Quick and Simple Photo Gallery
Businesses love to share photos of their products and services with potential customers. Apart from being a nice way to decorate your website pages, sharing photos helps your customers process the content up to 60,000 times better than by reading texts.
In case your business has photos to share with the website visitors, embed the Photo Gallery widget by Elfsight. This is a free no-code solution for any site, offering flexible settings to better present your content.
By adding the photo album to your website, you will get a chance to showcase unique features of your online business. Basically, there are several principle advantages of putting photos on pages:
- Increase visitor engagement. When you attach both beautiful and relevant photo content, your website will be more attractive and pleasant to explore.
- Enhance sales. Photos let you highlight key benefits of your products, inviting users to purchase.
- Impress and involve. A nice no-code Photo Gallery will empower you with dozens of ways to present your products in a pretty way. As a result, your interactive widget will be a compact and convenient bridge to your customers.
Try our editor to make your custom gallery!
- Start with one of our templates that suits your goals.
- Define grid, style of elements and other design options.
- Save and continue, in order to get the HTML code of the Photo Gallery.
- Integrate the code of the Photo Gallery into your website pages.
Done! Following these brief tutorials, you can quickly embed the Photo Gallery on any CMS platform with just an HTML code snippet.
How to Embed Photo Gallery: Detailed Guide
We have already mentioned that the Photo Gallery plugin by Elfsight has settings to suit any business task and match with any website’s design. Therefore, we would like to introduce you more with some of the brilliant features when making your no-code photo album embed.
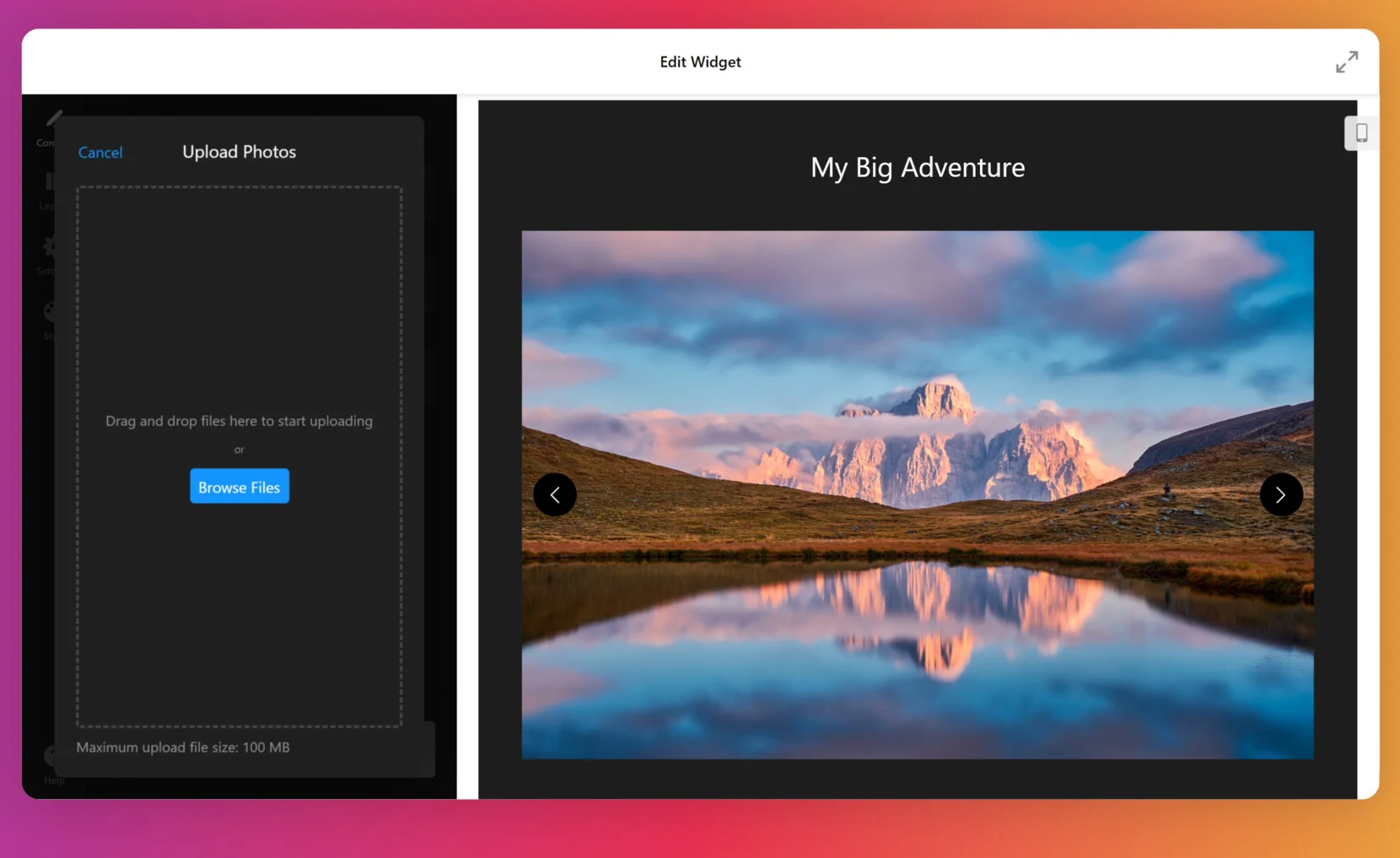
- To begin with, you need to embed photos into the widget. In the “Content” section, you can add and adjust your library’s pics. Each picture has fields that you can fill with the relevant information.
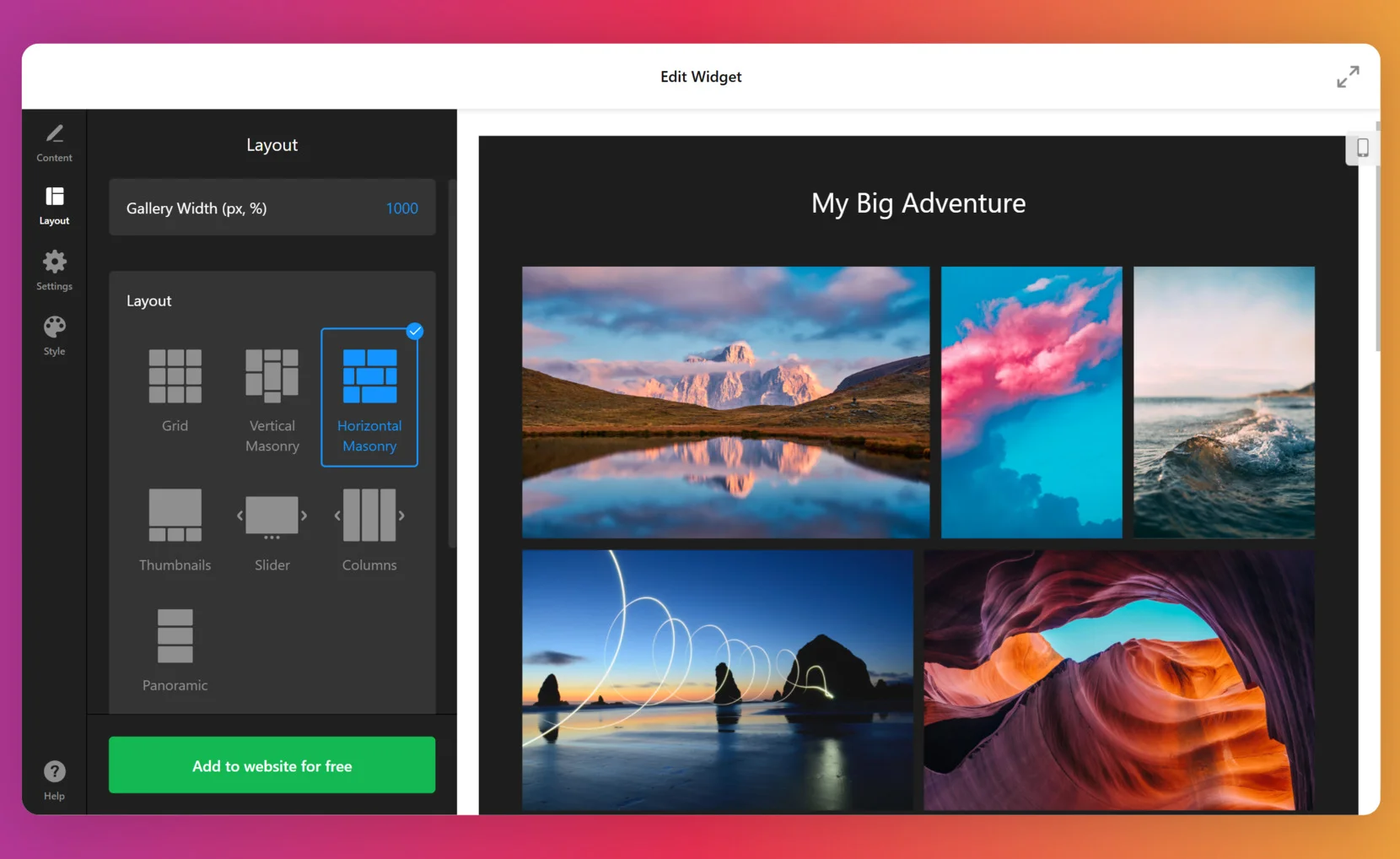
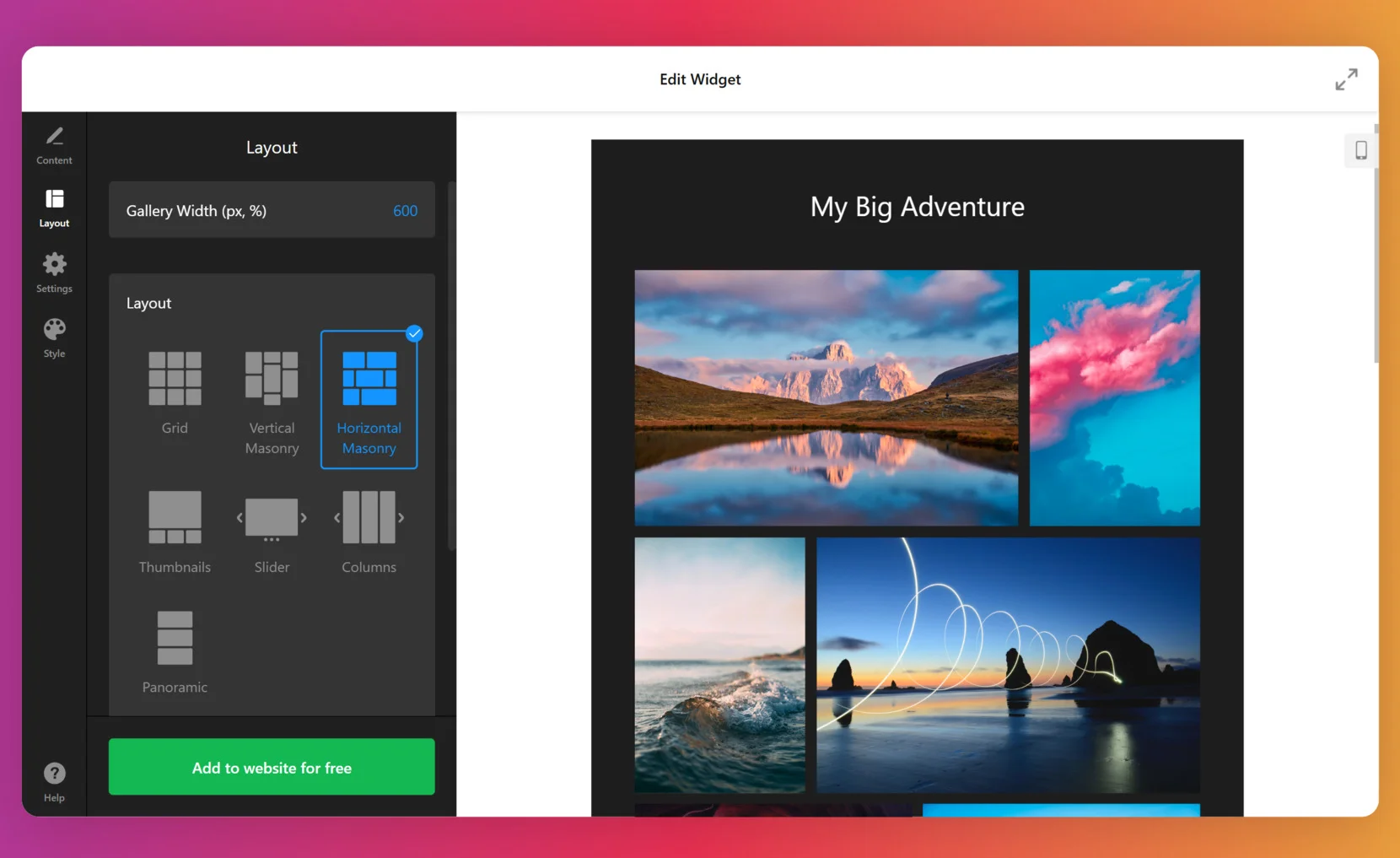
- The next section with settings that you see in any template is photos’ “Layout” parameters. Here, you make your most significant changes to the template’s appearance. Choose the suitable grid to help you present the product in the most attractive way. The choice also depends on the goal of your gallery. Further in the article, we will look at some examples with such goals.
- In the same menu you can adjust photo order and positioning of text elements such as the title and description of your picture or photograph. There are also animation options available that help you create certain on-hover effects for the photos.
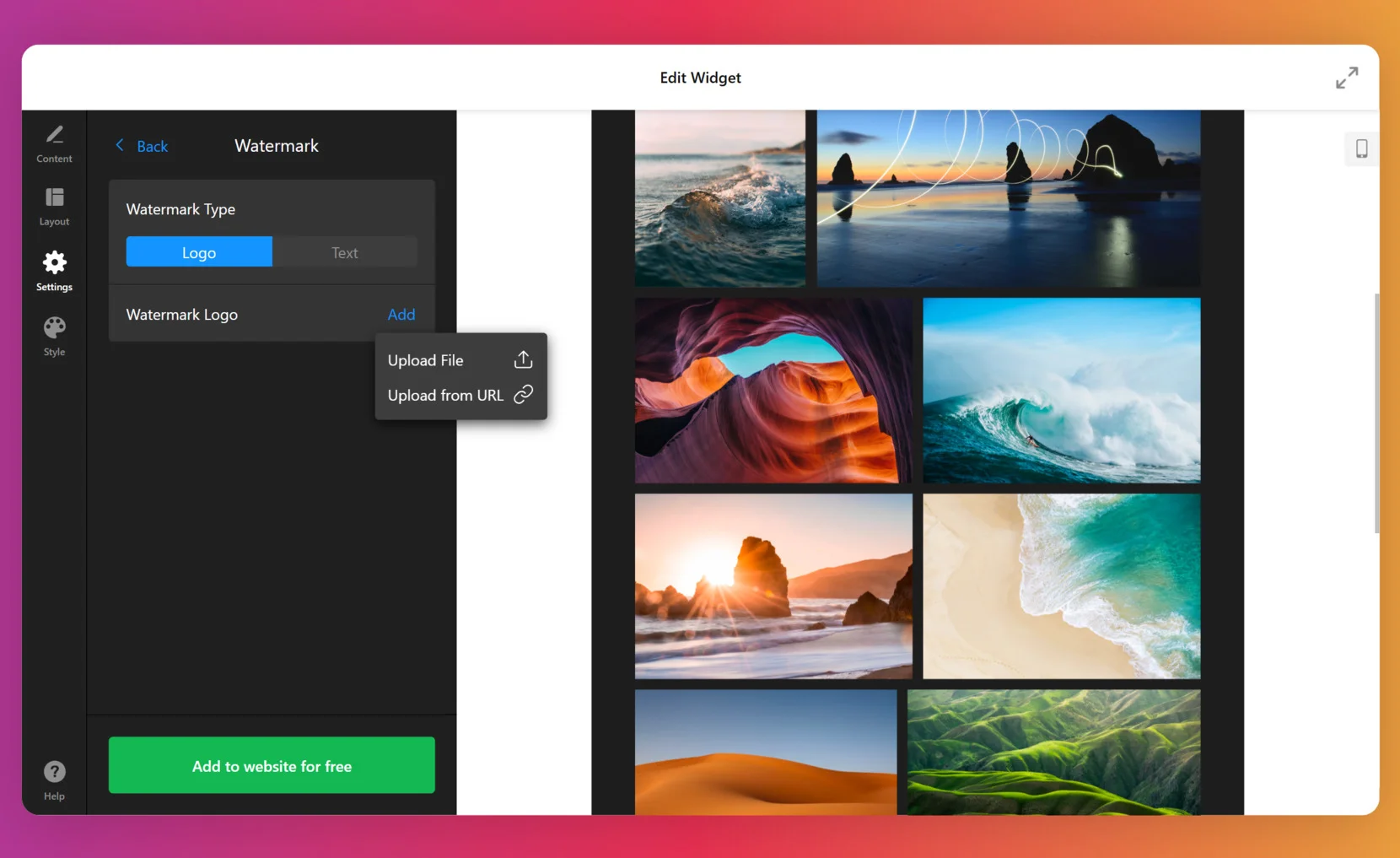
- In “Settings” you can choose popup options with opportunities to give links to your products. In addition, we offer such solutions as adding a watermark and protection from copying. Your watermark can be a logo or a text. This menu is customizable as well. If you don’t want your photos to be used on someone else’s website, enable the watermark option.
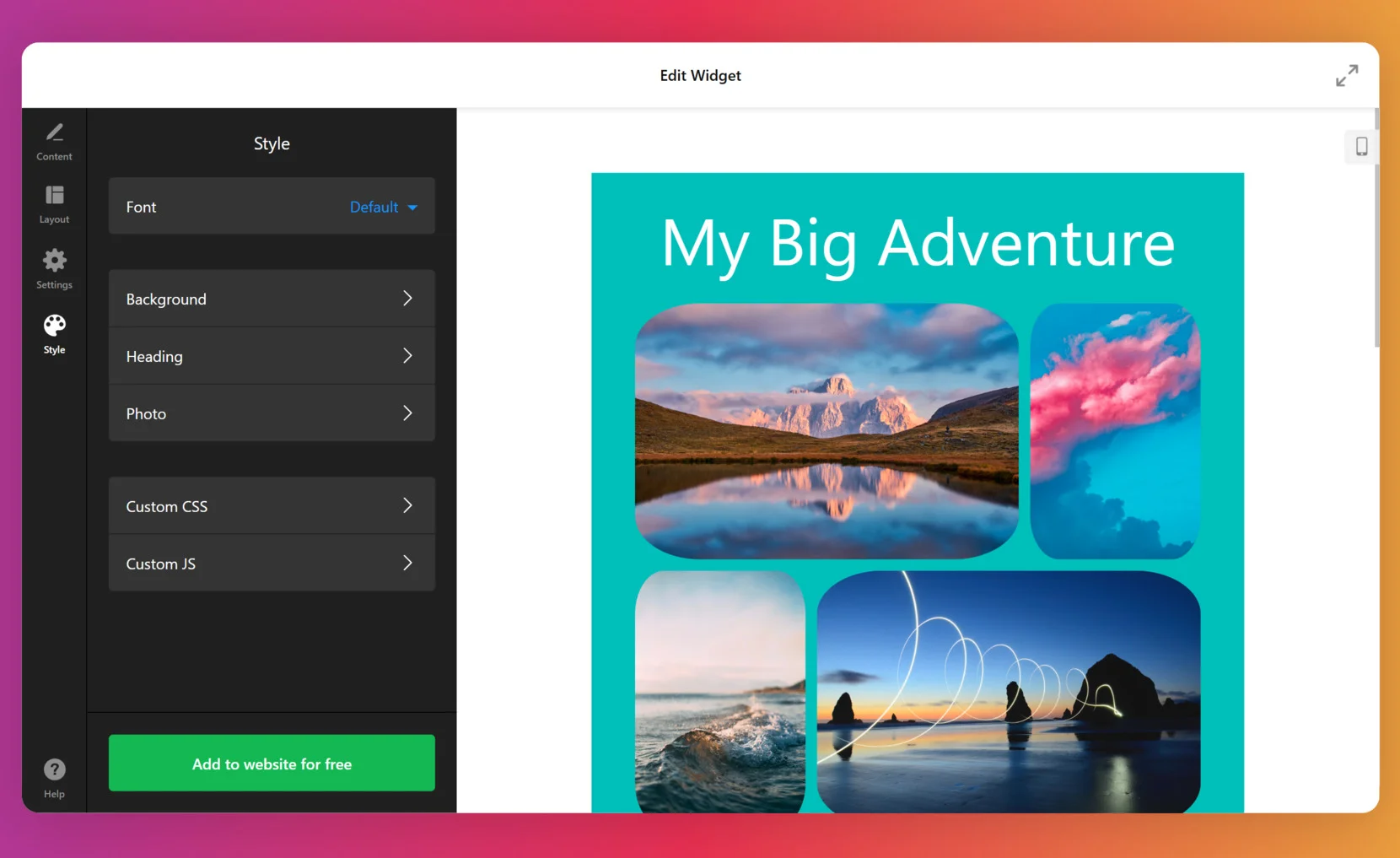
- Finally, the “Style” menu allows you to change background settings. There are also more opportunities in changing your image’s effects and appearance. Now, all is left is to publish the widget. Copy the generated HTML code and paste it into your website’s editor.
You can write to us, in case you have any difficulties in adjusting your custom gallery. We will help you develop and embed your photo library into your website pages and provide advice on better usage of the album widget.
Embedding the Photo Gallery into Different CMS
How to embed a Photo Gallery plugin into WordPress websites?
The WordPress Photo Gallery plugin was designed to be easily embedded into the corresponding CMS platform’s pages. As one of the key site builders, WordPress is an important target for our plugins. You can quickly form and embed your pictures into such websites, by doing so:
- Using the editor, customize the elements and design of your album.
- Get the HTML code of the Photo Gallery plugin for your pages.
- Access your WordPress admin panel.
- Click “Edit” when you are on the correct page.
- Then insert the HTML code with your plugin in the desired area of the site.
- Update the page. Your pics will now be shown in a pretty and easy-to-navigate way.
How to add a Photo Gallery plugin to Squarespace websites?
The Squarespace Photo Gallery plugin by Elfsight can be easily integrated into any website, including those built on Squarespace. It is simple to create a custom album of photos and pics and add it to a required Squarespace website’s HTML. Just follow these tutorials to put your photo album on a website page.
- Work with a suitable template in the editor, adjusting design and layout options.
- Obtain the HTML code of the Photo Gallery. The HTML code contains the information about your photo album and images’ parameters.
- Access the editor and then proceed to add the “Code” block via the settings option.
- Install the HTML code of your Photo Gallery plugin into the popup window on your Squarespace website’s page.
- Then click “Apply” and save your changes. As a result, you will have a nice album of pictures embedded into your website.
How to embed a Photo Gallery plugin into WIX websites?
Our Photo Gallery plugin for WIX can be easily added to any website using this CMS. When you create the plugin, you will get an HTML code of your photo album. This HTML code can be embedded into a desired location of your WIX platform.
- Firstly, create your custom plugin in our editor. Choose pics and define their styles and positioning.
- Save the plugin and access your free HTML code of your album with pictures.
- Go to your WIX admin dashboard.
- Find the “Edit” option on a desired site.
- Specify the website page’s area for your photo album ‘ HTML and click Plus (+) icon.
- Scroll down to the “Embed” section.
- Choose the “HTML iframe” option and drag it onto your page. Adjust its size and position according to your plans and ideas.
- Click the “Enter Code” option, and then add the HTML code of the Photo Gallery plugin into the provided popup.
- After adding the HTML code, press “Apply”, and publish the changes. Your WIX website will become more attractive with this seamless photo album HTML block on its pages.
How to add a Photo Gallery plugin to Webflow websites?
The Webflow Photo Gallery by Elfsight is a neat code-free album of your pictures and photographs for Webflow website pages. You can be sure that your library of pictures and photos will look nice on any website using this CMS. Simply embed an individual HTML code into desired pages.
- Enjoy a selection of flexible adjustments in our editor, creating your custom album of pictures.
- Then log in to your Webflow admin panel.
- Press the “Edit Website” button to access your editor.
- Then pick the “Embed” element and locate it onto your page, positioning it where you want your photo album’ HTML to be added.
- Then click on your new block and select “Edit Custom HTML”.
- End by adding the HTML code with your photo album plugin to the required area of the Webflow website’s page. The free plugin will be adored by your website visitors, sharing your pictures and photos with them.
How to add a Photo Gallery plugin to Shopify websites?
We designed our Shopify Photo Gallery to be compatible with this CMS, ensuring simple and straightforward embedding processes. Demonstrate your pics in a desired location, by simply adding the HTML code of the plugin.
- Use the Elfsight’s editor to form an album plugin with necessary settings and adjustments of image and text elements.
- Log in to your Shopify admin panel.
- Go to “Online Store” and select “Themes” in the left-hand sidebar
- Choose the theme you want to edit and access the editor by clicking “Customize”.
- Within the editor, locate the “Add section” menu and find “Custom Content”. Click “Add”.
- Then choose the “Custom HTML” block and insert the photo album’s HTML code into this section.
- Save the result. The library plugin is ready to showcase you wonderful pics on your Shopify site!
You can always address our Help Center to find assistance on adding the plugin to these or other CMS platforms. Also, don’t hesitate to contact us with any questions not listed in this FAQ section.
Photo Gallery Plugin’s Features
There are plenty of options on how you can present your picture and photograph libraries on a website page, using Elfsight’s no-code Photo Gallery widget. It is possible due to diverse templates and layouts. Here is a list of features that your photo album embed can have.
Design
| Seven stylish layouts for a diverse presentation | With seven layout variants at your disposal, you can opt for either a vertical or horizontal Masonry style, showcase photos and pics individually in a Slider format, construct a customized Grid, or neatly categorize images and photographs into Stripes or Columns. Additionally, there’s a convenient Thumbnails layout available. This wide selection ensures you’ll find the perfect way to showcase your content. |
| Flexibility to add text information | You can use titles and descriptions effortlessly. You can position this text either directly on the image or below it, and it can even appear or disappear upon hovering. Furthermore, you can take full control of the photo sequence, reordering them to your preference or selecting a Random order. |
| Ability to add and personalize the header | By simply selecting an appropriate phrase and entering it into the designated field, you can give your album the perfect name. You also have the option to apply text customization, selecting the ideal font size and color to achieve a visually appealing result. |
| Adaptability in gallery size | Your album will not only look impressive on desktop screens but also on tablets and mobile devices. You can manually adjust the gallery’s width in pixels or percentages to optimize its placement. Additionally, you can preview how the widget will appear on various devices at any time using the editor’s special device-specific viewing option. This guarantees an exceptional mobile user experience as well. |
Popup
| Changeable photo opening | You can decide whether to redirect users to a specific link, such as a project website, simply by entering the URL. Alternatively, you can enable a seamless popup viewing experience. If you prefer not to open photos at all, we’ve also enabled an option for that. |
| More than just a basic popup mode | The popup feature goes beyond mere image and photograph viewing. You can configure this mode to showcase text elements like photo titles and descriptions. It also provides a lot of controls, including zooming in and out, viewing images and photographs in full-screen mode, toggling previews of other photos, and even initiating a slide-show for a more immersive photo experience. |
Style
| Customizable gallery’s background | The Elfsight no-code Photo Gallery widget offers three background options: transparency, a choice of custom colors, or the ability to embed a personalized image. When using an image background, you can also apply overlays and select their colors, allowing you to create the perfect ambiance for your no-code photo albums embed. |
| Stylish transformations | You have extensive customization options like altering the shape of photos from perfectly rectangular to rounded. You can also select the overlay color for elements and adjust the font color for titles and descriptions. The widget even offers a range of effects for both images and hover interactions, adding dynamism to your design. |
| Selectable popup colors | In the popup mode, you have the flexibility to apply overlays to give your photo albums embed a cool appearance. The choice of overlay color, as well as the color of the description and title, is entirely up to you. If you prefer not to show text elements in the popup, you can easily toggle them off. |
Why Use Gallery on Your Website
In this section we will explain why uploading pictures and photos to your e-store pages is a good idea. Also, we will try to prove that using a gallery widget is the best solution for pics on your site.
Better understanding of products. By embedding a no-code photo library of your product and services, you can describe your business better. It will be clear for the visitors what they can get dealing with you.
Entertainment. Even when it is about something serious, it is always exciting to view pretty photos with something you are interested in.

The photo library looks good. Using a plugin solution for your album of photos is a neat way to display your goods. With flexible adjustments from Elfsight, you can achieve a perfectly fitting gallery for your e-store.
Easier navigation. With user-friendly grids, interactive on-hover elements and scroll options, the website users can easily watch your photo albums embed. Smooth transitions and sliding options leave a good impression over your online business and customer treatment.

Basically, you can have your own reasons to use a gallery on pages. Whether you share your product properties or upload photos from events, the nice appearance of the gallery widget will help you get more views and reactions.
Examples of Using Photo Gallery Plugin on Websites
To help you get inspired, when creating a personal photo album embed, we suggest you seeing some of our templates for websites. These are just some scenarios to add your pictures to website pages.
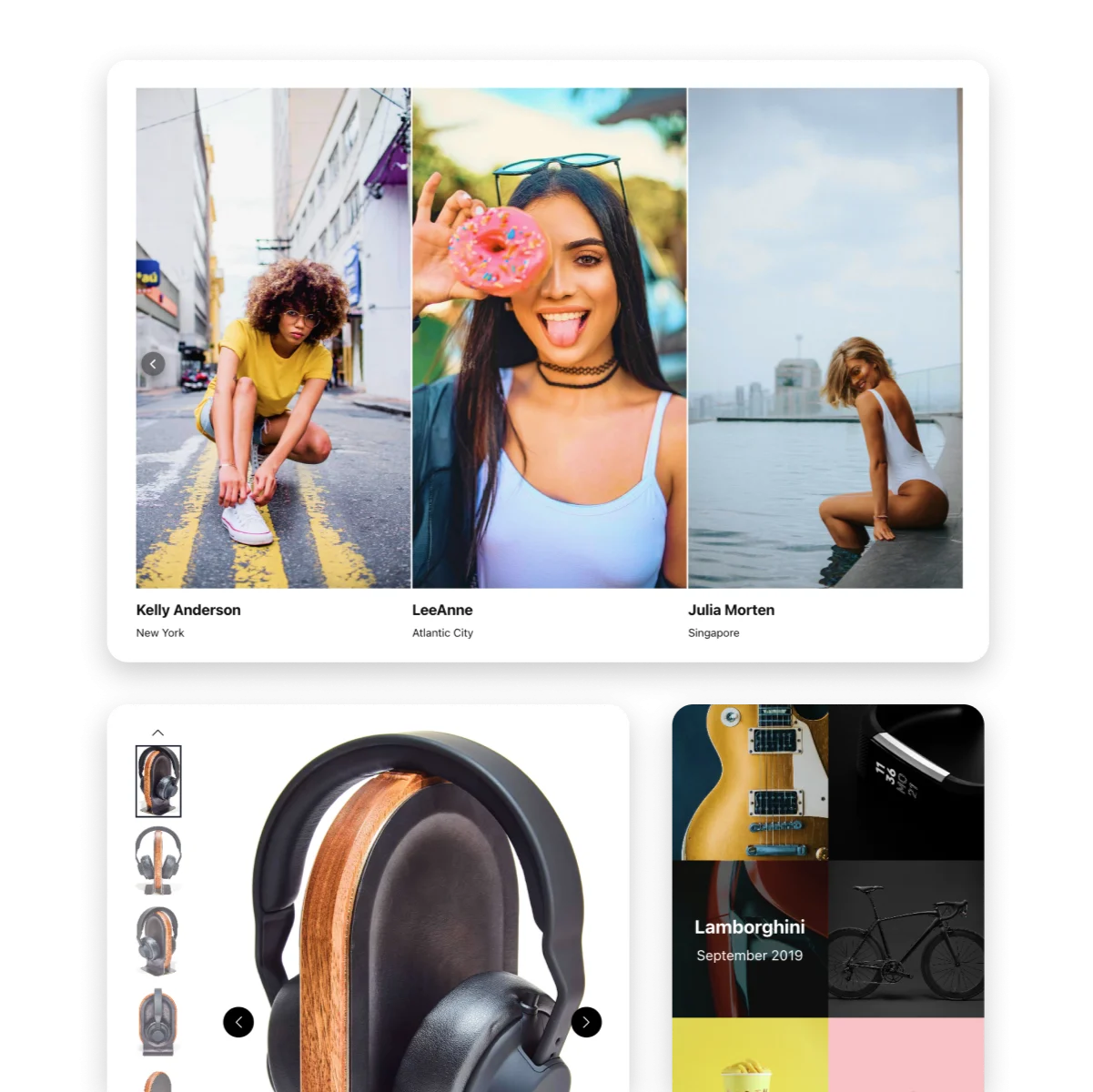
Traveler
Create an enticing and precise photo album embed using your travel experience pictures and photographs. The layout permits seamless sliding through the images or photographs and offers the option to select a specific picture from the diverse library below. Additionally, you can enhance the gallery by using captivating popup titles and brief descriptions of the remarkable adventures or scenic destinations you’ve encountered. Customize the background to align with your site’s color theme, ensuring a cohesive visual experience.
