Fast Contact Form for Your Blogger Website
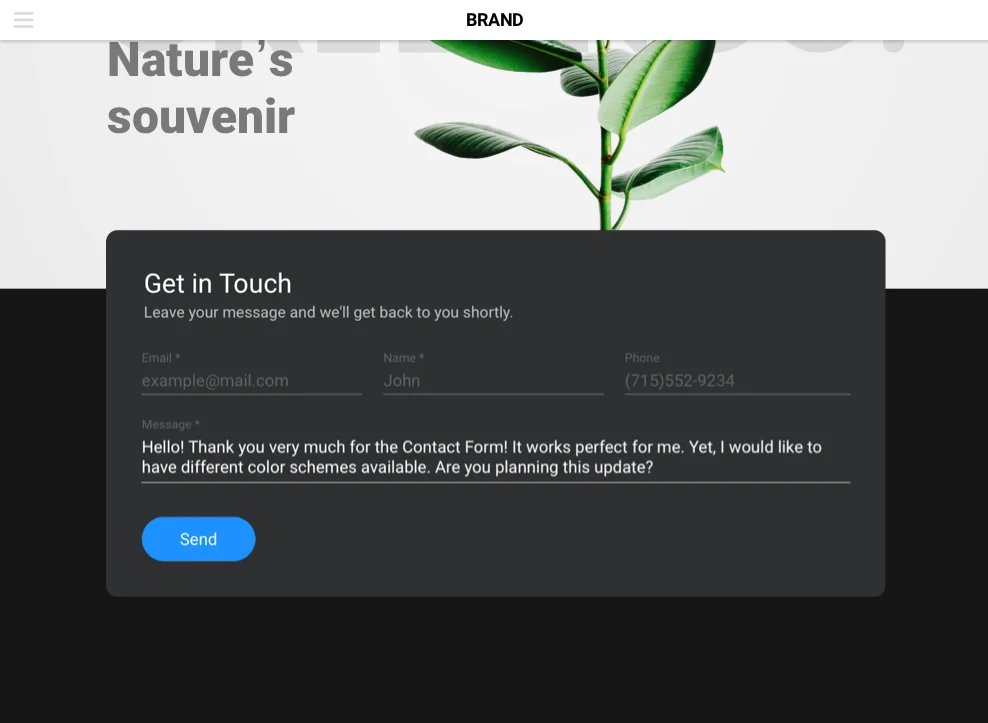
If you are looking for an easy and functional contact form to receive more responses from your visitors and increase performance of your website, then this widget is the ultimate option for you.
The leading features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Stay in touch with your clients 24/7, receiving feedback on preferred email and get more leads for your business!
Steps of Placing the Widget to the Website
Installation of our widget is ultimately simple and intuitive; it will take only three minutes. Follow all steps listed below to install a widget.
Stage 1: Create your own widget
Shaping of the plugin
Follow the link (Live Editor) to create a plugin. Select the layout and display configuration to set up the plugin that will suit your site best. Or find out more on main page.
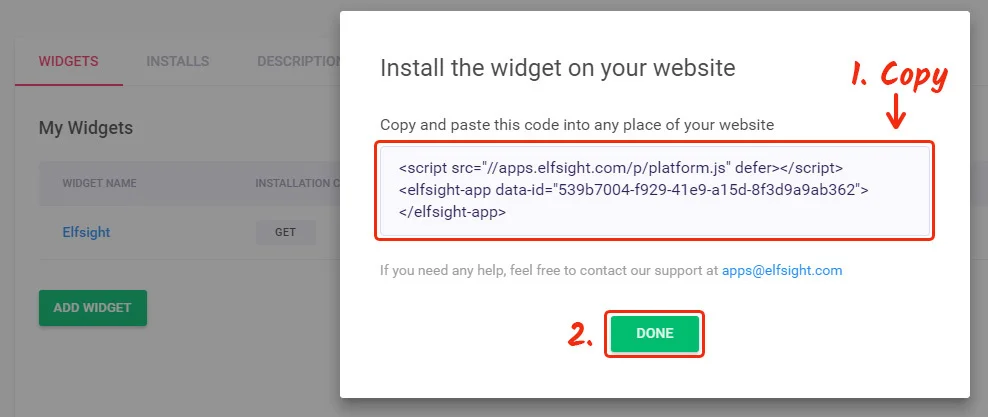
Get the code of the plugin
The final action in installing our plugin is to copy and paste the plugin shortcode.

Stage 2.1: Add full size contact form to a page
Pin your form to one of the pages.
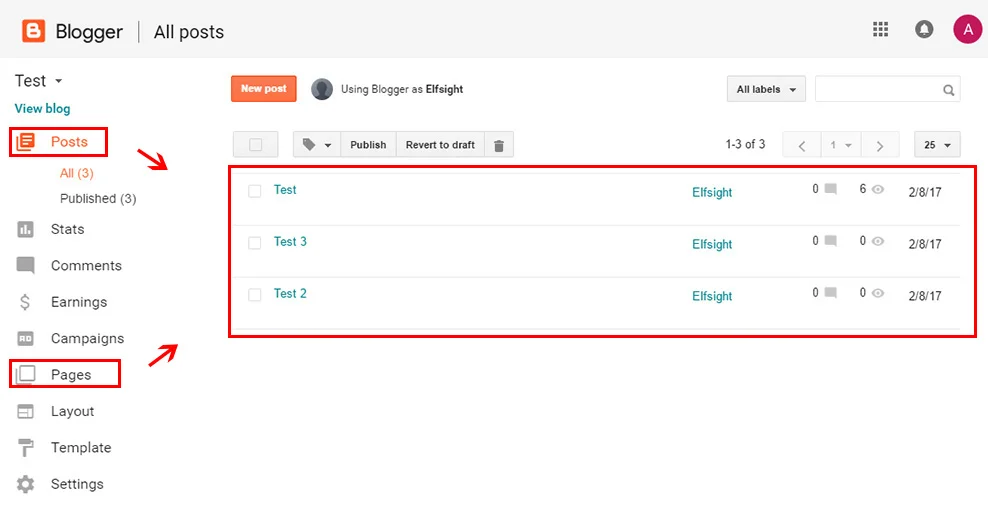
Enter admin panel of Blogger site
Enter the panel and choose the page for placing the plugin.

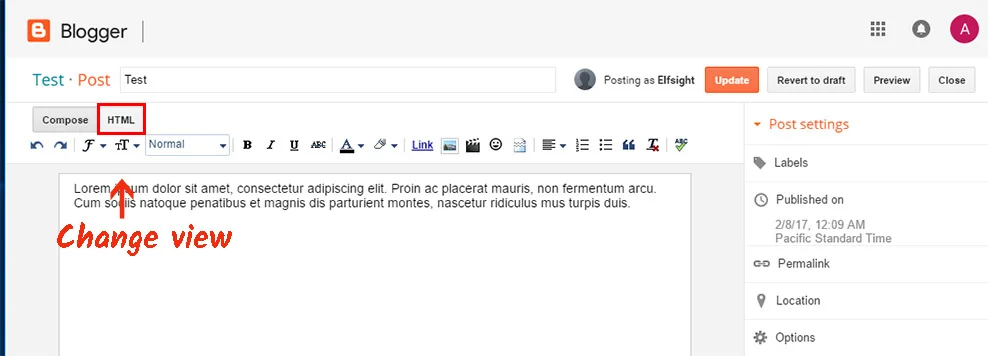
Prepare the page
Put the page into HTML format.

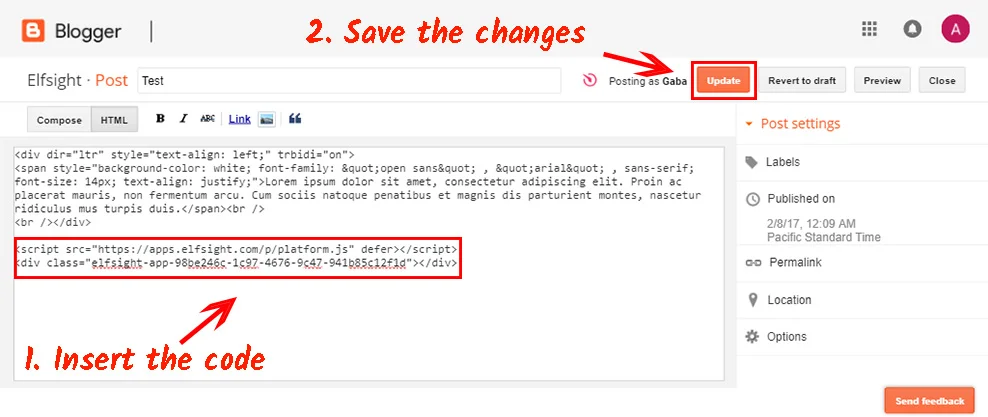
Edit the page
Paste plugin code and press «Update» to apply the changes.

Ready!
You have successfully installed the contact form.

Stage 2.2: Add popup contact form to follow visitor’s scroll
Popup form can be added to each and all pages of your website.
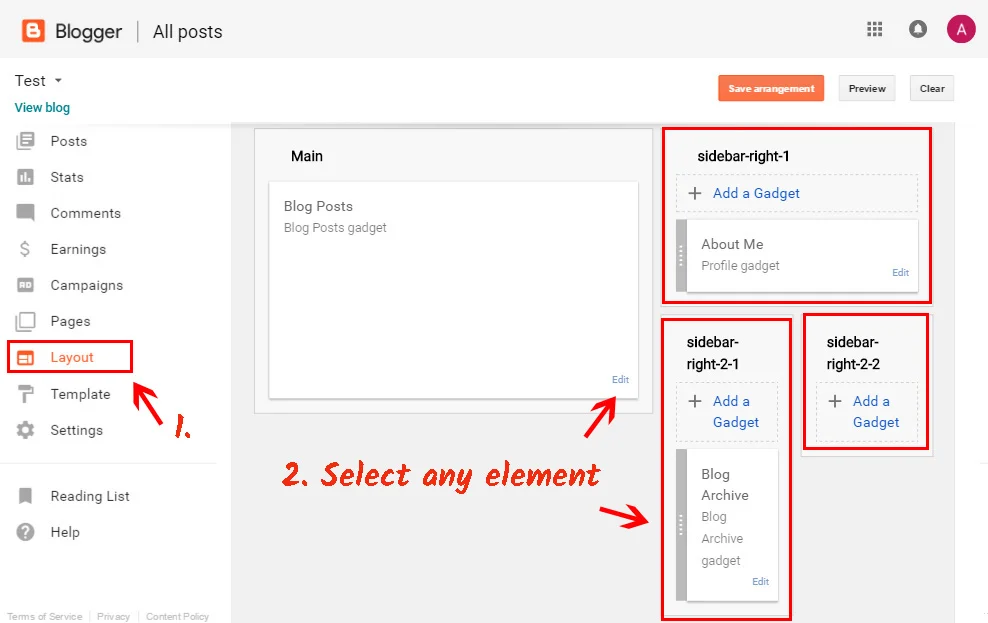
Enter admin panel and adjust the site template
Enter Blogger and go to «Layout». Find the footer and press «Add a Gadget».

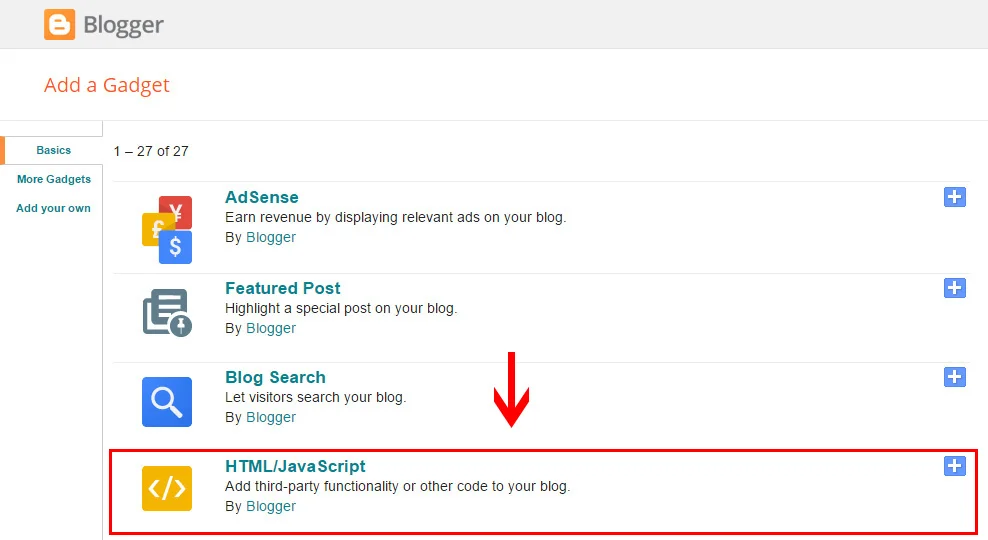
Install gadget from the main catalog of Blogger
Choose «HTML/JavaScript» gadget to be able to edit the code.

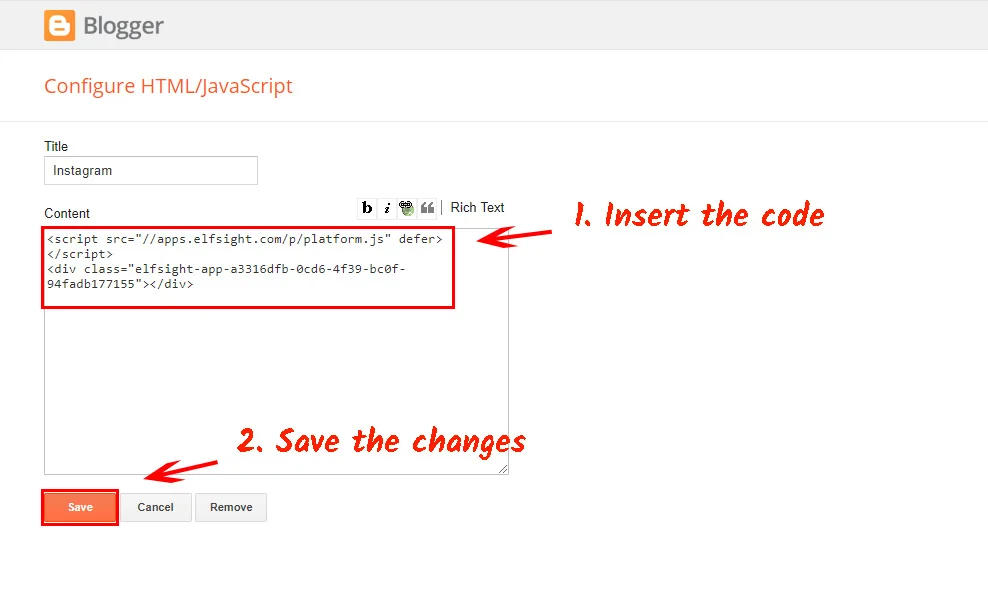
Finish the installation and save the changes
Paste the form code and save the changes by pressing «Save».

Installation's complete!
Go to your website and check the results.

Elfsight's Contact Form Templates Range for Blogger
Take your Blogger website to the next level with our contact form templates range:
Elfsight Apps Account for changing the widget
After the product is installed, you can as well alter it the way you need. To do it, go to Elfsight Apps website and enter Live Editor. You are free to correct texts, alter templates, or choose the most suitable display variant. The changes you’ve made in the Live Editor will be at once carried out on your site.
To see other powerful Blogger widgets created by Elfsight and install them, visit your account.










