Learn How to Make Quick HTML Contact Forms
In today’s digital age, ensuring a seamless channel of communication with your website visitors is paramount. Elfsight’s Contact Form for HTML emerges as a beacon of simplicity and efficiency in this domain. This plugin, designed with a keen focus on user experience, allows you to create highly customizable contact forms with no coding required. Whether it’s gathering feedback, answering inquiries, or simply staying connected with your audience, this plugin stands ready to serve.
Optimized for universal compatibility, this contact solution effortlessly integrates with any HTML website, ensuring your visitors have a clear and accessible means to reach out, regardless of the platform. With features like spam protection and a variety of field options, it offers both security and flexibility.
Dive into the ease of integrating this essential widget into your website with our concise guide and demo:
- Start by selecting a template that resonates with your website’s aesthetic.
- Customize the form by adding or removing fields, tailoring it to your specific needs.
- Seamlessly generate and incorporate the provided code snippet into your website.
Witness how effortlessly you can bridge the gap between you and your visitors with Elfsight’s Contact widget.
Boost User Engagement with Interactive Forms
Elfsight’s Contact Form is more than just a form; it’s a bridge between website owners and their audience, meticulously crafted to meet the intricate demands of the online market. This section delves into the myriad of reasons why embedding this versatile widget on your HTML website or e-commerce platform is not just beneficial but essential for fostering meaningful connections and driving success.
Benefits for website owners
- Ease of integration. Embedding Elfsight’s Contact Form into your HTML website is straightforward, requiring no coding skills. This simplicity ensures that you can maintain focus on your business operations without getting bogged down by technical details.
- Customizable design. The plugin offers a range of customization options, allowing you to align the contact form with your website’s aesthetic. This coherence enhances the user experience and reflects your brand’s identity.
- Spam protection. With built-in spam filtering mechanisms, including Google reCAPTCHA, the plugin safeguards your inbox from unwanted spam, ensuring that you only receive genuine inquiries and feedback.
- 24/7 availability. By integrating Elfsight’s contact plugin, you make it possible for customers to reach out to you at any time, breaking down temporal barriers and increasing the likelihood of capturing leads.
- Analytics and feedback. The plugin can be integrated with analytics tools to track user interactions, providing valuable insights into how visitors engage with your contact form and what improvements can be made.

Benefits for customers
- User-friendly interface. The plugin’s intuitive design makes it easy for visitors to submit their inquiries or feedback, enhancing their overall experience on your HTML website.
- Immediate communication channel. Customers appreciate the ability to contact you directly from your website, fostering a sense of trust and accessibility.
- Custom input fields. The flexibility to include various types of input fields means that customers can provide precise information, which in turn allows you to respond more effectively to their needs.
- Visual appeal. The ability to add images and customize layouts in the contact form not only captures the visitor’s attention but also makes the interaction more engaging.
By integrating Elfsight’s contact widget, you’re not just adding a form to your website; you’re opening up a world of opportunities for engagement and interaction. This widget is designed with both the website owner and the customer in mind, ensuring a seamless and productive experience for all parties involved.
Personalize Your HTML Website with Contact Form Templates
Diving into the world of website enhancement is a breeze with Elfsight’s versatile collection of Contact Form templates. These templates are designed for various needs and scenarios, making it easy to embed fully functional forms into HTML websites. Whether your goal is to collect customer insights, boost lead capture, or open a direct line of communication, you’re sure to find a template that meets your needs.
Explore our array of templates and select the one that best suits your HTML website’s needs. In just a few simple steps, you can add a professional-looking contact form that not only enhances the aesthetic of your HTML website but also improves user engagement and satisfaction. Elfsight’s Contact Form templates are here to make your website optimization process smoother and more efficient.
Explore 40+ Contact Form templates
How to Create HTML Contact Form
Adding Elfsight’s Contact Form widget to your website is a simple process, designed to enhance your website’s functionality. Here’s how you can seamlessly integrate this versatile widget into your website, regardless of the CMS platform you’re using:
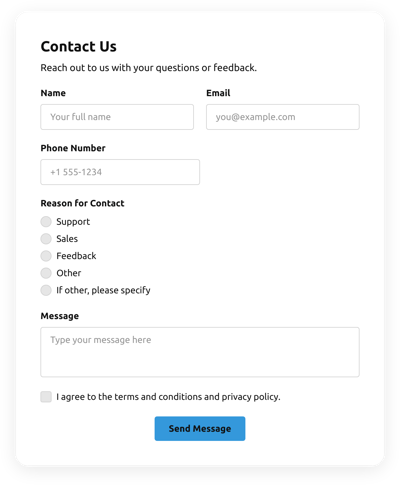
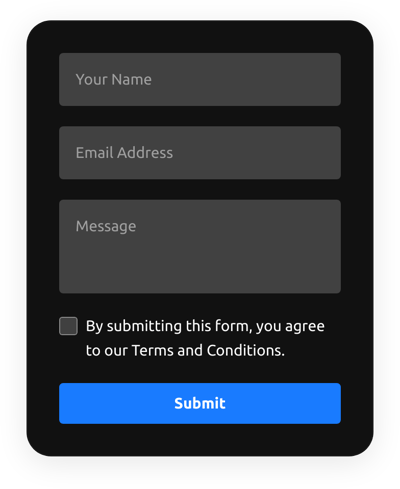
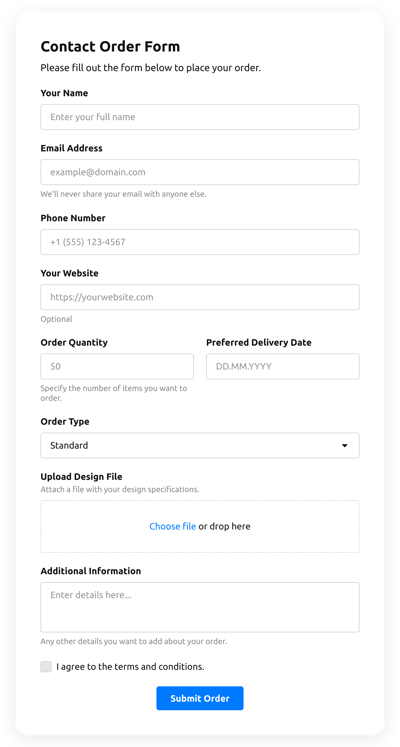
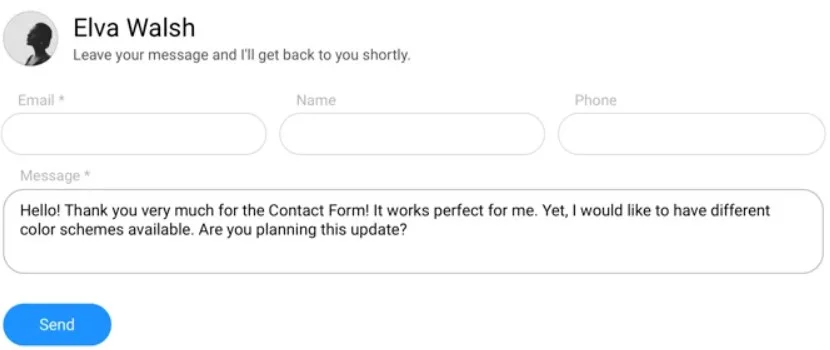
- Start with a template or demo. Dive into our live demo or select from a range of pre-designed templates tailored for various use-cases. This initial step helps you visualize the potential of the form widget on your HTML website.
- Adjust key settings. Customize the form by uploading images, adding social links, or adjusting other settings to ensure the widget serves its intended purpose effectively. This step is crucial for tailoring the widget to meet your specific requirements.
- Customize the design. Explore the vast array of design and layout options available for Elfsight widgets. From changing the color scheme to adjusting the form’s layout, these customization features allow you to create a form that perfectly matches your website’s aesthetic.
- Generate and publish. Once you’re satisfied with the customization, finalize the widget to receive a unique HTML code snippet. This code is compatible with any website and is the key to integrating your new form widget.
- Put HTML Contact Form into your website. Access the admin panel or dashboard of your website and insert the HTML code into the desired area. This final step integrates the Contact Form widget into your website, enhancing its functionality.
That’s how your generated code may look like:
<script src=”https://static.elfsight.com/platform/platform.js” data-use-service-core defer></script>
<div class=”elfsight-app-73a5475e-ae36-48a6-8b59-ddcd03e6914f” data-elfsight-app-lazy></div>
Need further assistance on how to create or integrate your form? Our Help Center is equipped to help with adding the widget, no matter which CMS platform you use. Whether you’re working with WordPress, Shopify, or any other platform, we’re here to ensure a smooth integration process.
By following these steps, you can effortlessly add a Contact Form widget to your website, opening up new avenues for communication and engagement with your visitors.
