Wie man einen Countdown-Timer kostenlos zu Shopify hinzufügt: Tipps & Tricks

Was ist ein Countdown-Timer? Warum sollte man ihn in seine Shopify-Website einbetten?
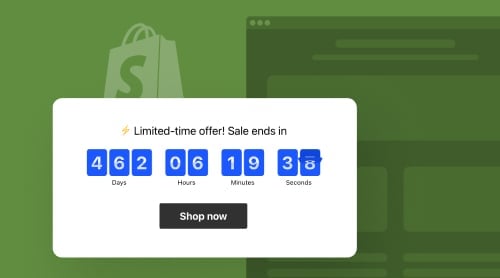
Ein Countdown-Timer ist ein dynamisches visuelles Element, das eine tickende Uhr anzeigt und bis zu einem bestimmten Ereignis oder einer Frist herunterzählt. Dieses einfache, aber effektive Tool dient als leistungsstarker psychologischer Motivator und ermutigt Besucher, gezielte Aktionen durchzuführen. Wenn er strategisch auf Ihrer Shopify-Website platziert wird, kann ein Countdown-Timer aus zufälligen Besuchern begeisterte Käufer machen, die Konversionen steigern und den Umsatz ankurbeln.
Countdown-Timer kostenlos zu Ihrer Shopify-Website hinzufügen
Im Rahmen der wettbewerbsorientierten Geschäftswelt haben wir uns daran gewöhnt, um die Aufmerksamkeit der Menschen zu kämpfen – die ständige Anforderung, ein Gefühl der Dringlichkeit zu schaffen und das beste Marketingangebot für Benutzer zu machen. Um Ihnen diese Last abzunehmen, hat Elfsight eine Lösung entwickelt – das Countdown-Timer-Widget für Shopify-Website-Besitzer.
Sie können das Engagement und die Verkaufskonversionsraten Ihrer Shopify-Website mit nur wenigen einfachen Schritten steigern, während die Online-Uhr abläuft. Es ist nicht nur kostenlos zu verwenden, sondern auch frei von HTML-Code. Sie müssen also kein Experte für Codierung sein oder ein Designstudium haben, um die Countdown-Leiste zu konfigurieren.
Versuchen Sie es selbst und nutzen Sie die Echtzeit-Einrichtungsdemo unten, um das Plugin zu erstellen, auf das Sie gewartet haben!
Wie fügt man das Countdown-Timer-Plugin zu einer Shopify-Website hinzu: Kostenlose Tutorials
Elfsight hat alles vereinfacht, wenn es darum geht, das Countdown-Timer-Plugin zu Ihrer Shopify-Website-Seite hinzuzufügen. Ob Sie ein erfahrener Entwickler oder ein technischer Neuling sind, wir unterstützen Sie mit umfassenden, schrittweisen Countdown-Tutorials. Schauen wir uns die beliebtesten Methoden an, um das Timer-Leisten-Plugin auf Ihrer Shopify-Website einzubetten:
Schritt 1: Beginnen Sie mit der Arbeit, indem Sie den Countdown-Plugin-Builder öffnen
Zunächst müssen Sie den codefreien Countdown-Timer-Konfigurator öffnen: Verwenden Sie die Demo in diesem Blogbeitrag oder melden Sie sich auf der Elfsight-Website an. Es ist schnell, einfach und völlig kostenlos.
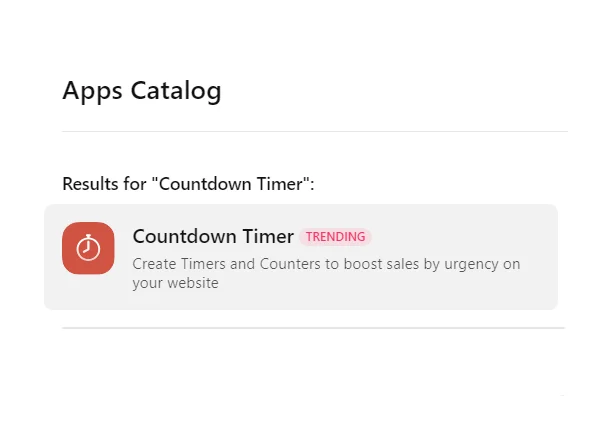
Sobald Sie sich angemeldet haben, greifen Sie auf Ihr Kontodashboard zu und navigieren Sie zum Abschnitt „App-Katalog“. Suchen Sie nach dem Countdown-Timer-Widget und klicken Sie darauf, um fortzufahren.

Schritt 2: Wählen Sie die Countdown-Timer-Vorlage aus
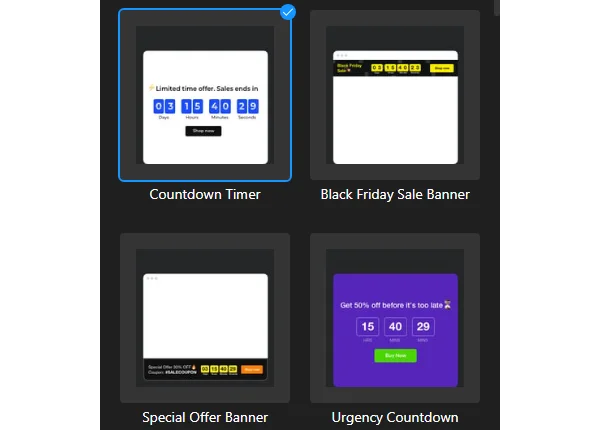
Als Nächstes müssen Sie eine der fertigen und codefreien Countdown-Timer-Vorlagen auswählen. Sie haben eine breite Auswahl an verfügbaren Optionen. Wählen Sie diejenige aus, die Ihnen alle Vorteile bietet und zum Thema Ihrer Shopify-Website-Seite passt.

Schritt 3: Wählen Sie den perfekten Countdown-Timer-Typ
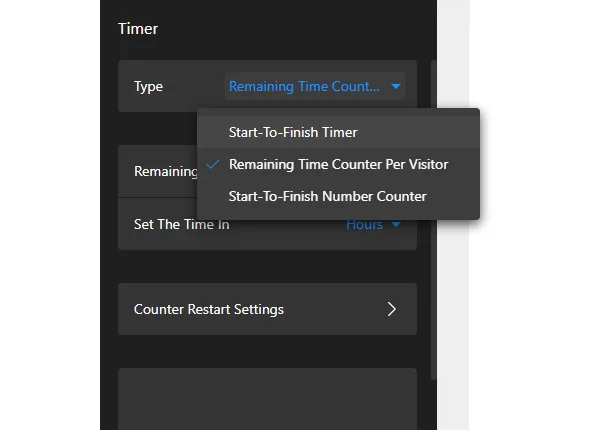
Bestimmen Sie den Countdown-Typ, der innerhalb Ihrer Marketingkampagne auf Shopify gut funktioniert und Ihnen hilft, die Geschäftsziele zu erreichen. Elfsight bietet drei Versionen an: Start- und Endzeitmesser, verbleibende Zeit pro Besucher und Start- und Endzahlenzähler.
Nachdem Sie einen ausgewählt haben, fahren Sie mit der Eingabe der Details fort. Legen Sie die Dauer des Countdowns, das Startdatum und die Zeitzone entsprechend Ihren spezifischen Anforderungen fest. Stellen Sie sicher, dass es mit Ihrem Werbezeitplan oder Ihrem Veranstaltungszeitplan übereinstimmt.

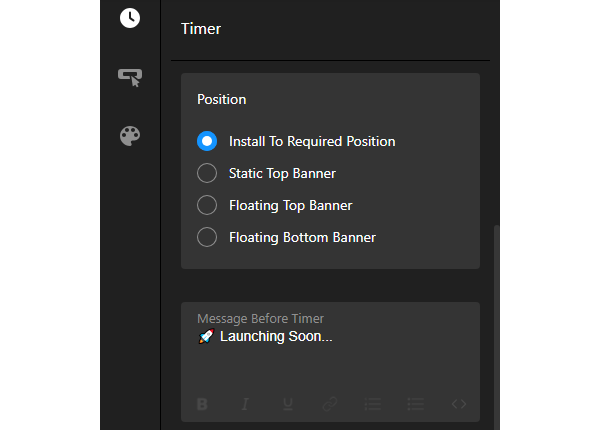
Schritt 4: Wählen Sie die Platzierung und die Nachricht Ihres Countdown-Timers aus
Die App von Elfsight bietet mehrere Optionen zum Platzieren Ihres codefreien Countdown-Uhren-Widgets auf Ihrer Shopify-Website. Berücksichtigen Sie die folgenden Optionen:
- An erforderlicher Position installieren
- Statischer oberer Banner
- Schwimmender oberer Banner
- Schwimmender unterer Banner
Vergessen Sie nicht, einen Verkaufstext hinzuzufügen, um das Angebot zu erklären und zu bewerben. Entscheiden Sie außerdem, was passieren soll, nachdem der Timer auf einer Uhr null erreicht hat.

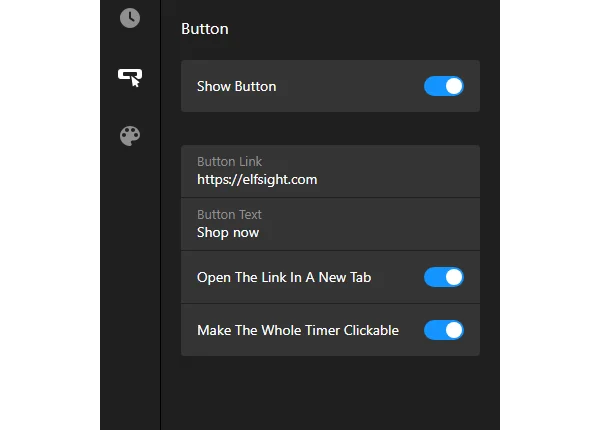
Schritt 5: Fügen Sie eine Handlungsaufforderungsschaltfläche hinzu, um die Aufmerksamkeit auf Ihren Countdown zu lenken
Fügen Sie zur Maximierung der Konversionen eine Handlungsaufforderungsschaltfläche (CTA) zu Ihrer Countdown-Timer-App hinzu. Diese Schaltfläche kann direkt zu einer Verkaufsseite, einer Produktseite oder einer Werbeseite verlinken, auf der Besucher die gewünschte Aktion ausführen können. Die CTA-Schaltfläche ermutigt Besucher sofort zu handeln, während der Countdown-Timer ein Gefühl der Dringlichkeit erzeugt.

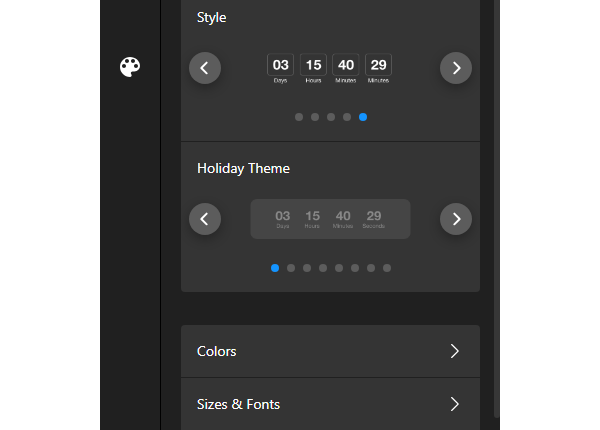
Schritt 6: Passe das Aussehen des Countdowns an
Passe das Aussehen deines Countdown-Bar-Widgets an, um es an das Branding deiner Shopify-Website anzupassen, ohne dass du programmieren musst. Der Plugin-Builder von Elfsight ermöglicht es dir, Stile, Farben, Schriftarten, Größen, Animationen und andere visuelle Elemente anzupassen.
Stelle sicher, dass der Countdown-Timer nahtlos in das Design deiner Website integriert ist und ein einheitliches und visuell ansprechendes Benutzererlebnis schafft.

Schritt 7: Hol dir den Einbettungscode für die Installation des Countdown-Timers
Sobald du mit dem Design und der Konfiguration zufrieden bist, klicke auf die Schaltfläche „Veröffentlichen“, um den Einbettungscode für deine Countdown-Timer-App zu erhalten. Der Einbettungscode ist unerlässlich für die Installation des App-Widgets auf deiner Shopify-Website.
Schritt 8: Füge das Countdown-Plugin zu deiner Shopify-Website hinzu
Es gibt verschiedene Möglichkeiten, das Countdown-Timer-Widget zu deiner Shopify-Seite hinzuzufügen – schau sie dir an:
Wie man den Countdown-Timer auf einer bestimmten Seite deiner Shopify-Website einbettet
Hier ist eine einfache Anleitung, um dir den Weg zu zeigen:
- Rufe den visuellen Editor deiner Shopify-Website auf und navigiere zum Online-Shop-Bereich. Klicke von dort aus auf „Anpassen“.
- Wähle den Abschnitt „Benutzerdefinierter Inhalt“ aus und füge ihn zu deiner Website-Seite hinzu.
- Finde die Option „Abschnitte“ im linken Menü und klicke auf „Neuen Abschnitt hinzufügen“.
- Weise dem Abschnitt einen Namen zu und führe weitere Anpassungen durch.
- Füge den Einbettungscode für das codefreie Countdown-Timer-Plugin in den Editor ein und vergiss nicht, deine Änderungen im Shopify-Panel zu speichern.
Wie man den Countdown-Timer zum Shopify-Store-Template hinzufügt
Befolge einfach diese Schritte:
- Melde dich bei deinem Shopify-Konto an und wähle den Store aus, in dem du das codefreie Countdown-Timer-Plugin einbetten möchtest.
- Navigiere zu „Aktionen“ und wähle „Code bearbeiten“, um auf den Code-Editor zuzugreifen.
- Finde die theme.liquid-Datei im Bereich „Layout“, um mit der Bearbeitung zu beginnen.
- Füge den Einbettungscode für das Countdown-Timer-Plugin direkt vor dem Abschluss-Tag ein.
- Speichere deine Änderungen, und voilà!
Wie man den Countdown-Timer auf Shopify-Produktseiten einbettet
Befolge einfach diese unkomplizierten Anweisungen:
- Melde dich bei Shopify an und greife auf das Administrationsdashboard deiner Website zu.
- Gehe zum Bereich Online-Shop und wähle im Registerkartenmenü „Aktionen“ „Code bearbeiten“ aus.
- Rufe die Vorlage für deine Produktseiten auf.
- Suche nach der „Produkt-Template-Datei“ in den „Abschnitten“.
- Finde die perfekte Stelle auf der Vorlage, um das Countdown-Timer-Widget zu präsentieren.
- Füge den Installationscode für die App an dieser Stelle ein und speichere deine Änderungen. Fertig!
Glückwunsch! Jetzt weißt du, wie du erfolgreich Elfsights Countdown-Timer-App auf deiner Shopify-Website einbettest.
Wo den Countdown-Timer-Widget zur Shopify-Website hinzufügen
Jetzt, da du weißt, wie man das Countdown-Timer-Widget hinzufügt, lass uns über die besten Orte sprechen, um es auf deiner Shopify-Website-Seite anzuzeigen. Hier sind einige strategische Standorte, an denen du seine Wirkung maximieren kannst:
Platzierung des Countdowns #1: Startseite
Deine Startseite ist das Tor zu deiner Shopify-Website und daher ein idealer Ort, um deinen Countdown-Timer zu präsentieren. Platziere ihn prominent – am besten oben auf der Website-Seite –, um sofort die Aufmerksamkeit der Besucher zu erregen.
Nutze die Countdown-Timer-Leiste, um zeitlich begrenzte Werbeaktionen, Angebote für begrenzte Zeit oder bevorstehende Produktstarts hervorzuheben. Indem du eine tickende Uhr zeigst, erzeugst du ein Gefühl der Dringlichkeit, das Besucher dazu bringt, schnell zu handeln und deine Angebote weiter zu erkunden.
| Pro | Kontra |
| Unmittelbare Sichtbarkeit. Durch das Platzieren der Countdown-Timer-App auf der Startseite wird eine maximale Sichtbarkeit ab dem Moment erreicht, in dem Besucher deine Shopify-Website-Seite betreten. | Potentielle Unordnung. Wenn deine Shopify-Startseite bereits viele Inhalte oder Elemente enthält, kann das Hinzufügen eines codefreien Countdown-Timer-Plugins die Unordnung erhöhen und Besucher möglicherweise überfordern. |
| Engagierender erster Eindruck. Das Präsentieren des Countdown-Timer-Plugins auf der Startseite kann einen einladenden ersten Eindruck erzeugen, Besucher fesseln und ihr Interesse an deinen Angeboten wecken. | Weniger Beachtung. Benutzer verbringen möglicherweise weniger Zeit auf der Startseite, abhängig von ihren Surfgewohnheiten, was die Chancen verringert, den Countdown rechtzeitig zu bemerken. |
| Handlungsaufforderung. Eine Uhr auf der Startseite fordert Besucher zur sofortigen Aktion auf und verleitet sie, deine Website weiter zu erkunden und schnell eine Kaufentscheidung zu treffen. | Weniger Relevanz. Wenn auf deiner Startseite mehrere Angebote oder Aktionen angezeigt werden, passt das Widget möglicherweise nicht zu allen, was es für bestimmte Website-Besucher weniger relevant macht. |
Platzierung des Countdowns #2: Produktseiten
Produktseiten sind der Ort, an dem Besucher Kaufentscheidungen treffen, daher ist dies ein optimaler Ort, um dein Countdown-Timer-Plugin zu integrieren. Überlege, den Countdown-Timer neben speziellen Angeboten, begrenzter Lagerverfügbarkeit oder Flash-Sales anzuzeigen, um ein Gefühl der Knappheit zu erzeugen und Shopify-Benutzer zu motivieren, bevor die Zeit abläuft.
Indem du die visuelle Wirkung der Countdown-Uhr nutzt, kannst du Aufregung erzeugen und die Wahrscheinlichkeit von Konversionen erhöhen.
| Pro | Kontra |
| Schaffen von Dringlichkeit bei bestimmten Angeboten. Füge das Countdown-Timer-App auf Produktseiten hinzu, um die Kontrolle über das Marketingangebot zu verbessern und Menschen zu motivieren, zeitnah Kaufentscheidungen zu treffen. | Potentielle Ablenkungen. Das Platzieren des Plugins auf Produktseiten könnte Shopify-Besucher von anderen wichtigen Informationen über das Produkt ablenken: Bewertungen, Beschreibungen, Preisdetails usw. |
| Steigerung von Konversionen. Ein Countdown-Timer auf der Shopify-Seite zwingt Besucher dazu, schnell zu handeln und steigert so die Verkäufe für bestimmte Produkte. | Verwässerte Wirkung bei mehreren Produkten. Wenn dein Shopify-Shop eine breite Produktpalette hat, kann das Hinzufügen eines Countdown-Timer-Plugins zu jeder Produktseite seine Wirkung verlieren und den Dringlichkeitseffekt verringern. |
| Verbesserung der Wahrnehmung von Knappheit. Durch die Hervorhebung von zeitlich begrenzten Angeboten oder begrenzter Lagerverfügbarkeit verstärkt das codefreie Countdown-Timer-Plugin ein Gefühl der Knappheit und treibt Kaufentscheidungen basierend auf der Angst, etwas zu verpassen (FOMO) an. | Kunden überspringen Produktseiten. Je nach Besucherverhalten können einige Produktseiten komplett übersprungen werden, wodurch das Countdown-Timer-Widget möglicherweise vollständig übersehen wird. |
Platzierung des Countdowns #3: Warenkorb- und Kassenseiten
Wenn Besucher die Seiten Warenkorb und Kasse erreichen, haben sie bereits eine starke Absicht, Waren aus Ihrem Shopify-Shop zu kaufen. Das Platzieren einer Countdown-Uhrleiste dort dient als letzter Anstoß, um sie zu ermutigen, ihre Transaktion ohne Zögern abzuschließen.
Integrieren Sie zeitlich begrenzte Angebote, Bestellfristen oder sogar den kostenlosen Versand, um Wichtigkeit zu schaffen, Exklusivität hervorzuheben und Kunden zu motivieren, ihre Einkäufe abzuschließen.
| Vorteile | Nachteile |
| Reduzierung des Warenkorbabbruchs. Binden Sie die Countdown-Timer-App auf den Seiten Warenkorb und Kasse ein, um Kunden an zeitkritische Angebote, Fristen oder Rabatte zu erinnern und die Wahrscheinlichkeit des Warenkorbabbruchs zu verringern und die Konvertierungen zu erhöhen. | Überwältigendes Checkout-Erlebnis. Warenkorb- und Kassenseiten mit vielen visuellen Elementen sind möglicherweise keine Option. Das Timer-Widget kann Kunden überwältigen und möglicherweise zu Checkout-Fehler oder -Abbruch führen. |
| Steigerung der Kaufentscheidungen. Eine Timerleiste auf den Seiten Warenkorb und Kasse fordert Kunden auf, ihre Kaufentscheidungen schnell abzuschließen, um von zeitlich begrenzten Angeboten oder Anreizen zu profitieren. | Mangelnde Flexibilität. Einige Shopify-Kunden benötigen möglicherweise mehr Zeit, um während des Checkout-Prozesses auf der Website eine Entscheidung zu treffen. Die starre Zeitbeschränkung der codefreien Countdown-Timer-App könnte solche Szenarien nicht berücksichtigen. |
| Verbesserung des Checkout-Erlebnisses. Das Countdown-Uhr-Plugin hält Kunden während des Checkouts fokussiert und engagiert, indem es ihre Entscheidungsfindung optimiert und Ablenkungen reduziert. | Entfernen eines Timers bei einem abgebrochenen Warenkorb. Wenn ein Kunde seinen Warenkorb verlässt, um später zurückzukehren, könnte der Countdown-Timer zurückgesetzt werden, was möglicherweise Verwirrung oder Frustration verursacht. |
Best Practices für das Hinzufügen des Countdown-Timers auf Ihrer Shopify-Website
Lassen Sie uns die fünf bewährten Praktiken durchgehen, um Elfsights Countdown-Timer-Widget optimal auf Ihrer Shopify-Website einzubetten. Von der Auswahl des richtigen Designs über die Optimierung der Platzierung bis hin zur Gestaltung überzeugender Texte sind wir für Sie da.
