WooCommerce Click to Call Button plugin

Create your Click to Call app
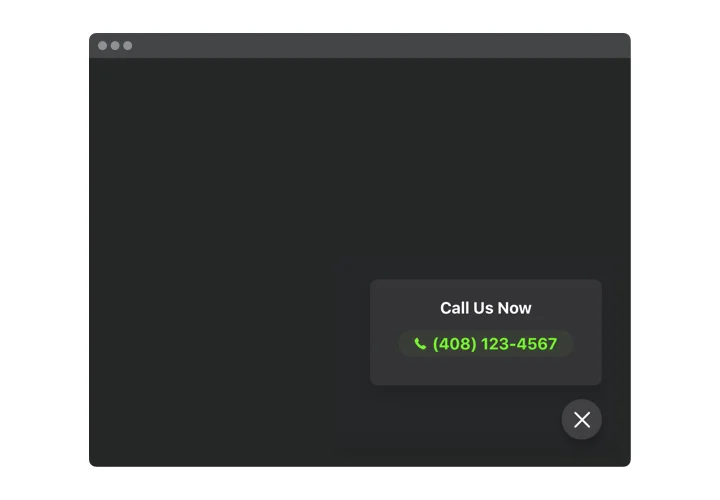
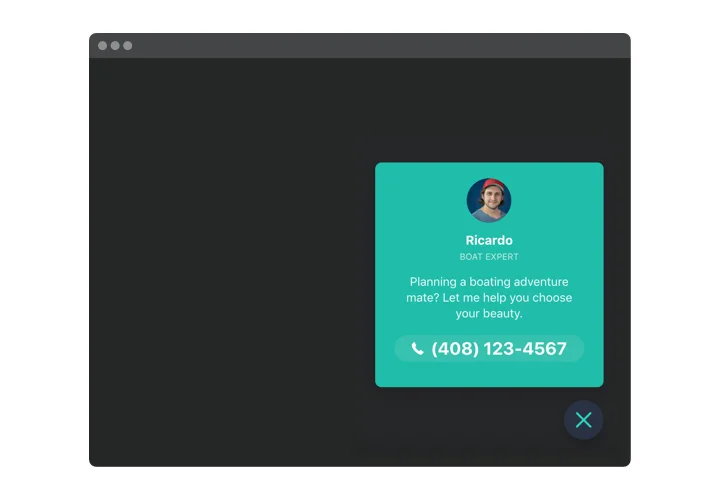
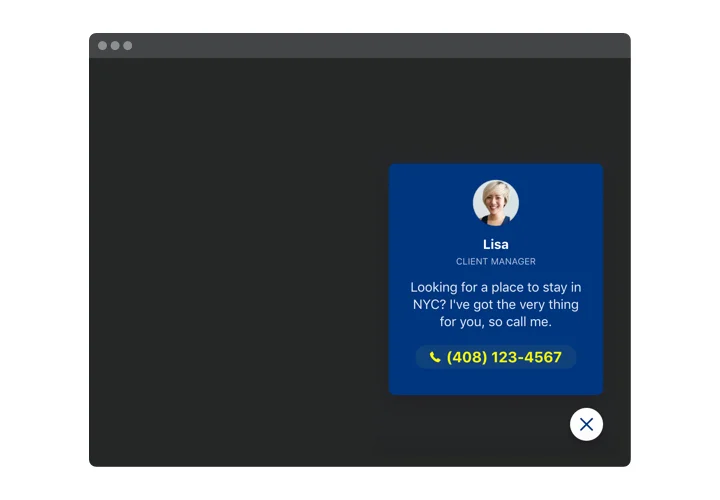
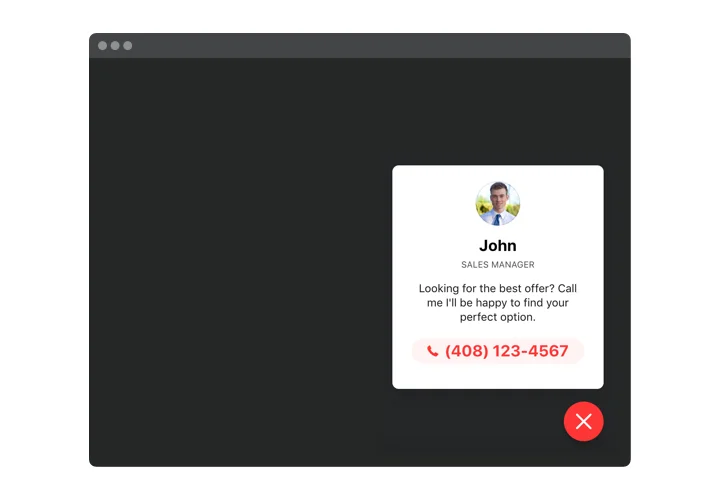
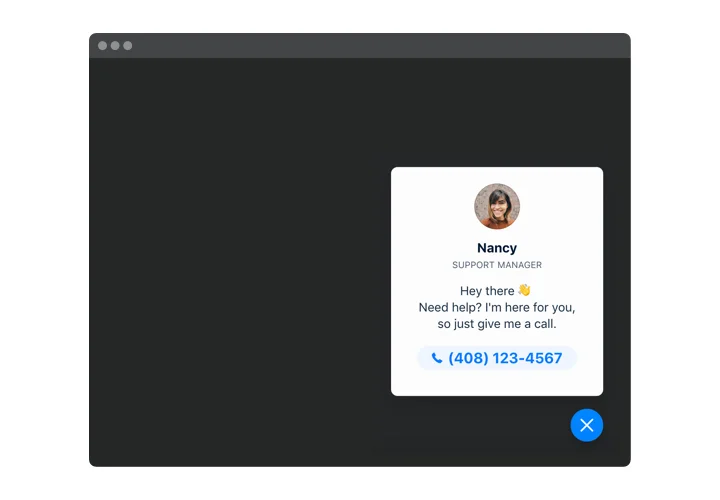
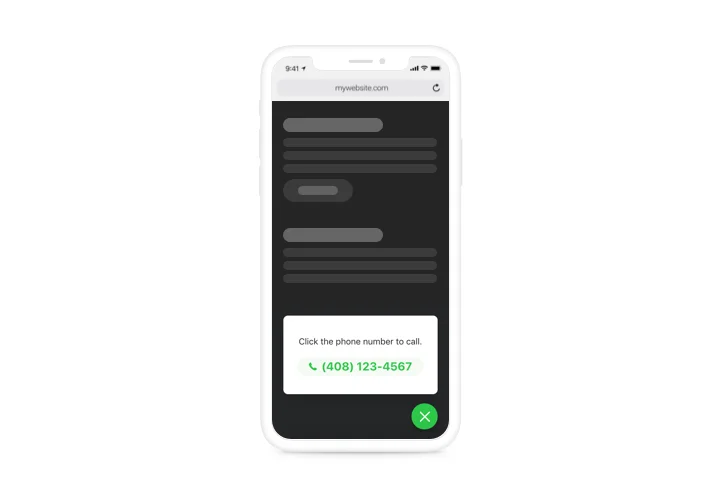
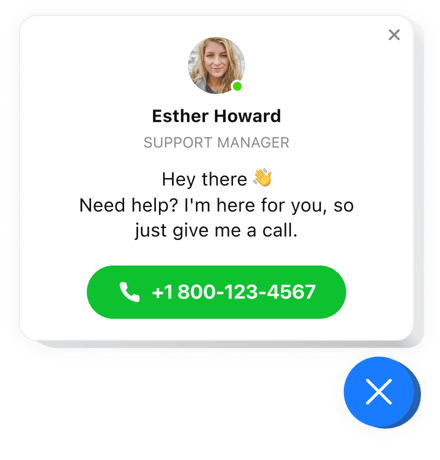
Screenshots
Description
Elfsight Click To Call widget for WooCommerce is an easy to use tool allowing your audience you more quickly. Your visitors can phone you by pressing the contact image on smartphones and as for the desktop, your number comes flashy for streamlined dial-up. The bubble itself and the call window are absolutely personalizable and allow you form an absolutely unique design of the plugin. You are also free to alter all the elements of your widget to make it go completely with the website color range.
With Call Button, start business growth and increase sales
Which way do I embed a Click to Call Button to the WooCommerce website?
The foundation of the widget is performed on the Elfsight pages and you do not need to code. Open our active demo to tailor your app, get the code and implement it in your website.
The best ways to use Call us button integration
We have lots of adjustment opportunities: full-size widgets for adding in the content area, floating plugins with scrolling options, layouts for the footer, header and all kinds of vertical options for sidebars and menus.
Is there an option to create a Support or Floating Call button through the agency of the editor?
You can create any widget’s variations. There are tons of layouts applicable in the editor, and all of them may be swiftly personalized the way you require.
Explore the list of the most prominent features:
- Immediate dialing on mobile devices;
- Select one of variants of widget position: Left Floating, Right Floating or custom;
- The option of showing widget on particular pages or excluding pages;
- Three variants of users for whom the widget will appear: all, new, or returning only;
- 4 widget triggers: time on the page, time on the site, scrolling position, and exit intent.
How do I add Click to Call on my WooCommerce web page?
Simply take the steps given below to integrate the widget.
- Launch our free editor and start building your personalised plugin.
Choose the preferable layout and features of the plugin and apply the corrections. - Acquire your individual code shown in the special form on Elfsight Apps.
After the creation of your personal widget is complete, copy the personal code from the emerged window and save it for further occasion. - Commence usage of the tool on WooCommerce website.
Implement the code copied recently in your website and apply the edits. - Done! The integration is fully ended.
Go your site to inspect how’s the plugin operating.
On condition of having questions or coming across some difficulties, don’t hesitate to write to our support team. Our people are longing to resolve all the issues you may have with the widget.