Check this fast guide showing how to integrate and set
Online Form Builder on your own website. Collect more leads and contacts from customers together with Elfsight.
Construct and Set a Widget
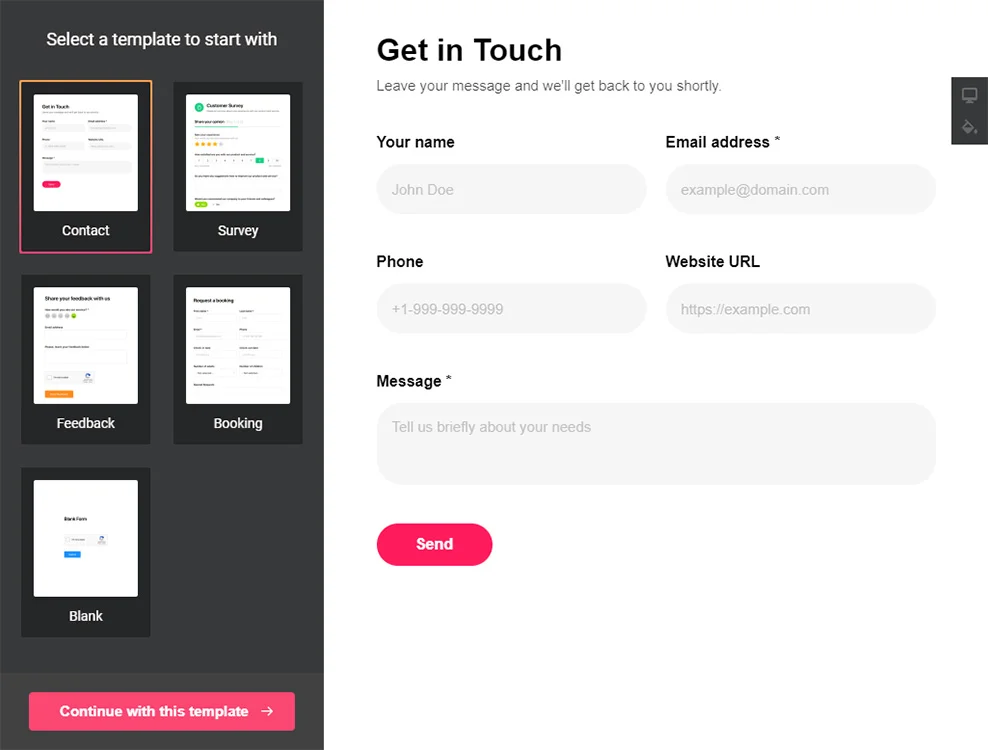
The 1st phase – adjust the look and functions.
Make a required widget
Start generating your widget using the editor register in the service.
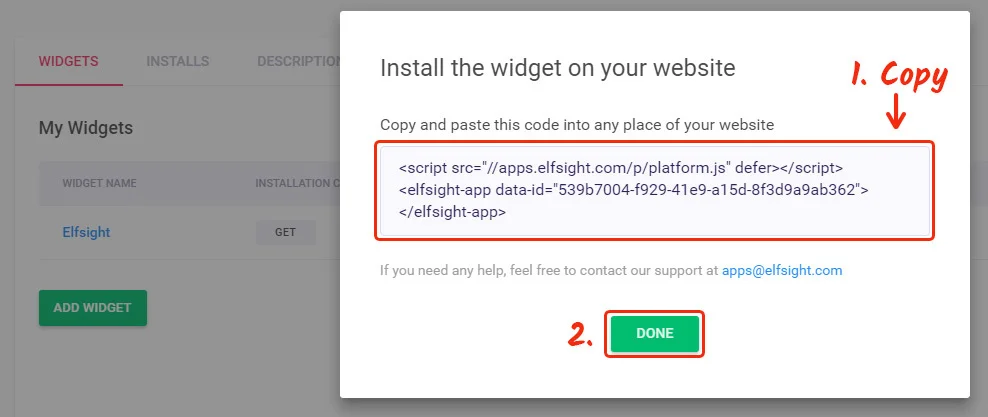
Get a widget installation code
Copy the widget code that you got at Elfsight Apps to place it on the website.
Act 2: Place the Widget on Your Blogger Site
The 2nd phase – put the constructed widget into the code of your website page or template.
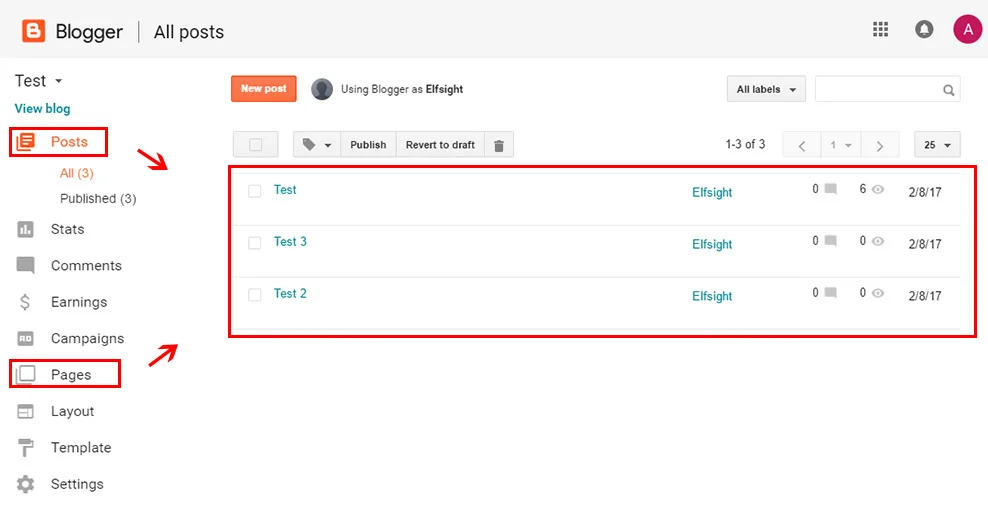
Reach website administrator panel
Log into the required website, go to the editor and make required code changes.
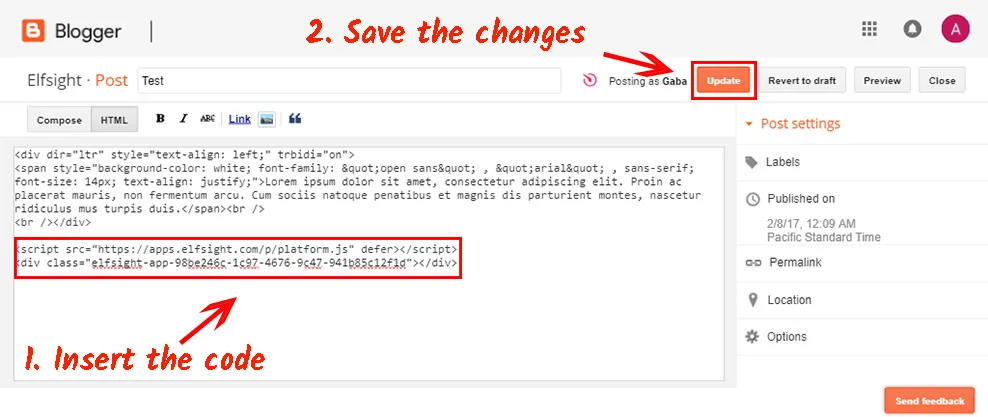
Paste the widget code into the website
Enter a required page or a required template and insert the widget code received at Elfsight Apps. Apply the change.
Congratulations! Widget embedding was successful.
Elfsight's Comprehensive Range of Blogger Form Templates
Explore the catalog below to discover all the Blogger form options available and unlock your website's full potential:
Categories
All Templates Application Forms Appointment Forms Booking Forms Captcha Forms Contact Forms Customer Review Forms Donation Forms Email Forms Event Registration Forms Feedback Forms File Upload Forms Lead Generation Forms Mailchimp Forms Membership Forms Multistep Forms Newsletter Forms Order Forms Popup Forms Product Forms Questionnaires Quizzes Registration Forms Reservation Forms Sign Up Forms Subscription Forms Surveys
Create a website quiz with the template to unravel users' personality types.
Create a simple form to collect product orders using the template for website.
Use our free template to organise a quick way for users to place orders online.
Create a form for collecting job application resumes using the template for website.
Create a form and let users share files with an image upload feature using the template for website.
Create a website quiz with the template to ask multiple-choice questions and have fun with the website users.
Create a form for healthcare professionals to fill out doctor prescriptions using the template for website.
Create a form for user registrations and sign-ups using the template for website.
No Suitable Form Template?
Create your form with Elfsight AI by describing your requirements in plain language, or build your own form using our form builder.
A Fabulous Form Builder by Elfsight
Elfsight Form Builder is a multifunctional form widget for creation of different forms to obtain leads, feedback and opinions from customers. What makes Elfsight widget a must-have for any site? Look at its main advantages:
Predefined templates for all use-cases; A full stack of handy parameters; Connection to any mail services. Reach Form widget page to learn more about it or see check other products on widgets for Blogger page.