Click to Call for Webnode

Create your Click to Call widget
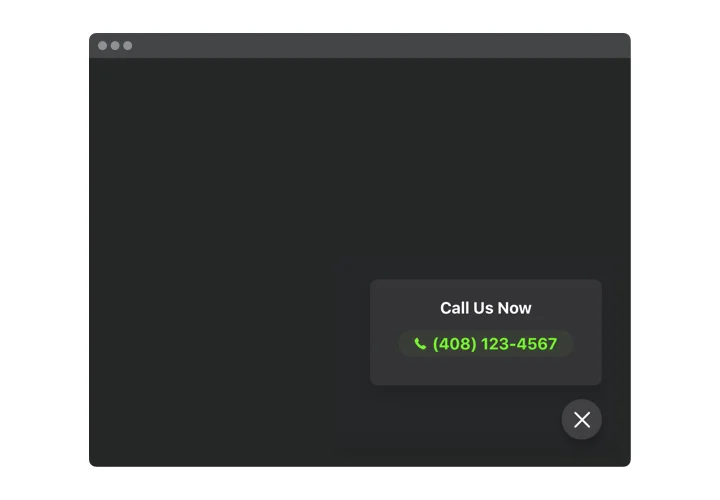
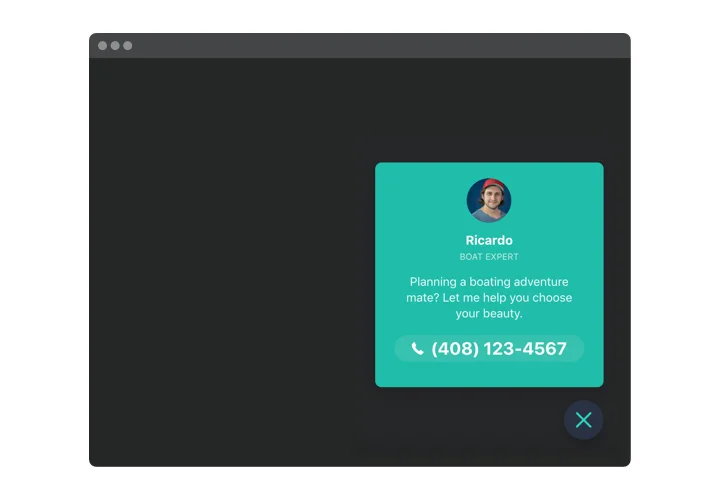
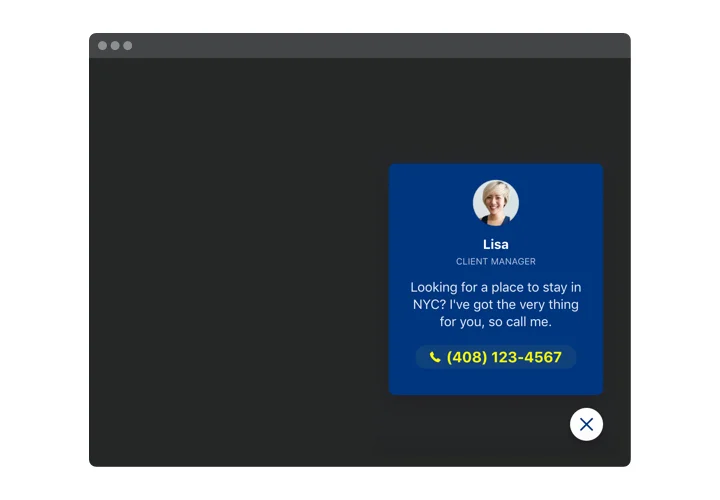
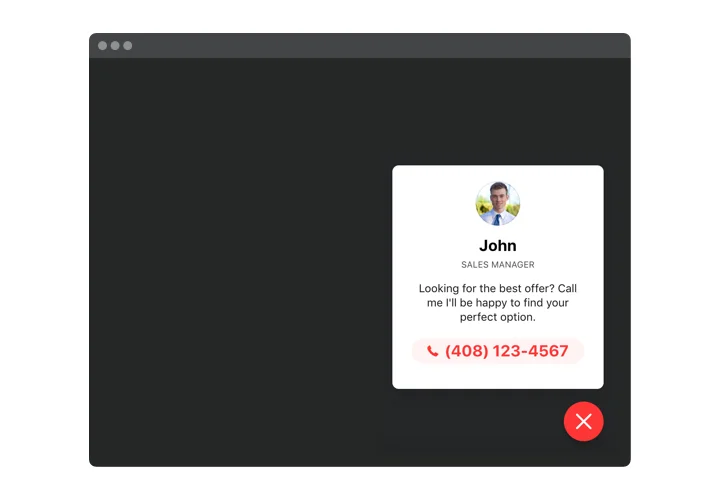
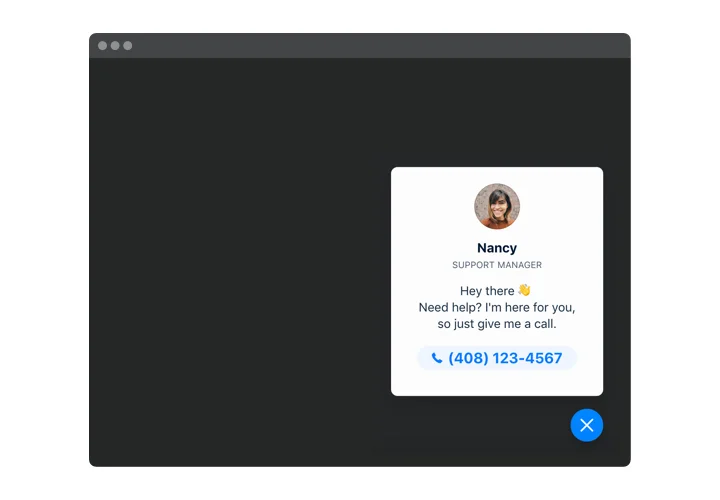
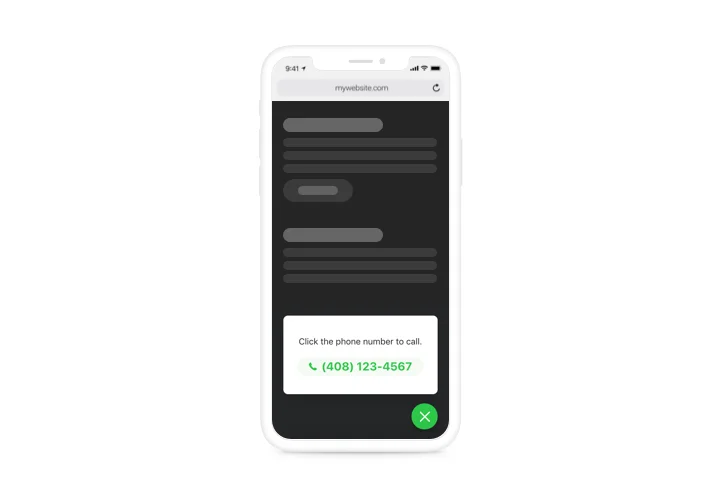
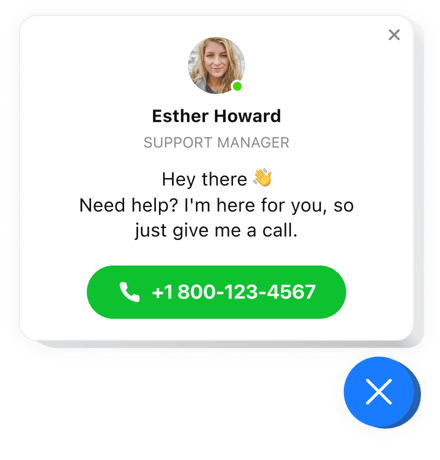
Screenshots
Description
Elfsight Click To Call widget for Webnode is an effective tool enabling your website visitors faster. They can call you by pressing the phone icon on mobile and on the desktop, your number appears eye-catching for streamlined dial-up. The bubble and the call window are absolutely configurable and let you build an absolutely unique style of your widget. You are free to alter all the parts of the widget to make it suit completely with the website color range.
Where on my website can I embed it?
You are free to choose the pages you need to show the dial bubble and demonstrate their URLs in the settings. Or you can exclude particular pages, also by URL.
What advantages does it give me?
Straightforward communication through the telephone call aids to convert more potential purchasers in actual clients. In addition, simple dialing and telephone number demonstration will turn dialing you maximum easily.
How do I get Click to Call on my Webnode website?
All you are to do is to form your widget, select the colors and height, then save your work and copy the code which will emerge in the pop up window at the end of the formation process. Insert this code into your site.
Features
To have a better knowledge Call Button widget, look at the list of its most outstanding features. They make our widget incredibly efficient for you:
- Instant dialing on mobiles;
- Three inbuilt options of widget position: Left Floating, Right Floating or custom;
- The option to show widget on certain pages or excluding pages;
- Choose categories of visitors to see the widget: all, new, or returning;
- Inbuilt widget opening triggers: time spent on the page, time on the site, scrolling percentage, or exit attempt.
How to add the Click To Call Button widget to your Webnode page
The below actions are the only thing you need to do for successful insulation.
- Open our free editor and start building your custom-made plugin.
Specify the custom design and specifications of the widget and apply the corrections. - Acquire the personal code exposed in the box on Elfsight Apps.
As soon as the establishment of your tool is finished, copy the individual code from the appearing popup and keep it for further occasion. - Initiate employment of the tool on Webnode website.
Enter the code you’ve copied before into your web page and save the edits. - You’re done! The embedding is successfully ended.
Go to your web page to take a look at how the plugin works.
Still not sure? Or having troubles? Simply write a request to our customer service, Our specialists will settle every issue.