Streaming music on websites becomes more and more popular as it makes music accessible for all, also variegating the content on websites. But integrating a music player to the website can be not that easy to fulfill. Mostly because not all website owners actually know how to code. That’s why it might be better to use some ready-made solution like a widget.
Music player for website
Elfsight Music Player for website, or Audio Web Music player is an uncomplicated widget allowing you to playback audio tracks in all popular formats like mp3 or mp4, ogv, webm, HLS and others right on the pages of your website. The widget is totally adjustable: you are free to change its placement, inserting it anywhere on the website pages, scale its size, repaint the background and other elements to combine it with your website’s style, use dark theme, demonstrate covers and display or hide 4 additional player elements like progress bar, title and many more. You are welcome to add as many mp3 or any other tracks as you wish to your Music Player for website in order to delight your audience, switch the autoplay on and much more than that.
In case you’ve interested in choosing our Web Music Player for your site, here’s the list of the most significant features you are going to get:
- Various color alterations
- Dark/light color theme
- Responsive design
- Two layouts available
- An option to add background image
- An infinite number of tracks
- An opportunity to design your own color theme
There are tons of styling options and functional traits for you to choose from, you’ll be able to create an audio widget that will blend impeccably with your site.

Now it’s time to find out how you can add Music Player Widget to your website depending on the platform or CMS you use.
How to add Music Player to website with GTM
Almost every popular site builder or CMS allows its users to embed custom HTML in order to add different widgets. And if you’re not sure about your coding abilities, there’s always an option to apply GTM or Google Tag Manager to add Music Player with GTM. All you have to do to get your audio tracks playback is to create a tag for your site and add dynamic content.
And here are the steps you need to follow while working with GTM if your want to playback mp3 tracks or any others:
- Log in or sign up to Google Tag Manager
- Create a new tag, select ‘Custom HTML’
- Put the first line of the Elfsight installation code to the created tag
- Add a trigger and the tag to the web page
- Save your tag and publish the changes
Simple as that! Now you know how you can add Music Player to your website using GTM.
How to add Music Player in HTML code
HTML is there to help you build a website for any purpose. Although the creating process might be not that difficult, when there’s a need to insert some extra elements like audio music player code to your website, it might turn out to be not that easy, and you may want to search for some pre-made solutions. Here’s why you may want to use a widget to embed HTML music player code to your website. Simply build your Music Widget in the visual editor, and after that copy and paste its installation code to the website or web page code.
There might also be some cases, when an opportunity to insert custom HTML code to your website is absent. In this case, you are welcome to use GTM to do it.
Webflow Audio Player
Webflow is a popular application allowing users to create responsive websites applying browser-based visual editing software. Webflow provides its users with a huge design freedom, not restricting them by templates.
And if you've decided to use Webflow for building your website, there’s a huge chance that you will want to empower it with additional tools like Music Player. One of the handiest ways to do it is to use a widget, for example, our Webflow Audio Player. Let’s find out what benefits it grants to the Webflow users and how to embed it to any website.
Benefits you get by applying a widget
- There’s no need to write the code for creating your Audio Player.
- Lots of readymade templates will offer you brilliant ideas for your audio widget.
- You’ll be able to create the player yourself, without looking for a skilled developer and bothering about the widget’s correct functioning.
- Your widget can be tested right away in an online demo.
Applying Elfsight Audio Player widget for Webflow, you will provide your users with one more engaging tool which will draw their attention and enhance your website’s functionality.
Features of the Elfsight Music Player widget
- Playback of all types of audio content in any popular format: mp3, mp4, ogv, webm, HLS (m3u8), DASH (mpd).
- Upload tracks by URL or directly from your device.
- An opportunity for your website visitors to download the tracks you’ve added to your Audio Player.
- Direct users to a specific purchase page at any online store where you distribute your audio content.
And tons of other features!
And you are also welcome to explore all the widget’s details right on this page.
There are also six professionally designed templates at your disposal that can be explored in an online demo. You’ll see how you can turn your audio player into an audiobooks collection or new album presentation. Here are some examples for you to consider:
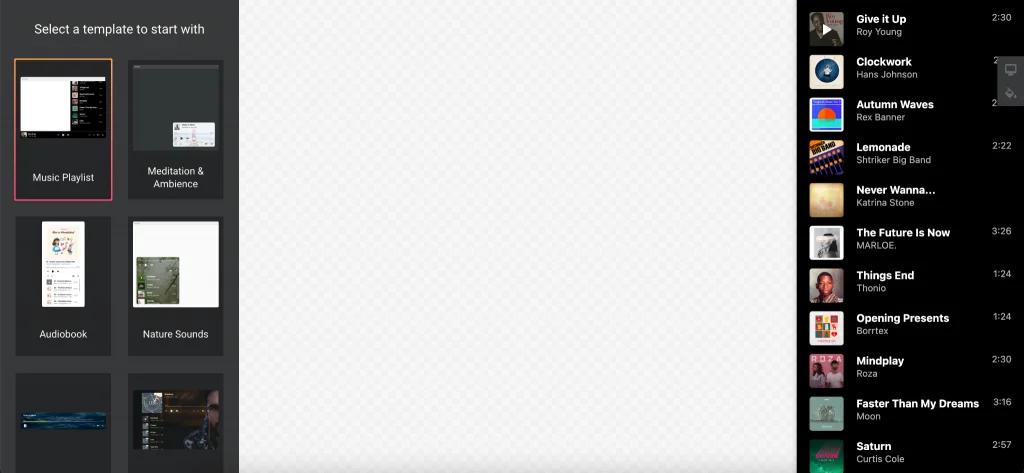
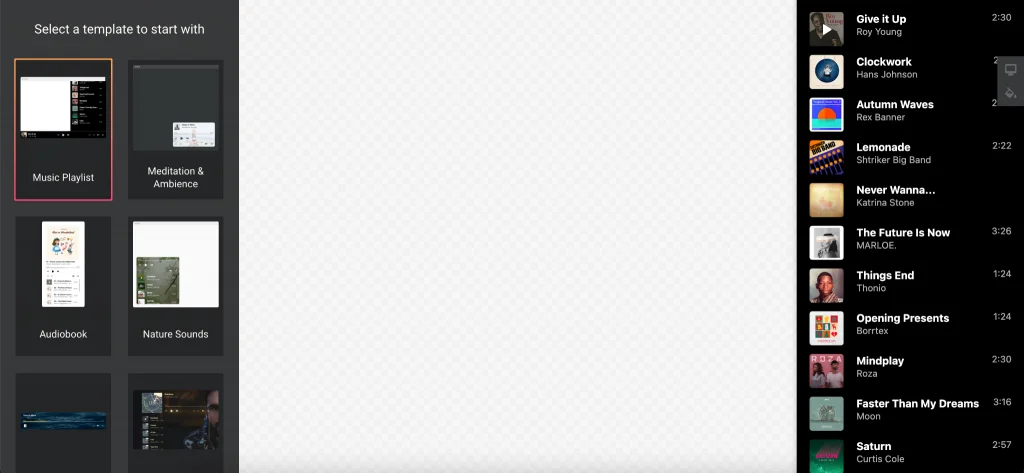
Music Playlist
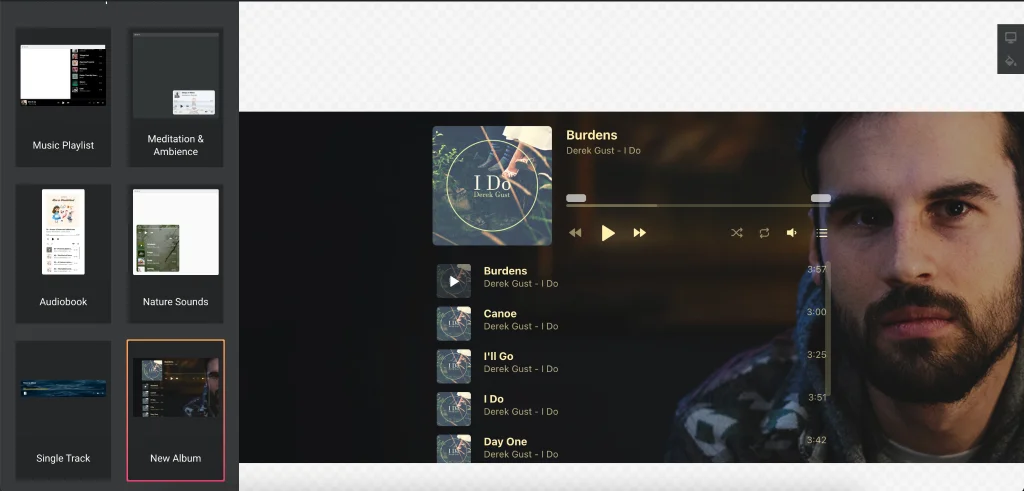
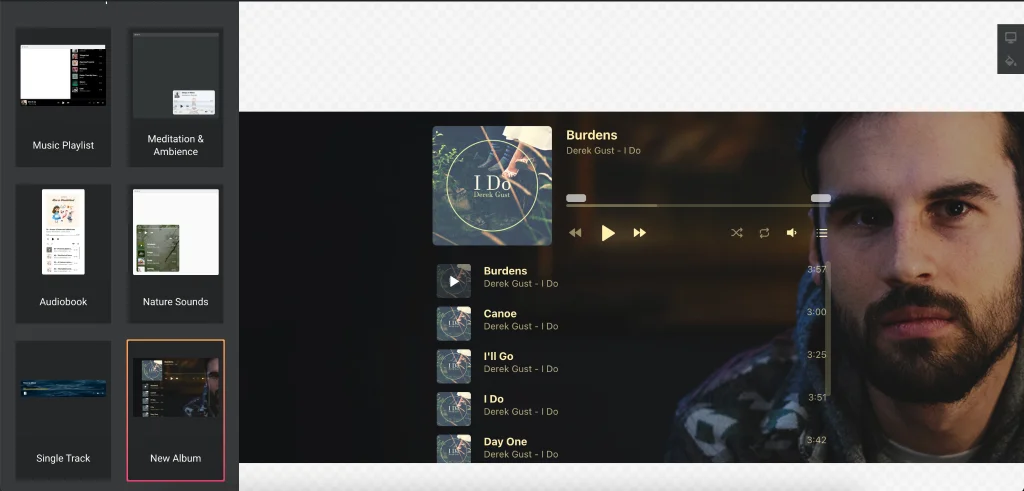
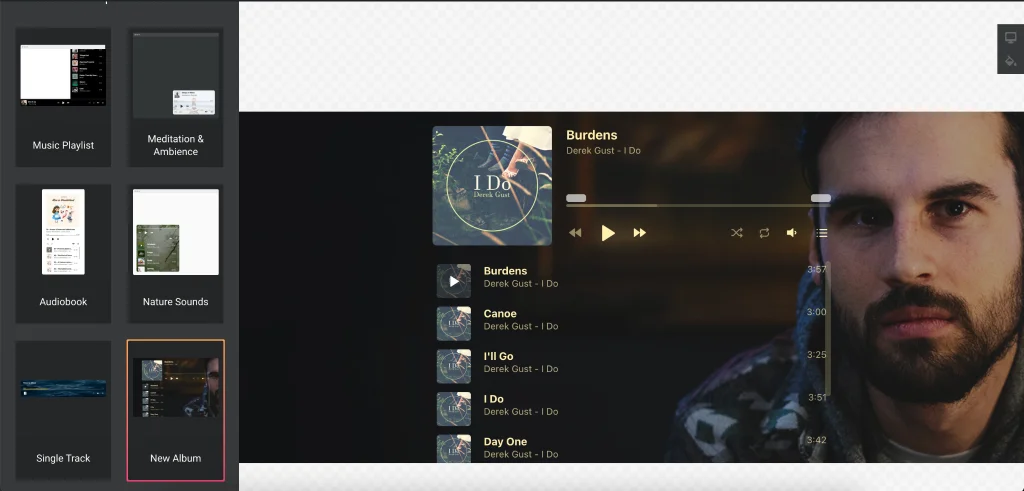
New Album
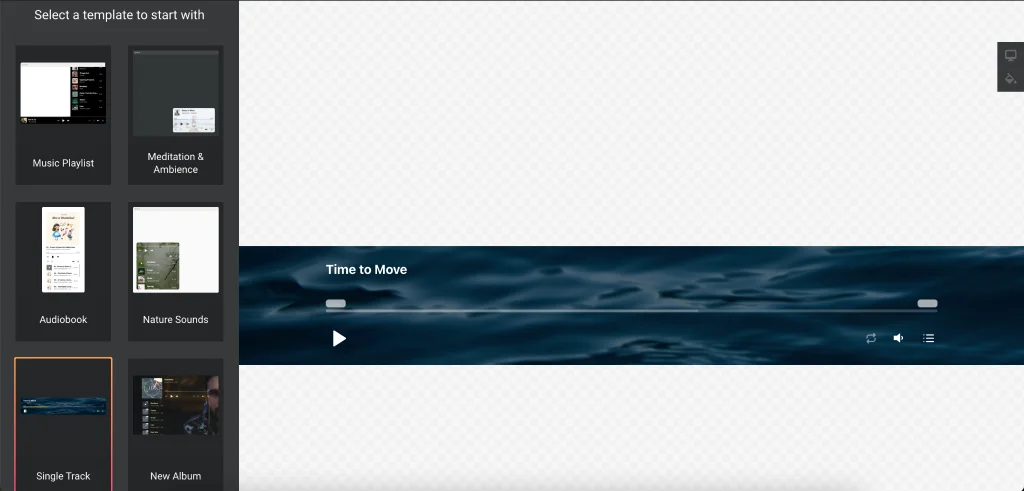
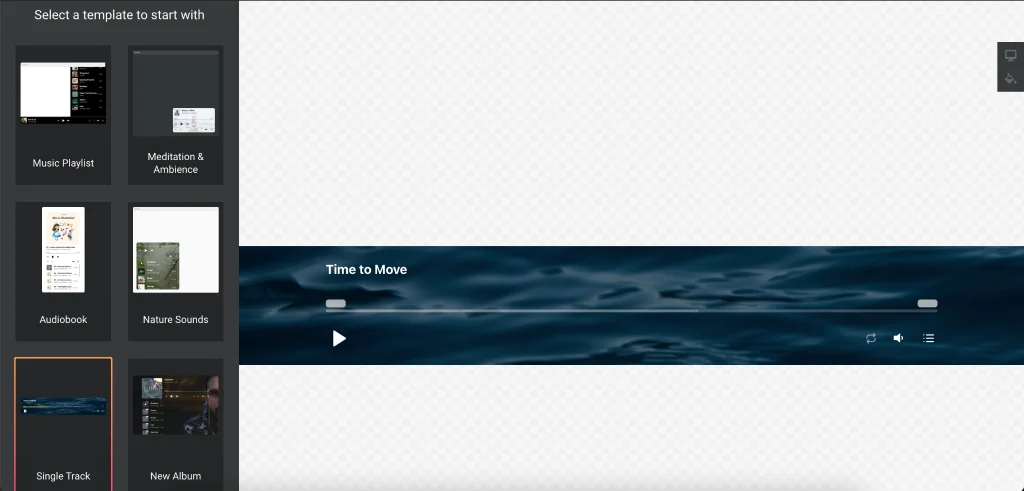
Single Track
How to add an Audio Player widget to a Webflow website
There are several ways to embed the Music Player widget to the Webflow website. For example, you can watch a video guide with an installation process given in detail. Or you can use GTM, as we’ve already mentioned before.
And here are the steps you need to follow in order to add the Audio player widget through the use of Webflow admin panel:
- Log in to your Webflow account and select the website you need to add the widget to.
- Click on the plus icon in the left-hand menu and then drag and drop the Embed element to the place where you want the widget to be demonstrated.
- Put your installation code into the HTML Embed Code Editor window.
- Save your changes.
- Go to the right-hand menu if you need to adjust any settings.
Congratulations! You’ve successfully added your Music Player tool to your Webflow website.
Ask a professional Elfsight support team to help: )
Yes, in case your widget is on any paid plan, you are always most welcome to ask them for installation and they’ll be happy to add the Music plugin for you. Just reach them out through the Elfsight Help Center and acquire the Music widget added by professional coders!
Shopify Music app
Shopify is an online commerce platform allowing users to set up an online store to sell any kinds of products. It’s extremely helpful in terms of growing your ecommerce business.
In case you've picked Shopify for building your own online business, it may happen that you will feel an urgency to enhance it with additional features like Music Player. And among the most cost-effective means to make it done is to choose a widget, for example, our Shopify Audio Player. Let’s dive deeper into what exactly the benefits it grants to the Shopify users and which way to embed it to any website.
Benefits you get by applying an app
- You won’t have to learn coding if you want to shape your Audio Player.
- Tons of pre-made templates will display you excellent ideas for your audio widget.
- You’ll have an opportunity to build the player yourself, without looking for a skilled programmer and being anxious about the widget’s decent work.
- Your widget can be looked at immediately in a live demo.
And a huge variety of other functional traits!
And you are also welcome to look through all the widget’s details right on this page.
You can also get inspiration from six professionally designed templates that can be found in the online demo. You’ll get a chance to know how you can mould your audio player into an audiobooks collection or new album presentation. These are some models for you to consider:
Music Playlist
New Album
Single Track
How to add an Audio Player app to a Shopify website
You have numerous options to add the Music Player widget to the Shopify site. For instance, you are welcome to use a video instruction with an installation given in full. Or whether you can switch to GTM, as we’ve mentioned before.
Here are the steps you need to follow if you need to integrate the Audio player widget with the help of Shopify administrator panel:
- Log in to your Shopify website, go to the Online Store section and select the Customize option.
- Adjoin Custom Content section to the target page.
- Remove extra sections of the Custom Content block and click Add content to call up the Custom HTML field.
That’s it! The Setup has successfully ended.
Ask a professional Elfsight support team to help: )
And, of course, if your widget is on any paid plan, you can always drop them a note and they’ll be happy to install the Music widget for you. Just reach them out through the Elfsight Help Center and get your Music plugin added by professionals!
Music Player for Woocommerce
Woocommerce is an extension to WordPress that is designed as a website builder. It is there to help users create ecommerce websites from scratch or add shopping cart functionality to an existing one.
In the event that you've decided to apply to Woocommerce for organising your website, there might be a chance that you will want to empower it with supplementary tools like Music Player. One of the most cost-effective opportunities to have it done is to apply a widget, for instance, our Music Player for Woocommerce. Let’s see what benefits it offers to the Woocommerce audience and which way to add it to any website.
Benefits you get by applying a plugin
- You won’t need to learn programming in order to use your Audio Player.
- Tons of ready templates will give you brilliant ideas for your Music Player.
- You’ll have a chance to create the player on your own, without a need to look for a skillful programmer and being in anxiety about the plugin’s proper functioning.
- Your plugin can be observed immediately in an active demo.
And tons of other functional traits!
And you are also welcome to look through all the widget’s features right on this page.
There are also six professionally designed templates that can be explored in an online demo. You’ll see how you can change your audio plugin into an audiobooks collection or new album presentation. Here are some examples for you to take into consideration:
Music Playlist
New Album
Single Track
How to add an Audio Player plugin to a Woocommerce website
You have numerous options to embed the Music Player plugin to the Woocommerce website. For instance, you can apply a video instruction with an installation process given closely. Or else you can apply GTM, as we’ve mentioned before.
Below are the steps you need to follow in order to embed the Audio player plugin with the help of Woocommerce administrator panel:
- Open our free configurator and start forming your custom-made plugin.
- Specify the custom interface and functionality of the plugin and save the edits.
- Acquire your unique code which is shown in the special form on Elfsight Apps.
- When the setting up of your personal widget is finished, copy the exclusive code at the appeared box and keep it for later need.
- Initiate applying of the plugin on your платформа web page. Insert the code you've copied recently in your homepage and apply the modifications.
- The Setup is fully performed.
- Go to your page to see in action the work of the tool.
Done! The embedding has successfully ended.
Ask a professional Elfsight support team to help: )
And, of course, if you use a widget on any paid plan, you can always drop them a note and they’ll be happy to add the Music plugin for you. Just reach them out through the Elfsight Help Center and obtain the Music widget added by professional coders!
Squarespace Audio Player
Squarespace, is a popular website builder, blogging platform and hosting service, allowing businesses of all types to create professional websites.
And if you've chosen Squarespace for creating your own site, there’s a huge chance that you will feel a need to reinforce it with extra features like Audio Player. And among the handiest ways to have it done is to make the use of a widget, for instance, our mp3 Music Player for Squarespace. Let’s dive deeper into what exactly the improvements it brings to the Squarespace audience and which way to add it to any website.
Benefits you get by applying an app
- No need to learn coding for creating your Audio Player.
- A vast number of pre-made templates will give you useful concepts for your audio plugin.
- You’ll have a possibility to create the player yourself, without finding an experienced programmer and worrying about the widget’s decent work.
- Your widget can be tested instantly in an active demo.
And many other functional traits!
And you are as well welcome to see all the widget’s features right here.
We also have six professionally designed templates which can be explored in an online demo. You’ll see how you can mould your audio player into an audiobooks collection or new album presentation. These are some models for you to consider:
Music Playlist

New Album

Single Track

How to add an Audio Player plugin to a Squarespace website
There are numerous ways to add the Music Player plugin to the Squarespace website. For example, you can apply a video guide with an installation process given at great length. Or whether you can use GTM, as we’ve mentioned before.
Below are the steps you are to follow if you want to embed the Audio player tool with the help of Squarespace administrator panel:
- Log in to your Squarespace website and choose the website where you'd like to add the plugin to.
- Click the Edit button, select the place where you need to display your plugin, and then click on the Plus icon open editor.
- Select the Code element within the Basic section and click it.
- Place your installation code into the Code field and then close the window.
- Save your changes.
Congrats! The Setup is fully finished.
Ask a professional Elfsight support team to help: )
And, of course, in case you use a widget on any paid plan, you are always most welcome to drop them a line and they’ll be happy to add the Music plugin for you. Simply reach them out through the Elfsight Help Center and get the Music widget installed by professional coders!
Wix Audio Player
Wix is an extremely popular website builder allowing its users to create a website for almost any purpose.
And if you've got plans to use Wix for creating your online business, there’s a huge chance that you will feel a need to reinforce it with additional options like Music Player. And among the handiest ways to do it is to use an app, for example, our Music Player for Wix. Let’s check out what exactly the pros it brings to the Wix users and which way to add it to any website.
Benefits you get by applying an app
- No need to code yourself if you want to build your Music Player.
- A vast number of ready templates will offer you useful concepts for your audio widget.
- You’ll be able to form the player just for your use case, without hiring a skilled programmer and bothering about the widget’s correct functioning.
- The widget can be tested instantly in an online demo.
And a huge number of other features!
And you are welcome to observe all the app’s elements right on this page.
There are also six professionally designed templates which can be discovered in the online demo. You’ll get a chance to find out how you can transform your audio player into an audiobooks collection or new album presentation. Below are some models for you to consider:
Music Playlist

New Album

Single Track

How to add an Audio Player app to a Wix website
You have several ways to integrate the Music Player widget to the Wix website. For instance, you can apply a video instruction with an installation described closely. Or whether you can use the GTM method, as we’ve already mentioned above.
And here are the steps you need to follow if you ’ve decided to embed the Audio player widget by means of Wix admin panel:
- Log in to your Wix website and select the website where you'd like to add the app to. Click Edit Site.
- Click Plus icon, go to Embed section and choose Embed a Widget on Custom Embeds tab.
- Adjust the widget's size and position.
- Publish your changes.
The Setup is successfully performed.
Ask a professional Elfsight support team to help: )
And, of course, in case you use a widget on any paid plan, you can always ask them for installation and they’ll be happy to install the Music widget for you. Just reach them out through the Elfsight Help Center and acquire your Music plugin installed by professional coders!
WordPress Audio Player
In case you've picked WordPress for organising your own site, it may happen that you will feel an urgency to empower it with supplementary instruments like WordPress Music Player. One of the most time-saving opportunities to make it done is to apply a widget, for instance, our WordPress Audio Player. Let’s see what benefits it offers to the WordPress audience and which way to embed it to any website.
Benefits you get by applying a plugin
- No need to write the code for creating your Audio Player.
- A vast number of readymade templates will give you useful ideas for your audio plugin.
- You’ll have a chance to build the player yourself, without a need to hire an experienced developer and bother about the widget’s correct work.
- The plugin can be observed immediately in a live demo.
And tons of other functional traits!
Please, you are welcome to explore all the widget’s elements right on this page.
We also have six professionally designed templates which can be explored in an online demo. You’ll get a chance to find out how you can turn your audio player into an audiobooks collection or new album presentation. These are some cases for you to take into consideration:
Music Playlist

New Album

Single Track

How to add an Audio Player app to a WordPress website
You have numerous ways to add the Music Player widget to the WordPress site. For instance, you are welcome to apply a video guide with an installation described closely. Or whether you can switch to the GTM method, as we’ve already mentioned above.
These are the steps you need to follow in order to add the Audio player plugin by means of WordPress administrator panel:
- Log in to your Wordpress website and select the page where you'd like to embed the plugin.
- Hover over the place where you'd like the plugin to be demonstrated and click the Plus icon.
- Find Code in the Formatting section and click it.
- Place your installation code in the window that comes up and click Update to save the changes.
You're done! That’s it! The integration is fully accomplished.
Ask a professional Elfsight support team to help: )
Yes, if you use a plugin on any paid plan, you are always welcome to ask them for installation and they’ll be happy to install the Music plugin for you. Just contact them through the Elfsight Help Center and obtain your Music plugin installed by professional coders!
Audio Player Examples
Below, you’ll see several Audio Player examples that will suit any website. They are professionally made, yet simple and effective. Those templates are totally adjustable, and you can alter all elements any way you need.
Music Playlist
The dark theme here and the Floating layout create a minimalist widget that is accompanied by a playlist. Put in the bottom of the page, it doesn’t need much staying highly functional.

Nature Sounds
The player here has only a playlist, a progress bar and control icons. The title, image and the artist are hidden in order not to draw the attention of the users.

Audiobook
The player contains the book cover and a playlist with the book chapters. The Embed layout is used so that the widget could be swiftly integrated into the content zone.

You can observe these and many other templates right on this page. And keep in mind that you won’t have to code if you choose to apply our handy configurator.