Alternatively, we invite you to watch this video tutorial on integrating your custom Contact Form into an HTML website. It will just take 2 minutes to understand the whole process:
Elevate Your Website with Elfsight HTML Contact Form Capabilities
Explore the multifaceted features of Elfsight’s HTML Contact Form, designed to enrich your website’s interaction and connectivity. This detailed chart showcases each feature’s unique attributes and their contribution to making your website more engaging and user-friendly.
| Flexible Field Configuration | Customize your form by choosing from over 20 field types, ensuring a tailored experience for collecting specific user data. This flexibility allows for a personalized approach, capturing everything from basic contact information to detailed user feedback, enhancing the quality of interaction on your HTML website. |
| Custom Labels and Placeholders | Enhance user experience by personalizing field labels and placeholders, guiding users through the form with ease. This not only makes the form more intuitive but also aligns with your website’s language and tone, fostering a cohesive and user-friendly environment. |
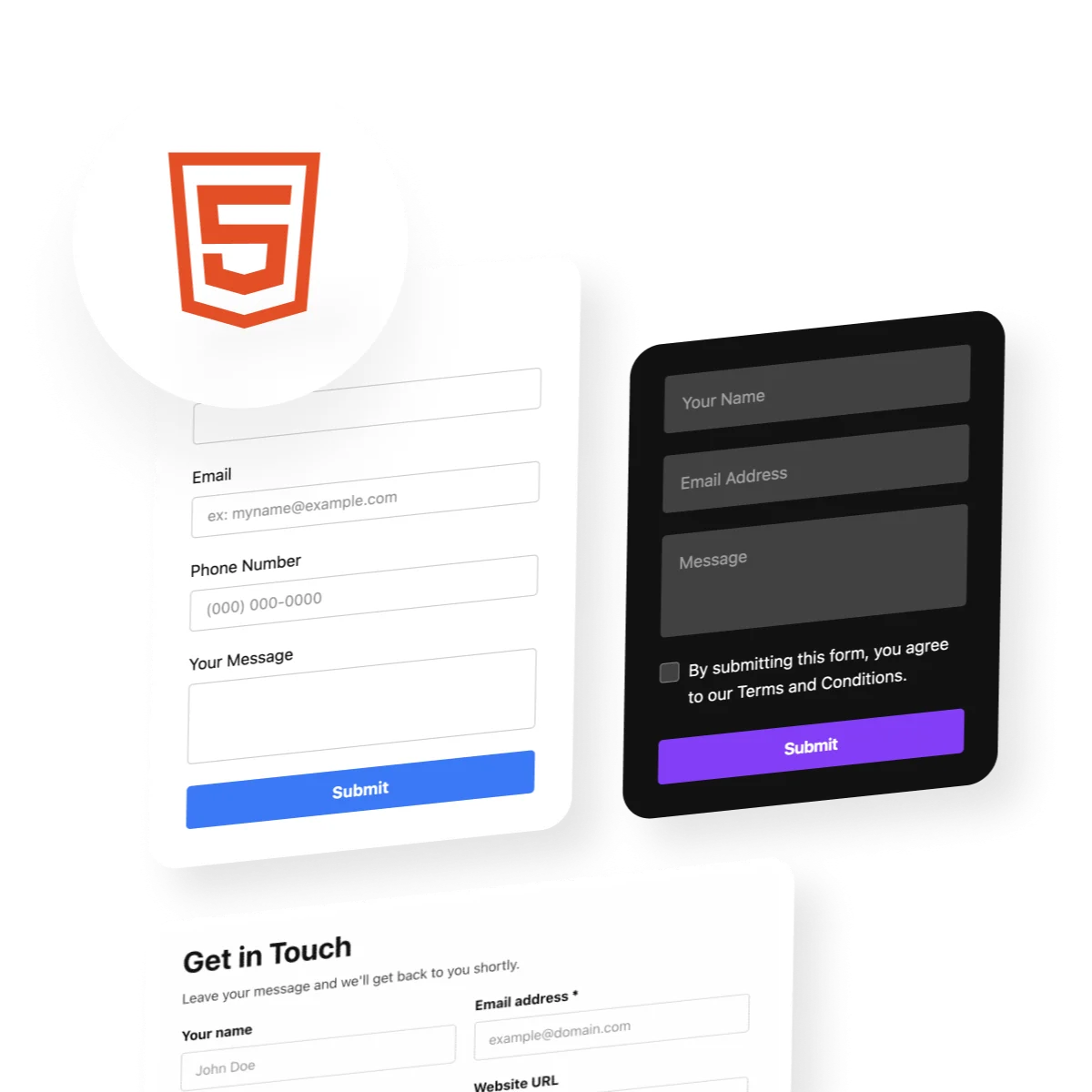
| Three Layout Options | Opt for Default, Boxed, or Floating layouts to complement your website’s design and optimize form accessibility. Each layout is crafted to seamlessly integrate with your website’s aesthetic, ensuring the form is both functional and visually appealing, thereby enhancing the user’s journey on your HTML website. |
| Spam Protection | Employ Google reCAPTCHA to safeguard your form against spam and automated bots. This feature is crucial for maintaining the integrity of your communications, ensuring you engage with real users and protect your website from unwanted spam, enhancing the overall security of your HTML website. |
| Responsive Design | Guarantee a flawless user experience across all devices with a fully responsive form. This ensures that your contact form looks and functions perfectly, whether viewed on a desktop, tablet, or smartphone, thus catering to the diverse browsing habits of your audience. |
| Customizable Styles | Leverage predefined style templates and an intuitive colorizer tool to align the form’s aesthetics with your site’s theme effortlessly. This customization extends beyond basic functionality, allowing you to create a form that not only works well but also enhances the visual harmony of your HTML website. |
| Multi-step Forms | Break down complex forms into manageable steps with progress bars, improving user engagement and reducing abandonment. This feature is especially beneficial for detailed inquiries, applications, or feedback, making the process more interactive and less daunting for users. |
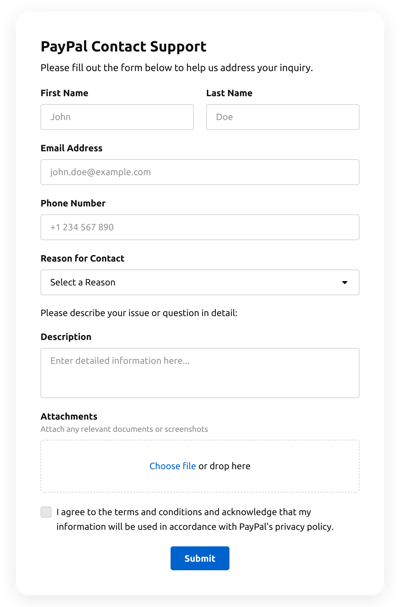
| File Upload Option | Facilitate comprehensive interactions by enabling users to upload files directly through the form. This feature is invaluable for support queries, job applications, or any scenario where additional documentation is required, further enhancing the form’s utility on your website. |
| Email Notifications | Stay promptly informed with automatic email notifications upon form submission. This ensures that you never miss a beat, allowing for timely responses and continuous engagement with your audience, thereby fostering a responsive and attentive online presence. |
| Easy Integration | Integrate the customized Contact Form into your HTML website with a simple code snippet, offering a hassle-free integration process. This ease of integration ensures that enhancing your website with a professional and functional contact form is straightforward, requiring minimal technical expertise. |
Each feature of the Elfsight HTML Contact Form is meticulously developed to empower your website with advanced functionality and user-centric design. By implementing these features, you create a more engaging, secure, and accessible platform for user interaction.
Perfecting HTML Interactions with Elfsight’s Contact Form
Empowered with this knowledge, you now know how to create and incorporate the Contact Form into your desired HTML website, managing interactions with unparalleled ease. This widget is a free, no-code solution, making it accessible for website owners to tackle various business challenges.
A few parting tips: don’t hesitate to experiment with the widget’s settings to find the perfect fit for your HTML website. Elfsight widgets are designed for flexibility and customization, encouraging you to test and tweak to achieve optimal results.
- For further exploration and support, our Help Center stands ready with additional guides, tutorials, and troubleshooting advice. Our dedicated support team is on hand to deepen your understanding of widgets, platforms, and technical nuances.
- Join our Community to engage with peers, share experiences, and stay updated on the latest developments. It’s a vibrant space for both seasoned Elfsight users and newcomers alike, offering a wealth of knowledge and inspiration.
- Have a wish or an idea? Head over to the Wishlist section of our Community. Your contributions can shape the future of our widgets, with opportunities to vote for new developments or suggest enhancements to existing ones.
We thank you for spending this time with us, exploring the Elfsight Contact Form widget. May your journey with this tool bring enhanced connectivity and success to your HTML website. Here’s to creating more engaging, user-friendly web experiences!