Cómo agregar un temporizador de cuenta regresiva a Shopify de forma gratuita: Consejos y trucos

- ¿Qué es un temporizador de cuenta regresiva?
- Cómo agregar el plugin de temporizador de cuenta regresiva
- Plantillas de temporizador de cuenta regresiva para sitios web de Shopify
- Dónde agregar el temporizador de cuenta regresiva al sitio web de Shopify
- Mejores prácticas para el temporizador de cuenta regresiva en el sitio web de Shopify
- Beneficios del widget de temporizador de cuenta regresiva para Shopify
- Conclusión
¿Qué es un temporizador de cuenta regresiva? ¿Por qué incrustarlo en su sitio web de Shopify?
Un temporizador de cuenta regresiva es un elemento visual dinámico que muestra un reloj en marcha, haciendo la cuenta regresiva hasta un evento o fecha límite específica. Esta herramienta simple pero efectiva sirve como un poderoso motivador psicológico, incitando a los visitantes a tomar acciones específicas. Cuando se coloca estratégicamente en su sitio web de Shopify, un temporizador de cuenta regresiva puede transformar a los visitantes casuales en compradores entusiastas, aumentar las conversiones y generar ingresos.
Agregar un temporizador de cuenta regresiva a su sitio web de Shopify de forma gratuita
Como parte del mundo empresarial competitivo, nos hemos acostumbrado a luchar por la atención de las personas: la constante necesidad de crear un sentido de urgencia y ofrecer la mejor oferta de marketing para los usuarios. Para aliviar esta carga, Elfsight ha ideado una solución: el widget de temporizador de cuenta regresiva para los propietarios de sitios web de Shopify.
Puede elevar el compromiso y las tasas de conversión de ventas de su sitio web de Shopify con solo unos pocos pasos simples mientras el reloj en línea avanza. No solo es gratuito de usar, sino que también está libre de código HTML. Por lo tanto, no es necesario ser un experto en codificación o tener un estudio de diseño para configurar la barra de cuenta regresiva.
¡Ponga a prueba su habilidad y utilice la demostración de configuración en tiempo real a continuación para construir el plugin que ha estado deseando!
Cómo agregar el plugin de temporizador de cuenta regresiva al sitio web de Shopify: Tutoriales gratuitos
Elfsight ha simplificado todo cuando se trata de la necesidad de agregar la aplicación de temporizador de cuenta regresiva a la página de su sitio web de Shopify. Ya sea que sea un desarrollador experimentado o un novato en tecnología, estamos aquí para ayudarlo con tutoriales paso a paso y completos sobre cómo incrustar el plugin de barra de temporizador en su sitio web de Shopify. Veamos los métodos más populares para incrustar el plugin de barra de temporizador en su sitio web de Shopify:
Paso 1: Comience el trabajo abriendo el constructor del plugin de Countdown
Para comenzar, deberá abrir el configurador de Countdown, que no requiere código: utilice la demostración proporcionada en esta publicación de blog o regístrese para obtener una cuenta en el sitio web de Elfsight. Es rápido, fácil y completamente gratuito.
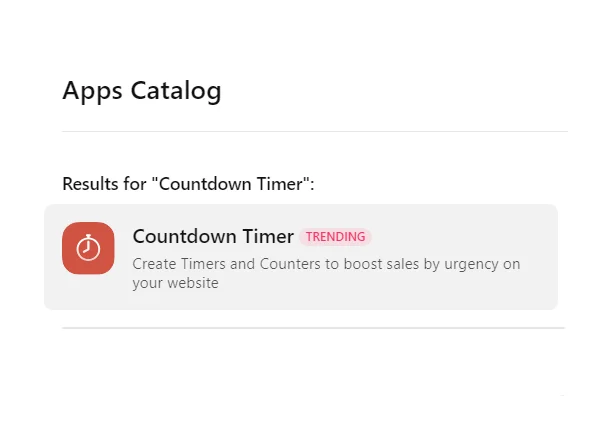
Una vez que haya iniciado sesión, acceda al panel de su cuenta y navegue hasta la sección «Catálogo de aplicaciones». Busque el widget de temporizador de cuenta regresiva y haga clic en él para continuar.

Paso 2: Especifique la plantilla del temporizador de cuenta regresiva
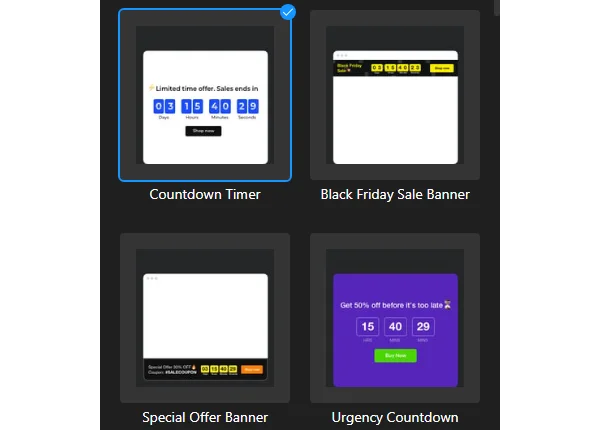
Lo siguiente en la agenda es elegir una de las plantillas de temporizador de cuenta regresiva listas para usar y sin necesidad de código. Tiene una amplia selección con todas las opciones disponibles. Elija aquella que le ofrezca todos los beneficios y que se ajuste al tema de la página de su sitio web de Shopify.

Paso 3: Elija el tipo perfecto de temporizador de cuenta regresiva
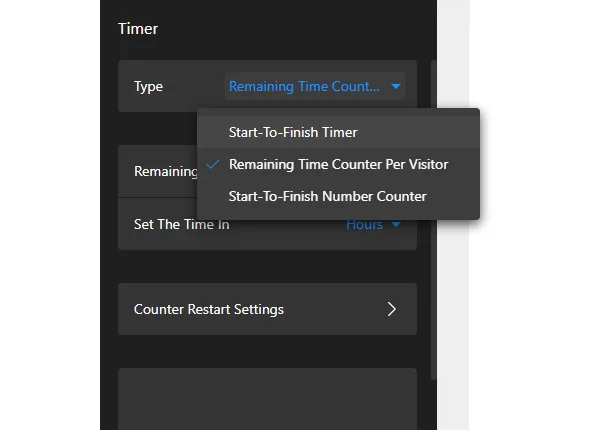
Determine el tipo de cuenta regresiva que funcionará bien dentro de su campaña de marketing en Shopify y le permitirá alcanzar los objetivos comerciales. Elfsight ofrece tres versiones: temporizador de inicio a fin, contador de tiempo restante por visitante y contador de número de inicio a fin.
Después de seleccionar uno, continúe completando los detalles. Establezca la duración de la cuenta regresiva, la fecha de inicio y la zona horaria según sus necesidades específicas. Asegúrese de que se alinee con su cronograma promocional o evento.

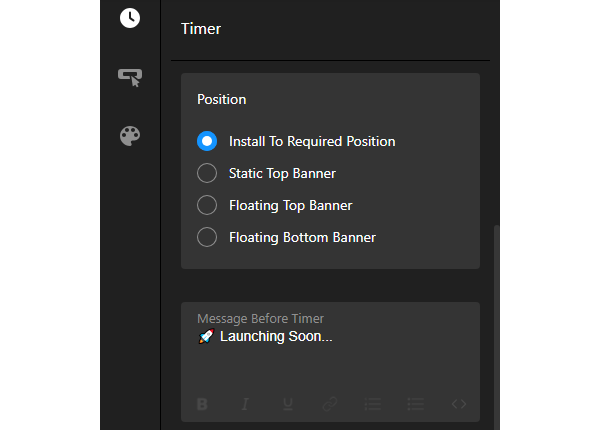
Paso 4: Seleccione la ubicación y el mensaje de su temporizador de cuenta regresiva
La aplicación de Elfsight ofrece múltiples opciones para colocar su widget de temporizador de cuenta regresiva sin código en su sitio web de Shopify. Considere las siguientes opciones:
- Instalar en una posición requerida
- Banner estático en la parte superior
- Banner flotante en la parte superior
- Banner flotante en la parte inferior
No olvide agregar una copia de venta para explicar y promover la oferta. Además, decida qué sucederá después de que el temporizador alcance cero en un reloj.

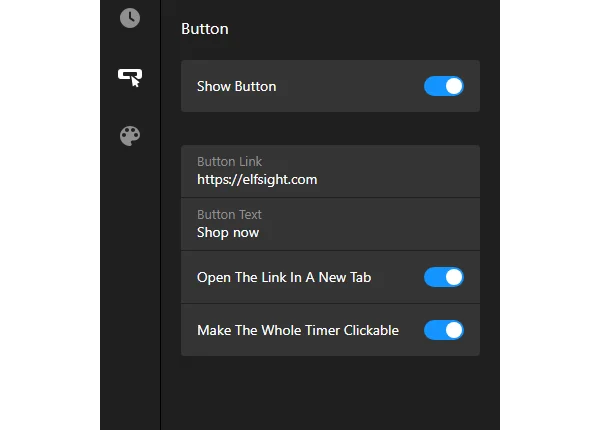
Paso 5: Incruste un botón de llamada a la acción para llamar la atención sobre su cuenta regresiva
Para maximizar las conversiones, agregue un botón de llamada a la acción (CTA) a su aplicación de temporizador de cuenta regresiva. Este botón puede enlazar directamente a una página de ventas, página de producto o página de destino promocional donde los visitantes pueden realizar la acción deseada. El botón de CTA anima a los visitantes a actuar de inmediato, mientras que el temporizador de cuenta regresiva crea un sentido de urgencia.

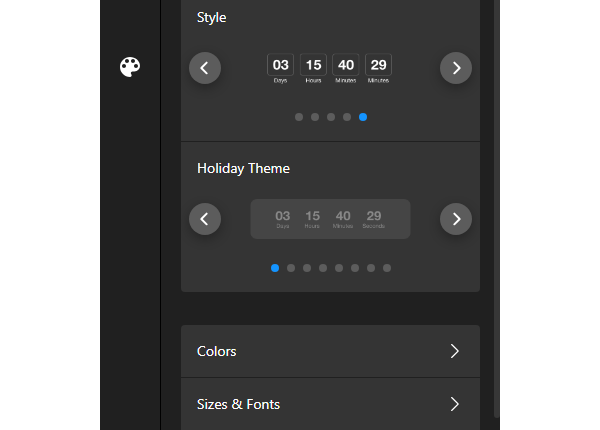
Paso 6: Personalice la apariencia del temporizador de cuenta regresiva
Personalice la apariencia de su widget de barra de cuenta regresiva para que coincida con la marca de su sitio web de Shopify sin necesidad de codificación. El constructor de plugins de Elfsight le permite personalizar estilos, colores, fuentes, tamaños, animaciones y otros elementos visuales.
Asegúrese de que el temporizador de cuenta regresiva se integre perfectamente con el diseño de su sitio web, creando una experiencia de usuario cohesiva y visualmente atractiva.

Paso 7: Obtenga el código de inserción para la instalación del temporizador de cuenta regresiva
Una vez que esté satisfecho con el diseño y la configuración, haga clic en el botón «Publicar» para recibir el código de inserción para su aplicación de temporizador de cuenta regresiva. El código de inserción es esencial para instalar el widget de la aplicación en su sitio web de Shopify.
Paso 8: Agregar el plugin de Countdown a su sitio web de Shopify
Existen algunas formas de agregar el widget de Temporizador de Cuenta Regresiva a su página de Shopify; eche un vistazo:
¿Cómo Incrustar el Temporizador de Cuenta Regresiva en una Página Específica de su Sitio Web de Shopify?
Aquí tiene una guía simple para ayudarlo en su camino:
- Acceda al editor visual de su sitio web de Shopify y vaya a la sección de tienda en línea. Desde allí, haga clic en «Personalizar».
- Seleccione la sección «Contenido Personalizado» y agréguela a la página de su sitio web.
- Busque la opción «Secciones» en el menú de la izquierda y haga clic en «Agregar nueva sección».
- Asigne un nombre a la sección, luego continúe con la personalización adicional.
- Inserte el código de instalación para el plugin de Temporizador de Cuenta Regresiva sin código en el editor y no olvide guardar los cambios en el panel de Shopify.
¿Cómo Agregar el Temporizador de Cuenta Regresiva a la Plantilla de Tienda de Shopify?
Siga estos pasos:
- Inicie sesión en su cuenta de Shopify y seleccione la tienda donde desea incrustar el plugin de Temporizador de Cuenta Regresiva sin código.
- Vaya a «Acciones» y elija «Editar código» para acceder al editor de código.
- Localice el archivo theme.liquid en la sección «Diseño» para comenzar a editar.
- Inserte el código de instalación para el plugin de Temporizador de Cuenta Regresiva justo antes de la etiqueta de cierre.
- ¡Guarde sus modificaciones y listo!
¿Cómo Incrustar el Temporizador de Cuenta Regresiva en las Páginas de Productos de Shopify?
Siga estas instrucciones sencillas:
- Inicie sesión en su cuenta de Shopify y acceda al panel de administración de su sitio web.
- Vaya a la sección de tienda en línea y elija «Editar código» en la pestaña del menú «Acciones».
- Acceda a la plantilla de sus páginas de productos.
- Busque el «Archivo de Plantilla de Producto» en las «Secciones».
- Encuentre el lugar perfecto en la plantilla para mostrar la aplicación del Temporizador de Cuenta Regresiva.
- Inserte el código de instalación de la aplicación en ese lugar y guarde los cambios. ¡Listo!
¡Felicidades! Ahora sabe cómo incrustar con éxito la aplicación de Temporizador de Cuenta Regresiva de Elfsight en su sitio web de Shopify.
Dónde Agregar el Widget de Temporizador de Cuenta Regresiva al Sitio Web de Shopify
Ahora que sabe cómo agregar el widget de Temporizador de Cuenta Regresiva, analicemos los mejores lugares para mostrarlo en la página de su sitio web de Shopify. Aquí hay algunas ubicaciones estratégicas donde puede maximizar su impacto:
Ubicación del temporizador de cuenta regresiva #1: Página de inicio
Su página de inicio es la puerta de entrada a su sitio web de Shopify, lo que la convierte en un lugar ideal para destacar su temporizador de cuenta regresiva. Colóquelo de manera prominente, preferiblemente en la parte superior de la página del sitio web, para captar la atención de los visitantes de inmediato.
Utilice la barra del temporizador de cuenta regresiva para resaltar promociones con límite de tiempo, ofertas por tiempo limitado o lanzamientos de productos próximos. Al mostrar un temporizador en marcha, crea un sentido de urgencia que impulsa a los visitantes a actuar rápidamente y explorar sus ofertas aún más.
| Pros | Contras |
| Visibilidad inmediata. Colocar la aplicación del Temporizador de Cuenta Regresiva en la página de inicio garantiza una visibilidad máxima desde el momento en que los visitantes llegan a su página web de Shopify. | Posible desorden. Si la página de inicio de su tienda Shopify ya contiene mucho contenido o elementos, agregar un plugin de Temporizador de Cuenta Regresiva sin código podría aumentar el desorden, potencialmente abrumando a los visitantes. |
| Impresión inicial atractiva. Mostrar el plugin del Temporizador de Cuenta Regresiva en la página de inicio puede crear una impresión inicial atractiva, cautivando a los visitantes y despertando su interés en sus ofertas. | Falta de atención. Los usuarios pueden pasar menos tiempo en la página de inicio dependiendo de sus hábitos de navegación, lo que reduce las posibilidades de notar el reloj de cuenta regresiva a tiempo. |
| Estimulación de la acción. Un reloj de cuenta regresiva en la página de inicio incita a los visitantes a tomar medidas inmediatas, animándolos a explorar su sitio web y tomar decisiones de compra rápidamente. | Menos relevancia. Si la página de inicio presenta múltiples ofertas o promociones, el widget podría no alinearse con todas ellas, lo que lo hace menos relevante para ciertos visitantes del sitio web. |
Ubicación del temporizador de cuenta regresiva #2: Páginas de productos
Las páginas de productos son donde los visitantes toman decisiones de compra, por lo que este es un lugar privilegiado para integrar su plugin de Temporizador de Cuenta Regresiva. Considere mostrar el temporizador de cuenta regresiva junto con ofertas especiales, disponibilidad de stock limitada o ventas flash para crear una sensación de escasez y motivar a los usuarios de Shopify a reaccionar antes de que se acabe el tiempo.
Al aprovechar el impacto visual del reloj de cuenta regresiva, puede generar emoción y aumentar la probabilidad de conversiones.
| Pros | Contras |
| Creación de urgencia en ofertas específicas. Agregue el plugin del Temporizador de Cuenta Regresiva en las páginas de productos para aumentar el control sobre la oferta de marketing, motivando a las personas a tomar decisiones de compra oportunas. | Distracciones potenciales. Colocar el plugin en las páginas de productos puede distraer a los visitantes de Shopify de otra información crucial sobre el producto: opiniones, descripciones, detalles de precios, etc. |
| Impulsar las conversiones. Un temporizador de cuenta regresiva en la página de Shopify impulsa a los visitantes a actuar rápidamente, aumentando las ventas de productos específicos. | Impacto diluido para varios productos. Si su tienda Shopify tiene una amplia gama de productos, agregar un plugin de Temporizador de Cuenta Regresiva a cada página de producto puede diluir su impacto, disminuyendo el efecto de urgencia. |
| Mejora de la percepción de escasez. Al resaltar ofertas por tiempo limitado o disponibilidad de stock limitada, el plugin del Temporizador de Cuenta Regresiva sin código refuerza una sensación de escasez, impulsando decisiones de compra basadas en el temor a perderse algo (FOMO). | Los clientes omiten las páginas de productos. Dependiendo del comportamiento del visitante, algunos pueden evitar por completo las páginas de productos, perdiendo potencialmente el widget del Temporizador de Cuenta Regresiva por completo. |
Ubicación del temporizador de cuenta regresiva #3: Páginas de carrito y de pago
Cuando los visitantes llegan a las páginas de carrito y de pago, ya tienen una fuerte intención de comprar productos de su tienda Shopify. Colocar una barra de temporizador de cuenta regresiva allí sirve como un impulso final para animarlos a completar su transacción sin dudarlo.
Incluya ofertas con límite de tiempo, plazos de pedido o incluso límites de envío gratuito para crear importancia, resaltar exclusividad y motivar a los clientes a finalizar sus compras.
