Squarespace Click to Call Button

Create your Click to Call plugin
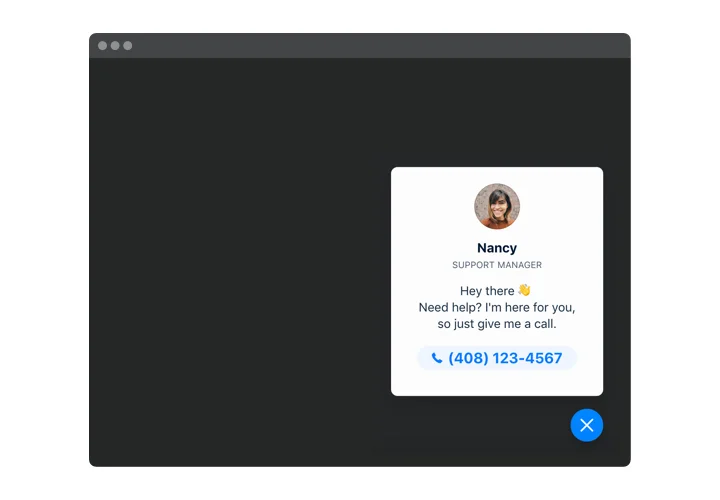
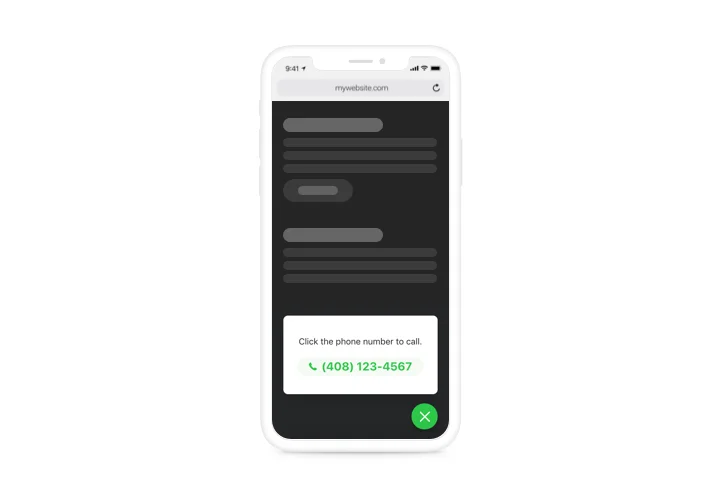
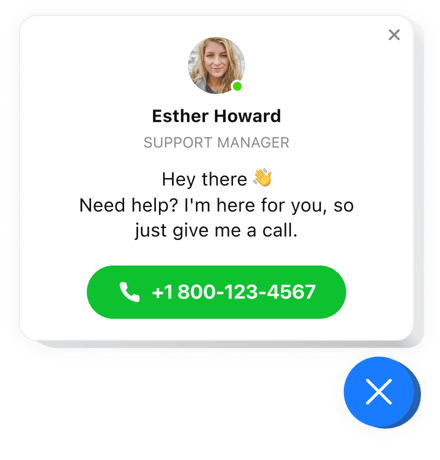
Screenshots
Embed Click to Call on Squarespace with the Elfsight widget
Elfsight Call Now Button is the easiest plugin for a site, that will make it handier for users to give you a phone call. Used on mobile phones, the plugin starts dialing your number, when a person clicks on the phone icon. On desktops, the click will reveal your phone number on the site and helps users phone you straight ahead. You can not just reveal the phone number, but also show the call window which has the name and photo of your contact person and a caption. All these parts are switchable which allows creating any variant of the interface. You can also select a trigger, which activates the phone bubble and decide, which category of viewers will see it.
Where can I install Click to Call
Elfsight Call plugin can be set up on whatever page of your website or on all the web pages. In the Call Button settings, there’s a feature to insert the URLs of separate pages where you need to enable the widget. Or use Exclude feature and insert the URLs of the pages where you want to limit showing the widget.
How can I benefit from it?
You can receive more phone calls from potential customers thanks to instant and easy way to call you, without leaving the site. It may contribute to having more of personal communications and turning visitors into new purchases. In addition, you can collect your client base of leads.
How can I embed Click to Call Button on my Squarespace website?
You only will need two minutes of your time to embed the plugin. This process is very fast, free, and coding-free.
You can integrate the plugin to the website right in our service. Just perform the guide hereafter on this page.
Main features of the Click to Call widget
To form a better perception of Call Now Button, here’s a list of the major functions. They make our plugin really effective for you:
- Fast dialing on mobiles;
- 3 variants of widget placing: Left Floating, Right Floating or custom;
- The option to display widget on particular web pages or excluding web pages;
- Three variants of visitors to show the widget to: all, new, and returning;
- 4 widget opening triggers: time on the page, time spent on the website, scroll percentage, or exit attempt.
How to add the Click To Call Button into your Squarespace website
The following steps are the only thing you need in order to establish.
- Generate your custom-made Call plugin
In our free configurator, create a plugin with a preferred design and functions. - Acquire the individual code to add the plugin
After you have generated your plugin, you will acquire the installation code from the appeared window on Elfsight Apps. Copy this code. - Embed the plugin on your Squarespace site
Define the place where you wish to reveal the plugin and add the saved code there. Apply the changes. - The embedding is successful!
Visit your site, to see your work.
Still not sure? Or experiencing issues? Simply send a request to our support team will help with any problem.