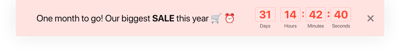
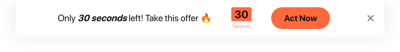
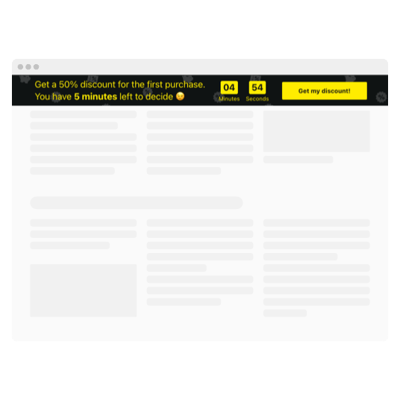
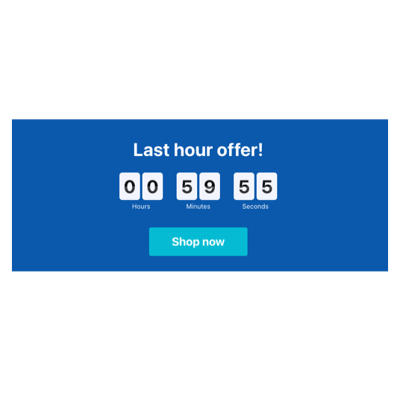
1-Min Countdown Timer template for website
- 3 Types of Timer
- Custom Deadline Setup
- Call-to-Action Button
- 4 Switchable Time Units
- 3 Actions After Timer Expires
- 4 Position Variants
- 5 Timer Styling Options
- Advanced Design Settings
- 3 Count Animation Effects
- Mobile Adaptive
- Different Time Zone Support
- Custom CSS Editor
- Seamless Website Integration
- Coding-Free Customization
Need a Different Template?
Here’s what people say about Elfsight Event Calendar widget
FAQ
How to create the 1-Min Countdown Timer template for the website?
If you want to create the 1-Min Countdown Timer for your website, follow these steps:
- Access the 1-Min Countdown Timer template.
- Adjust the elements and features to satisfy your brand vision.
- Authorize your Elfsight dashboard.
- Obtain the installation code.
How to embed the 1-Min Countdown Timer template on the website?
If you want to incorporate the 1-Min Countdown Timer into your website, take these steps:
- Customize the appearance of the Countdown widget to match your aesthetics.
- Sign in to your Elfsight admin panel or register a free user profile.
- Get the unique embedding code.
- Navigate to your website.
- Put the shortcode into your website editor. Done!
For a more in-depth guide, we advise reading our post on how to embed Countdown Timer on any website.
What is going to happen when the timer expires?
You’re in control of the narrative! The 1-Min Countdown Timer widget provides three alternatives upon the expiration of the timer: hide the timer, publish a message with a call-to-action button, or redirect website visitors to the specified URL. Pick wisely and according to your business strategy.
What website platforms are compatible with the 1-Min Countdown widget?
It doesn’t matter which platform or CMS you use—99.9% of websites can display your 1-Min Countdown Timer smoothly. Here is the list of the frequently used ones:
Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Facebook Page, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Can I use the 1-Min template for free?
Yes. Elfsight has a tired subscription format and offers a Free plan. It covers all the basic needs without any feature restrictions. But if you require more, choose from the following plans, including Basic, Pro, Premium, or Enterprise.
Can I add a call-to-action button to the Countdown widget?
Certainly! All you have to do is follow these guidelines:
- Access the Countdown Timer live demo.
- Locate the “Button” menu option.
- Turn on “Show Button.”
- Include the button URL and text accordingly.
Does the widget support different time zones?
Yes, it definitely does. The widget automatically adapts to the time zone by taking into account your location. However, if you wish to modify it, you can explore the most common choices by browsing though: CST, EST, HST, PST, etc.
How to customize the 1-Min Countdown Timer widget?
Notice the higher rate of engagement and improved brand visibility, thanks to the personalized widget design options:
- Countdown Information
The personalization options are diverse, ranging from the time duration to the timer description, labels, call-to-action button, concluding message, and redirect URL. Make your content stand out by being intentional and impactful. - Position settings
Elfsight offers four alternatives: install to the required position, static top banner, floating top banner, and floating bottom banner. Showcase your Countdown Timer widget in the most noticeable area on your website to get more views. - Customizable elements and features
This is not it—there is still so much to go through: actions after the timer expires, alignments, animation effects, themes, timer separator styles, color palettes, sizing, fonts, Customs CSS, and more.
To exclude misunderstandings and problems, get in touch with our Support Team to resolve any questions along the way!
Help with 1-Min Countdown Timer Setup and Website Installation
For further information regarding the plugin templates or guidance, we recommend using the following resources: