Adding countdowns to ecommerce and other websites is quite a popular trick to create FOMO among the visitors. But the integration of a timer to a website might be a little harder than it seems. Here’s why using a widget may seem a good idea for many website owners.
Countdown Widget for Website
Elfsight Countdown Timer is a simple widget for any website that is there to help users create sales-generating timers. With this tool, users can easily heat up the atmosphere and create a feeling of scarcity for their items among their audience. The countdown widget for the website allows them to demonstrate how items get sold out right before the clients’ eyes. Countdown clock is really easy to embed to any website as it does not require any coding skills from users.
So, if you’re planning to embed the Countdown widget to your site, here’s a list of most significant features you’re going to get:
- An opportunity to set start and finish date and time
- An option to show a message before timer
- Editable message text with formatting
- A possibility to create a button below the timer
- Editable button text
- Setting button color
- Option to set button link for redirection
- Option to open button link in a new tab
The Countdown Clock widget offers a lot of styling options and functional traits that will help you fit it with your website swiftly and smoothly.
Now that you know what the Countdown timer is about, it’s time to see how you can embed it to your website based on the platform or the CMS you use.
How to add Countdown Widget to website with GTM
There are really few CMS or website builders that do not allow embedding custom HTML in order to install some widgets. But if you are not very certain of your coding skills, there’s a tool named Google Tag Manager or GTM that can help you to embed the Countdown tool to your site without any effort. All you need to do to start demonstrating the Countdown timer on your site is to form a tag for your website and add dynamic content.
And these are the steps you need to follow if you want to add Countdown widget to your site with GTM:
- Log in or sign up to your Google Tag Manager account
- Create a new tag, select ‘Custom HTML’
- Put the first line of the Elfsight installation code to the created tag
- Add a trigger and the tag to the web page
- Save your tag and publish the changes
