What is Countdown Timer? Why Embed It on Your Shopify Website?
A countdown timer is a dynamic visual element that displays a ticking clock, counting down to a specific event or deadline. This is a psychological motivator, prompting visitors to take targeted action. When strategically placed on your Shopify website, a countdown timer can transform casual visitors into buyers.
Add Countdown Timer to Your Shopify Website for Free
As a part of the competitive business world, we’ve got used to fighting for people’s attention—the constant requirement to create a sense of urgency and make the best marketing offer. To take this weight off your shoulders, Elfsight has come up with a solution—the Countdown Timer widget for Shopify website owners.
You can elevate your Shopify website’s engagement with just a few steps as the online clock ticks down. We will discuss how to add Countdown Timer to Shopify further in the article. Not only it’s free of usage, but also it’s HTML code-free. You don’t need to be an expert in coding skills or have a design study to configure the countdown bar.
Try the real-time editor below to build the Shopify Countdown Timer!
How to Add Countdown Timer Plugin to Shopify Website: Free Tutorials
Elfsight has simplified everything when it comes to the need to add the Countdown Timer app to your Shopify website page. Let’s explore the most popular methods to embed the plugin on your Shopify website:
Step 1: Open the Countdown plugin’s builder
To begin, you’ll need to open the code-free Countdown Timer’s configurator: use the editor provided in this blog post or sign up for an account on Elfsight’s website. It’s quick, easy, and completely free.
Access your account dashboard and navigate to the “App Catalog” section. Look for the Countdown Timer widget and click on it to proceed.

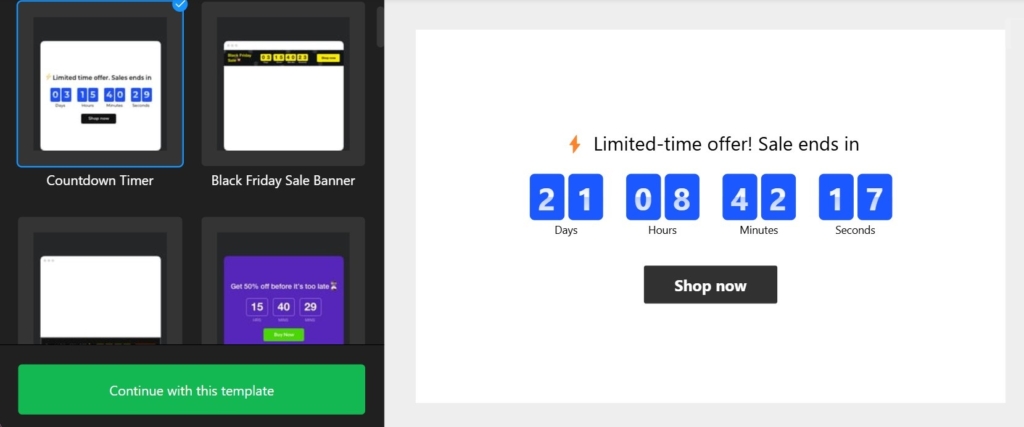
Step 2: Specify the countdown timer template
The next thing on the agenda is to choose one of the ready-to-use and code-free Countdown Timer templates. You have a wide selection with all the available options. Pick the one that gets you all the perks and matches the theme of your Shopify website page.

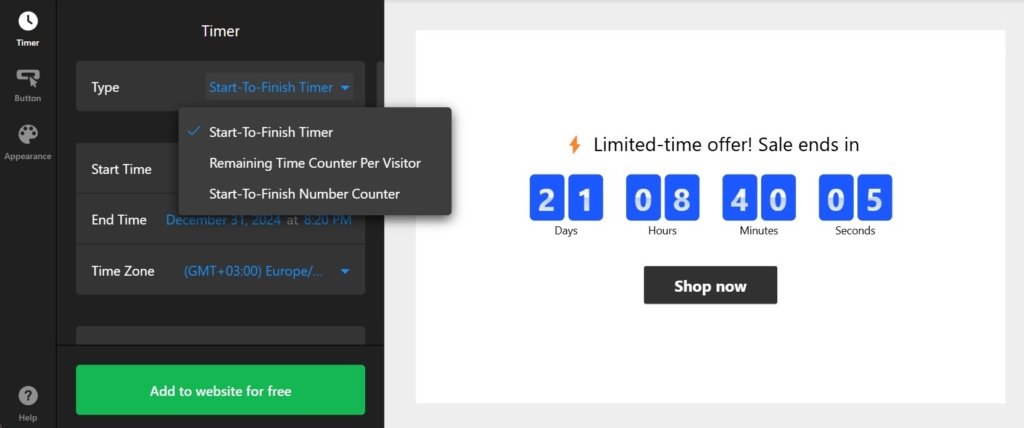
Step 3: Go for the perfect countdown timer type
Determine the countdown type that is going to work well within your Shopify and let you achieve the business goals. Elfsight offers three versions: start-to-finish timer, remaining time counter per visitor, and start-to-finish number counter.
After you’ve selected one, continue filling out the details of your free Countdown Tmer. Set the countdown duration, starting date, and time zone according to your specific needs.

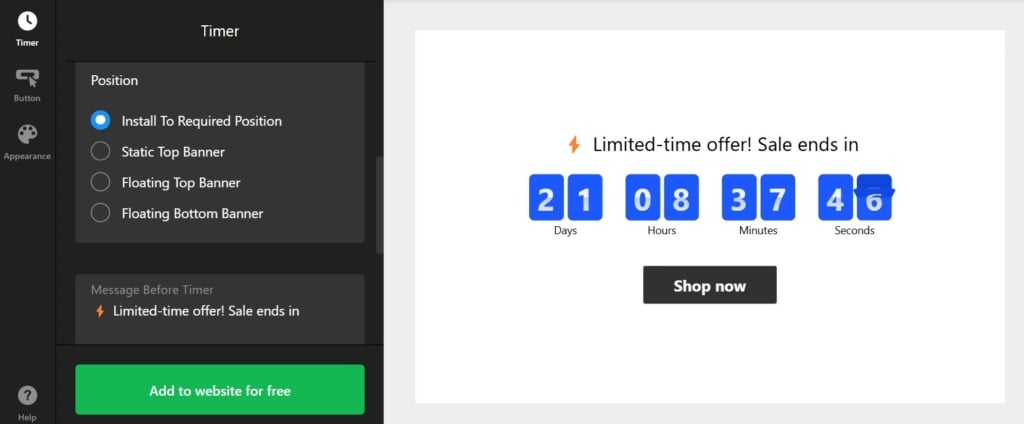
Step 4: Select the placement and message of your Countdown Timer
Elfsight’s app provides multiple options for placing your code-free Countdown Clock widget on your Shopify website. Consider the following options:
- Install to a required position
- Static top banner
- Floating top banner
- Floating bottom banner
Don’t forget to add a selling copy to explain and promote the offer. Plus, decide what’s going to happen after the Shopify Countdown Timer reaches zero on a clock.

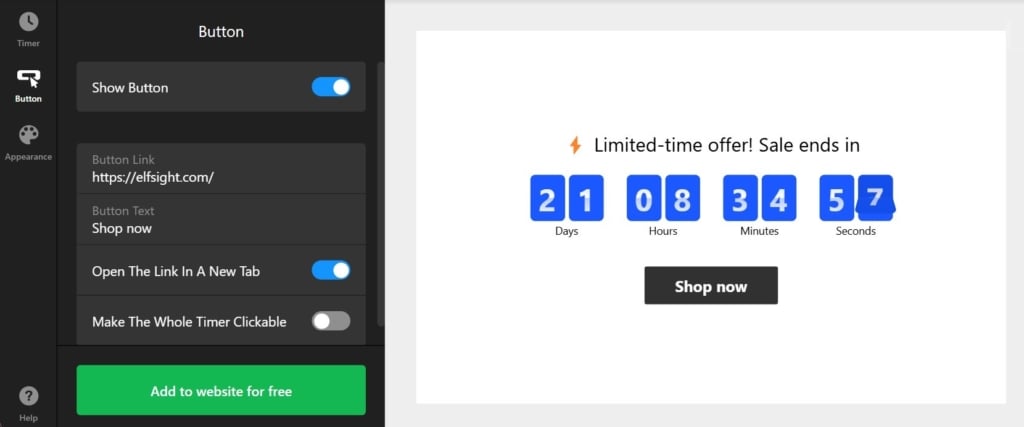
Step 5: Embed a call-to-action button to bring attention to your countdown
To maximize conversions, add a call-to-action (CTA) button to your Countdown Timer app. The CTA button encourages visitors to act immediately, while the countdown clock creates a sense of urgency.

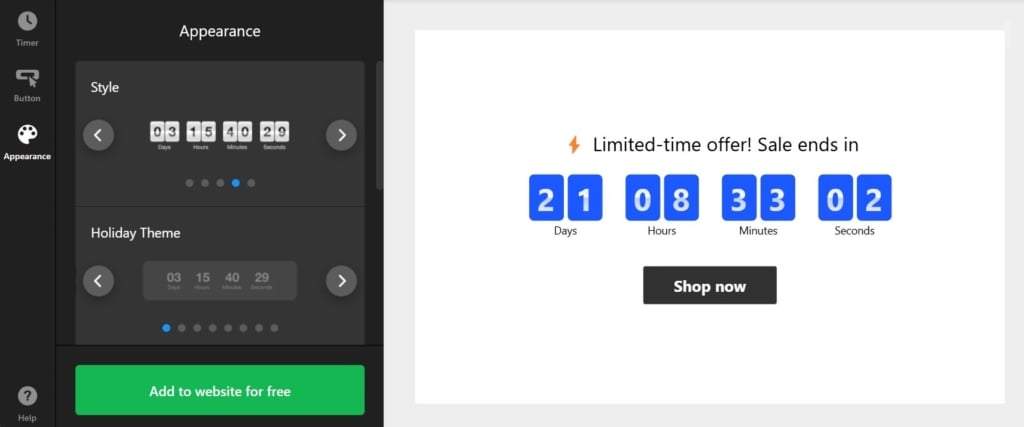
Step 6: Customize the Shopify countdown clock
Personalize the appearance of your Countdown Bar widget to match your Shopify website’s branding with no need to code. Elfsight’s plugin builder allows you to customize styles, colors, fonts, and other visual elements.
Ensure that the countdown timer seamlessly integrates with your website’s design.

Step 7: Get the embed code for the countdown timer installation
Once you are satisfied with the design and configuration, click on the “Publish” button to receive the embed code for your Countdown Timer app. The embed code is essential for installing the app widget on your Shopify website.
Step 8: Add the Countdown plugin to your Shopify website
There are a few ways to add the Countdown Timer widget to your Shopify page—take a look:
How to Embed Countdown Timer on a Specific Page of Your Shopify Website
Here’s a simple guide to assist you on your way:
- Access the visual editor of your Shopify website and navigate to the online store section. From there, click on “Customize.”
- Select the “Custom Content” section and add it to your website page.
- Find the “Sections” option in the left-hand menu and click on “Add new section.”
- Assign a name to the section, then continue a further customization.
- Insert the installation code for the code-free Countdown Timer plugin into the editor, and don’t forget to save your changes in the Shopify panel.
How to Add Countdown Timer to Shopify Store Template
Just follow these steps:
- Log in to your Shopify account and select the store where you want to embed the code-free Countdown Timer plugin.
- Navigate to “Actions” and choose “Edit Code” to access the code editor.
- Locate the theme.liquid file in the “Layout” section to start editing.
- Insert the installation code for the Countdown Timer plugin right before the closing tag.
- Save your modifications, and voila!
How to Embed Countdown Timer on Shopify Product Pages
Just follow these straightforward instructions:
- Log in to your Shopify and access the admin dashboard of your website.
- Head to the online store section and choose “Edit Code” in the “Actions” menu tab.
- Access the template for your product pages.
- Look for the “Product Template File” in the “Sections.”
- Find the perfect spot on the template to showcase the Countdown Timer app.
- Insert the app installation code into that spot and save your changes. Ta-da!
Congratulations! You now know how to successfully embed Elfsight’s Countdown Timer app on your Shopify website.
Countdown Timer Usage Examples for Shopify
As an e-commerce platform, Shopify provides a robust canvas for businesses to engage and captivate their website audience. The integration of the code-free Countdown Timer app offers a compelling and visually striking way to add a sense of urgency, excitement, and limited-time opportunities into the shopping experience.
Let’s dive into various examples of Countdown Clock usage on the Shopify page and understand how they can effectively captivate and engage website users.
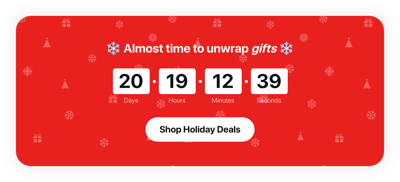
Example 1: Launch Countdown
Generate excitement by featuring the Launch Countdown app template on your Shopify page. The ticking clock will create a sense of urgency, motivating website visitors to mark the release date on their calendars and be among the first lucky ones to witness the release.
With a minimalistic design choice, the Countdown Timer app will perfectly blend with the rest of your Shopify website page’s aesthetics. And don’t forget to set up the correct start-to-finish dates to let users taste the sweet anticipation in the air and easily make a big deal of the countdown announcement!
Here’s how the code-free Launch Countdown widget can benefit your Shopify website store:
- Build anticipation. A Launch Countdown adds a sense of anticipation and excitement, enticing potential Shopify website customers to look forward to and engage with the upcoming product or collection.
- Prompt engagement. The countdown clock prompt leads visitors to express their interest, sign up for notifications, or prepare to explore the new offerings upon launch.
- Fostering brand loyalty. Creating a buzz around the upcoming launch can help businesses strengthen brand loyalty and cultivate an online community.

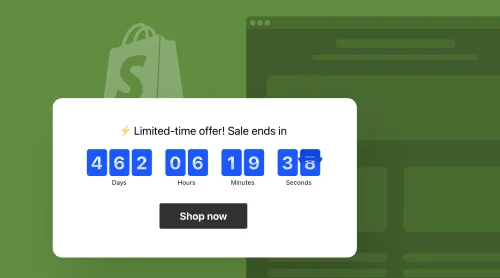
Example 2: Special Offer Banner Countdown
Run a limited-time promotion and make it stand out on the Shopify website page with a visually captivating Special Offer Banner app template that has a built-in countdown timer. The code-free Clock widget takes so little space and follows users throughout the whole scroll on the website page thanks to the floating layout.
This strategy can significantly increase conversions and prompt visitors to act swiftly to take advantage of the offer. Make the Countdown Timer an ideal choice for flash sales or exclusive offers with coupons.
The Special Offer Banner, combined with a countdown clock, can help you make the most of these Shopify sales opportunities:
- Instill urgency and scarcity. Add the Countdown Timer app to underscore the limited availability of the special offer, compelling Shopify potential website customers to act promptly to take advantage of the opportunity.
- Highlight exclusive deals. The visual impact of the countdown clock draws attention to your special offer, making it stand out from other products or promotions. This visual cue reinforces the exclusivity of the deal and encourages Shopify customers to seize the opportunity before the Timer app runs out.
- Capture attention. The visual impact of the code-free Special Offer Banner with the Countdown timer draws immediate attention to the limited-time opportunity, increasing the likelihood of conversion and purchase.

Example 3: Trust Counter Countdown
In addition to creating urgency around promotions and launches, the Countdown Timers can also be used to build credibility with website customers and add trust points to your Shopify store page. For example, you can use the countdown clock to display the number of happy customers, successful orders, completed deliveries, or years in business to showcase your website store’s popularity and trustworthiness.
It can help reassure potential customers and encourage them to purchase, knowing that they are buying from a reputable and reliable online store. That’s the power of social proof that we’ve talked about before!
Add this code-free Countdown Timer widget template to strengthen your brand reputation and get the following perks:
- Foster transparency and credibility. By visually showcasing real-time achievements, Shopify businesses prove transparency and confidence in their website offerings, prompting trust and credibility in the eyes of potential customers.
- Establish reliability. The Trust Counter widget template reinforces the reliability of business operations and strengthens the perception of the brand’s proven track record and success.
- Prompt action through trust. Embed the Trust Counter countdown on your Shopify website page to let businesses prompt confident purchasing decisions, leveraging the established trust to drive conversions and foster long-term customer relationships.

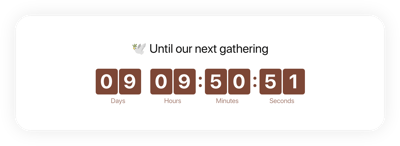
Example 4: Evergreen Countdown Timer
Not every offer requires a strict deadline. The Evergreen Countdown Timer continuously resets, always counting down to a specific event, promotion, or limited-time offer on your Shopify website page. This type of timer creates a perpetual sense of urgency, and it can be an effective way to drive conversions, especially if you have an ongoing promotion or incentive to highlight to your customers.
For example, you might have a “Limited Time Free Shipping” offer that you’d like to promote consistently. Having the code-free Evergreen Countdown Timer on your Shopify website page can generate a constant sense of urgency and motivate your users to take advantage of the offer without a specific end date, resulting in sustained sales growth.
Here’s how you can benefit if you add this Countdown Clock app to your Shopify website page store:
- Continuous sense of urgency. The Evergreen Timer creates a continuous sense of urgency, compelling Shopify website visitors to act promptly without the pressure of a specific end date.
- Subtle nudge for engagement. By providing a subtle prompt, the code-free Evergreen Timer widget effectively encourages visitors to explore, engage, and take advantage of ongoing opportunities on your Shopify website page.
- Enhance brand perception. The use of the countdown clock portrays your brand as dynamic, trendy, and customer-focused. Create a perception of value and exclusivity, elevating your brand in the eyes of your Shopify customers.

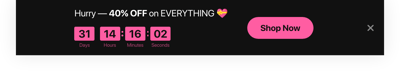
Example 5: Fomo Countdown Timer
Take advantage of the fear of missing out (FOMO) and add the Countdown Timer app template on your Shopify website page to demonstrate the availability of popular products, limited stock, or exclusive items. The remaining time left until the end of the offer can effectively prompt action and drive conversions through visual storytelling and engaging prompts.
Implement this powerful psychological trigger to influence consumer behavior, especially for time-sensitive deals.
By using the Fomo Countdown Timer, you can tap into this phenomenon and get all the advantages for your Shopify website store:
- Add more urgency. The Fomo Countdown Timer app effectively creates urgency and scarcity, compelling potential customers to act promptly to secure limited availability.
- Promote conversions. Emphasize the limited time available for specific offerings to drive action and conversion, prompting Shopify website visitors to make timely purchase decisions.
- Create excitement. Using the code-free Fomo Countdown Timer app, you can cause excitement and anticipation for upcoming events or promotions, leading to increased engagement and interest from your Shopify website customers.

The diverse collection of Countdown Clock app templates for Shopify website pages provides businesses with compelling and visually engaging tools to captivate and engage their audience, prompt swift action, and drive conversions by creating a dynamic and time-sensitive shopping experience.
But if none of the above examples work for you, don’t worry! There are still so many countdown timer options you can watch out for with the selection of templates from Elfsight. Embrace the endless visual possibilities and seamlessly add Countdown Timers’s allure to your Shopify website store’s immersive canvas!
Collection of Countdown Timer Templates for Shopify Websites
Explore 50+ Countdown Timer templates
Where to Add Countdown Timer Widget to Shopify Website
Now that you know how to add the Countdown Timer widget, let’s discuss the best places to display it on your Shopify website page.
Countdown placement #1: Homepage
Your homepage is the gateway to your Shopify website, making it an ideal location to feature your countdown timer. Place it prominently to catch visitors’ attention immediately with your Shopify countdown clock.
Utilize the countdown timer bar to highlight time-sensitive promotions or upcoming product launches. By showcasing a ticking timer, you create a sense of urgency that compels visitors to act swiftly.
| Pros | Cons |
|---|---|
| Immediate visibility. Placing the Countdown Timer app on the homepage ensures maximum visibility right from the moment visitors land on your Shopify website page. | Potential clutter. If your Shopify homepage already contains a lot of elements, adding a code-free Countdown Timer plugin might increase the clutter. |
| Engaging first impression. Showcasing the Countdown Timer plugin on the homepage can create an engaging first impression. | Lack of attention. Users may spend less time on the homepage depending on their browsing habits, reducing the chances of noticing the countdown clock in time. |
| Driving action. A countdown clock on the homepage prompts visitors to take immediate action, enticing them to explore your website further. | Less relevance. If your homepage features multiple offers or promotions, the widget might not align with all of them, making it less relevant for certain website visitors. |
Countdown placement #2: Product pages
Product pages are where visitors make purchase decisions, so this is a prime location to add your Countdown Timer plugin. Consider displaying the countdown timer alongside special offers to create a feeling of scarcity and motivate Shopify users to react.
By leveraging the countdown clock’s visual impact, you can generate excitement and increase the likelihood of conversions.
| Pros | Cons |
|---|---|
| Creating urgency on specific offers. Add the Countdown Clock app on product pages to enhance the power over the marketing offer, motivating people to make timely purchasing decisions. | Potential distractions. Placing the plugin on product pages might distract Shopify visitors from other crucial information about the product: reviews, descriptions, pricing details, etc. |
| Driving conversions. A countdown timer on the Shopify page compels visitors to act quickly, boosting sales for specific products. | Diluted impact for multiple products. If your Shopify store has a wide product range, adding a Countdown Timer plugin to every product page may dilute its impact, аdiminishing the urgency effect. |
| Enhancing scarcity perception. By highlighting limited-time offers or limited stock availability, the code-free Countdown Timer plugin reinforces a sense of scarcity. | Customers skip product pages. Depending on visitor behavior, some may bypass product pages altogether, potentially missing the Countdown Clock widget entirely. |
Countdown placement #3: Cart and checkout pages
When visitors reach the cart and checkout pages, they already have a strong intention to buy goods from your Shopify store. Placing a countdown clock bar there serves as a final push.
| Pros | Pros |
|---|---|
| Reducing cart abandonment. Embed the Countdown Timer app on cart and checkout pages to remind customers of time-sensitive offers, deadlines, or discounts, reducing the likelihood of cart abandonment and increasing conversions. | Overwhelming checkout experience. Cart and checkout pages with lots of visual elements might not be an option. The timer widget can overwhelm customers, potentially leading to checkout friction or abandonment. |
| Driving purchase decisions. A timer bar on the cart and checkout pages prompts customers to finalize their purchase decisions quickly, taking advantage of limited-time offers or incentives highlited by the Shopify Countdown Timer. | Lack of flexibility. Some Shopify customers may require more time to decide during the checkout process on the website. The code-free Countdown Timer app’s rigid time constraint might not accommodate such scenarios. |
| Enhancing checkout experience. The Countdown Clock plugin keeps customers focused and engaged during checking out, streamlining their decision-making and reducing distractions. | Removal of a timer in case of an abandoned cart. If a customer abandons their cart to return later, the countdown timer might reset, potentially causing confusion or frustration. |
Best Practices for Having Countdown Timer on Shopify Website
Let’s walk you through the best practices to embed Elfsight’s Countdown Timer widget onto your Shopify website.
1. Align the Countdown Design with Your Brand
To maintain consistency and reinforce your brand identity, customize the design of your clock bar widget to match your Shopify website. If your brand utilizes vibrant colors, add those colors to the countdown timer.
- Color Palette. Use the same colors as your brand or website theme for the code-free Countdown Clock plugin’s background, text, and highlight elements.
- Typography. Add the same font style that is used in your brand or website design to the timer’s text.
- Logo Integration. Embed your brand’s logo or icon into the clock design to enhance brand recognition.
- Brand Imagery. Create relevant visuals or graphics for your brand’s aesthetic in the background or surrounding areas of the countdown timer.
- Style. Ensure that the overall style of the clock bar goes well with design principles and guidelines.
2. Choose the Right Countdown Format
Consider the countdown format that best suits your purpose and resonates with your target audience on Shopify.
Tailor the countdown format to match the nature of your offer. For shorter-term offers, including just hours and minutes may create a greater sense of urgency. For longer-term promotions, adding days to the countdown can enhance anticipation.
- Numeric Countdown. This format displays the remaining time in a numerical format: X days, X hours, X minutes, and X seconds.
- Flip Clock. This format resembles a retro-style clock with flipping numbers for days, hours, minutes, and seconds. It provides a visually appealing and nostalgic presentation.
- Text-based Countdown. This format uses textual representations such as “Coming Soon” or “Hurry, Sale Ends in X days!”
- Combination. You can also add different formats to create a customized countdown clock.
3. Display Clear and Realistic Countdown Deadlines
When you form your free Countdown Tmer, set realistic deadlines for your offers or events that align with your business’s capacity.
- Specific Date and Time. Display the exact date and time when the online countdown ends. For instance, “Sale Ends on December 31st, 2023 at 11:59 PM.”
- Relative Time. Use relative terms to indicate when the clock bar finishes. Examples include “Ending Soon,” “Last Chance,” or “Limited Time Remaining.“
- Timezone Considerations. Keep in mind your Shopify users’ time zone and their primary location. Add the deadlines in their local time to avoid confusion.
- Realistic Timeframes. Ensure that the countdown timer reflects a realistic deadline. For example, if you mention that a sale ends in 24 hours, make sure the timer aligns with the actual duration of the sale and doesn’t expire prematurely.
4. Craft Compelling and Action-Oriented Copy for Your Shopify’s Countdown
Use strong verbs and compelling phrases to craft a free Countdown Tmer that excites and motivates Shopify visitors before time runs out.
- Limited Time Offer: “Hurry! Limited time offer—24 hours only!“
- Exclusive Deal: “Don’t miss out on our exclusive discount. Offer ends soon!”
- Urgency: “Grab your these popular items before it’s too late!“
- Last Chance: “Last chance to save big! Sale ends in 3 hours.“
- Event Registration: “Limited spots available! Register now before the timer expires.“
- Pre-order Promotion: “Be the first to get your hands on our new product. Pre-order now!“
- Call-to-Action: “Shop now and enjoy 40% off.“
- Limited Stock: “Limited collection! Buy now before it gets sold out.”
- New Product Launch: “Exciting new product coming soon! Stay tuned!“
- Flash Sale: “Flash sale alert! Shop now and enjoy massive discounts.“
5. Optimize Mobile Responsiveness of the Shopify’s Countdown Timer
In line with the theme of accessibility, take your Shopify customers on a journey with no limitations—let your Countdown Timer widget be fully responsive and function seamlessly across different devices. Mobile optimization is crucial with a rising number of active users who browse and shop on their mobile devices. The Clock plugin should adapt to various screen sizes and orientations.
Now armed with these tutorials, you’re ready to make your Shopify website shine with the code-free Countdown Timer widget!
Benefits of Countdown Timer Widget on Shopify Website Page
From boosting sales to fostering customer engagement—it remains possible if you decide to embed the countdown timer bar on your Shopify website. But that’s not it! Take a closer look at the benefits you initiate with the tick-tock sound of the clock:
| Increased Conversion Rates | One of the most significant benefits of a code-free Countdown Clock plugin is its proven ability to increase conversion rates. Emphasized limited offers or exclusive deals let the timer bar compel Shopify visitors to take action before it’s too late. This psychological prompting often leads to higher conversion rates and a surge in sales. |
| Enhanced Sense of Urgency | The countdown timer ignites a sense of urgency among your Shopify website audience. The ticking clock creates a feeling that time is running out, encouraging them to make a buying decision quickly. This subtle pressure can be a powerful motivator, pushing hesitant customers to complete their purchase before the clock reaches zero. |
| Improved Customer Engagement | The dynamic code-free Countdown Timer app captivates users’ attention and increases their engagement with your Shopify website. Provide a visually appealing and interactive element to pick up the interest and drive focus towards the marketing offer. This extended engagement often translates into longer time spent on your page and a higher conversion rate. |
| Effective Inventory Management | Shopify businesses with limited stock or time-sensitive inventory, the Timer Bar widget is your ideal way to set clear deadlines and inform customers about limited quantities. By showcasing the diminishing time or store availability, you create a sense of exclusivity, prompting customers to buy goods promptly. |
| Promotes Time-Sensitive Offers | Embed the Countdown Timer widget on your Shopify website to highlight time-sensitive offers effectively. Whether it’s a flash sale, a limited-time discount, or a special promotion—the clock puts the deadline front and center, which creates a high interest and motivates customers to act quickly to grab the best deal. |
| Reduces Cart Abandonment | Cart abandonment is a challenge for many online businesses. Add the Countdown Timer widget on your cart and checkout pages to combat this issue. Let it be a powerful reminder to complete the purchase and increase the sales volume of the Shopify store. |
| Builds Customer Trust | The Countdown Timer app can lend credibility to your online offers, strengthening customer trust. Displaying clear and transparent deadlines can help you establish transparency with your customers, fostering a sense of reliability. This trust significantly influences customers’ decisions to purchase from your Shopify website instead of your competitors. |
| Sparks Fear of Missing Out (FOMO) | Humans have an innate fear of missing out on exclusive opportunities. The Countdown Clock widget makes it easier to capitalize on this fear by creating a sense of scarcity. Highlighting limited-time offers, flash sales, or time-bound deals, you ignite a fear of missing out (FOMO) in potential customers, compelling them to take advantage of the opportunity before it’s too late. |
| Enhances Website Aesthetics | Beyond its functional benefits, the timer plugin adds visual appeal to your Shopify website page. Elfsight offers customizable options, allowing you to align the countdown timer’s design with your website’s branding and style. An aesthetically pleasing countdown not only captures visitors’ attention but also enhances the overall visual experience, making your website more appealing and memorable for online users. |
| Easy Integration and Customization | Add the Countdown Timer app from Elfsight to your Shopify website without a double effort. Elfsight provides user-friendly and step-by-step tutorials, making the embed process seamless. There is no need for technical expertise or skills in writing HTML code. Additionally, there are dozens of customization options for you to tailor the countdown’s appearance and features to match your Shopify website’s unique branding. |
Embed the code-free Countdown Timer plugin on your Shopify website and gain tons of benefits that can transform your online store. The advantages are undeniable: from increased conversion rates and sales to fostering customer engagement.
Leap and add one today to stay ahead of the competition and unlock the full potential of your business with the Shopify Countdown Timer!
Conclusion: Let Time Be in Your Favor with Countdown Plugin
Don’t miss out on the opportunity to supercharge your Shopify website with the free Countdown Timer app—as it’s never been easier with all the available features. Become strategic, follow the simple practices, and add the countdown clock to witness the exponential growth of your Shopify business.
To learn more about the embed process of the code-free Countdown Timer plugin or get more vast tutorials, use one of the trusted sources from Elfsight:
Stay ahead of the competition, and let the countdown to a big day begin with the Shopify Countdown Timer!