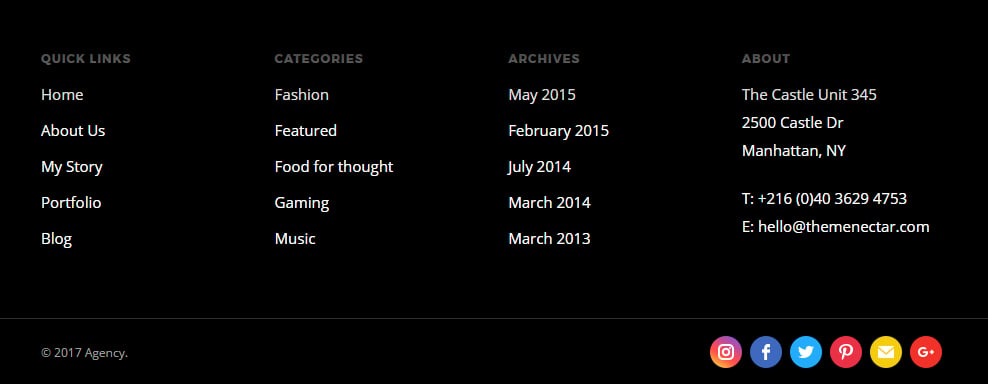
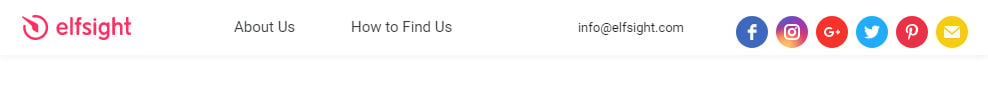
A selection of layouts of icons configured for display:






How does the Social Icons Widget work?
You develop pretty custom icons and use the code to install them to your personal web-resource. Our widget works with practically every platform, here you can find the placement examples for the especially popular ones: HTML, Blogger, WordPress, Weebly, Adobe Muse, Shopify, Wix, Webflow,vSquarespace and others.
You can take a look at the Detailed information about the plugin, such as the main configurations and featured styles variants at the widget’s webpage - Social Icons.
How to embed a Pinterest icon on your page
To install the widget, it is required to implement a couple of uncomplicated steps:
- Authorize at at our service;
- Form and set up the widget;
- Install the icons to your platform.
You can find out the more detailed tutorial at your personal website constructor’s page (see above).
Pinterest icons usage prototypes
It is possible to embed the plugin to whichever component of your proper web-platform. Or, you can display the icons into the design of the main sections and thus draw the utmost interest to them.
Here are a couple of prevailing blocks to insert the widget:
Footer

Header

The Advantages as Compared to the Regular Pinterest Icons
On top of all the vector SVG extension properties, we also acquire the following:
- Available embedding;
- Wide settings capabilities;
- Rapid social media account installs and change;
- Composition proficiency is not required;
- Lifetime support.
With that plugin you no longer need to constantly resave the icons to the hosting each time you have to set right the design or the look. All you need to do is display the app, and apply the configurations from your personal personal area.