That’s it! Now you understand how to use GTM in order to get your website enhanced with a Countdown widget.
How to add Countdown Timer in HTML code
HTML can help users create a website for almost any intent. While the creation of the website itself might not seem that difficult, when it comes to embedding additional elements like Countdown Clock, you may want to search for help from some third-party solutions like Elfsight Countdown Timer widget. All that needs to be done here is to apply an easy-to-use editor and then embed the installation code to the website or some particular page on it.
In some cases, the opportunity to add HTML code to the website might be absent. On this occasion, you are welcome to use GTM.
WordPress Countdown Timer
WordPress is among the world’s biggest and most popular website builders that are there to help you build websites for any purpose - from ecommerce to personal blog.
In the event that you've chosen WordPress for organising your own online business, there might occur a chance that you will feel a need to reinforce it with additional gear like Music Player. One of the most cost-effective opportunities to make it done is to apply a widget, for example, our WordPress Countdown Timer. Let’s check out what enhancements it grants to the Shopify users and how to embed it to any website.
Benefits you get by applying a plugin
- No need to code yourself in order to shape your WordPress Countdown Timer.
- Lots of readymade templates will display you exceptional ideas for your audio widget.
- You’ll be able to shape the player on your own, without looking for a skilled developer and bothering about the widget’s decent work.
- Your widget can be tested immediately in an online demo.
And a huge variety of other features!
Also, you are welcome to look through all the widget’s features WordPress Countdown Timer's page.
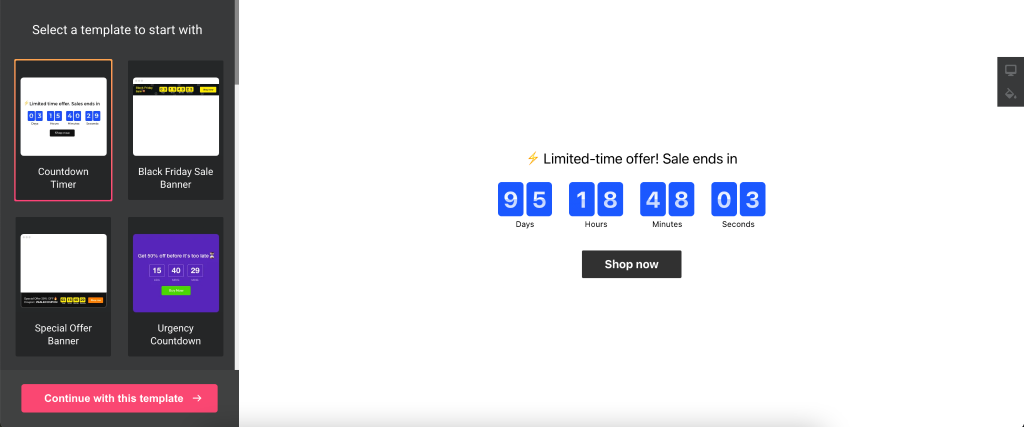
There are also six professionally designed templates which can be explored in the online demo. You’ll get a chance to see how you can turn your Countdown Timer into some special offer countdown or a simple announcement timer. These are some examples for you to consider:
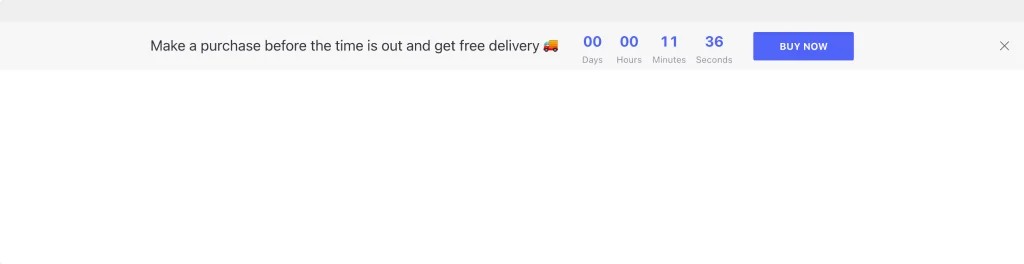
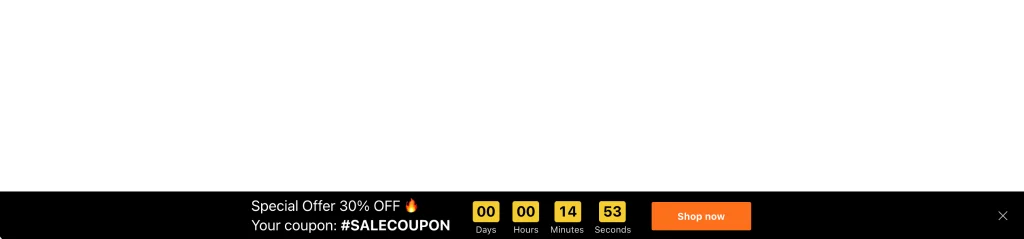
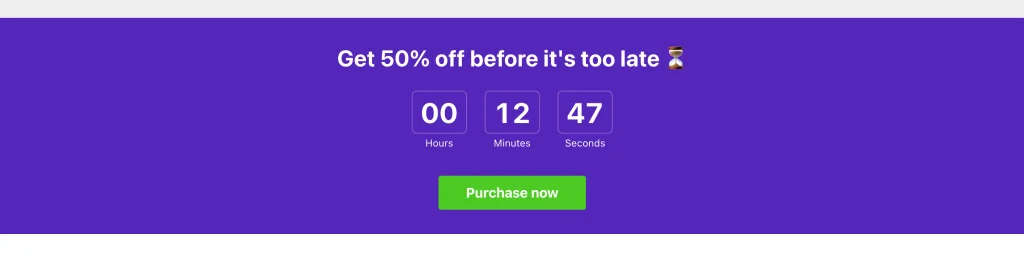
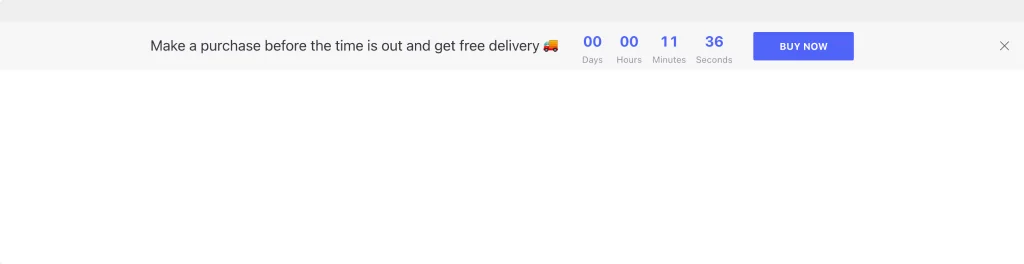
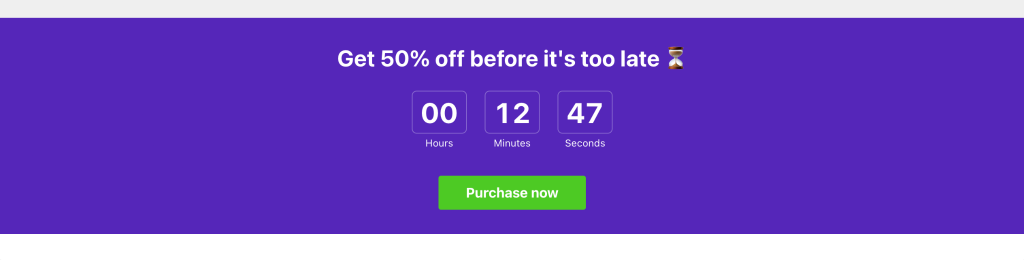
Special Offer

Urgency

Limited Shipping

How to add a Countdown Timer app to a WordPress website
You have several ways to implement the Countdown Timer tool to the WordPress site. For example, you can apply a video instruction with an installation given closely. Or else you can apply GTM, as we’ve already mentioned before.
These are the steps you need to follow if you need to add the Countdown Clock plugin through the use of WordPress administrator panel:
- Log in to your Wordpress site’s backend and select the page where you'd like to embed the widget
- Go to the place where you'd like the widget to be shown and click the Plus icon.
- Find Code in the Formatting section and click it.
- Paste your installation code in the window that comes up.
- Update to save changes.
Done! The embedding is fully performed.
Also, it is possibly to add a Countdown Timer to WordPress via Elementor
FAQ I want to add my countdown widget to Elementor
- Access your WordPress backend and navigate to the desired page.
- Opt for “Edit with Elementor” to launch the WordPress page editor.
- Drag and drop an HTML element onto your page layout.
- Paste the Elfsight widget’s installation code into the HTML Code box.
- Update the page to see your Elementor Countdown Timer in action, effectively embedded into the website.
That’s all you need to do to add the Countdown Timer to your Elementor website - literally several clicks.
Ask a professional Elfsight support team to help: )
Yes, if you use a widget on any paid plan, you can always drop them a note and they’ll be happy to install the Countdown Timer plugin for you. Just contact them through the Elfsight Help Center and obtain the Countdown Timer widget installed by professionals!
Magento 2 Countdown Timer
Magento 2 is a popular open-source ecommerce platform that helps users all over the world build online stores.
In the event that you've got plans to use Magento 2 for creating your website, there’s a huge chance that you will want to amplify it with supplementary features like Countdown Clock. One of the most cost-effective ways to make it done is to choose a widget, for instance, our Magento 2 Countdown Timer. Let’s find out what exactly the benefits it guarantees to the its clients and which way to embed it to any website.
Benefits you get by applying a plugin
- There’s no need to write the code for creating your Countdown Timer.
- A vast number of ready-made templates will suggest useful concepts for your audio widget.
- You’ll be able to form the player on your own, without a need to hire an experienced programmer and worrying about the widget’s correct functioning.
- Your widget can be tested immediately in a live demo.
And tons of other options!
And you are as well welcome to get to know all the widget’s elements right on Magento Countdown Timer's page.
There are also six professionally designed templates which can be explored in an online demo. You’ll see how you can transform your Countdown Timer into a sales countdown or special offer timer. These are some models for you to consider:
Special Offer
Urgency

Limited Shipping

How to add a Countdown Timer app to a Magento 2 website
You have numerous options to add the Countdown Timer widget to the Magento 2 site. For instance, you are welcome to watch a video instruction with an installation process given at great length. Or else you can apply GTM, as we’ve mentioned above.
Below are the steps you are to follow in order to embed the Countdown clock plugin through the use of Magento admin panel:
- Use the free demo and start shaping your custom-made Timer extension.
- Select the custom layout and features of the widget and save the corrections.
- Get the personal code which is shown in the box on Elfsight Apps.
- When the creation of your extension is finished, copy the code from the appeared window and save it for later usage.
- Integrate the code copied before into your homepage and apply the edits.
The Setup is fully accomplished!
Ask a professional Elfsight support team to help: )
And, of course, if you use a widget on any paid plan, you are always most welcome to ask them for installation and they’ll be happy to install the Countdown Timer widget for you. Barely contact them through the Elfsight Help Center and get the Countdown Timer plugin installed by professionals!
Wix Countdown Timer
Wix is a cloud-based site builder that offers web hosting and design options, making it easy for users to build their site without having any coding skills.
In case you've decided to use Wix for building your site, there might occur a chance that you will feel an urgency to amplify it with supplementary features like Countdown Clock. And among the most time-saving ways to get it done is to apply a widget, for example, our Wix Countdown Timer. Let’s see what exactly the enhancements it grants to the Wix users and which way to add it to any website.
Benefits you get by applying a plugin
- There’s no need to code yourself if you want to build your Countdown Timer.
- Tons of ready templates will suggest exceptional ideas for your audio widget.
- You’ll be able to create the player on your own, without finding a skilled programmer and worrying about the widget’s correct functioning.
- The widget can be tested instantly in a live demo.
And a huge number of other functional traits!
Please, you are welcome to get to know all the widget’s elements right on Wix Countdown Timer's page.
There are also six professionally designed templates that can be discovered in the online demo. You’ll see how you can mould your Countdown Timer into an audiobooks collection or new album presentation. Below are some models for you to take into consideration:
Special Offer

Urgency

Limited Shipping

How to embed a Countdown Timer app to a Wix website
You have several options to integrate the Countdown Timer app to the Wix site. For example, you can watch a video instruction with an installation process described closely. Or whether you can apply GTM, as we’ve already described above.
Below are the steps you have to follow in order to add the Countdown Timer widget with the help of Wix admin panel:
- Log in to your Wix site and choose the website where you'd like to embed the app to. Click Edit Site.
- Click Plus icon, go to Embed section and select Embed a Widget on Custom Embeds tab.
- Tailor the widget's size and position.
- Publish your changes.
Done! The embedding has successfully ended.
Ask a professional Elfsight support team to help: )
Yes, in case your widget is on any paid plan, you are always most welcome to drop them a line and they’ll be happy to install the Countdown Timer plugin for you. Barely reach them out through the Elfsight Help Center and acquire the Countdown Timer widget added by professional coders!
Squarespace Countdown Timer
Squarespace is a well-known and widely used website builder, blogging platform and hosting service, which allows companies of all types to build professional sites.
In the event that you've selected Squarespace for organising your own online business, it may happen that you will feel a need to empower it with supplementary features like Countdown Clock. One of the most cost-effective means to get it done is to use a widget, for example, our Squarespace Countdown Timer. Let’s dive deeper into what exactly the enhancements it brings to the Squarespace clients and which way to embed it to any website.
Benefits you get by applying a plugin
- You won’t have to learn programming if you need to create your Countdown Timer.
- A huge number of ready templates will offer you exceptional ideas for your audio widget.
- You’ll have a possibility to create the player without any assistance, without a need to hire a skillful programmer and without bothering about the widget’s proper work.
- Your widget can be observed immediately in a live demo.
And tons of other features!
And you are also welcome to get to know all the widget’s features on Squarespace Countdown Timer's page.
You can also get inspiration from six professionally designed templates that can be discovered in an online demo. You’ll get a chance to see how you can transform your Countdown Timer into an inseparable part of your website. Below are some cases for you to think about:
Special Offer

Urgency

Limited Shipping

How to add a Countdown Timer plugin to a Squarespace website
You have several options to embed the Countdown Timer tool to the Squarespace site. For instance, you are welcome to watch a video guide with an installation described at great length. Or else you can use the GTM method, as we’ve already mentioned before.
And here are the steps you need to follow in order to integrate the Countdown Timer app with the help of Squarespace admin panel:
- Log in to your Squarespace site and select the site where you want to embed the plugin to.
- Click the Edit button, find the place where you want your plugin to be displayed, and then click on the Plus icon to open the editor.
- Choose the Code element within the Basic section and click it.
- Enter your installation code into the Code field and then close the window.
- Save your changes.
Done! The setup is successfully accomplished.
Ask a professional Elfsight support team to help: )
Yes, in case you use a widget on any paid plan, you can always ask them for installation and they’ll be happy to add the Countdown Timer plugin for you. Simply reach them out through the Elfsight Help Center and obtain your Countdown Timer widget added by professional coders!
Webflow Countdown Timer
Webflow is a broadly used application which allows users to create responsive websites with the help of browser-based visual editing software. Webflow grants its users with a design freedom, which is not restricted by templates.
And if you've decided to apply Webflow for creating your online business, there might be a chance that you will feel a need to empower it with extra gear like Countdown Timer. One of the most time-saving means to have it done is to choose a widget, for instance, our Webflow Countdown Timer. Let’s see what exactly the pros it brings to the Webflow users and how to add it to any website.
- You won’t have to write the code if you need to create your Countdown Timer.
- Lots of pre-made templates will give you useful concepts for your audio widget.
- You’ll be able to build the player without any help, without finding an experienced programmer and being in anxiety about the widget’s correct work.
- Your widget can be observed right away in an online demo.
And many other features!
Also, you are welcome to observe all the widget’s features right on Webflow Countdown Timer's page.
There are also six professionally designed templates which can be found in the online demo. You’ll get a chance to find out how you can change your Countdown Timer into an inseparable section of your homepage. Below are some examples for you to take into consideration:
Special Offer

Urgency

Limited Shipping

How to add a Countdown Timer app to a Webflow website
There are several options to integrate the Countdown Timer widget to the Webflow website. For instance, you can use a video instruction with an installation process described at great length. Or else you can switch to the GTM method, as we’ve already mentioned above.
Below are the steps you need to follow if you ’ve decided to add the Countdown Timer app through the use of Shopify administrator panel:
- Log in to your Webflow website and choose the site you are to add the widget to.
- Click on the plus icon in the left-hand menu and then drag and drop the Embed element to the place where you need the widget to be displayed.
- Put your installation code into the HTML Embed Code Editor window.
- Save your changes.
- Go to the right-hand menu if you need to alter any settings.
You're done! That’s it! The setup is successfully accomplished.
Ask a professional Elfsight support team to help: )
Yes, in case you use a widget on any paid plan, you are always most welcome to drop them a line and they’ll be happy to add the Countdown Timer plugin for you. Barely contact them through the Elfsight Help Center and get the Countdown Timer plugin installed by professionals!
Countdown Timer Examples
Below, you can find some of the best Countdown Timer usage examples that will suit almost any site. They are well-built and professionally designed, yet easy to use. Any of these templates can be adjusted the way you need.
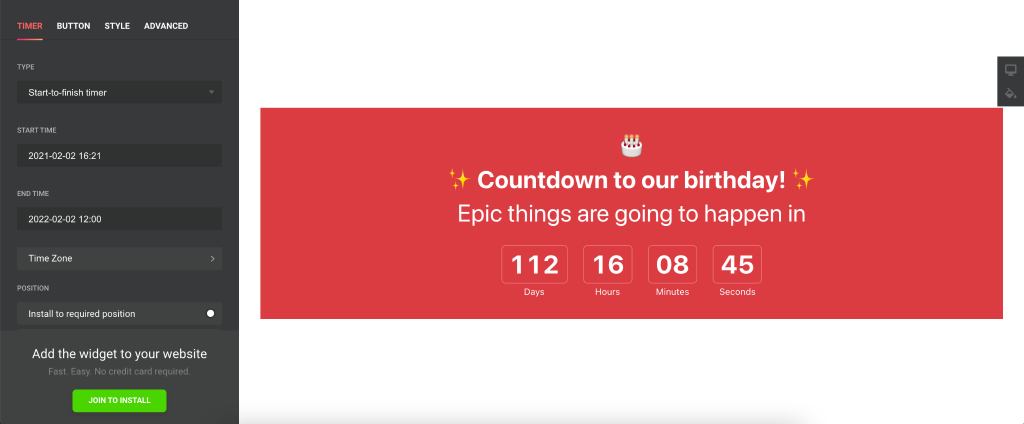
Birthday Countdown Timer
Looking for a way to make your users count down minutes till upcoming birthday? This Birthday Countdown! is the best choice! Create a sense of urgency and embed a birthday countdown clock into your site. Spice up the atmosphere attracting attention to the future event by means of a birthday Countdown widget.

Vacation Countdown Clock
In case you’re counting down the days till the approaching vacation, then the Vacation Countdown is the best choice for you! Grow a sense of urgency and embed the vacation countdown to your site. Spark the atmosphere attracting attention to the upcoming vacation by means of Elfsight Timer.

Halloween Countdown Widget
In case you’re looking for a way to celebrate upcoming Halloween with a giant sale on your site, switch to Elfsight Halloween Countdown widget! The Halloween Countdown looks attractive and grabs the attention of the audience the moment they land on your site!

Wedding Countdown Website
Counting days till the approaching wedding? Embed an attractive countdown timer to remind everyone about this occasion and keep guests looking forward to it. Apply a holiday theme to create the mood and add emojis to message text for higher emotional charge.

You can see these and tons of other awesome templates right on timer's examples page. Keep in mind that there’s no need to code if you choose Elfsight's handy configurator.


