Webflow Photo Gallery widget

Create your Photo Gallery widget
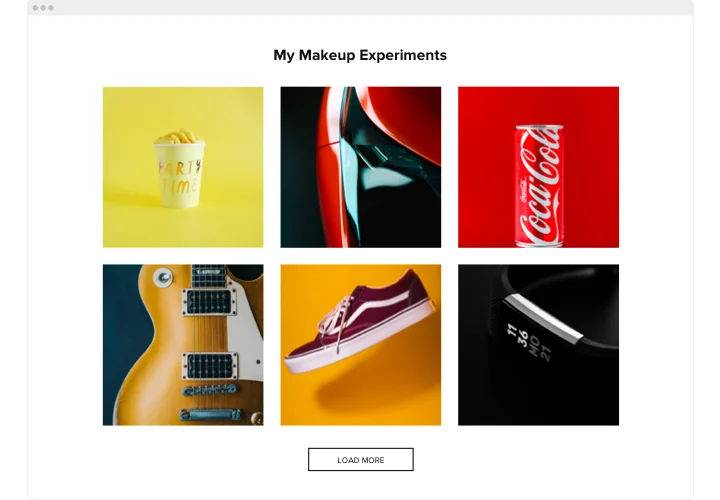
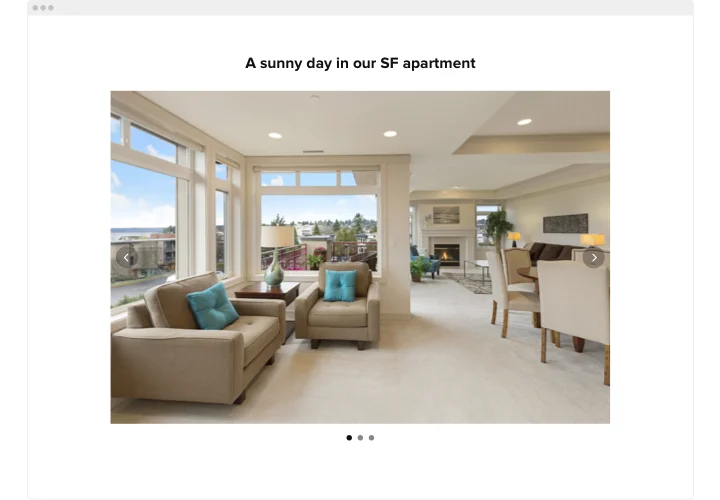
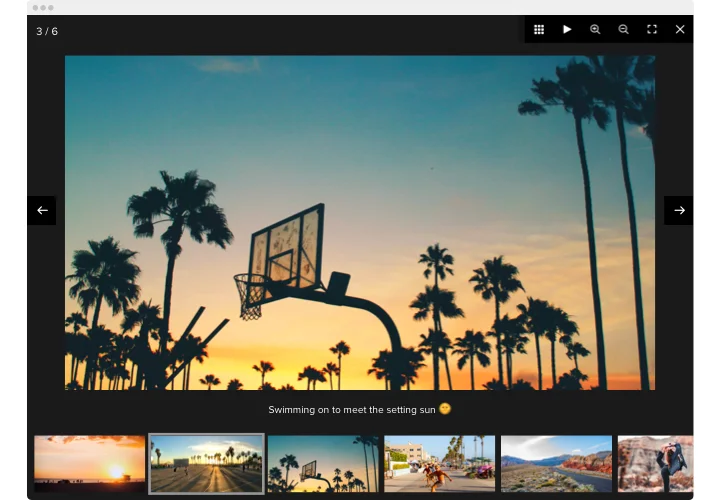
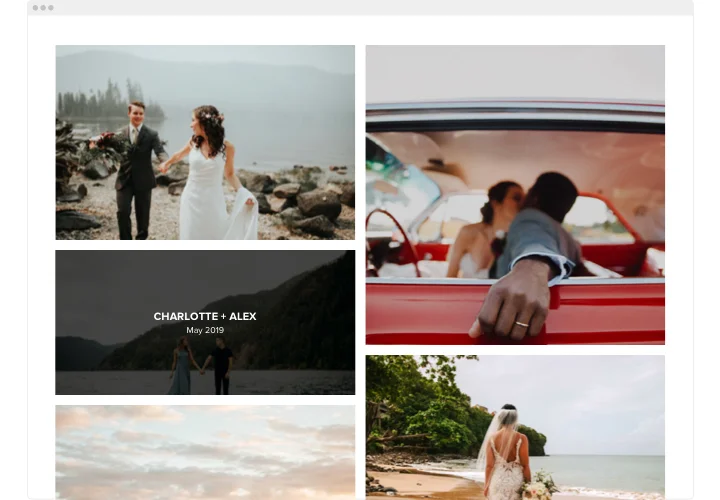
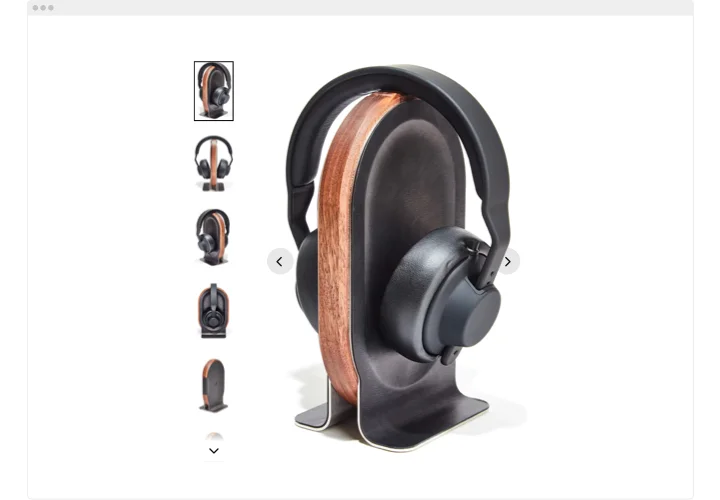
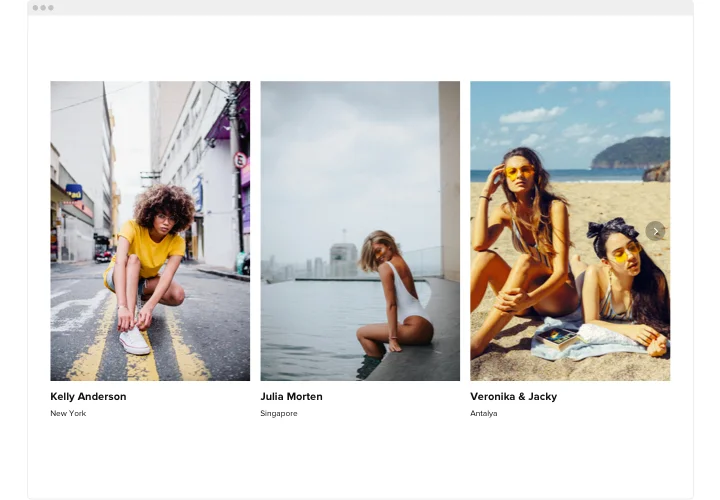
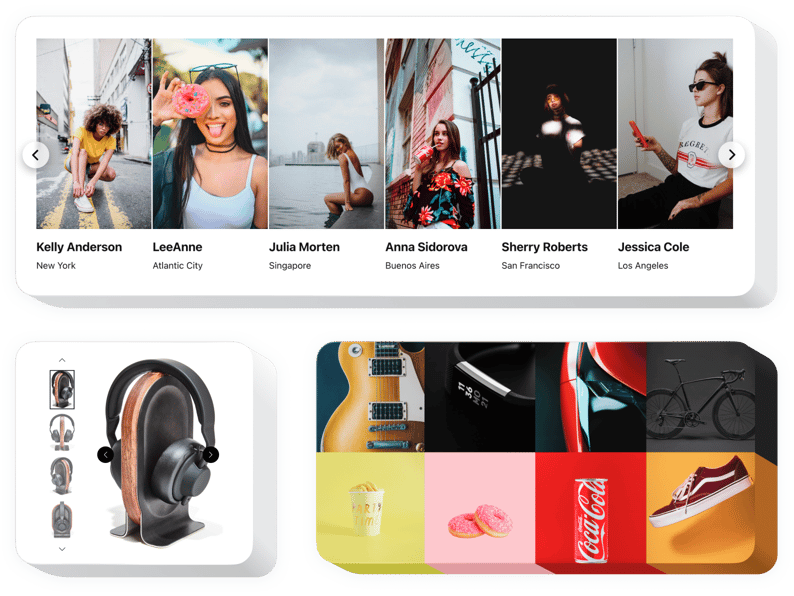
Screenshots
Embed Photo Gallery on Webflow with the Elfsight widget
Elfsight Gallery is the fastest way to show pictures or design a stylish gallery on your website. Upload any quantity of images, show descriptions, and find the optimal manner to place them on the page. Elfsight widget includes six layouts and a lot of additional interface options. Every image shows in popup, users can slide through them or turn on a slideshow, zoom, and admire the photos full-screen. You have an option to color for the widget interface and apply a unique background, use text options and more style variations.
Increase user engagement with unmissable photo collections!
What other plugins for Webflow can I use?
You are free to test a plethora of plugins for any aims on your website irrespective of your business sphere. For instance, you can start with these ones: Form Builder, Cookie Consent, Popup, Instagram Feed, Slider.
Which way do I embed the Photo Gallery widget into my Webflow website?
You are free to add the Photo Gallery widget to your Webflow website to present a highly responsive gallery with your images and pictures. Simply open our free Configurator to add the widget to your Webflow site, and follow these steps:
- Select theme settings.
- choose the element where you need to integrate the Webflow Photo Gallery on.
- Add the code from Elfsight Apps service and save your changes.
- All is done.
Also, we recommend you to pay attention to our complete guide on the widget’s installation to most popular platforms. You can find the guide here.
Is there a way to test your Webflow Photo Gallery widget afoot?
Of course! You are welcome to use our love demo to get the notion of the widget’s features. Also, you can use the demo to add the Photo Gallery widget to your Webflow website!
Main features of the Photo Gallery widget
Check a list of all the functional traits of Photo Gallery for Webflow. You can set them right in the editor and they will help you construct the widget most suitable for your needs.
- Employ CTA buttons to guide users towards your goal.
- Alter slide change duration.
- Choose between numerous pagination options.
- Place the text anywhere on the page by the means of advanced position.
- Adapt five content functions.
How to integrate Photo Gallery with Webflow?
To introduce widget, just follow the instructions below.
- Generate your personalized Gallery plugin
With the help of our free demo, set up a plugin with a custom interface and functions. - Copy the individual code to display the plugin
After you have configured your widget, you will get the unique code from the appeared window on Elfsight Apps. Copy it. - Embed the plugin on your Webflow site
Pick the place you want to place the plugin to and insert the saved code there. Save the results. - Setup is finished
Go to the site, to take a look at your work.
You are welcome to reach the clients support in case you need advice or have something to ask. Our specialists will be glad to assist with every request.