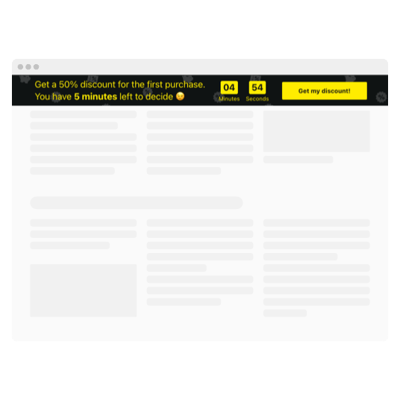
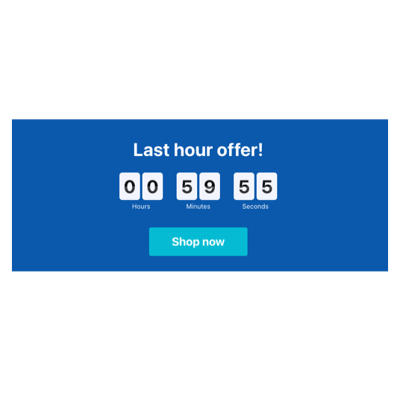
Day Countdown Timer template for website
- 3 Types of Counters
- Custom Expiry Date Setup
- Call-to-Action Button
- 4 Switchable Count Units
- 3 Post Timer Actions
- 4 Layout Options
- 5 Timer Styles
- Changeable Colors, Labels, and Message
- 3 Count Animation Effects
- Mobile Adaptive
- Support Multiple Time Zones
- Custom CSS
- Easy Website Integration
- Tech–Free Customization
Need a Different Template?
Here’s what people say about Elfsight Event Calendar widget
FAQ
How to create the Day Countdown Timer template for the website?
To create the Day Countdown Timer for your website, perform the following actions:
- Pick the Day Countdown Timer template.
- Customize the elements and features to satisfy your brand vision.
- Sign in to your Elfsight account.
- Obtain the installation code.
How to embed the Day Countdown Timer template on the website?
To embed the Day Countdown Timer on your website, follow these instructions:
- Personalize the appearance of the Countdown widget to reflect the design choice of your website.
- Log in to your Elfsight admin panel or register a free user profile.
- Receive the unique embedding code.
- Navigate to your website.
- Paste the code into your website builder. You’re all set!
To get more information, we suggest reading our blog article on how to embed Countdown Timer on any website.
What is going to happen when the timer expires?
You hold the power to shape the story! The Day Countdown Timer plugin presents three alternatives upon the expiration of the countdown: hide the countdown, display a message with a call-to-action button, or redirect website visitors to the specified URL. Choose wisely and according to your business goals.
What website platforms are compatible with the Day Countdown widget?
You can add your Day Countdown Timer on almost every website, no matter the platform and CMS. The following are the frequently used ones:
Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Facebook Page, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Can I use the Day template for free?
Yes. Elfsight employs a multi-layered subscription system and provides a Free plan. It fulfills all the fundamental needs without any limitations on features. But if you require more, select one of these options: Basic, Pro, Premium, or Enterprise.
Can I add a call-to-action button to the Countdown widget?
Absolutely! Just take these steps:
- Open the Countdown Timer builder.
- Navigate to the “Button” tab.
- Toggle on “Show Button.”
- Add the button URL and text accordingly.
Does the widget support different time zones?
Yes, it does indeed. The plugin automatically adapts to the time zone by taking into account your current whereabouts. But if you want to make any changes, then scroll through the most common choices like CST, EST, HST, PST, etc.
How to customize the Day Countdown Timer widget?
Notice the higher rate of engagement and enhanced brand recognition, achieved through the plugin customization:
- Timer Info
The personalization differs: from duration time to timer description, labels, call-to-action button, final statement, and redirect link. Craft attention-grabbing content that leaves a lasting impression. - Position options
Choose from four placement options offered by Elfsight: install to the required position, static top banner, floating top banner, and floating bottom banner. Maximize visibility by posting your Countdown Timer widget in the most noticeable area on your website. - Customizable elements and features
This is not the end—there is still so much to go through: actions after the timer finishes, alignments, animation, themes, timer separator styles, color palettes, sizing, fonts, Customs CSS, and more.
For more clarification, contact our Support Team to solve any questions and avoid misunderstandings in the future!
Help with Day Countdown Timer Setup and Website Installation
If you find yourself in need of more details on the widget templates or guidance, we suggest exploring the following resources: