HTML Social Media Icons Code

Create your Social Media widget
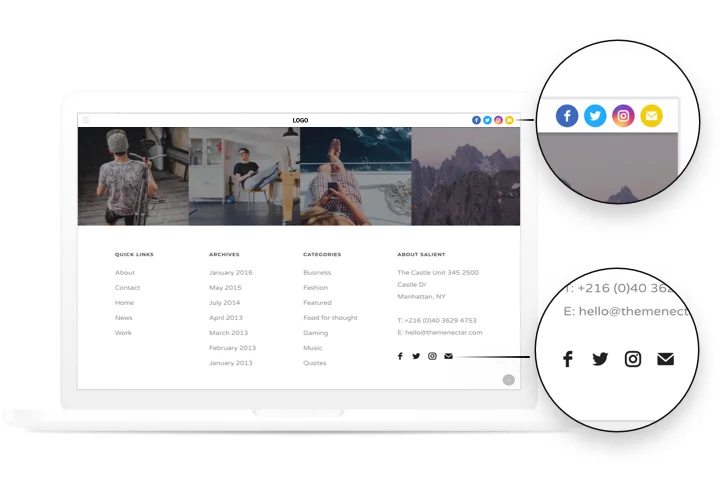
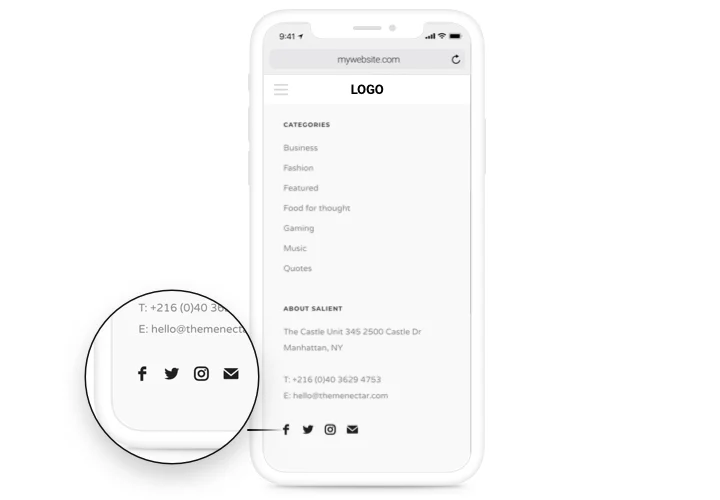
Screenshots
How Social Media Icons for HTML Can Improve Your Website
Elfsight is a fast and simple way to create seamless links between your website and your social media accounts. Instead of manually inserting each platform’s logo and link, this widget helps you add social icons to your HTML website in just a few clicks. Whether you’re looking to boost followers or simply make your channels more visible, Elfsight offers a no-code solution with endless customization options.
You can choose from multiple layout options, pick from a library of modern icons, and align the appearance to match your brand design. Thanks to this widget, you’ll never need to search for an HTML code for social media icons again or struggle with embedding them manually.
Start using the Social Icons from Elfsight for free today! No design or coding skills required.
Key Features of the HTML Social Media Icons Generator
Elfsight is designed to offer flexibility and ease-of-use while giving your website a professional touch. Here’s what you can expect:
- Wide selection of icons: Access over 50 pre-designed icons for popular platforms like Facebook, Instagram, Twitter, YouTube, and more.
- Layout & style customization: Choose between horizontal, vertical, or grid layouts and style your icons with custom colors, hover effects, and sizing options.
- Easy link integration: Just paste your social media links into the editor – no coding needed.
- Mobile responsiveness: The widget adjusts automatically for all screen sizes to ensure a flawless look on any device.
- Fast loading and lightweight: No impact on your website’s speed – optimized for performance.
See all features in the free editor now – no sign up required!
How to Add the Social Media Icons to HTML
Follow these easy steps to embed the html code for social icons with Elfsight. It’s quick, simple, and doesn’t require any technical skills.
- Select your template: Open Elfsight’s editor and choose the template that fits your brand and layout needs.
- Customize your widget: Modify the icons, colors, size, and layout to match your website’s design.
- Copy the generated code: Once your widget is ready, copy the auto-generated code snippet.
- Embed the code: Paste the code into your website’s HTML – typically inside the body tag, footer, or a dedicated section of your layout.
Need more guidance? Check out our step-by-step tutorial on embedding social icons on your website for free.
If you’re still unsure how to add social media icons in HTML, our support team is here to help.