Captcha Contact Form for Your Weebly Website
If you need a comprehensive and high-quality contact form to have maximum responses from your users and double efficiency of your page, then our plugin is the ideal variant for you. Learn more about the plugin.
The main features:
- Premium design;
- Responsive template;
- Captcha protection included;
- Popup and onpage options;
- Two-minute installation.
Stay in touch with visitors 24/7 receiving messages on preferred email, and get more leads for your business!
Video Guide
Steps of Displaying the Plugin on Your Website
Setup of our plugin is ultimately easy and intuitive; it will take not more than three minutes. Follow all steps stated below to shape a widget.
Act 1: Get your customized widget
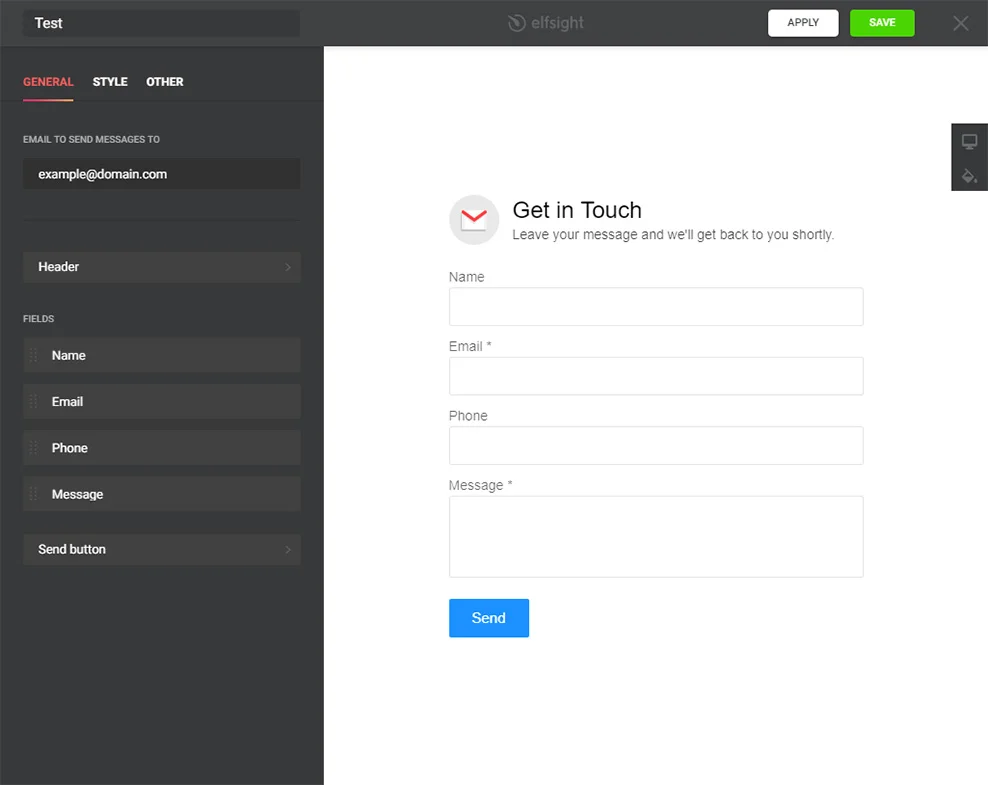
Shaping of the widget
Follow the link (Live Editor) to create a widget. Pick the layout and display settings to shape the widget that will suit your site best. Or find out more on main page.

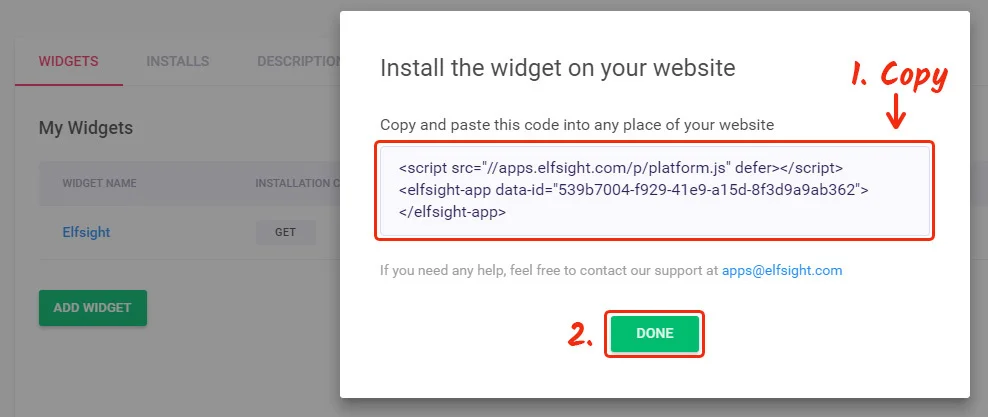
Get the code of the widget
The finishing stage in setting up our widget is to get the product shortcode.

Act 2.1: Add a full size contact form to a page
Pin your form to one of the pages.
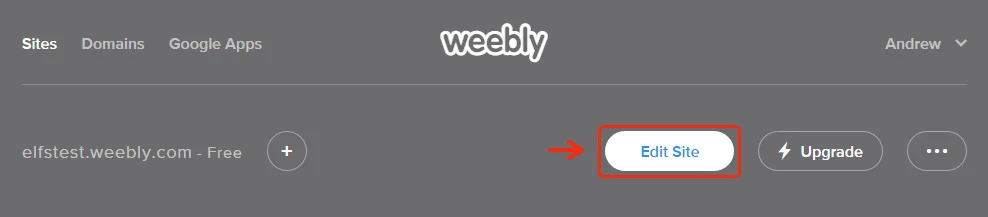
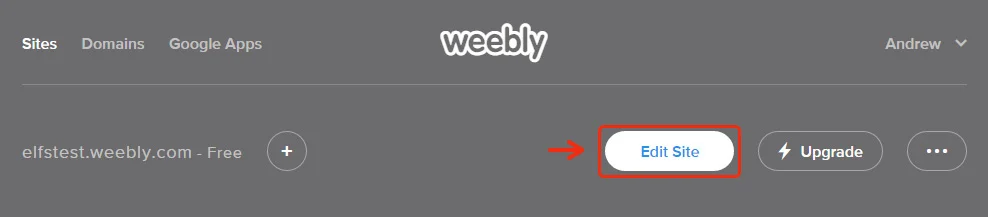
Enter Weebly website
Go to editing panel of your website.

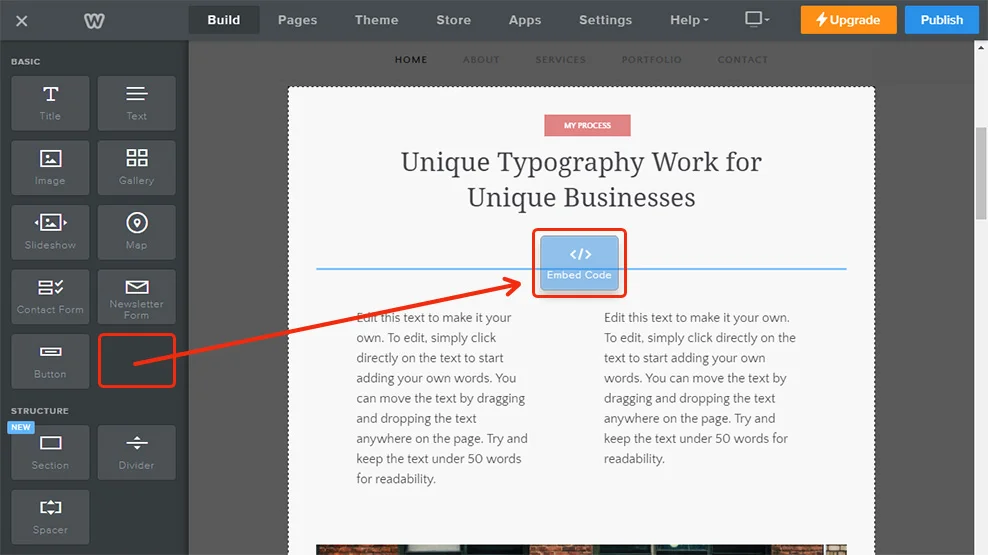
Edit the page
Insert Embed Code element to the required page.

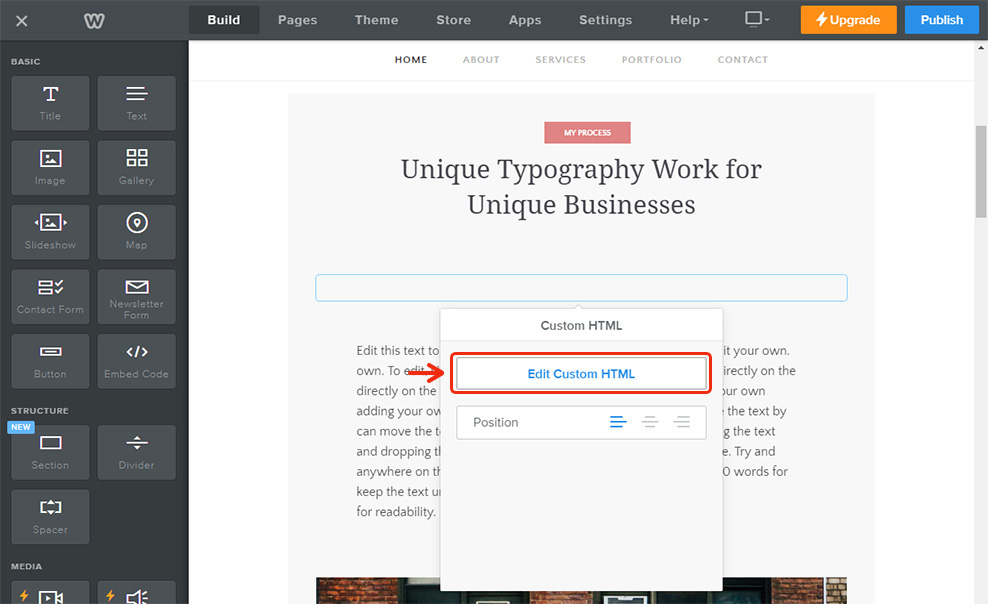
Edit HTML element
Press the element to click Edit Custom HTML link.

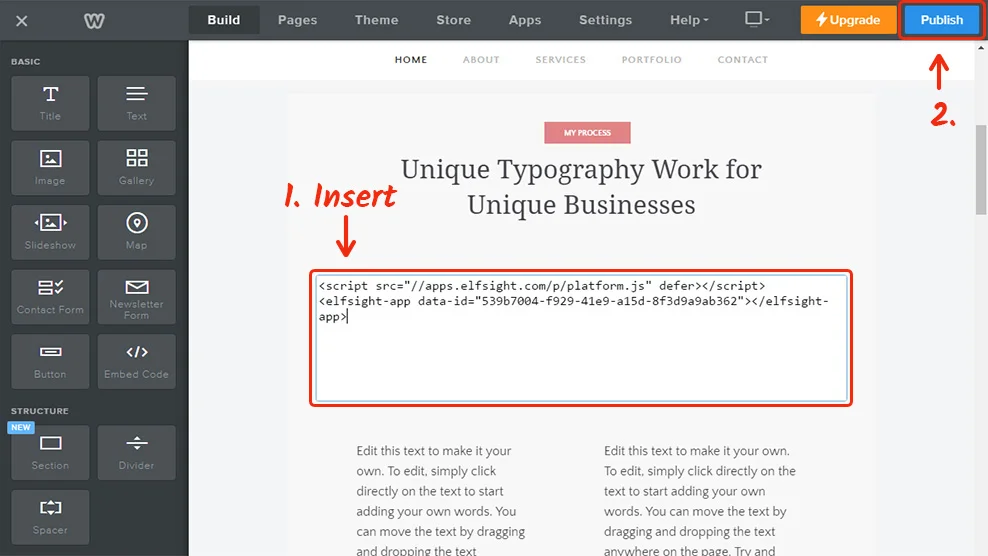
Insert widget code
In the appeared field, insert the code of the form and save the changes by publishing them with the help of the button in the upper menu.

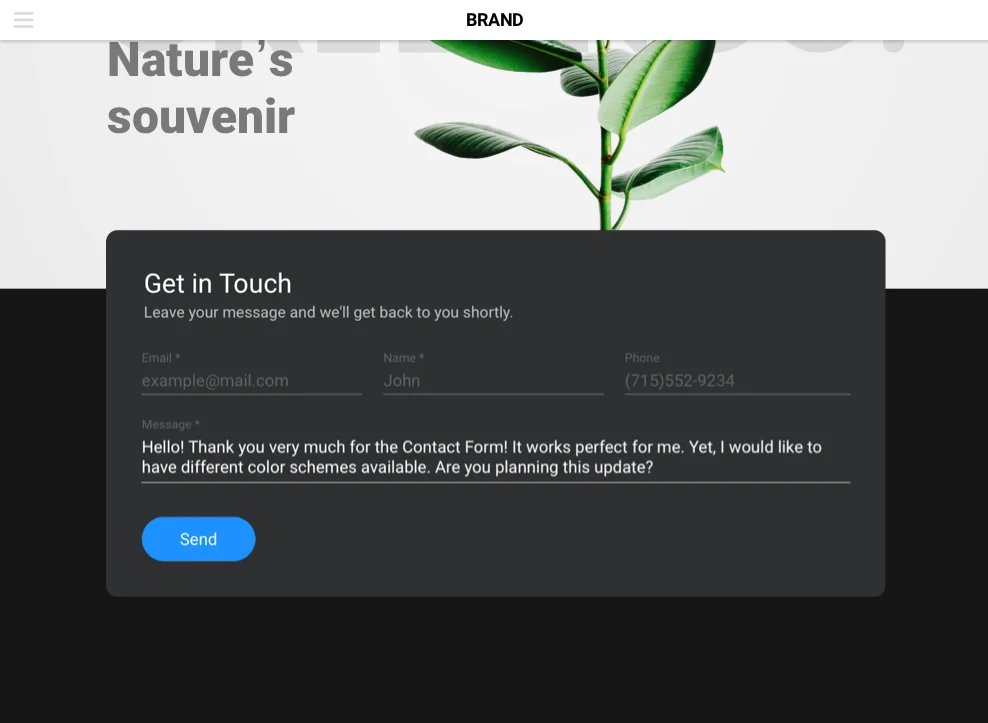
The widget is ready!
You have successfully installed it.

Act 2.2: Add a popup contact form to follow visitor’s scroll
Popup form can be added to each and all pages of your website.
Enter personal profile
Go to Weebly website and enter admin panel.

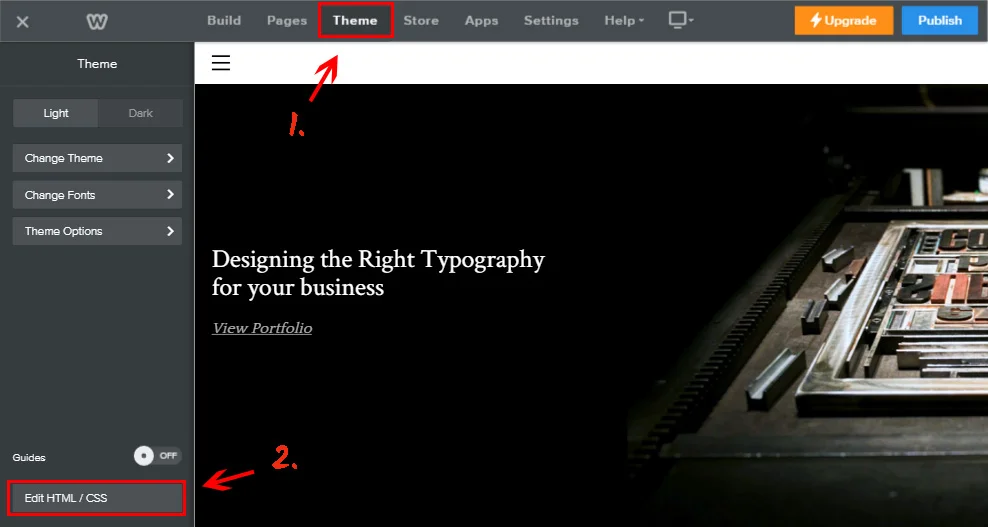
Go to the site themes
In the main menu, choose the tab with templates and click «Edit HTML/CSS».

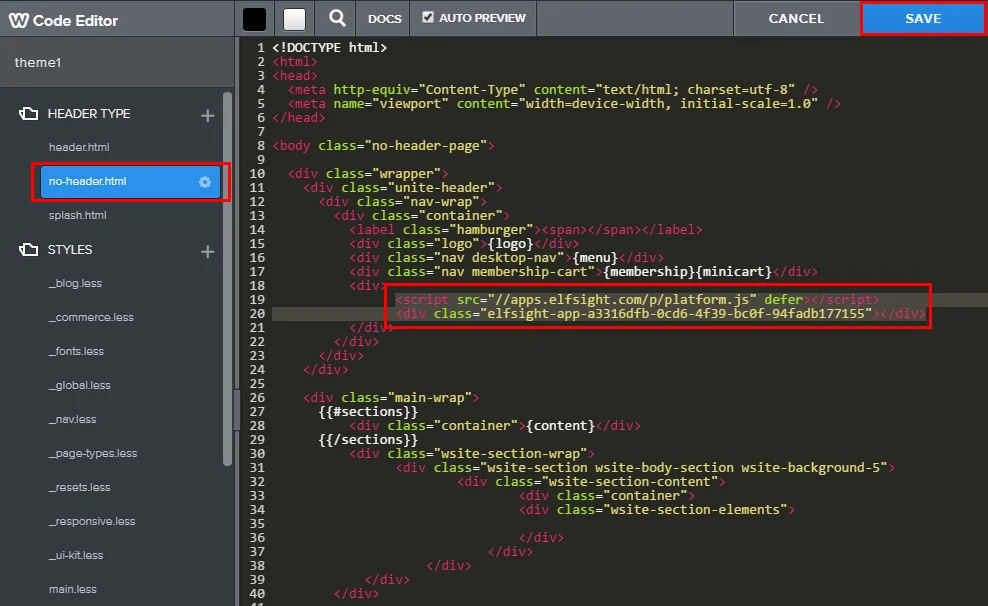
Insert the form to the website
Find the theme used on the website and paste the widget code. Save the changes.

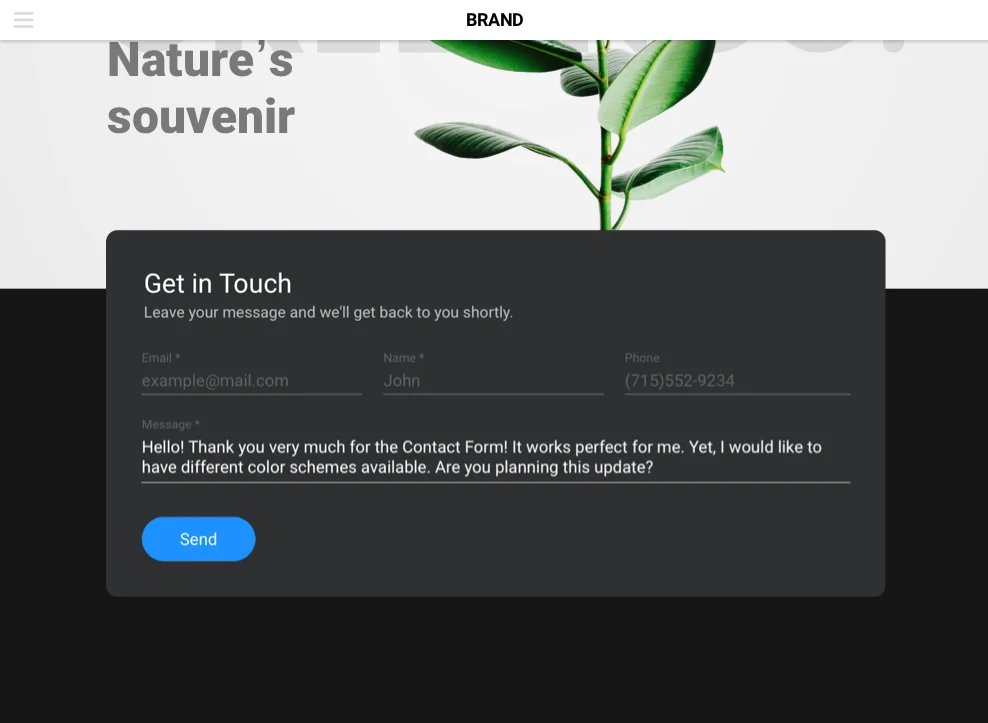
Done!
Installation is complete.

Elfsight's Contact Form Templates Collection for Weebly
Enhance your Weebly website's functionality with our comprehensive contact form templates collection:
Adjusting the plugin through Elfsight profile
After adding the plugin, it’s necessary to make all the editing of the form on Elfsight apps. Editing field names, altering look or mode of view and all other corrections, done in the plugin editor, will be immediately displayed on your resource.
In addition, in your account you can test more of our Weebly apps and set them up on your site.










