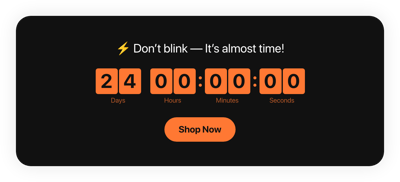
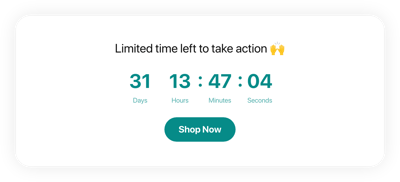
Webinar Countdown Timer template for website
- 3 Types of Counters
- Custom Expiry Date Setup
- CTA Button
- 4 Switchable Time Units
- 3 Actions After Timer Expires
- 4 Layout Options
- 5 Timer Styles
- Advanced Design Settings
- 3 Count Animation Effects
- Mobile Adaptive
- Different Time Zone Support
- Custom CSS
- Fast and Easy Website Integration
- Tech–Free Customization
Need a Different Template?
Here’s what people say about Elfsight Event Calendar widget
FAQ
How to create the Webinar Countdown Timer template for the website?
To create the Webinar Countdown Timer for your website, take these steps below:
- Select the Webinar Countdown Timer template.
- Adjust the elements and features to fit your branding.
- Sign in to your Elfsight account.
- Obtain the installation code.
How to embed the Webinar Countdown Timer template on the website?
To incorporate the Webinar Countdown Timer into your website, take these steps:
- Customize the appearance of the Countdown widget according to your taste.
- Sign in to your Elfsight admin panel or create a free account.
- Receive the auto-generated installation code.
- Navigate to your website.
- Paste the shortcode into your website builder. You’re all done!
For additional details, we recommend checking out our blog post on how to embed Countdown Timer on any website.
What is going to happen when the timer expires?
You’re in control of the narrative! The Webinar Countdown Timer widget provides three options upon time expiration: hide the timer, feature a message with a CTA button, or redirect website visitors to the specified URL. Select thoughtfully and in alignment with your business goals.
What website platforms are compatible with the Webinar Countdown widget?
You can embed your Webinar Countdown Timer on almost every website, regardless of the platform and CMS. Here are the most popular ones:
Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Facebook Page, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Can I use the Webinar template for free?
Yes, indeed. Elfsight uses a tired subscription system and offers a Free plan. It covers all the fundamental needs with no limitations on features. But if it feels like not enough, choose one of these plans: Basic, Pro, Premium, or Enterprise.
Can I add a call-to-action button to the Countdown widget?
Absolutely, you can! Simply follow these steps:
- Launch the Countdown Timer configurator.
- Find the “Button” tab.
- Turn on “Show Button.”
- Add the button URL and text.
Does the widget support different time zones?
Yes, it does indeed. The plugin automatically modifies itself to match the time zone by considering your geographical location. However, if you prefer to make any changes, you can explore the most common choices by scrolling through: CST, EST, HST, PST, and so on.
How to customize the Webinar Countdown Timer widget?
Discover the higher rate of engagement and improved brand recognition, thanks to the widget customization:
- Timer Info
The personalization options are vast, ranging from the duration time to the timer description, labels, call-to-action button, concluding statement, and redirect URL. Make your content stand out by being thoughtful and impactful. - Layout options
Elfsight provides four alternatives: install to the required position, static top banner, floating top banner, and floating bottom banner. Ensure your Countdown Timer is displayed in the most noticeable area on your website for increased views. - Custom elements and features
That’s not all—there is still so much to go through: actions after the timer finishes, alignments, animation effects, themes, timer separator styles, colors, sizing, fonts, Customs CSS, and more.
For more clarification, contact our Support Team to solve any problems and avoid confusion in the future!
Help with Webinar Countdown Timer Setup and Website Installation
For further info on the widget templates or guidance, take advantage of these resources: