Conditional Logic Contact Form Template
- Form Builder AI Generator
- Captcha Verification
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
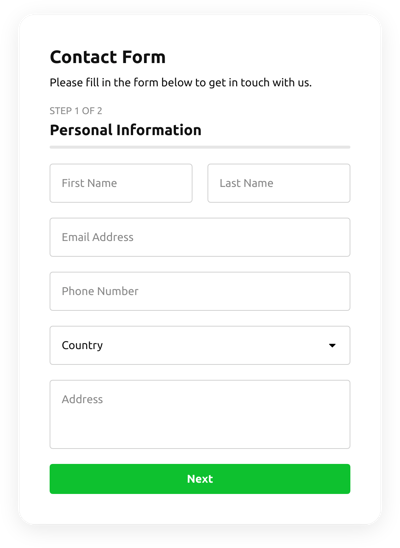
- Forms with Multiple Steps
- Support Multiple Languages
- Export All Data
- Submit Files
- Mobile-Friendly
- 20+ Flexible Fields and Elements
- Floating Layout
- Color Theme Generator
- Multiple Layout Templates
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Conditional Logic Contact Form Template for the Website
In order to make your own Conditional Logic Contact Form template for your website, apply this tutorial:
- Choose from a list the Conditional Logic Contact Form template.
- Open the picked template.
- Press the “Use Template” button.
- Tailor all the attributes and characteristics of the Conditional Logic Contact Form to match the website style.
- Log in to the Elfsight profile and receive the code to embed.
How to Customize the Conditional Logic Contact Form for Your Website Layout
It’s as simple as that; just navigate to the “Appearance” menu in the configurator. Pick the layout template. Modify width and position. This is it!
How to Add Conditional Logic Contact Form Plugin to the Website
To integrate the Conditional Logic Contact Form widget to the site, complete the brief guideline:
- Customize the Conditional Logic Contact Form template.
- Sign in to your Elfsight’s account.
- Obtain the unique plugin code and copy it.
- Go to the website and insert the code into the HTML editor.
What Integrations are Available for Conditional Logic Contact Form
For our beloved clients, we offer Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Building a functional Conditional Logic Contact Form doesn’t have to be a difficult task. With the correct template, you can quickly create a powerful form for your particular case.
| Mailchimp Integration | This integration service lets users easily run and manage successful email campaigns, segment their contacts, and monitor the performance metrics. |
| Google Sheets Integration | This app integration lets users access and modify data kept in their Google Sheets account from other applications and services. For example, you can utilize this app integration to transfer your form results. |
| Gmail Integration | This integration allows users to access their Gmail messages, contact details, and calendar events from different applications and services. |
| CRM Integration | This app integration allows companies to access consumer data from several sources in one place, simplify processes, and deliver excellent client service. |
| Zapier Integration | This integration service allows users to connect applications and services with each other to streamline workflow processes and exchange details rapidly. |
How to Add Integration to Your Conditional Logic Contact Form
To enter an integration to your Conditional Logic Contact Form, apply the steps from the brief guideline:
- Open the “Integrations” menu tab in the demo builder.
- Select an integration service.
- Link the form to the selected integration and authorize the account.
What to Look for When Customizing Your Conditional Logic Contact Form
Form Title
The caption shall lucidly represent what visitors are submitting. Reveal the brand awareness by keeping the caption brief, sweet, and memorable. This will help users quickly understand why they’re completing the Conditional Logic Contact Form and how their data will be utilized.
Conditional Logic Contact Form Input Fields
This field is where customers will put their name, email, message, plus any additional appropriate details you need to collect from clients.
Conditional Logic Contact Form Submit Button
This is a vital attribute of any form because it lets clients understand when their data has been effectively sent.
Privacy Policy
Make sure to incorporate a link to your site’s privacy notice in the Conditional Logic Contact Form so that clients know how their data will be utilized and secured by your business or organization.
Conditional Logic Contact Form Anti-Spam Captcha
Incorporating a spam-preventing captcha helps protect against spammy submissions while making sure only real people are accessing the form content and not bots.
Confirmation Message
Once a user has effectively filled out and submitted the Conditional Logic Contact Form, make sure they get some confirmation message that their submission was received and is being taken care of by your customer service or organization.
Conditional Logic Contact Form Mobile Optimization
Make your form optimized for every mobile device by using an adaptive layout. It’s easy-to-use on any display resolution, browser, OS, and orientation. Additionally, properly demonstrate all of the fields, labels, and instructions to get a clear and concise result.
Conditional Logic Contact Form Visuals
Improve the end-user experience on the website by adding graphics. Take into account using pictures, icons, or vibrant colors to emphasize the submit button or call-to-action (CTA). But try to avoid using lots of visuals and colors, as it can be intimidating and distract from the main point.
Conditional Logic Contact Form Fields Validation
Including validation helps reduce mistakes that can take place when consumers enter incorrect data. Validate the essential fields in no time, so consumers recognize when they have made an error and can modify their details before sending the form.
Help with Conditional Logic Contact Form Setup and Website Installation
In case you have read through the guide and still have some questions, take a look at the next choices: