O que é um Cronômetro de Contagem Regressiva? Por que Incorporá-lo em Seu Site Shopify?
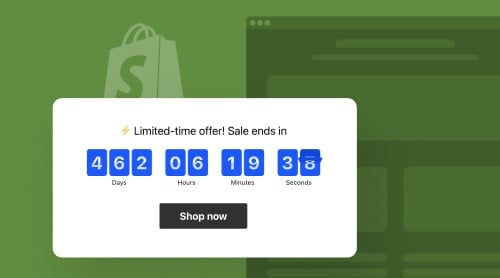
Um cronômetro de contagem regressiva é um elemento visual dinâmico que exibe um relógio em contagem regressiva para um evento ou prazo específico. Essa ferramenta simples, porém eficaz, serve como um poderoso motivador psicológico, incentivando os visitantes a tomar ações direcionadas. Quando estrategicamente colocado em seu site Shopify, um cronômetro de contagem regressiva pode transformar visitantes casuais em compradores ansiosos, aumentar as conversões e impulsionar a receita.
Adicione um Cronômetro de Contagem Regressiva ao Seu Site Shopify Gratuitamente
Como parte do mundo empresarial competitivo, nos acostumamos a lutar pela atenção das pessoas—o requisito constante de criar um senso de urgência e fazer a melhor oferta de marketing para os usuários. Para aliviar esse peso dos seus ombros, a Elfsight apresentou uma solução—o widget de Cronômetro de Contagem Regressiva para proprietários de sites Shopify.
Você pode aumentar o engajamento e as taxas de conversão de vendas do seu site Shopify com apenas alguns passos simples enquanto o relógio online faz a contagem regressiva. Além de ser gratuito, também é livre de código HTML. Portanto, você não precisa ser um especialista em habilidades de codificação ou ter um estudo de design para configurar a barra de contagem regressiva.
Experimente e utilize o demo de configuração em tempo real abaixo para criar o plugin que você tanto deseja!
Como Adicionar o Plugin Cronômetro de Contagem Regressiva ao Site Shopify: Tutoriais Gratuitos
A Elfsight simplificou tudo quando se trata da necessidade de adicionar o aplicativo de Cronômetro de Contagem Regressiva à página do seu site Shopify. Se você é um desenvolvedor experiente ou um novato em tecnologia, nós temos tudo coberto com tutoriais completos e passo a passo. Vamos explorar os métodos mais populares para incorporar o plugin Barra de Temporizador à sua página do site Shopify:
Passo 1: Comece o trabalho abrindo o construtor do plugin de Contagem Regressiva
Para começar, você precisará abrir o configurador de Cronômetro de Contagem Regressiva livre de código: use o demo fornecido neste post ou faça login em uma conta no site da Elfsight. É rápido, fácil e completamente gratuito.
Depois de ter feito login, acesse o painel da sua conta e navegue até a seção “Catálogo de Aplicativos”. Procure pelo widget de Cronômetro de Contagem Regressiva e clique nele para continuar.

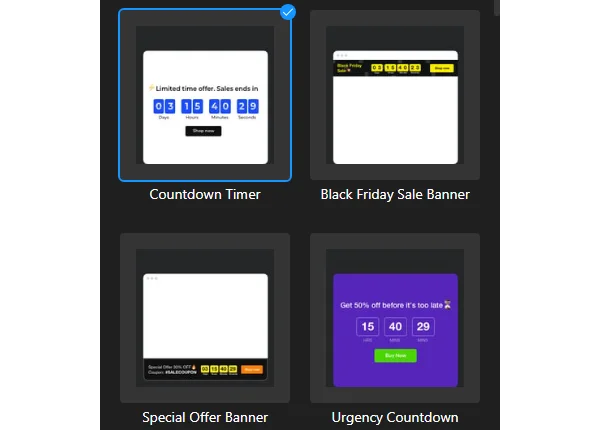
Passo 2: Especifique o modelo de cronômetro de contagem regressiva
O próximo passo é escolher um dos modelos de Cronômetro de Contagem Regressiva prontos e livres de código. Você tem uma ampla seleção com todas as opções disponíveis. Escolha aquele que oferece todos os benefícios e combina com o tema da página do seu site Shopify.

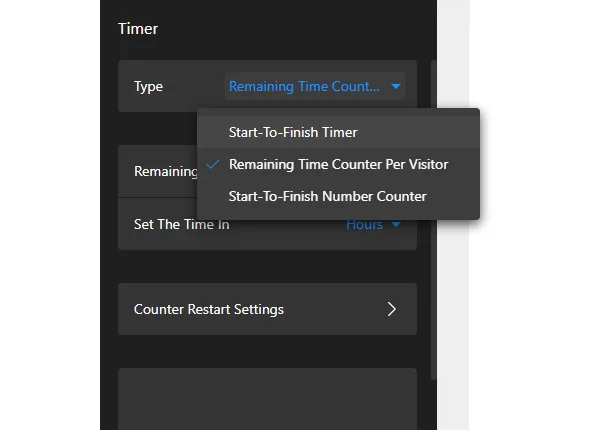
Passo 3: Escolha o tipo perfeito de cronômetro de contagem regressiva
Determine o tipo de contagem regressiva que funcionará bem dentro da sua campanha de marketing no Shopify e permitirá que você alcance os objetivos comerciais. A Elfsight oferece três versões: cronômetro de início ao fim, contador de tempo restante por visitante e contador de números de início ao fim.
Depois de selecionar um, continue preenchendo os detalhes. Defina a duração da contagem regressiva, a data de início e o fuso horário de acordo com suas necessidades específicas. Garanta que esteja alinhado com o seu cronograma promocional ou evento.

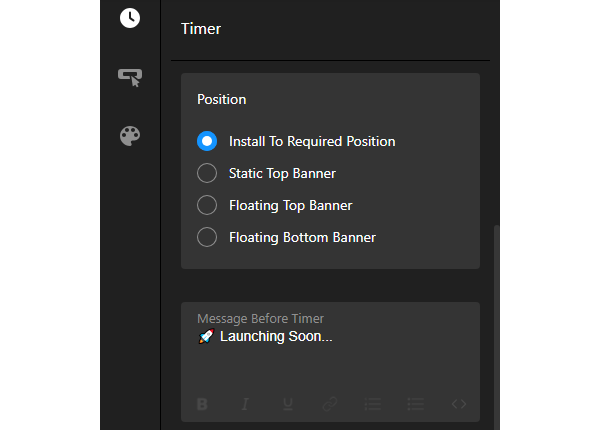
Passo 4: Selecione a posição e a mensagem do seu Cronômetro de Contagem Regressiva
O aplicativo da Elfsight oferece várias opções para colocar o widget de Cronômetro de Contagem Regressiva livre de código em seu site Shopify. Considere as seguintes opções:
- Instalar em uma posição necessária
- Banner superior estático
- Banner superior flutuante
- Banner inferior flutuante
Não se esqueça de adicionar um texto de venda para explicar e promover a oferta. Além disso, decida o que vai acontecer depois que o cronômetro atingir zero em um relógio.

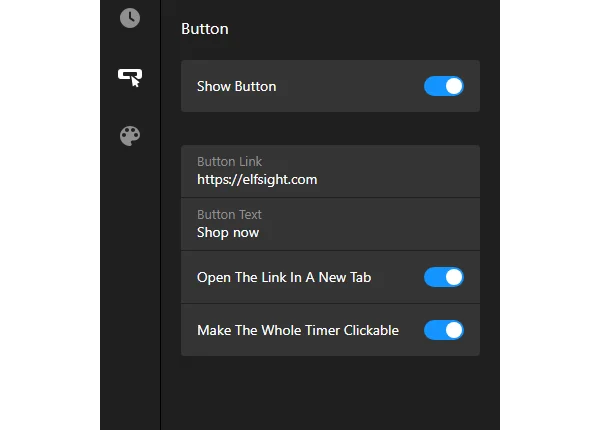
Passo 5: Adicione um botão de chamada para ação para chamar atenção para sua contagem regressiva
Para maximizar as conversões, adicione um botão de chamada para ação (CTA) ao seu aplicativo de Cronômetro de Contagem Regressiva. Esse botão pode ser vinculado diretamente a uma página de vendas, página de produto ou página de destino promocional onde os visitantes podem realizar a ação desejada. O botão CTA incentiva os visitantes a agir imediatamente, enquanto o cronômetro de contagem regressiva cria um senso de urgência.

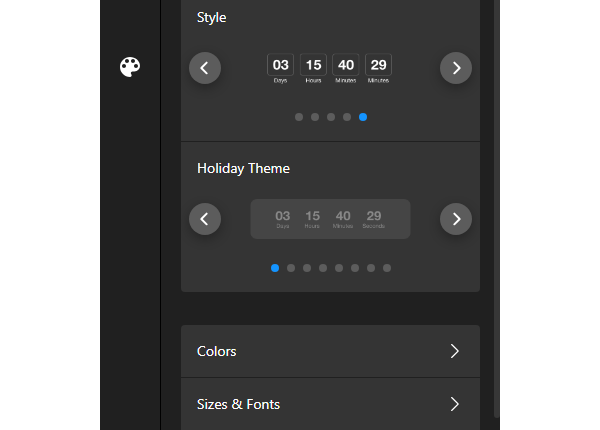
Passo 6: Personalize a aparência da contagem regressiva
Personalize a aparência do seu widget de Barra de Contagem Regressiva para combinar com a identidade visual do seu site Shopify sem a necessidade de codificação. O construtor de plugins da Elfsight permite que você personalize estilos, cores, fontes, tamanhos, animações e outros elementos visuais.
Garanta que o cronômetro de contagem regressiva se integre perfeitamente ao design do seu site, criando uma experiência de usuário coesa e visualmente atraente.

Passo 7: Obtenha o código de incorporação para a instalação do cronômetro de contagem regressiva
Assim que estiver satisfeito com o design e a configuração, clique no botão “Publicar” para receber o código de incorporação para o seu aplicativo de Contagem Regressiva. O código de incorporação é essencial para instalar o widget do aplicativo em seu site Shopify.
Passo 8: Adicione o plugin de Contagem Regressiva ao seu site Shopify
Há algumas maneiras de adicionar o widget de Cronômetro de Contagem Regressiva à sua página do Shopify—confira:
Como Incorporar o Cronômetro de Contagem Regressiva em uma Página Específica do Seu Site Shopify
Aqui está um guia simples para ajudá-lo no caminho:
- Acesse o editor visual do seu site Shopify e navegue até a seção da loja online. Em seguida, clique em “Personalizar”.
- Selecione a seção “Conteúdo Personalizado” e adicione-a à página do seu site.
- Encontre a opção “Seções” no menu à esquerda e clique em “Adicionar nova seção”.
- Atribua um nome à seção e continue com mais personalizações.
- Insira o código de instalação do plugin de Contagem Regressiva sem código no editor e não se esqueça de salvar suas alterações no painel do Shopify.
Como Adicionar o Cronômetro de Contagem Regressiva ao Modelo de Loja Shopify
Siga apenas estes passos:
- Entre na sua conta Shopify e selecione a loja onde deseja incorporar o plugin de Cronômetro de Contagem Regressiva sem código.
- Navegue até “Ações” e escolha “Editar Código” para acessar o editor de código.
- Localize o arquivo theme.liquid na seção “Layout” para começar a editar.
- Insira o código de instalação para o plugin de Cronômetro de Contagem Regressiva logo antes da tag de fechamento.
- Salve suas modificações e pronto!
Como Incorporar o Cronômetro de Contagem Regressiva nas Páginas de Produtos do Shopify
Siga estas instruções simples:
- Acesse o seu Shopify e acesse o painel de administração do seu site.
- Vá para a seção da loja online e escolha “Editar Código” no menu “Ações”.
- Acesse o modelo para as páginas de seus produtos.
- Procure o “Arquivo de Modelo de Produto” nas “Seções”.
- Encontre o local perfeito no modelo para exibir o aplicativo Cronômetro de Contagem Regressiva.
- Insira o código de instalação do aplicativo nesse local e salve suas alterações. Pronto!
Parabéns! Agora você sabe como incorporar com sucesso o aplicativo de Cronômetro de Contagem Regressiva da Elfsight em seu site Shopify.
Onde Adicionar o Widget de Cronômetro de Contagem Regressiva ao Site Shopify
Agora que você sabe como adicionar o widget de Cronômetro de Contagem Regressiva, vamos discutir os melhores lugares para exibi-lo na página do seu site Shopify. Aqui estão alguns locais estratégicos onde você pode maximizar seu impacto:
Localização da Contagem Regressiva #1: Página Inicial
Sua página inicial é a porta de entrada para o seu site Shopify, tornando-a um local ideal para apresentar seu cronômetro de contagem regressiva. Coloque-o de forma proeminente—preferencialmente no topo da página do site—para chamar imediatamente a atenção dos visitantes.
Utilize a barra de contagem regressiva para destacar promoções com tempo limitado, ofertas por tempo limitado ou lançamentos de produtos futuros. Ao mostrar um cronômetro em contagem regressiva, você cria um senso de urgência que impulsiona os visitantes a agir rapidamente e explorar suas ofertas ainda mais.
| Prós | Contras |
| Visibilidade imediata. Colocar o aplicativo de Cronômetro de Contagem Regressiva na página inicial garante máxima visibilidade desde o momento em que os visitantes acessam sua página do site Shopify. | Potencial de desordem. Se sua página inicial do Shopify já contém muito conteúdo ou elementos, adicionar um plugin de Cronômetro de Contagem Regressiva sem código pode aumentar a desordem, potencialmente sobrecarregando os visitantes. |
| Primeira impressão envolvente. Mostrar o plugin de Cronômetro de Contagem Regressiva na página inicial pode criar uma primeira impressão envolvente, cativando os visitantes e despertando seu interesse em suas ofertas. | Falta de atenção. Os usuários podem passar menos tempo na página inicial, dependendo de seus hábitos de navegação, reduzindo as chances de notar o relógio de contagem regressiva a tempo. |
| Promovendo ação. Um relógio de contagem regressiva na página inicial incentiva os visitantes a agir imediatamente, estimulando-os a explorar seu site ainda mais e tomar uma decisão de compra rapidamente. | Menos relevância. Se sua página inicial apresentar várias ofertas ou promoções, o widget pode não se alinhar com todas elas, tornando-o menos relevante para determinados visitantes do site. |
Localização da Contagem Regressiva #2: Páginas de Produtos
As páginas de produtos são onde os visitantes tomam decisões de compra, então este é um local privilegiado para integrar seu plugin de Cronômetro de Contagem Regressiva. Considere exibir o cronômetro ao lado de ofertas especiais, disponibilidade de estoque limitada ou vendas relâmpago para criar uma sensação de escassez e motivar os usuários do Shopify a reagir antes que o tempo acabe.
Aproveitando o impacto visual do cronômetro de contagem regressiva, você pode gerar entusiasmo e aumentar a probabilidade de conversões.
| Prós | Contras |
| Criando urgência em ofertas específicas. Adicione o aplicativo de Relógio de Contagem Regressiva às páginas de produtos para aumentar o poder sobre a oferta de marketing, motivando as pessoas a tomar decisões de compra oportunas. | Distrações potenciais. Colocar o plugin nas páginas de produtos pode distrair os visitantes do Shopify de outras informações cruciais sobre o produto: avaliações, descrições, detalhes de preços, etc. |
| Estimulando conversões. Um cronômetro de contagem regressiva na página do Shopify incentiva os visitantes a agir rapidamente, impulsionando as vendas de produtos específicos. | Impacto diluído para vários produtos. Se sua loja Shopify tiver uma ampla gama de produtos, adicionar um plugin de Cronômetro de Contagem Regressiva a cada página de produto pode diluir seu impacto, diminuindo o efeito de urgência. |
| Aprimorando a percepção de escassez. Ao destacar ofertas por tempo limitado ou disponibilidade de estoque limitada, o plugin de Cronômetro de Contagem Regressiva sem código reforça uma sensação de escassez, impulsionando decisões de compra com base no medo de perder (FOMO). | Clientes ignoram páginas de produtos. Dependendo do comportamento do visitante, alguns podem ignorar completamente as páginas de produtos, potencialmente não percebendo o widget de Cronômetro de Contagem Regressiva. |
Localização da Contagem Regressiva #3: Páginas do Carrinho e de Finalização de Compra
Quando os visitantes chegam às páginas do carrinho e de finalização de compra, eles já têm uma forte intenção de comprar produtos de sua loja Shopify. Colocar uma barra de contagem regressiva lá serve como um impulso final para incentivá-los a concluir sua transação sem hesitação.
Incorpore ofertas com tempo limitado, prazos de pedidos ou até mesmo cortesias de frete grátis para criar importância, destacar exclusividade e motivar os clientes a finalizarem suas compras.
| Prós | Contras |
| Reduzindo o abandono de carrinho. Incorpore o aplicativo de Cronômetro de Contagem Regressiva nas páginas do carrinho e de finalização de compra para lembrar os clientes de ofertas com tempo limitado, prazos ou descontos, reduzindo a probabilidade de abandono do carrinho e aumentando as conversões. | Experiência de finalização de compra avassaladora. Páginas de carrinho e finalização de compra com muitos elementos visuais podem não ser uma opção. O widget do Cronômetro pode sobrecarregar os clientes, potencialmente levando a fricção ou abandono durante o checkout. |
| Estimulando decisões de compra. Uma barra de cronômetro nas páginas do carrinho e de finalização de compra incentiva os clientes a finalizarem suas decisões de compra rapidamente, aproveitando ofertas por tempo limitado ou incentivos. | Falta de flexibilidade. Alguns clientes do Shopify podem precisar de mais tempo para decidir durante o processo de checkout no site. O aplicativo de Cronômetro de Contagem Regressiva sem código pode não acomodar esses cenários de forma flexível. |
| Aprimorando a experiência de finalização de compra. O plugin de Cronômetro de Contagem Regressiva mantém os clientes focados e engajados durante o checkout, simplificando sua tomada de decisão e reduzindo distrações. | Remoção de um cronômetro em caso de carrinho abandonado. Se um cliente abandonar seu carrinho para voltar depois, o cronômetro de contagem regressiva pode ser redefinido, potencialmente causando confusão ou frustração. |
Melhores Práticas para Ter um Cronômetro de Contagem Regressiva no Site Shopify
Vamos guiá-lo pelas cinco melhores práticas para incorporar o widget de Cronômetro de Contagem Regressiva da Elfsight em seu site Shopify da melhor forma possível. Desde escolher o design certo até otimizar o posicionamento e criar cópias envolventes, nós temos você coberto.
1. Alinhe o Design do Cronômetro com Sua Marca
Para manter a consistência e reforçar a identidade da sua marca, personalize o design do seu widget de Barra de Tempo para que combine com seu site Shopify. Se sua marca utiliza cores vibrantes, incorpore essas cores no cronômetro de contagem regressiva. Isso garante uma experiência do usuário sem interrupções e reforça a identidade visual da sua marca ao longo da jornada do cliente.
Aqui estão alguns exemplos:
- Paleta de Cores. Use as mesmas cores da sua marca ou tema do site para o fundo, texto e elementos de destaque do plugin de Cronômetro de Contagem Regressiva sem código.
- Tipografia. Adicione o mesmo estilo de fonte usado na sua marca ou design do site ao texto do cronômetro.
- Integração de Logotipo. Incorpore o logotipo ou ícone da sua marca ao design do relógio para aumentar o reconhecimento da marca.
- Imagens de Marca. Crie imagens ou gráficos relevantes para a estética da sua marca no plano de fundo ou nas áreas circundantes do cronômetro de contagem regressiva.
- Estilo. Garanta que o estilo geral da barra do cronômetro esteja de acordo com os princípios e diretrizes de design.
2. Escolha o Formato de Contagem Regressiva Adequado
Considere o formato de contagem regressiva que melhor se adequa ao seu objetivo e ressoa com seu público-alvo no Shopify. As opções incluem dias, horas, minutos e segundos, ou uma combinação desses elementos.
Adapte o formato de contagem regressiva para corresponder à natureza da sua oferta ou evento. Para ofertas de curto prazo, incluir apenas horas e minutos pode criar um maior senso de urgência. Para promoções de longo prazo, adicionar dias à contagem regressiva pode aumentar a antecipação.
Aqui estão alguns exemplos:
- Contagem Regressiva Numérica. Este formato exibe o tempo restante em formato numérico: X dias, X horas, X minutos e X segundos.
- Relógio Digital. Este formato se assemelha a um relógio de estilo retrô com números que mudam para dias, horas, minutos e segundos. Ele oferece uma apresentação visualmente atraente e nostálgica.
- Contagem Regressiva Baseada em Texto. Este formato usa representações textuais como “Em Breve” ou “Corra, a Venda Termina em X dias!”
- Combinação. Você também pode adicionar diferentes formatos para criar um cronômetro de contagem regressiva personalizado.
3. Exiba Prazos Claros e Realistas para a Contagem Regressiva
Defina prazos realistas para suas ofertas ou eventos que estejam alinhados com a capacidade do seu negócio. Comunicar metas transparentes e alcançáveis ajuda a construir a confiança do cliente e evita confusões ou enganos aos visitantes. Informações claras sobre a data e hora final criam um senso de credibilidade e aumentam a probabilidade de os visitantes se converterem em clientes.
Aqui estão alguns exemplos:
- Data e Hora Específicas. Exiba a data e hora exatas em que a contagem regressiva online termina. Por exemplo, “A Venda Termina em 31 de dezembro de 2023 às 23:59.”
- Tempo Relativo. Use termos relativos para indicar quando a barra de tempo termina. Exemplos incluem “Terminando em Breve,” “Última Chance,” ou “Tempo Restante Limitado.”
- Considerações sobre Fuso Horário. Mantenha em mente o fuso horário dos usuários do Shopify e sua localização principal. Adicione os prazos no horário local deles para evitar confusões.
- Prazos Realistas. Garanta que o cronômetro de contagem regressiva reflita um prazo realista. Por exemplo, se você menciona que uma venda termina em 24 horas, certifique-se de que o cronômetro esteja alinhado com a duração real da venda e não expire prematuramente.
4. Crie Cópias Compelentes e Orientadas à Ação para Sua Contagem Regressiva
Combine seu aplicativo de Cronômetro de Contagem Regressiva com uma cópia persuasiva e orientada à ação que incentive os clientes a tomar decisões imediatas. Use verbos fortes e frases cativantes para criar cópias que animem e motivem os visitantes do Shopify antes que o tempo acabe.
Aqui estão alguns exemplos:
- Oferta por Tempo Limitado: “Corra! Oferta por tempo limitado—apenas 24 horas!“
- Oferta Exclusiva: “Não perca nosso desconto exclusivo. Oferta termina em breve!”
- Urgência: “Garanta seus itens populares antes que seja tarde demais!“
- Última Chance: “Última chance de economizar muito! A venda termina em 3 horas.“
- Registro de Evento: “Vagas limitadas! Registre-se agora antes que o temporizador expire.“
- Promoção de Pré-venda: “Seja o primeiro a colocar as mãos no nosso novo produto. Faça a pré-encomenda agora!“
- Chamada para Ação: “Compre agora e aproveite 40% de desconto.“
- Estoque Limitado: “Coleção limitada! Compre agora antes que esgote.”
- Lançamento de Novo Produto: “Novo produto emocionante chegando em breve! Fique ligado!“
- Venda Relâmpago: “Alerta de venda relâmpago! Compre agora e aproveite grandes descontos.“
5. Otimize a Responsividade Móvel do Cronômetro de Contagem Regressiva
Alinhado com o tema de acessibilidade, leve seus clientes do Shopify a uma jornada sem limitações—deixe seu widget de Cronômetro de Contagem Regressiva totalmente responsivo e funcione perfeitamente em diferentes dispositivos: telefones, laptops, desktops e tablets. A otimização para dispositivos móveis é crucial com o crescente número de usuários ativos que navegam e compram em seus dispositivos móveis.
O plugin do relógio deve se adaptar a vários tamanhos e orientações de tela, proporcionando uma experiência visualmente atraente e amigável para todos.
Agora, armado com esses tutoriais e exemplos da vida real, você está pronto para fazer seu site Shopify brilhar com o widget de Cronômetro de Contagem Regressiva sem código!
Benefícios do Widget de Cronômetro de Contagem Regressiva na Página do Site Shopify
Desde aumentar as vendas até promover o envolvimento do cliente—permanece possível se você decidir incorporar a barra de cronômetro de contagem regressiva em seu site Shopify. Mas isso não é tudo! Dê uma olhada mais de perto nos dez benefícios que você inicia com o som tic-tac do relógio:
| Aumento das Taxas de Conversão | Um dos benefícios mais significativos de um plugin de Cronômetro de Contagem Regressiva sem código é sua capacidade comprovada de aumentar as taxas de conversão. Ofertas limitadas ou negócios exclusivos enfatizados permitem que a barra do cronômetro convença os visitantes do Shopify a agir antes que seja tarde demais. Essa persuasão psicológica frequentemente leva a taxas de conversão mais altas e um aumento nas vendas. |
| Sensação Aumentada de Urgência | O cronômetro de contagem regressiva desperta uma sensação de urgência entre o público do seu site Shopify. O relógio em contagem regressiva cria a sensação de que o tempo está acabando, encorajando-os a tomar uma decisão de compra rapidamente. Essa pressão sutil pode ser um motivador poderoso, levando os clientes hesitantes a concluir sua compra antes que o relógio chegue a zero. |
| Engajamento do Cliente Aprimorado | O aplicativo de Cronômetro de Contagem Regressiva sem código e dinâmico cativa a atenção dos usuários e aumenta seu engajamento com seu site Shopify. Forneça um elemento visualmente atraente e interativo para despertar o interesse e direcionar o foco para a oferta de marketing. Esse engajamento prolongado muitas vezes se traduz em mais tempo gasto em sua página e uma taxa de conversão mais alta. |
| Gestão Efetiva de Estoque | Para empresas do Shopify com estoque limitado ou inventário sensível ao tempo, o widget de Barra de Tempo é sua maneira ideal de definir prazos claros e informar os clientes sobre quantidades limitadas. Ao mostrar o tempo diminuindo ou a disponibilidade da loja, você cria uma sensação de exclusividade, incentivando os clientes a comprar os produtos prontamente. |
| Promove Ofertas Sensíveis ao Tempo | Incorpore o widget de Cronômetro de Contagem Regressiva em seu site Shopify para destacar efetivamente ofertas sensíveis ao tempo. Seja uma venda relâmpago, um desconto por tempo limitado ou uma promoção especial—o relógio coloca o prazo em destaque, o que cria um alto interesse e motiva os clientes a agir rapidamente para aproveitar a melhor oferta. |
| Reduz o Abandono de Carrinho | O abandono de carrinho é um desafio para muitas empresas online. Adicione o widget de Cronômetro de Contagem Regressiva em suas páginas de carrinho e checkout para combater esse problema. Deixe-o ser um poderoso lembrete para completar a compra e aumentar o volume de vendas da loja Shopify. |
| Constrói Confiança do Cliente | O aplicativo de Cronômetro de Contagem Regressiva pode emprestar credibilidade às suas ofertas online, fortalecendo a confiança do cliente. Exibir prazos claros e transparentes pode ajudá-lo a estabelecer transparência com seus clientes, promovendo um senso de confiabilidade. Essa confiança influencia significativamente as decisões dos clientes de comprar em seu site Shopify em vez de seus concorrentes. |
| Desperta o Medo de Perder (FOMO) | Os humanos têm um medo inato de perder oportunidades exclusivas. O widget de Cronômetro de Contagem Regressiva facilita a capitalização desse medo ao criar uma sensação de escassez. Destacando ofertas por tempo limitado, vendas relâmpago ou negócios com prazo definido, você desperta o medo de perder (FOMO) nos clientes em potencial, compelindo-os a aproveitar a oportunidade antes que seja tarde demais. |
| Melhora a Estética do Site | Além de seus benefícios funcionais, o plugin do cronômetro adiciona apelo visual à página do seu site Shopify. A Elfsight oferece opções personalizáveis, permitindo que você alinhe o design do cronômetro de contagem regressiva com a marca e o estilo do seu site. Um cronômetro esteticamente agradável não só chama a atenção dos visitantes, mas também aprimora a experiência visual geral, tornando seu site mais atraente e memorável para os usuários online. |
| Integração e Personalização Fáceis | Adicione o aplicativo de Cronômetro de Contagem Regressiva da Elfsight ao seu site Shopify sem esforço duplicado. A Elfsight oferece tutoriais fáceis de usar e passo a passo, tornando o processo de incorporação perfeito. Não há necessidade de experiência técnica ou habilidades em escrever código HTML. Além disso, existem dezenas de opções de personalização para você adaptar a aparência e os recursos da contagem regressiva para combinar com a marca única do seu site Shopify. |
Incorpore o plugin de Cronômetro de Contagem Regressiva sem código em seu site Shopify e ganhe toneladas de benefícios que podem transformar sua loja online. As vantagens são inegáveis: desde o aumento das taxas de conversão e vendas até a criação de uma sensação de urgência e o estímulo ao envolvimento do cliente.
Avance e adicione um hoje para ficar à frente da concorrência e desbloquear todo o potencial do seu negócio!
Conclusão: Deixe o Tempo Estar a Seu Favor com o Plugin de Contagem Regressiva
Não perca a oportunidade de turbinar seu site Shopify com o aplicativo gratuito de Cronômetro de Contagem Regressiva—pois nunca foi tão fácil com todos os guias disponíveis e recursos personalizáveis. Torne-se estratégico, siga as práticas simples e adicione o relógio de contagem regressiva para testemunhar o crescimento exponencial do seu negócio Shopify.
Para saber mais sobre o processo de incorporação do aplicativo de Cronômetro de Contagem Regressiva sem código, obter mais vastos tutoriais ou fazer as seguintes perguntas, use uma das fontes confiáveis da Elfsight:
Fique à frente da concorrência e deixe a contagem regressiva para um grande dia começar!