Best-in-Class
Coding-Free
Easy-to-Use
Social Media Icons widget for website
Show social icons to promote your channels and give visitors an easy way to reach your Instagram, Facebook, X, and more.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Create your Social Media Icons widget
Configure your widget and add it to your website for free!
Why do I need Elfsight Social Media Icons?
Show your social presence. Grow your audience.
Strengthen your brand across social platforms
Let visitors reach your social accounts in one click and expand your presence effortlessly.
Increase followers across all channels by +30%
Show your active social presence and turn website visitors into engaged followers.
Boost communication through easy contact options
Give users another simple way to connect with you and stay in touch across platforms.
0%
websites support
0+
hours of development invested
1 min
to start using the widget
0%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Social Media Icons widget for free.
What makes Elfsight Social Media Icons special?

CONTENT
Display unlimited icons out of 50+
Our widget allows adding unlimited number of icons to your website. We offer a vast library of more than 50 icons of popular media, and you only need to choose the once, where you are most active. The added icons can be easily reordered any way you want.
Learn more
I easily added icons of all media where my business is active and now they are on my site for fast redirection of visitors to my accounts.
LAYOUT
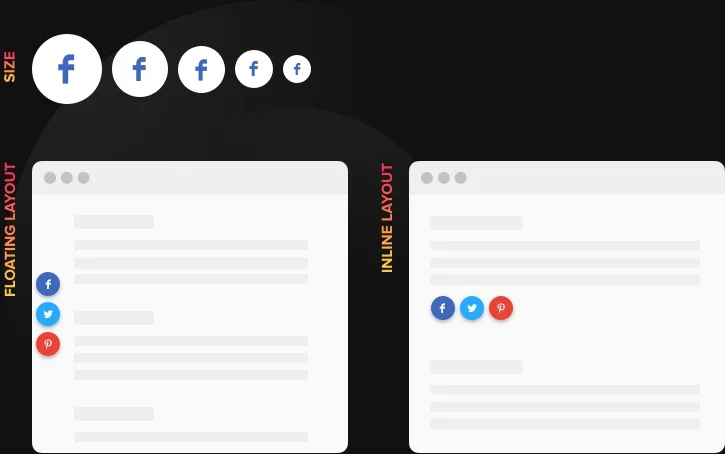
Options for flexible configuration
To adjust the icons to the requirements of your website in terms of space and position, we have added a number of configuration options to our widget. Change the size of icons in a click, and choose one of two handy layouts: inline to place icons in content area, or floating to follow page scroll and always stay visible.
Learn more
With icons on the footer of my contact page, I give users additional way to get in touch with me easily.

STYLE
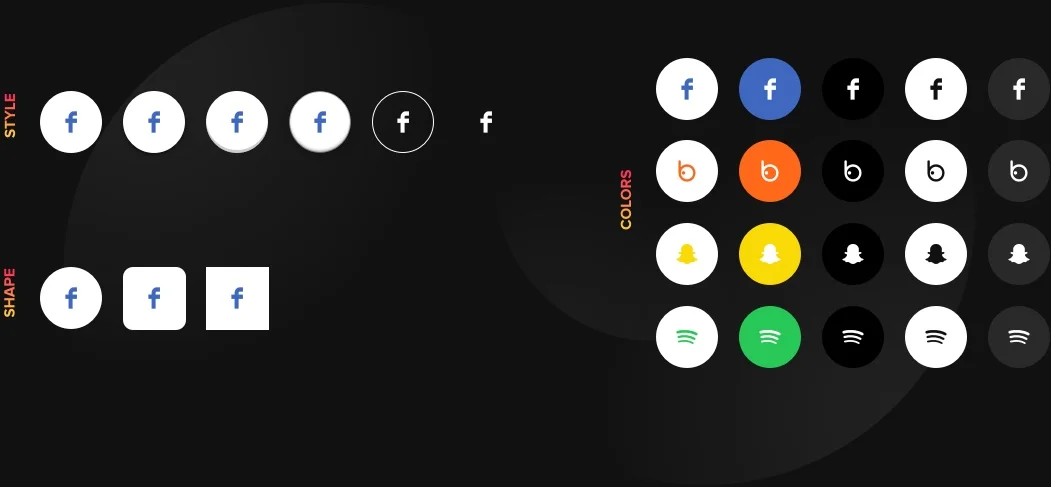
Add details to customize the style
Use all of the options that enable you to make stylish icons that blend with your website. You are free to choose one of five predefined styles; change colors of the icons, background and hover effect; vary border radius and set the type of animation that appears on hover.
Learn more

Usage examples
See a selection of real examples to explore the full potential of Social Media Icons for your website.
See in action
Live demo
Try all the features of Social Media Icons in live demo now. No fees. No registration. No coding.
Try now
Why Elfsight widget of all others?
Great features are not the only thing you will get. To charge your website all it needs, our support specialists are always available with guidance in any question and the freshest updates ready.

Useful live configurator
No coding, no need for a developer - our interactive panel ensures widget embedding in a few easy steps to save your time and money.

Experienced Elfsight team
Timely assistance and free adding help will give you the most trouble-free experience.

Fabulous Elfsight Apps service
Cloud solutions for regular automatic updates, fast bug fixing and high loading speed in any location.
What our customers say ❤️
Elfsight Icons plugin is great, and their customer support is quick and polite. Practical and effective widget, I strongly recommend Elfsight!
Elfsight apps great, solid, well documented, and easy to personalize. I'm satisfied and fascinated with their Social Icons and support.
Must-have Social widget, easy to personalize and in case of any issue, you will receive professional assistance. I am seriously thinking about using all plugins.
Great Social Icons for a very fair price. Customizable, untangled and the Elfsight staff is super-friendly and helpful. Great impressions!
Elfsight guys extremely quickly helped me with an issue I was experiencing with their Icons widget. I think I will test their other offers now!
The Social Icons is impressive and intuitive interface. Highly customizable and integration is very quick. Customer service was really quick and helpful.
Frequently Asked Questions
Which social networks can I show with Social Media Icons?
You can display icons for more than 50 popular platforms, including Facebook, Instagram, X, YouTube, LinkedIn, TikTok, and major messaging apps, all in one place.
Do I need API keys or logins to connect social networks?
No API connections or authorizations are required. The icons simply link to your public profile URLs, making setup fast and reliable without technical steps.
Can I change the size, shape, and spacing of the icons?
Yes, you can fully control icon size, shape, padding, and border radius, allowing the icons to blend naturally into headers, footers, or content blocks.
Can I choose how the icons are arranged on the page?
Icons can be displayed horizontally, vertically, or in a grid layout, making it easy to place them in navigation bars, sidebars, or standalone sections.
How can I embed Social Media Icons on my website?
You can add Social Icons to your website in just a few steps:
- Select the template that best matches your website design and choose the platforms you want to show.
- Customize layout, colors, hover effects, and positioning.
- Copy the embed code and paste it into your website’s HTML.
The icons will appear instantly and update as you adjust settings. For more detailed instructions, check out our guide on how to add Social Media Icons to your website.
Does Social Icons widget work on all website platforms?
Yes, it can be embedded on any website that supports custom HTML, including BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, HTML, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Is it possible to keep the icons visible while users scroll?
Yes, a floating option allows icons to stay fixed on the screen edge, ensuring your social links remain visible as visitors scroll through the page.
Can I reorder icons to highlight specific platforms?
You can manually rearrange icons in any order, helping you prioritize the platforms most important to your brand or audience.
Can I display only selected social platforms?
Yes, individual icons can be enabled or disabled, so your widget shows only the social networks you actively use or want to promote.
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!