1. Passen Sie das Countdown-Design an Ihre Marke an
Um Konsistenz zu wahren und Ihre Markenidentität zu stärken, passen Sie das Design Ihres Timerleisten-Widgets an Ihre Shopify-Website an. Wenn Ihre Marke lebhafte Farben verwendet, integrieren Sie diese Farben in den Countdown-Timer. Dies gewährleistet ein nahtloses Benutzererlebnis und stärkt die visuelle Identität Ihrer Marke während der gesamten Kundenreise.
Hier sind einige Beispiele:
- Farbpalette. Verwenden Sie dieselben Farben wie Ihre Marke oder das Website-Design für den Hintergrund, den Text und die Hervorhebungselemente des codefreien Countdown-Clock-Plugins.
- Typografie. Fügen Sie den Timer-Text dieselbe Schriftart hinzu, die in Ihrem Marken- oder Website-Design verwendet wird.
- Logo-Integration. Binden Sie das Logo oder Symbol Ihrer Marke in das Design der Uhr ein, um die Markenerkennung zu verbessern.
- Markenbilder. Erstellen Sie relevante visuelle Elemente oder Grafiken für die ästhetische Ihrer Marke im Hintergrund oder in den umgebenden Bereichen des Countdown-Timers.
- Stil. Stellen Sie sicher, dass der Gesamtstil der Timerleiste gut zu den Designprinzipien und -richtlinien passt.
2. Wählen Sie das richtige Countdown-Format
Überlegen Sie sich das Countdown-Format, das Ihrem Zweck am besten entspricht und Ihre Zielgruppe auf Shopify anspricht. Die Optionen umfassen Tage, Stunden, Minuten und Sekunden oder eine Kombination daraus.
Passen Sie das Countdown-Format an die Art Ihres Angebots oder Ereignisses an. Für kurzfristige Angebote kann die Anzeige nur von Stunden und Minuten ein größeres Gefühl der Dringlichkeit erzeugen. Für langfristige Aktionen kann das Hinzufügen von Tagen zum Countdown die Vorfreude steigern.
Hier sind einige Beispiele:
- Numerischer Countdown. Dieses Format zeigt die verbleibende Zeit in numerischer Form an: X Tage, X Stunden, X Minuten und X Sekunden.
- Flip Clock. Dieses Format ähnelt einer Uhr im Retro-Stil mit umklappenden Zahlen für Tage, Stunden, Minuten und Sekunden. Es bietet eine visuell ansprechende und nostalgische Darstellung.
- Textbasierter Countdown. Dieses Format verwendet textuelle Darstellungen wie „Kommt bald“ oder „Beeil dich, das Angebot endet in X Tagen!“
- Kombination. Sie können auch verschiedene Formate hinzufügen, um eine benutzerdefinierte Countdown-Uhr zu erstellen.
3. Zeigen Sie klare und realistische Countdown-Fristen an
Setzen Sie realistische Fristen für Ihre Angebote oder Ereignisse fest, die mit der Kapazität Ihres Unternehmens übereinstimmen. Die transparente Kommunikation von erreichbaren Zielen hilft dabei, das Vertrauen der Kunden aufzubauen und irreführende oder verwirrende Besucher zu vermeiden. Klare Informationen über das endgültige Datum und die Uhrzeit schaffen Glaubwürdigkeit und erhöhen die Wahrscheinlichkeit, dass Besucher zu Kunden konvertieren.
Hier sind einige Beispiele:
- Spezifisches Datum und Uhrzeit. Zeigen Sie das genaue Datum und die Uhrzeit an, zu der der Online-Countdown endet. Beispielsweise „Das Angebot endet am 31. Dezember 2023 um 23:59 Uhr„.
- Relative Zeit. Verwenden Sie relative Begriffe, um anzuzeigen, wann die Timerleiste endet. Beispiele sind „Bald endet,“ „Letzte Chance“ oder „Begrenzte Zeit verbleibend.„
- Zeitzonenberücksichtigungen. Berücksichtigen Sie die Zeitzone Ihrer Shopify-Benutzer und ihren Hauptstandort. Fügen Sie die Fristen in ihrer lokalen Zeit hinzu, um Verwirrung zu vermeiden.
- Realistische Zeitrahmen. Stellen Sie sicher, dass der Countdown-Timer eine realistische Frist widerspiegelt. Wenn Sie erwähnen, dass ein Angebot in 24 Stunden endet, stellen Sie sicher, dass der Timer mit der tatsächlichen Dauer des Angebots übereinstimmt und nicht vorzeitig abläuft.
4. Erstellen Sie überzeugende und handlungsorientierte Texte für Ihren Countdown
Kombinieren Sie Ihre Countdown-Uhr-App mit überzeugenden und handlungsorientierten Texten, die Kunden zu sofortigen Entscheidungen ermutigen. Verwenden Sie starke Verben und überzeugende Phrasen, um Texte zu erstellen, die Shopify-Besucher aufregen und motivieren, bevor die Zeit abläuft.
Hier sind einige Beispiele:
- Begrenztes Zeitangebot: „Beeilen Sie sich! Begrenztes Zeitangebot—nur 24 Stunden!„
- Exklusives Angebot: „Verpassen Sie nicht unseren exklusiven Rabatt. Das Angebot endet bald!„
- Dringlichkeit: „Holen Sie sich diese beliebten Artikel, bevor es zu spät ist!„
- Letzte Chance: „Letzte Chance, viel zu sparen! Das Angebot endet in 3 Stunden.„
- Veranstaltungsregistrierung: „Begrenzte Plätze verfügbar! Melden Sie sich jetzt an, bevor der Timer abläuft.„
- Pre-Order-Aktion: „Seien Sie der Erste, der unser neues Produkt in den Händen hält. Jetzt vorbestellen!„
- Handlungsaufforderung: „Jetzt einkaufen und 40 % Rabatt genießen.„
- Begrenzte Lagerbestände: „Begrenzte Kollektion! Kaufen Sie jetzt, bevor sie ausverkauft ist.„
- Neue Produktveröffentlichung: „Spannendes neues Produkt kommt bald! Bleiben Sie dran!„
- Blitzangebot: „Blitzangebot! Jetzt einkaufen und massiv sparen.„
5. Optimieren Sie die mobile Reaktionsfähigkeit des Countdown-Timers
In Übereinstimmung mit dem Thema Barrierefreiheit nehmen Sie Ihre Shopify-Kunden auf eine Reise ohne Einschränkungen mit—lassen Sie Ihr Countdown-Timer-Widget vollständig reaktionsfähig sein und nahtlos auf verschiedenen Geräten funktionieren: Handys, Laptops, Desktops und Tablets. Die mobile Optimierung ist entscheidend für eine steigende Anzahl aktiver Benutzer, die auf ihren mobilen Geräten surfen und einkaufen.
Das Uhr-Plugin sollte sich an verschiedene Bildschirmgrößen und -ausrichtungen anpassen und allen eine visuell ansprechende und benutzerfreundliche Erfahrung bieten.
Bewaffnet mit diesen Anleitungen und Beispielen aus dem wirklichen Leben sind Sie bereit, Ihre Shopify-Website mit dem codefreien Countdown-Timer-Widget zum Strahlen zu bringen!
Vorteile des Countdown-Timer-Widgets auf der Shopify-Website
Von der Steigerung der Verkäufe bis zur Förderung der Kundenbindung—es bleibt möglich, wenn Sie sich entscheiden, die Countdown-Uhrleiste auf Ihrer Shopify-Website einzubetten. Aber das ist noch nicht alles! Werfen Sie einen genaueren Blick auf die zehn Vorteile, die Sie mit dem Tick-Tack-Klang der Uhr initiieren:
| Erhöhte Konversionsraten | Einer der größten Vorteile eines codefreien Countdown-Timer-Plugins ist seine nachgewiesene Fähigkeit, die Konversionsraten zu steigern. Hervorgehobene begrenzte Angebote oder exklusive Deals lassen die Timerleiste Shopify-Besucher dazu veranlassen, vor Ablauf der Zeit zu handeln. Diese psychologische Aufforderung führt oft zu höheren Konversionsraten und einem Anstieg der Verkäufe. |
| Erhöhtes Gefühl der Dringlichkeit | Der Countdown-Timer entfacht ein Gefühl der Dringlichkeit bei Ihrem Shopify-Website-Publikum. Die tickende Uhr erzeugt das Gefühl, dass die Zeit abläuft, und ermutigt sie, schnell eine Kaufentscheidung zu treffen. Dieser subtile Druck kann ein mächtiger Motivator sein, der zögernde Kunden dazu bringt, ihren Kauf abzuschließen, bevor die Uhr Null erreicht. |
| Verbesserte Kundenbindung | Die dynamische codefreie Countdown-Timer-App fesselt die Aufmerksamkeit der Benutzer und steigert deren Engagement mit Ihrer Shopify-Website. Bieten Sie ein visuell ansprechendes und interaktives Element, um das Interesse zu wecken und die Aufmerksamkeit auf das Marketingangebot zu lenken. Diese verlängerte Bindung führt oft zu längerer Verweildauer auf Ihrer Seite und einer höheren Konversionsrate. |
| Effektives Bestandsmanagement | Für Shopify-Unternehmen mit begrenztem Lagerbestand oder zeitkritischen Beständen ist das Timer-Leisten-Widget Ihre ideale Möglichkeit, klare Fristen zu setzen und Kunden über begrenzte Mengen zu informieren. Indem Sie die verbleibende Zeit oder die Verfügbarkeit im Geschäft zeigen, schaffen Sie ein Gefühl der Exklusivität, das Kunden dazu veranlasst, Waren prompt zu kaufen. |
| Fördert zeitkritische Angebote | Betten Sie das Countdown-Timer-Widget auf Ihrer Shopify-Website ein, um zeitkritische Angebote effektiv hervorzuheben. Ob es sich um einen Blitzverkauf, einen zeitlich begrenzten Rabatt oder eine Sonderaktion handelt—die Uhr setzt die Frist deutlich in den Vordergrund, was ein hohes Interesse weckt und Kunden dazu motiviert, schnell zu handeln, um das beste Angebot zu ergattern. |
| Verringert den Warenkorbabbruch | Warenkorbabbruch ist eine Herausforderung für viele Online-Unternehmen. Fügen Sie das Countdown-Timer-Widget auf Ihren Warenkorb- und Kassenseiten hinzu, um dieses Problem zu bekämpfen. Lassen Sie es eine kraftvolle Erinnerung sein, den Kauf abzuschließen und das Verkaufsvolumen des Shopify-Shops zu erhöhen. |
| Vertrauen der Kunden aufbauen | Die Countdown-Timer-App kann Ihren Online-Angeboten Glaubwürdigkeit verleihen und das Kundenvertrauen stärken. Die Anzeige klarer und transparenter Fristen kann Ihnen dabei helfen, Vertrauen zu Ihren Kunden aufzubauen und ein Gefühl von Zuverlässigkeit zu vermitteln. Dieses Vertrauen beeinflusst maßgeblich die Entscheidung der Kunden, von Ihrer Shopify-Website anstelle Ihrer Konkurrenten zu kaufen. |
| Erzeugt Angst vor dem Verpassen (FOMO) | Menschen haben eine angeborene Angst davor, exklusive Möglichkeiten zu verpassen. Das Countdown-Uhr-Widget erleichtert es, von dieser Angst zu profitieren, indem es ein Gefühl der Knappheit erzeugt. Durch die Hervorhebung von zeitlich begrenzten Angeboten, Blitzverkäufen oder zeitgebundenen Deals wecken Sie bei potenziellen Kunden die Angst, etwas zu verpassen (FOMO), was sie dazu bringt, die Gelegenheit zu nutzen, bevor es zu spät ist. |
| Verbessert das Website-Design | Jenseits seiner funktionalen Vorteile fügt das Timer-Plugin Ihrem Shopify-Website-Layout visuelle Attraktivität hinzu. Elfsight bietet anpassbare Optionen, mit denen Sie das Design der Countdown-Uhr an die Markenidentität und den Stil Ihrer Website anpassen können. Ein ästhetisch ansprechender Countdown erregt nicht nur die Aufmerksamkeit der Besucher, sondern verbessert auch das gesamte visuelle Erlebnis und macht Ihre Website für Online-Benutzer ansprechender und einprägsamer. |
| Einfache Integration und Anpassung | Fügen Sie den Countdown-Timer-App von Elfsight Ihrer Shopify-Website ohne großen Aufwand hinzu. Elfsight bietet benutzerfreundliche und schrittweise Anleitungen, um den Einbettungsprozess nahtlos zu gestalten. Es ist keine technische Expertise oder Fähigkeiten im Schreiben von HTML-Code erforderlich. Darüber hinaus gibt es Dutzende von Anpassungsoptionen, mit denen Sie das Aussehen und die Funktionen des Countdowns an die einzigartige Markenbildung Ihrer Shopify-Website anpassen können. |
Betten Sie das codefreie Countdown-Timer-Plugin auf Ihrer Shopify-Website ein und profitieren Sie von zahlreichen Vorteilen, die Ihren Online-Shop transformieren können. Die Vorteile sind unbestreitbar: von erhöhten Konversionsraten und Verkäufen bis hin zur Schaffung eines Gefühls der Dringlichkeit und zur Förderung der Kundenbindung.
Springen Sie hinein und fügen Sie noch heute das Countdown-Uhr-Widget auf Ihrer Shopify-Website hinzu!
