HTML Date and Time Countdown widget
- 3 Types of Timer
- Custom Expiration Period Setup
- CTA Button
- 4 Switchable Count Units
- 3 Action After Timer Finishes
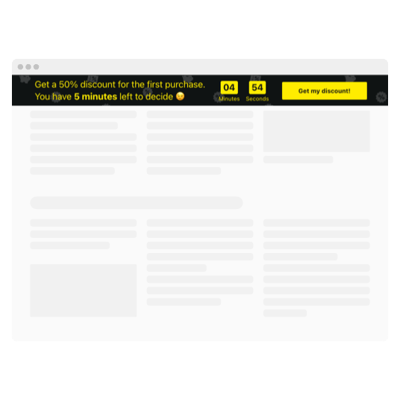
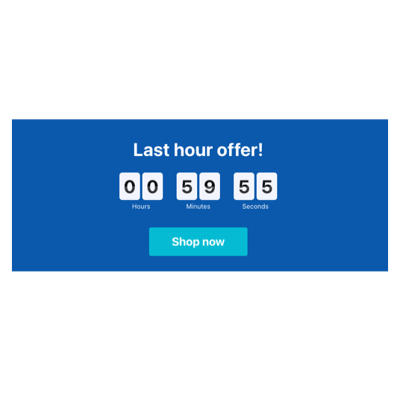
- 4 Layout Options
- 5 Timer Styling Options
- Advanced Design Settings
- 3 Unit Counter Animations
- Responsive Interface
- Different Time Zone Support
- Custom CSS
- Easy Website Integration
- Tech–Free Customization
Need a Different Template?
Here’s what people say about Elfsight Countdown Timer widget
FAQ
How can I embed the Date and Time countdown timer on my HTML-based website?
To place the countdown timer to date and time on your HTML website, follow these simple instructions:
- Design the widget layout to match your website’s style.
- Log in to your Elfsight account or register a free profile.
- Copy the unique HTML code that is automatically generated.
- Go to your website platform or CMS editor.
- Paste the code into your desired HTML section. Done!
Need more help? Check out our guide on how to embed Countdown Timer on any website.
What happens when the countdown reaches the selected date?
You can choose what happens next after the time is finished. The widget allows you to:
- Hide the widget automatically
- Show a custom message and button
- Redirect users to a specific URL
This feature helps drive user engagement based on your date goal, whether it’s launching an event, sale, or announcement.
Which platforms support the widget?
The timer is compatible with nearly every type of website or CMS. You can use it on:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Wherever you build your HTML-code website, the countdown to date and time fits right in.
Is the countdown available for free?
Absolutely. Elfsight offers a Free plan with essential widget’s features. If you want to access more advanced capabilities, you can upgrade to Basic, Pro, Premium, or Enterprise tiers.
Do I need any coding experience to set the widget up?
No coding required. The countdown is beginner-friendly. If you know how to copy and paste, you’re already good to go.
Can the countdown adjust to different time zones?
Yes, the widget adjusts automatically based on the user’s location. If you prefer to set a specific time zone manually, you can choose from standard options like EST, CST, PST, and others.
Where is the best place to add the countdown on my HTML website?
To increase visibility and conversions, consider placing your countdown to date in the following areas:
- Top header section
- Main homepage
- Product detail pages
- Blog content
- Landing or registration pages
- Checkout or confirmation pages
How do I customize the widget?
The widget offers extensive personalization options to help you deliver a tailored countdown experience:
- Timer content
Configure duration (the date and time when the countdown stops), text labels, button links, closing message, and the redirect page. - Display layouts
Choose from fixed placement, top static banner, or floating banners (top/bottom). - Visual styling
Modify fonts, sizes, color schemes, timer separators, animation effects, and even apply your own CSS.
If you need assistance along the way, our Support Team is ready to help you create the ideal setup.
Help with Date Countdown Timer Setup and Website Installation
For more information regarding the plugin templates or guidance, take advantage of these resources: