In this editorial we will provide a comprehensive manual on how to add Instagram Feed InstaShow to a Weebly website. We will use a fabulous product by Elfsight - cloud service with ready-made plugins for web platforms.
Contents
Tune Up Your Own Instagram Widget
Complete several easy steps to embed the Instagram Widget to the appropriate page of your website. The estimated installation time is below 3 minutes.Video Guide
Stage 1: Get an account at Elfsight Apps
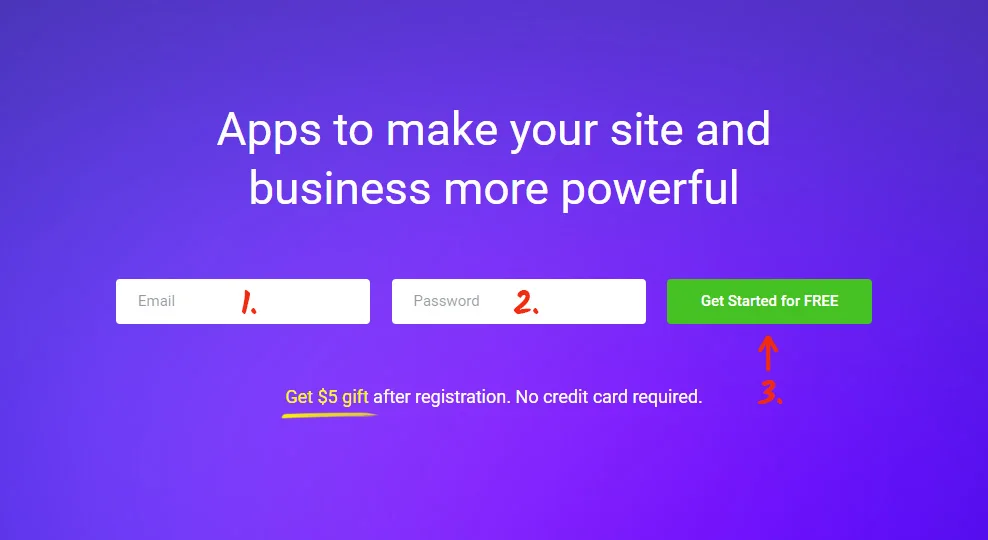
• Register or login to Elfsight Apps
At first, to start working with our Elfsight Apps, you have to create an account. Provide us with only true e-mail addresses and passwords to create an account. In case you already have a personal account, please, authorize here.
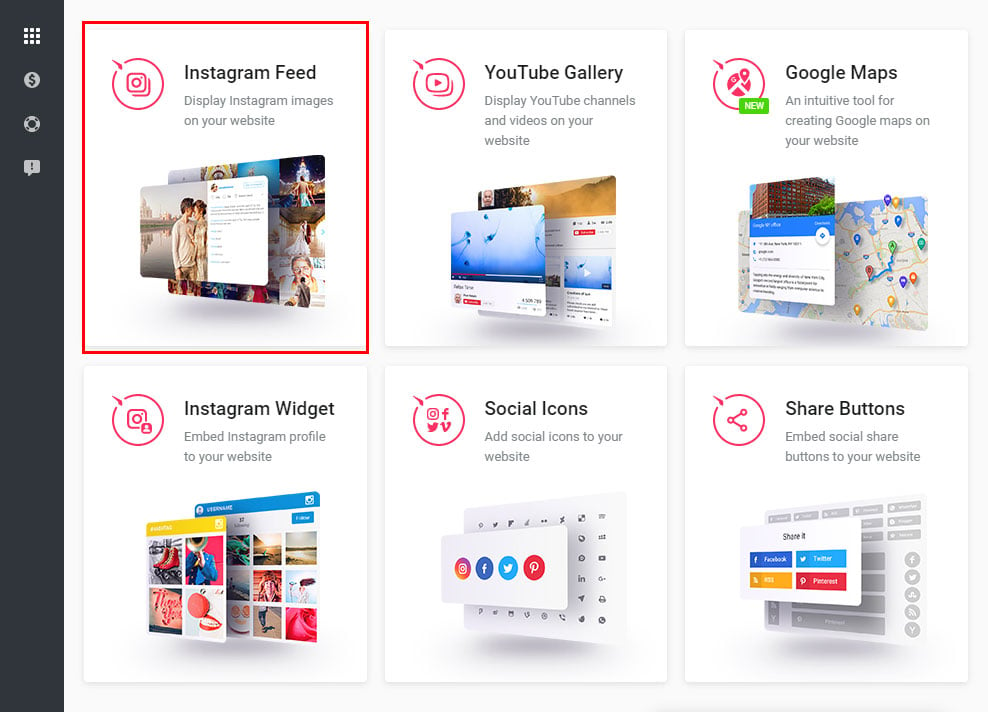
• Select Instagram feed from the plugin catalogue
Our platform includes a number of ready solutions, which will improve your online resource. To place Instagram feed to a Weebly website, you should click InstaShow.
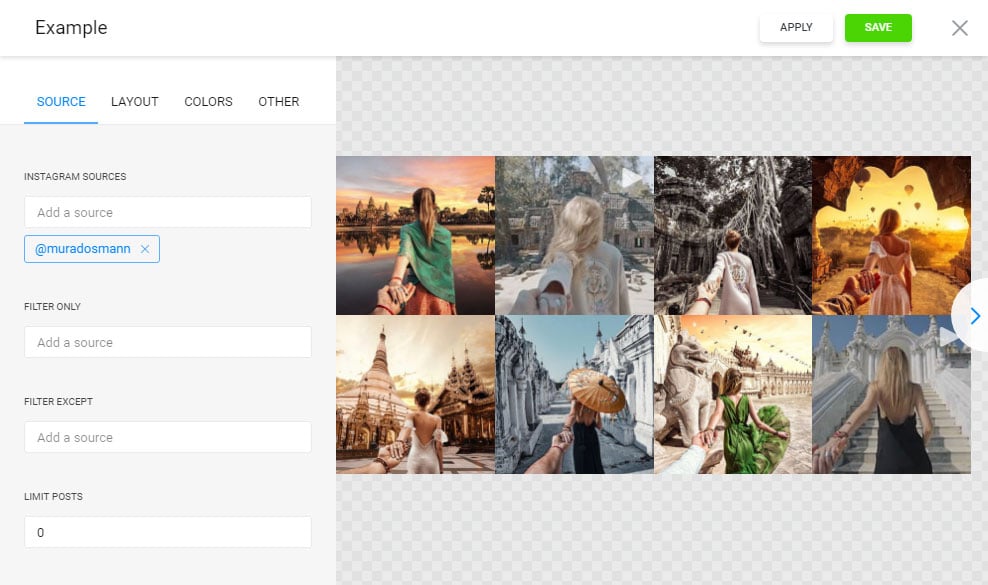
• Adjust the social feed
Configure the design, style and display configuration to shape the gallery plugin that will correspond to your website. InstaShow key features:- Infinite number of combinations of Instagram sources (usernames, tags, locations and photo URLs);
- Additional source filters;
- Capability to limit social pictures in the widget;
- Cache media time feature;
- etc.

• Get the script to set it into your site
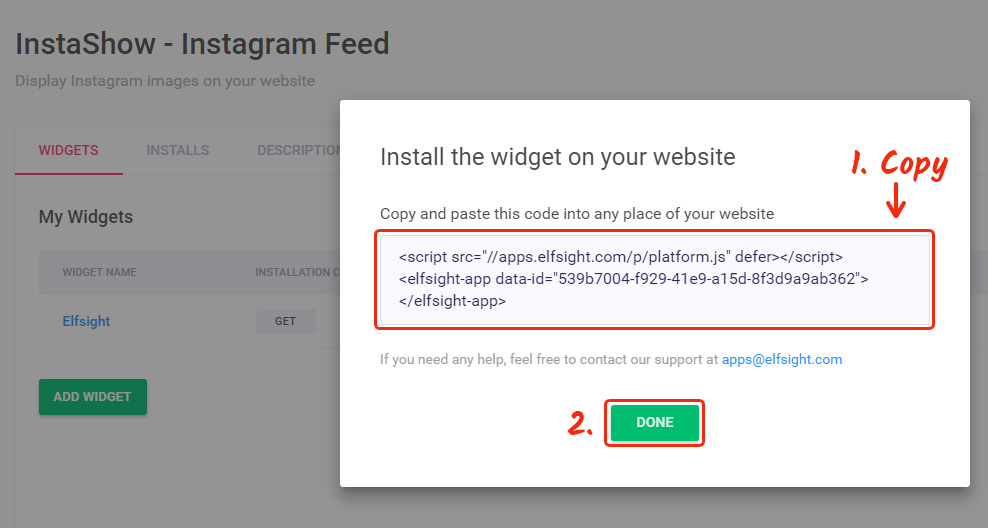
The final step in our service is to copy the app script by using “Get” near the feed’s header.
Stage 2: Your Instagram Gallery installation stages
• Open the Weebly site editor
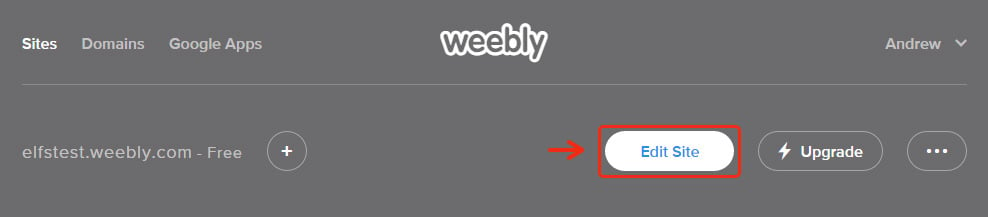
To place the plugin on your website’s page, you need to login to your Weebly profile, choose the appropriate site and press “Edit site”.
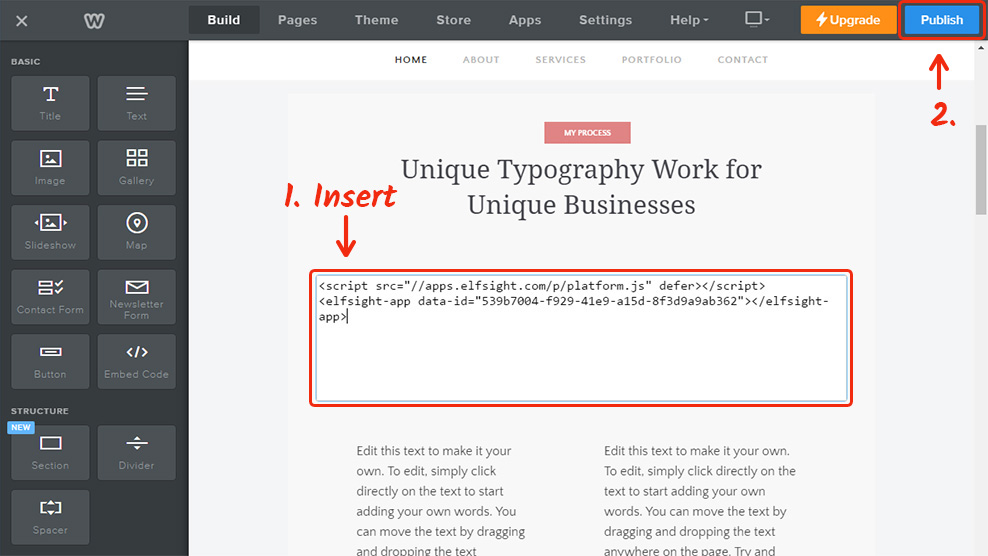
• Add the plugin’s code to the page
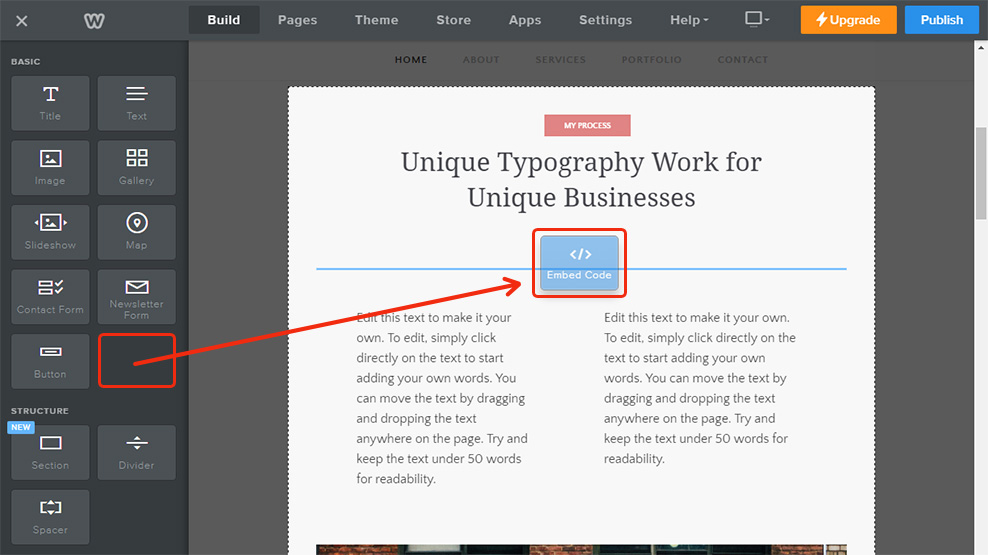
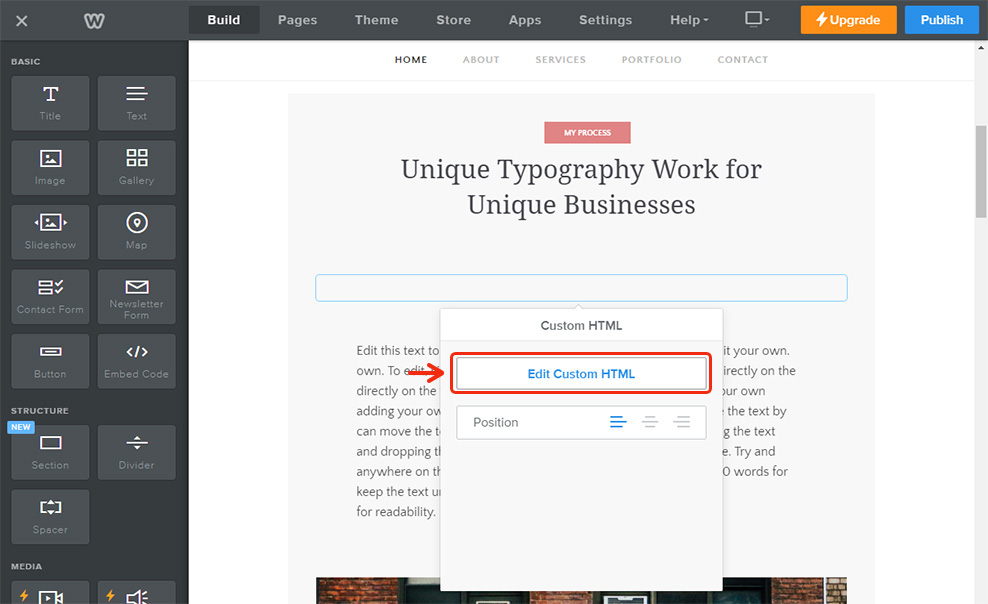
Insert the "Embed Code" element into the right part of the page.


• Done! The plugin is installed
Check out the result on your website.