjustments. - You’re done! The setup is successfully ended.
Go your site to see the performance of the plugin.
Still have doubts? Or having problems? Simply write a request to our support teamб We will do our best to resolve any kind of issue.