Share with your audience the sheer awesomeness of the world of travel. Tell your stories of incredible journeys, picturesque places, and unforgettable experiences. Engage your viewers with the beauty of your adventures and inspire them to embark on their own incredible travel experiences.

Product seller
Wondering how to showcase every detail of your premium products on your online store without the need for coding? Well, we offer a seamless solution. It empowers your potential buyers to thoroughly assess the exceptional quality of your goods from various angles. The layout is thoughtfully designed with vertical thumbnails, allowing customers to simply click on them to access larger, more detailed versions of each image or photograph.
Photo shoots
Whether you’re a top makeup artist, a photographer, a fashion designer, or a talented model, this is the ultimate choice for showcasing your outstanding work. With a horizontal slider, your photo quality remains impeccable, and it seamlessly adapts to page sizes on all devices.
Additionally, you can enhance your portfolio presentation by adding a polished title and a concise description. Your clients will undoubtedly appreciate the excellence of your work, whether they’re viewing it in the slider thumbnails or in the popup picture. Embrace the simplicity and enjoy the sophisticated performance it offers.

Wedding photographer
Looking to exhibit all your best wedding shots on a single page seamlessly? Well, the vertical masonry layout provides the ideal solution. It enables you to embed photos of varying sizes in any preferred order. These pictures are elegantly arranged in a grid, with two in each row, set against a soothing beige backdrop, which is often associated with weddings. By doing so, you can assist your audience in capturing the unique mood of this profoundly romantic moment in life.
Interior design
Elevate the promotion of your remarkable interior design skills by utilizing this responsive and mobile-friendly tool. Featuring a slider with pagination, it offers a straightforward yet effective solution for providing an enticing preview of the diverse range of projects you’ve undertaken. By embedding a photo album into each page, you can attract a wider audience and instill confidence in potential clients who have no reservations about your expertise.

Likewise, you can share your own business performance as an example at our Community. This is a platform, where we consider use cases and exchange practical mechanisms to improve widgets’ facilities.
Explore 50+ Photo Gallery templates
To Sum Up on Photo Gallery
Overall, in this article we introduced you to the powerful and stylish Photo Gallery by Elfsight. We explained why using this widget for pictures and photographs is better than just to upload separate photos to website pages. Moreover, we found out about some positive outcomes for your online activities, when using the gallery:
- Vivid grid of pictures enabled with effects and smooth transitions decorate any page and section of a website.
- Customers can visualize and enjoy the best views of the product they wish to purchase.
- Equally, your site gains proficiency and promotes your business better.
- You can create unique pictures and other visual contents to represent your business as an individual supplier of real products and services.
Whatever your business task is, your photos will look more organized. We are always glad to see our Photo Gallery displaying pictures and photographs on the websites of our users.
Examples and templates
We didn’t only speak about why you should try to add the Elfsight’s Photo Gallery for your pictures and photographs, but also demonstrated some use cases. Writing about a large selection of templates, we demonstrated how they can be modified to assist some businesses. Hopefully, your business also has something to share with the website visitors. If so, our gallery will help you form a beautiful custom library with pictures.
FAQ and More Assistance
Is Photo Gallery widget free?
Why do I need to add a Photo Gallery to my website?
How to get the HTML code of the Photo Gallery?
Can I change the style of the Photo Gallery?
Is it compliant with my site builder or CMS?
In case you still have doubts or questions concerning the incorporation of your library into the pages, we will be happy to find solutions for you. Just contact us within the Help Center to enjoy a caring and welcoming spirit of Elfsight.
Thank you for reading the materials and have a nice experience working with the free Photo Gallery.